Silverlight2 边学边练 之九 独立存储
SL2中的独立存储(Isolated Storage)为用户提供了一个虚拟的文件系统,像Cookie一样可以储存少量的数据信息,默认情况下这个存储空间的大小只有1M,用户也可以进行调整。在实际使用时,例如用户需要填写多页表单,在表单进行页面切换时可以将先前填写的内容保存到独立存储空间避免丢失。本篇就针对该案例进行练习:
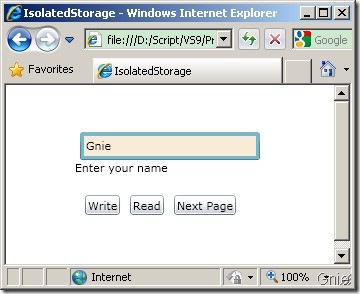
首先在第一页,设置一个Textbox可供用户输入信息:
<Grid x:Name="LayoutRoot" Background="White" Margin="5"> <Grid.RowDefinitions> <RowDefinition Height="30"></RowDefinition> <RowDefinition Height="30"></RowDefinition> <RowDefinition Height="30"></RowDefinition> </Grid.RowDefinitions> <TextBox x:Name="UserName" Background="AntiqueWhite" Grid.Row="0" BorderThickness="3" Margin="5,2,5,0"></TextBox> <TextBlock x:Name="lblMessage" Grid.Row="1" Text="Enter your name"></TextBlock> <StackPanel Orientation="Horizontal" Grid.Row="2" Margin="5,5,5,5"> <Button Content="Write" Margin="5,0,5,0" Click="Button_Write_Click"></Button> <Button Content="Read" Margin="5,0,5,0" Click="Button_Read_Click"></Button> <Button Content="Next Page" Margin="5,0,5,0" Click="Button_NextPage_Click"></Button> </StackPanel> </Grid>
三个Button的作用如下,需要使用using System.IO.IsolatedStorage与using System.IO:
using System; using System.Windows; using System.Windows.Controls; using System.IO.IsolatedStorage; using System.IO; namespace IsolatedStorage { public partial class Page : UserControl { public Page() { InitializeComponent(); } //向存储空间写入数据 public void Write_Data() { //创建存储空间 IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication(); //创建数据流 IsolatedStorageFileStream stream = store.CreateFile("data.txt"); //写入数据
StreamWriter writer = new StreamWriter(stream);
writer.Write(UserName.Text.ToString()); writer.Close(); } //读取存储空间的数据 public string Read_Data() { string returnValue; IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication(); if (store.FileExists("data.txt")) { //创建数据流 IsolatedStorageFileStream stream = store.OpenFile("data.txt", FileMode.Open); //读取数据 StreamReader reader = new StreamReader(stream); //赋值给returnValue returnValue = reader.ReadLine(); reader.Close(); } else { returnValue = null; } //返回returnValue值 return returnValue; } //点击Write按钮写入数据 private void Button_Write_Click(object sender, RoutedEventArgs e) { Write_Data(); lblMessage.Text = "Data written to data.txt"; } //点击Read按钮读取数据 private void Button_Read_Click(object sender, RoutedEventArgs e) { lblMessage.Text = "Your name is: " + Read_Data(); } //点击NextPage按钮切换页面 private void Button_NextPage_Click(object sender, RoutedEventArgs e) { //先将数据写入存储空间 Write_Data(); App.Navigate(new Page2()); } } }
在Page1写入名字,并点击NextPage,先看看Page1效果图(貌似cnblogs不支持独立储存的程序),委屈大家只能看图了:

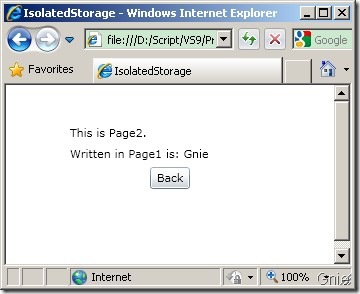
Page2用来显示Page1存入的数据,XAML Code:
<Grid x:Name="LayoutRoot" Background="White"> <StackPanel Orientation="Vertical"> <TextBlock Text="This is Page2." Margin="0,0,0,5"></TextBlock> <TextBlock x:Name="lblMessage" Margin="0,0,0,5"></TextBlock> <Button Content="Back" Width="40" Click="Button_Click"></Button> </StackPanel> </Grid>
using System; using System.Windows; using System.Windows.Controls; using System.IO.IsolatedStorage; using System.IO; namespace IsolatedStorage { public partial class Page2 : UserControl { public Page2() { InitializeComponent(); string DataValue = Read_Data(); if (DataValue != null) { lblMessage.Text = "Written in Page1 is: " + DataValue; } else { lblMessage.Text = "Nothing written in Page1"; } } public string Read_Data() { string returnValue; IsolatedStorageFile store = IsolatedStorageFile.GetUserStoreForApplication(); if (store.FileExists("data.txt")) { IsolatedStorageFileStream stream = store.OpenFile("data.txt", FileMode.Open); StreamReader reader = new StreamReader(stream); returnValue = reader.ReadLine(); reader.Close(); } else { returnValue = ""; } return returnValue; } private void Button_Click(object sender, RoutedEventArgs e) { App.Navigate(new Page()); } } }
Page1存入的数据已经在Page2取到了,效果图:

本例参考自 《Pro Silverlight 2 in C# 2008》CHAPTER 15 ISOLATED STORAGE
作者:李敬然(Gnie)
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
出处:{GnieTech} (http://www.cnblogs.com/gnielee/)
版权声明:本文的版权归作者与博客园共有。转载时须注明本文的详细链接,否则作者将保留追究其法律责任。
 SL2中的独立存储(Isolated Storage)为用户提供了一个虚拟的文件系统,像Cookie一样可以储存少量的数据信息,默认情况下这个存储空间的大小只有1M,用户也可以进行调整。在实际使用时,例如用户需要填写多页表单,在表单进行页面切换时可以将先前填写的内容保存到独立存储空间避免丢失。
SL2中的独立存储(Isolated Storage)为用户提供了一个虚拟的文件系统,像Cookie一样可以储存少量的数据信息,默认情况下这个存储空间的大小只有1M,用户也可以进行调整。在实际使用时,例如用户需要填写多页表单,在表单进行页面切换时可以将先前填写的内容保存到独立存储空间避免丢失。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· [AI/GPT/综述] AI Agent的设计模式综述