Silverlight 解谜游戏 之九 胜利通关
上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。
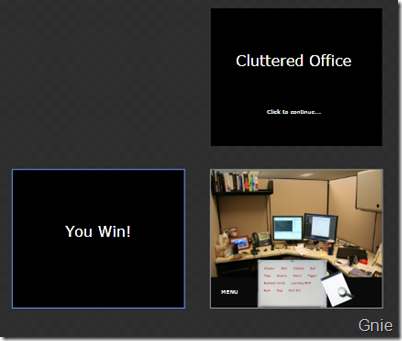
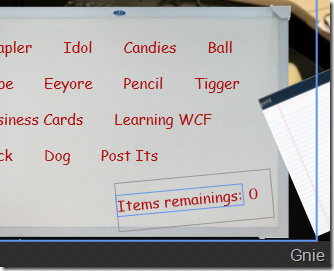
最终效果如下(要找全13件物品才能看到效果^_^):
1. 按上一篇介绍的方式,我们先制作一个winCanvas Canvas 控件,在winCanvas 中添加“You Win!” TextBlock,将Canvas其拖入LayoutRoot 左边(上对齐):


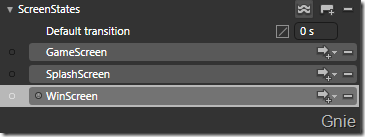
2. 在States 中结束界面增加WinScreen,并开启录制将Left、Top 参数设置为“0”,停止录制:

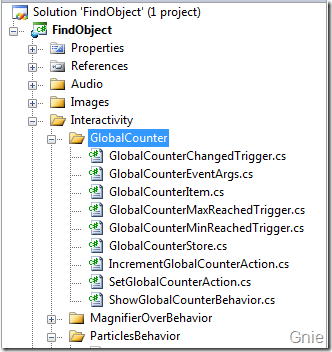
3. 在判断游戏是否结束时,需要对玩家找到的物品件数进行统计,到达13件时便可显示WinScreen,对此将要使用GlobalCounter 类进行计数操作,下载GlobalCounter.zip 在VS 中将其加入Interactivity\GlobalCounter 目录,并进行编译(F6):

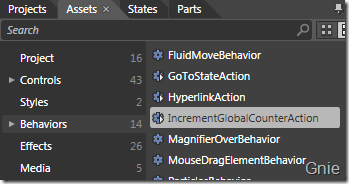
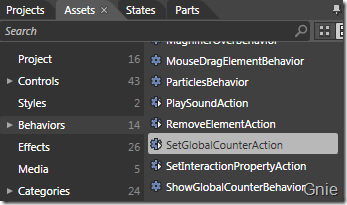
编译后回到Blend,在Behaviors 中会出现IncrementGlobalCounterAction、SetGlobalCounterAction:


4. 下面将开始使用GlobalCounter 类:
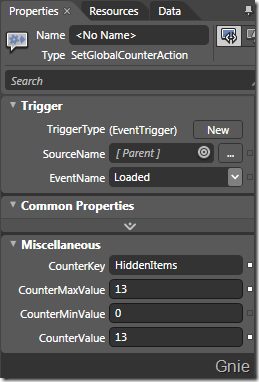
4.1. 在UserControl 中添加SetGlobalCounterAction:

参数设置如下:

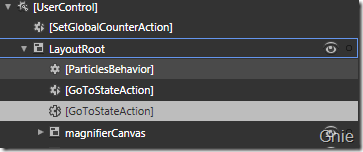
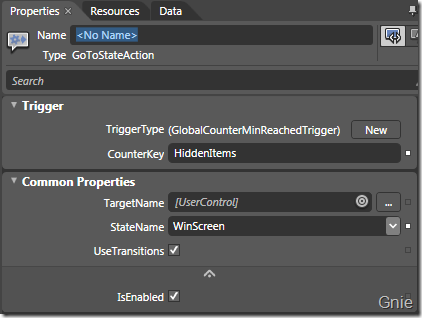
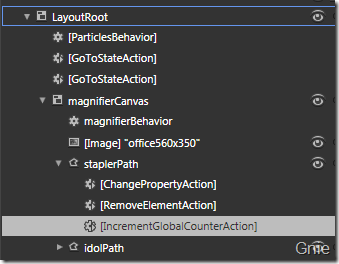
4.2. 在LayoutRoot 中添加GoToStateAction:

将TrigerType 修改为GlobalCounterMinReachedTrigger,其他参数设置如下:

4.3. 在每个物品Path 中添加IncrementGlobalCounterAction:

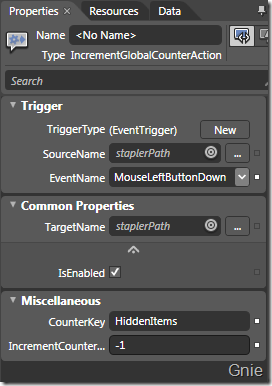
参数设置如下:

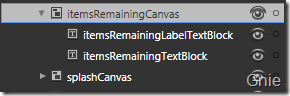
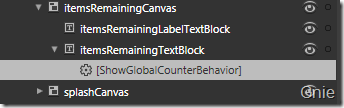
5. 最后,我们要在题板上显示出当前物品的数量,在MainPage 中加入itemRemainingCanvas, 在该Canvas 中加入两个TextBlock:itemsRemainingLableTextBlock、itemsRemainingTextBlock 分别显示标题与物品数量:


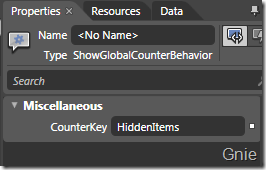
6. 在itemsRemainingTextBlock 中增加ShowGlobalCounterBehavior:

只需设置CounterKey 即可:

源代码下载:
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。最终效果要找全13件物品才能看到... ...
上一篇文章我们为游戏添加了开始界面,本篇将增加一个结束界面,当玩家找到题板中13件物品后,游戏将会显示“You Win”的提示。最终效果要找全13件物品才能看到... ...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述