Silverlight 解谜游戏 之六 放大镜(2)
北京50年罕见暴雪,一会4点就下班了,赶在下班前再发一篇吧。上一篇我们已经添加了MagnifierOverBehavior 放大镜功能,但仍然无法控制该放大镜的开/关状态,本篇将基于一张放大镜图片创建一个CheckBox 控件来控制放大镜的开/关。
 放大镜图片
放大镜图片
完成本篇后将实现以下效果:
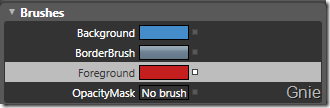
1. 打开Blend 将上面的放大镜图片加入到Images 文件夹,并将图片拖放到LayoutRoot 底部:


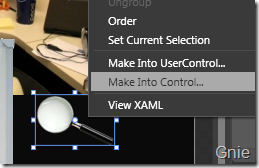
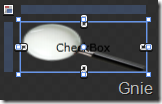
拖入图片后,该图片正处于“选中”状态,右键图片点击Make into Control:

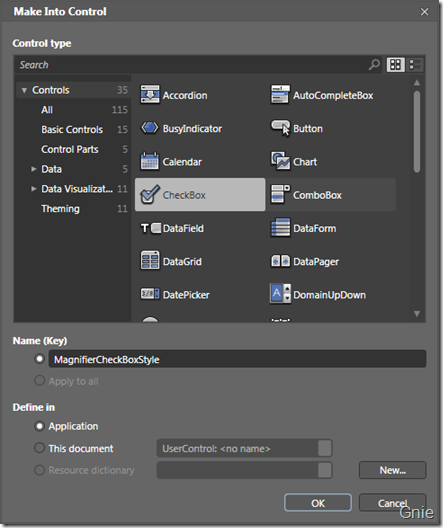
2. 在Make Into Control 窗口中点选CheckBox,将其命名为MagnifierCheckBoxStyle,并定义为Application:

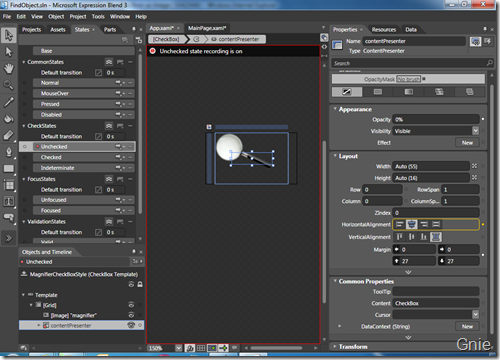
3. 点击确定后进入编辑页面,选中图片:

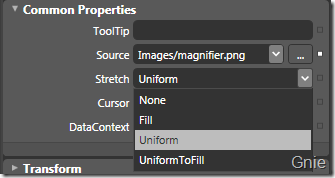
将Stretch 设为Uniform:

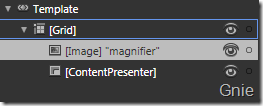
在TreeView中选择ContentPresenter 将其移到magnifier 图片下方:

选择Grid Width 设为100,将Height 设为70:

4. 为了使Unchecked 状态隐藏Content 内容,进入States 标签,在CheckStates 中点击Unchecked 左边的园点开始录制,在Template 中点击contentPresenter,将Opacity 设为0%,再点击红点停止录制:

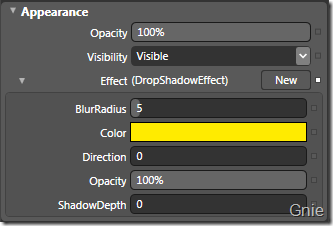
5. 为了使MouseOver 状态产生阴影效果,在CommonStates 中点击MouseOver 开始录制,在Template 中选择magnifier 图片,在Appearance 设置中为Effect 新增DropShadowEffect 效果,将相应参数按下图设置,点击红点停止录制:

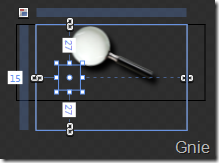
6. 以上操作完成后,可以对CheckBox 再进行一些位置、尺寸、文字、文字颜色调整:

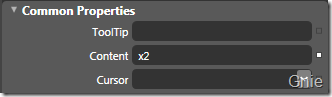
将Content 设为“x2”(表明图片将放大2倍显示):

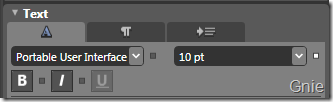
回到MainPage.xaml 页面调整字体颜色和大小:


7. 以上操作将会在App.xaml 中生成Style 代码。运行程序(效果如上),源代码下载:
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 北京50年罕见暴雪,一会4点就下班了,赶在下班前再发一篇吧。上一篇我们已经添加了MagnifierOverBehavior 放大镜功能,但仍然无法控制该放大镜的开/关状态,本篇将基于一张放大镜图片创建一个CheckBox 控件来控制放大镜的开/关。
北京50年罕见暴雪,一会4点就下班了,赶在下班前再发一篇吧。上一篇我们已经添加了MagnifierOverBehavior 放大镜功能,但仍然无法控制该放大镜的开/关状态,本篇将基于一张放大镜图片创建一个CheckBox 控件来控制放大镜的开/关。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述