Silverlight 解谜游戏 之八 界面切换
前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,使游戏能在不同界面中切换。
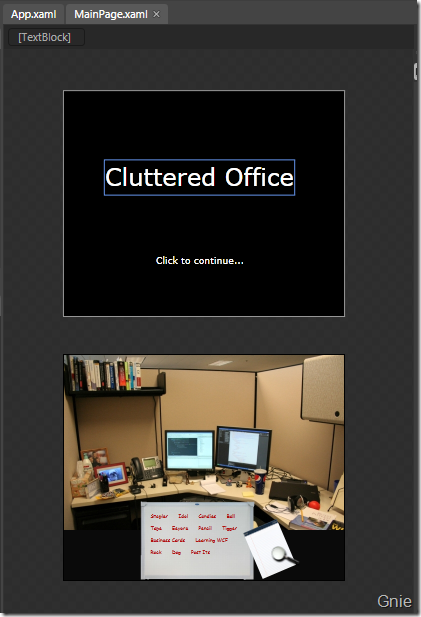
完成本章的内容后,将实现以下效果:
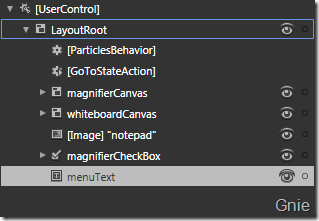
1. 在MainPage 中创建一个MENU TextBlock,用于回到初始界面:


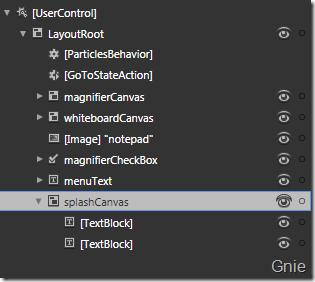
2. 在LayoutRoot 中创建Canvas:splashCanvas,将其拖入MainPage 中(与LayoutRoot 左对齐),并添加两个TextBlock:


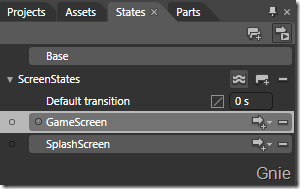
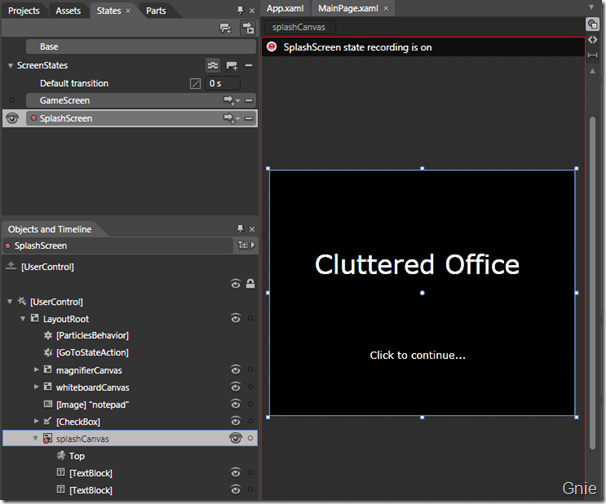
3. 为了进行界面切换,在States 中创建ScreenStates 组,并在组中创建GameScreen、SplashScreen:

点击SplashScreen 开始录制,选择TreeView 中的splashCanvas 将其Left、Top 参数设置为“0”,停止录制。当前SplashScreen 便会覆盖在MainPage 上面:

4. 下面开始让界面进行切换操作:
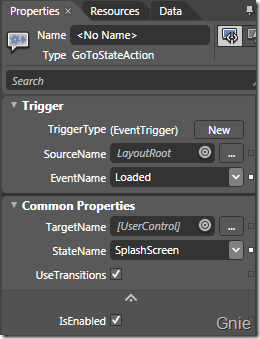
首先为LayoutRoot 添加GoToStateAction Behaviors,在游戏运行时默认加载SplashScreen界面:

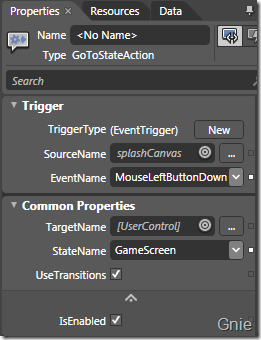
点击splashCanvas 为其添加第二个GoToStateAction,点击SplashScreen 后进入GameScreen 界面:

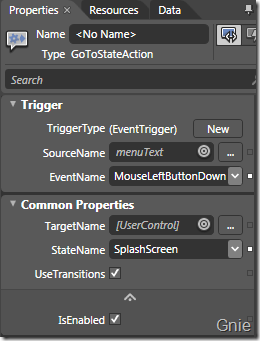
最后为“MENU” TextBlock 添加GoToStateAction,用于返回SplashScreen 界面:

至此,界面切换操作全部完成,F5运行程序看看效果吧。源代码下载:
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
分类:
C#
, Silverlight
 前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,,使游戏能在不同界面中切换。运行效果... ...
前面的章节我们一直在MainPage.xaml 中对游戏界面进行开发,本篇将通过Canvas 控件为游戏添加一个开始界面,,使游戏能在不同界面中切换。运行效果... ...




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述