前提:安装nodejs和npm
参考原文:webpack从入门及实战(一)初探webpack_细则1的博客-CSDN博客
webpack从入门及实战(二)webpack核心概念_细则1的博客-CSDN博客
webpack从入门及实战(三)webpack高级概念_细则1的博客-CSDN博客
webpack从入门及实战(四)webpack实战配置以及性能优化_细则1的博客-CSDN博客
入门 Webpack,看这篇就够了 - SegmentFault 思否
一、基本用法
1.新建项目文件夹,进入该项目文件根目录下

2.在根目录下执行npm init 创建package.json文件

3.局部安装webpack webpack-cli (webpack-cli的作用是可以让你通过命令行来操作webpack)

4.在项目文件夹下新建一个src文件夹 , 然后在src文件夹下创建2个文件:index.js,sayHi.js

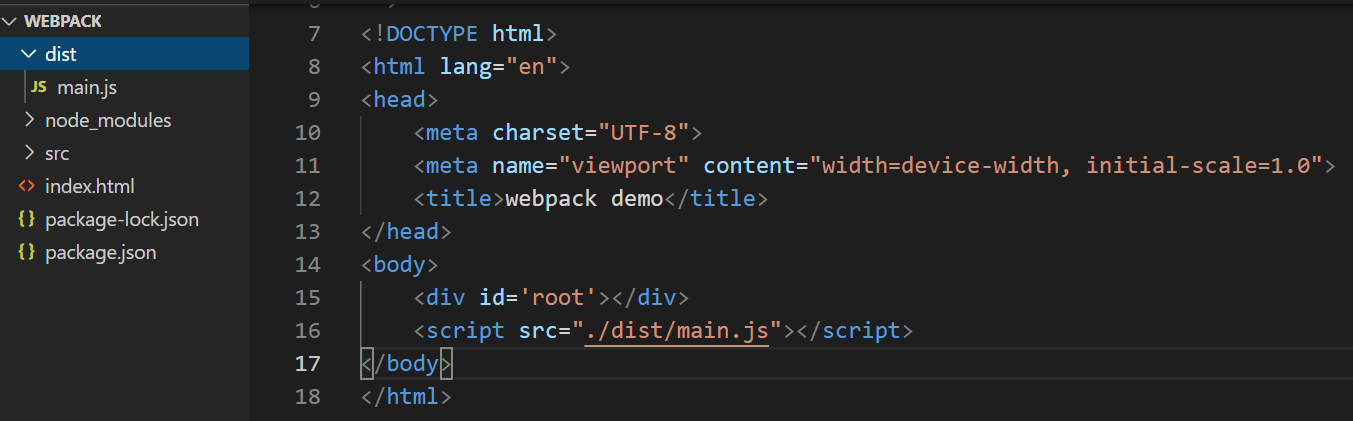
5.执行 npx webpack 打包 打包之后文件夹下会多一个dist目录,下面有一个main.js文件
新建一个html文件引入刚刚打包好的main.js,可以看到效果

运行效果:

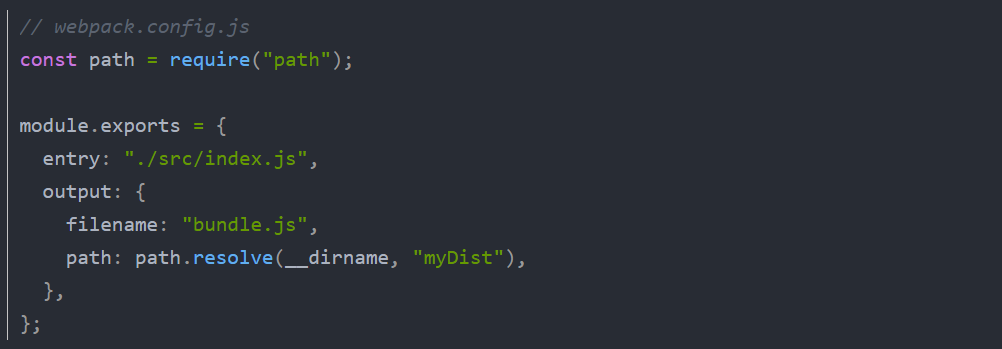
6.使用配置文件自定义配置,在根目录下新建webpack.config.js文件,输入以下内容

再次运行npx webpack进行打包,打包后可以看到项目中多了一个myDist目录,里面有一个bundle.js,我们将html中引入的js文件改成这个新的
bundle.js,可以看到效果是一样的。
7.使用npm script
在package.json中,在scripts下面新增一条build:webpack

