jeesite框架前端 tabPage页签刷新功能。
js主动刷新当前页签的js代码
原本想找一下jeesite有没有主动刷新当前页面的内置方法。
官方文档找了一大堆,找都找不到,也可能我这个需求比较少人需要。
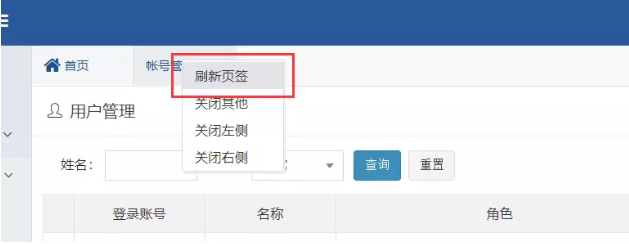
tab标签页有一个右键刷新页签功能

查看编译后的代码,发现可以用前端编译后的源码
$('.active .refresher').click()
这个js脚本来调用官方内置的刷新功能。
但是这个脚本存在问题,只有第一次才会触发,再操作打开列表或表单界面后,这个方法就会失效。
浏览器调试发现,后面几次获取 $('.active .refresher') 元素都是空的,获取不到。
由于前段不是很熟悉,也没前段配合,想了老半天,最后发现
官方函数,js.getCurrentTabPage(currentTabCallback); 回调参数是iframe的contentWindow对象,
就想到了iframe的刷新功能。
下面是刷新当前页签的js代码。测试可以正常使用。 存在一个问题,如果是查询列表页面,调用下面js会造成查询条件丢失。
js.getCurrentTabPage(function(contentWindow){ //重新加载iframe窗口 contentWindow.location.reload(true); });
搞定这个问题,然后的当前页刷新功能就都可以实现了。
喝杯水吹个风的过程中,想到个问题。
既然这个前端框架是使用多个iframe在一个界面中,那只有第一次进入界面才能获取到$('.active .refresher')选择器对应元素的,操作界面一段时间后就获取不到的问题,就可以解释了通了。
浏览器控制台调式。(第一次刷新页面,可以获取到html元素,操作一段时间后,需要使用 $(选择器,window.parent.document).html() 这个来获取文档内容。

所以,上面刷新当前页签的方法也可以改成下面的刷新代码(调用内置js脚本刷新页面,其实和上面代码一个样。)
$('.active .refresher',window.parent.document).click()
作者:海绵般汲取
出处:https://www.cnblogs.com/gne-hwz/
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任
出处:https://www.cnblogs.com/gne-hwz/
版权:本文版权归作者和博客园共有
转载:欢迎转载,但未经作者同意,必须保留此段声明;必须在文章中给出原文连接;否则必究法律责任




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」