thinkphp3.2 多图上传方法
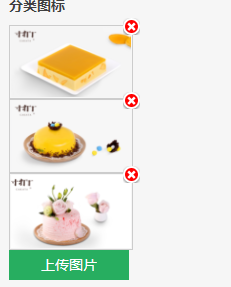
最终展示效果如下

这里是源代码下载地址 https://pan.baidu.com/s/1eSAQoSy
然后是具体的详细步骤(图片为网上参考,代码是实际写出效果的代码;方便引用):
1.在需要添加图片的html页面上引入js,再编写上传图片的代码块
这一步和他原来的代码无异,只是无需写隐藏的输入框了,因为每张图片都需要一个hidden input 记录id值,所以在第二步中写到了如何动态添加input


html代码:
<script src="http://www.jq22.com/jquery/jquery-1.10.2.js"></script>
<script type="text/javascript" src="__STATIC__/myQuery.js"></script>
<div class="controls">
<label class="item-label">分类图标</label>
<input type="file" id="upload_picture">
<div class="upload-img-box">
<notempty name="info['icon']">
<div class="upload-pre-item"><img src="__ROOT__{$info.icon|get_over='path'}" /></div>
</notempty>
</div>
</div>
2.修改uploadPicture函数
这一步就是动态添加图片到页面上,并且每添加一张图片便动态添加一个hidden input节点记录当前图片的id值,和为每张图片加一个删除按钮,注意hidden input 的 name 需要加 [ ] ,这样后台才接受的到数据,然后前台修改就结束了

js代码:
<script type="text/javascript">
//上传图片
/* 初始化上传插件 */
$("#upload_picture").uploadify({
"height" : 30,
"swf" : "__STATIC__/uploadify/uploadify.swf",
"fileObjName" : "download",
"buttonText" : "上传图片",
"uploader" : "{:U('File/uploadPicture',array('session_id'=>session_id()))}",
"width" : 120,
'removeTimeout' : 1,
'fileTypeExts' : '*.jpg; *.png; *.gif;',
"onUploadSuccess" : uploadPicture,
'onFallback' : function() {
alert('未检测到兼容版本的Flash.');
}
});
function uploadPicture(file, data){
var data = $.parseJSON(data);
var src = '';
if(data.status){
$_img_path = $("<input type='hidden' name='icon[]' class='icon' value='' />");
$_img_path.val(data.path);
$('#tab1').append($_img_path);
src = '__ROOT__' + data.path;
$_upload_img = $("<img src=" + src +" title='点击显示大图'>");
$_img_del = $("<span class='btn-close' title='删除图片'></span>>");
$_upload_item = $("<div class='upload-pre-item'></div>");
$_upload_item.append($_upload_img);
$_upload_item.append($_img_del);
$('.upload-img-box').append($_upload_item);
} else {
alert(data.msg)
}
}
</script>
3.修改common.css
对自己添加的删除按钮添加样式 ,并且限制弹出框中图片的大小

如果删除按钮未显示,查看背景图片路径是否正确:
background: url(../Admin/images/blue_color/bg_icon.png);
background: url(../images/blue_color/bg_icon.png)
以下可下载---------------------------------------------------------------------
4.修改common.js(Public->Admin->js->common.js)
原上传图片后点击缩略图整行都可以显示大图,修改后只有点击缩略图时才能查看大图,所以用$(document).delegate为还未存在的缩略图添加事件,然后在$(“.upload-img-popup”)里直接添加本缩略图的复制节点就ok,原来的写法会导致删除图片的按钮也一并添加到了弹出框中。

5.自写myQuery.js
这一步的目的是给删除按钮添加事件,删除选择的图片和该图片对应的hidden input。?这样就完成了显示上传的多张图片,并且可以多次添加图片。

6.后台使用 I(‘post.icon’)操作来直接获得icon数据,返回数据为所有图片的id