此时可以使用npm run build也可以对项目进行打包了。
二、loaders
loaders实际上可以理解为一种打包方案,webpack本身碰到除了js文件之外的其他类型文件时,就不知道该如何打包了,然后打包就会失败,而loaders则是对应某种文件类型的文件一种单独的打包方案,通过config配置了loaders之后,webpack就可以打包该类型的文件了
1.打包图片
图片可以使用file-loader来进行打包,在项目目录执行npm i file-loader -D之后进行一些简单的配置就可以了
// webpack.config.js const path = require("path"); module.exports = { entry: "./src/index.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "myDist"), }, module:{ rules:[ { // 要打包的文件类型 test: /\.(png|jpg|gif)$/, use: [ { // 使用file-loader打包 loader: "file-loader", options: { // 生成的文件名是 原文件名_哈希值.原文件扩展名 name:'[name]_[hash].[ext]', // 输出目录是在打包目录下的images文件夹下 outputPath:'images/', limit:10240 }, }, ], } ] } };
引入2张图片测试
//sayHi.js import img1 from './images/1.png' import img2 from './images/2.png' function sayHi(){ const root = document.getElementById('root'); const img_1 = new Image() img_1.src=img1 root.append(img_1) const img_2 = new Image() img_2.src = img2 root.append(img_2) const el = document.createElement('h1'); el.innerText = 'Hello!'; root.appendChild(el); } export default sayHi;
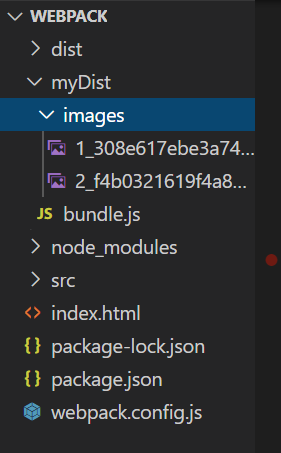
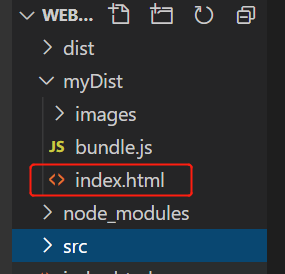
打包后的结构

