PHP绘制3D图形
PEAR提供了Image_3D Package来创建3D图像。图像或光线在3D空间中按照X、Y 、Z 坐标定位。生成的图像将呈现在2D空间中,可以存储为 PNG、SVG 格式,或输出到Shell。通过Image_3D可以很方便生成一些简单的3D对象,例如立方体、锥体、球体、文本和饼图。查了一下PEAR文档关于Image_3D的实例一个也没有~囧~,只好自己研究一下,将经验分享给大家,请多多拍砖。言归正传,Image_3D需要PEAR和GD(配置php.ini)的支持。
1. 安装Image_3D
下载Image_3D Package ,目前最新版本为:0.4.1 alpha
官方下载:http://pear.php.net/package/Image_3D/download
将压缩包放到有pear.bat的目录中,例如:c:\php,若是WAMP5的话则为c:\wamp\php。
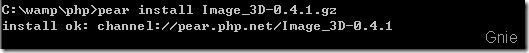
执行 pear install Image_3D-0.4.1.gz 安装Package:

安装完毕,Image_3D会在 C:\wamp\php\PEAR\Image 目录中。
2. 3D坐标系
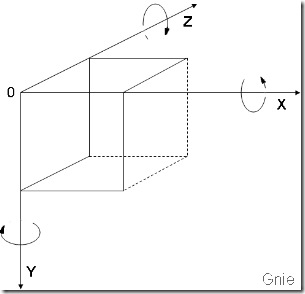
Image_3D的坐标系及旋转请参考下图,用于缩放、旋转或移动物体:

3. 绘制圆锥体
代码如下:
<?php //调用3D图形类 require_once('Image/3D.php'); //创建一个三维空间 $image = new Image_3D(); $image->setColor(new Image_3D_Color(255, 255, 255)); //在坐标系左下方创建一个红色光点 $light1 = $image->createLight("Light",array(-100, 100, -100)); $light1->setColor(new Image_3D_Color(255, 0, 0)); //在坐标系右上方创建一个绿色光点 $light2 = $image->createLight("Light",array(100, -200, -50)); $light2->setColor(new Image_3D_Color(0, 200, 0)); //创建3D圆锥体 $cone = $image->createObject('cone',array('detail'=>360)); $cone->setColor(new Image_3D_Color(255, 255, 255)); //按X,Y,Z轴缩放 $cone->transform($image->createMatrix('scale', array(80, 150, 80))); //按X,Y,Z轴旋转 $cone->transform($image->createMatrix('rotation', array(15, 0, 20))); //按X,Y,Z轴移动 $cone->transform($image->createMatrix('move', array(0, -50, 0))); //创建2D输出图像 //渲染效果,Image_3D共提供了种效果:Isometric,Perspectively,Raytrace //参考...\PEAR\Image\3D\Renderer目录 $image->createRenderer('perspectively'); //图像驱动,也可以SVG,ASCII等 //参考...\PEAR\Image\3D\Driver目录 $image->createDriver('gd'); //创建输出图片名称及大小 $image->render(400, 300, 'object.png'); //显示效果图 echo '<img src="object.png">'; ?>
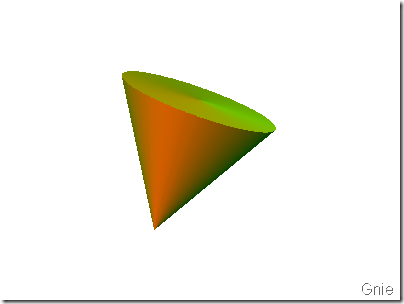
效果图:

4. 3D文字效果
将上例创建3D圆锥体部分代码替换为:
//创建3D字体 $text = $image->createObject('text','cnblogs'); $text->setColor(new Image_3D_Color(255, 255, 255)); $text->transform($image->createMatrix('scale', array(10, 10, 20))); $text->transform($image->createMatrix('rotation', array(20, 0, 20))); $text->transform($image->createMatrix('move', array(-150, -100, 0)));
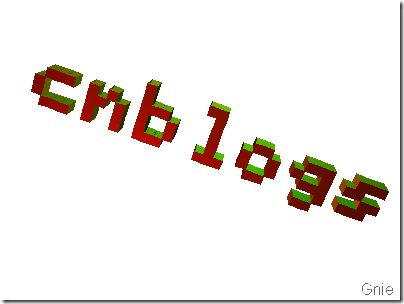
效果图:

源代码下载:
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 PEAR提供了Image_3D Package来创建3D图像。图像或光线在3D空间中按照X、Y 、Z 坐标定位。生成的图像将呈现在2D空间中,可以存储为 PNG、SVG 格式,或输出到Shell。通过Image_3D可以很方便生成一些简单的3D对象,例如立方体、锥体、球体、文本和饼图。查了一下PEAR文档关于Image_3D的实例一个也没有~囧~,只好自己研究一下,将经验分享给大家,请多多拍砖。
PEAR提供了Image_3D Package来创建3D图像。图像或光线在3D空间中按照X、Y 、Z 坐标定位。生成的图像将呈现在2D空间中,可以存储为 PNG、SVG 格式,或输出到Shell。通过Image_3D可以很方便生成一些简单的3D对象,例如立方体、锥体、球体、文本和饼图。查了一下PEAR文档关于Image_3D的实例一个也没有~囧~,只好自己研究一下,将经验分享给大家,请多多拍砖。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述