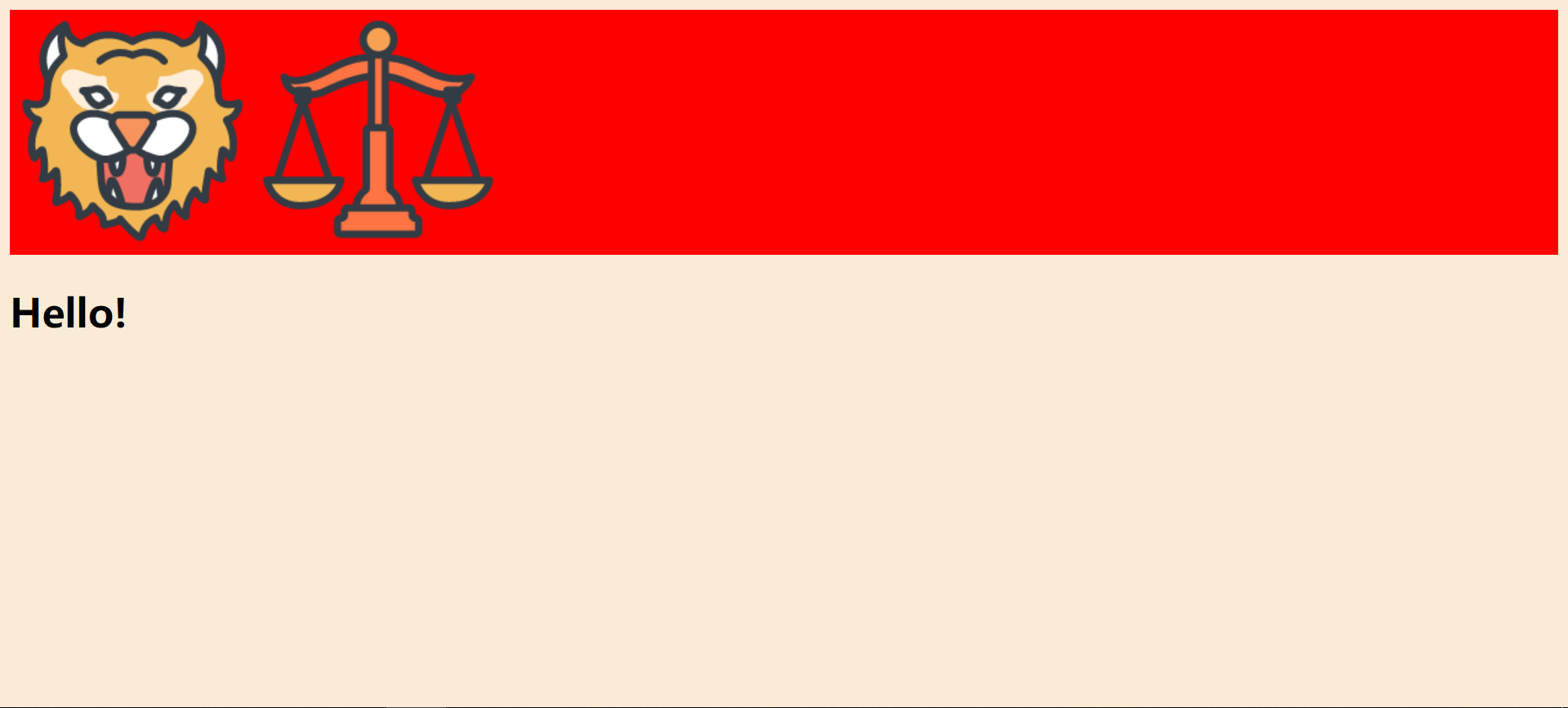
运行效果

也可以使用url-loader,和file-loader做相同工作,但是在文件大小低于limit时会直接将文件以base64格式打包到js文件中,超出时使用file-loader打包(注:url-loader依赖于file-loader,使用时两个都要装)
2. 打包样式
普通的css需要通过style-loader和css-loader来打包
npm 安装style-loader css-loader
npm i style-loader css-loader -D
配置文件
// webpack.config.js const path = require("path"); module.exports = { entry: "./src/index.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "myDist"), }, module:{ rules:[ { // 要打包的文件类型 test: /\.(png|jpg|gif)$/, use: [ { // 使用file-loader打包 loader: "file-loader", options: { // 生成的文件名是 原文件名_哈希值.原文件扩展名 name:'[name]_[hash].[ext]', // 输出目录是在打包目录下的images文件夹下 outputPath:'images/', limit:10240 }, }, ], }, { test:/\.css$/, use:[ // style-loader将样式挂载至dom节点 'style-loader', // css-loader将css文件整理为字符串 'css-loader' ] } ] } };
引入css测试:
//index.css
body{ height: 500px; background-color: antiquewhite; } #root{ height: 200px; background-color: red; }
//sayHi.js import img1 from './images/1.png' import img2 from './images/2.png' import './css/index.css' //引入普通css样式 function sayHi(){ const root = document.getElementById('root'); const img_1 = new Image() img_1.src=img1 root.append(img_1) const img_2 = new Image() img_2.src = img2 root.append(img_2) const el = document.createElement('h1'); el.innerText = 'Hello!'; root.appendChild(el); } export default sayHi;
运行效果:

3.加载css预编译语言
TODO
三、plugins
clean-webpack-plugin可以在打包开始前帮我们清理掉上一次打包后的文件,而html-webpack-plugin则可以在打包后自动生成一个引用了打包完成的js文件的html文件,并且支持指定模板
1.安装插件
npm install --save-dev less-loader less
2.配置文件
// webpack.config.js const path = require("path"); // 引入插件 const { CleanWebpackPlugin } = require("clean-webpack-plugin"); const HtmlWebpackPlugin = require("html-webpack-plugin"); module.exports = { entry: "./src/index.js", output: { filename: "bundle.js", path: path.resolve(__dirname, "myDist"), }, module:{ rules:[ { // 要打包的文件类型 test: /\.(png|jpg|gif)$/, use: [ { // 使用file-loader打包 loader: "file-loader", options: { // 生成的文件名是 原文件名_哈希值.原文件扩展名 name:'[name]_[hash].[ext]', // 输出目录是在打包目录下的images文件夹下 outputPath:'images/', limit:10240 }, }, ], }, { test:/\.css$/, use:[ // style-loader将样式挂载至dom节点 'style-loader', // css-loader将css文件整理为字符串 'css-loader' ] } ] }, // 使用插件 plugins: [ new CleanWebpackPlugin(), new HtmlWebpackPlugin({ // 自定义title title:'html模板', // 自定义文件名 filename:'index.html', // 自定义使用模板的路径 template:'src/public/index.html' }), ], };
3.添加模板html(src/public/index.html)
打包时遇到 npm ERR! code ELIFECYCLE
解决办法:
按照网上所说,

结果npm run build 仍然报错
后来查到说是html-webpack-plugin版本过高的问题,在package.json中修改版本为" ^3.2.0",还是报错!!!
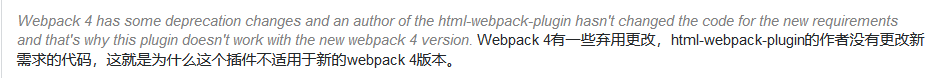
最后查到原因,(原文:https://stackoom.com/question/3JbQZ/npm%E4%B8%BAhtml-webpack-plugin%E8%BF%90%E8%A1%8C%E6%9E%84%E5%BB%BA%E9%94%99%E8%AF%AF)

最终解决办法:
npm i --save-dev html-webpack-plugin@next
此时运行 npm run build 就不会报错了 打包后生成了index.html

运行效果同上。
四、devServer
webpack-dev-server 提供了一个简单的 web 服务器,并且能够实时重新加载
1.安装
npm i --save-dev webpack-dev-server
2,配置文件



