bootstrap-datepicker应用
参考本人的github:https://github.com/gmqllf/Datepicker-for-Bootstrap (fork官方的)
一、使用datepicker for bootstrap
页面引入:
<!-- datepicker样式表 --> <link rel="stylesheet" href="../../plugins/bootstrap-datepicker/css/bootstrap-datepicker.css"> <!--....正文 --> <!-- datepicker --> <script src="../../plugins/bootstrap-datepicker/js/bootstrap-datepicker.js"></script>
注意这两个文件的位置,比如在正常的bootstrap.css之后,在jquery之后放js等等
正文:
<div class="form-group col-sm-2"> <!--<label class="control-label">时间:</label>--> <div class="input-daterange input-group bs-datepicker-range"> <input type="text" class="form-control" id="startDate" v-model="q.startDate" @keyup.enter="query" placeholder="注册时间起始"> <span class="input-group-addon">-</span> <input type="text" class="form-control" id="endDate" v-model="q.endDate" @keyup.enter="query" placeholder="注册时间结束"> </div> </div>
var options = {format: "yyyy-mm-dd", clearBtn: true, language: "zh-CN"}; $('#startDate').datepicker(options); $('#endDate').datepicker(options);
即可..
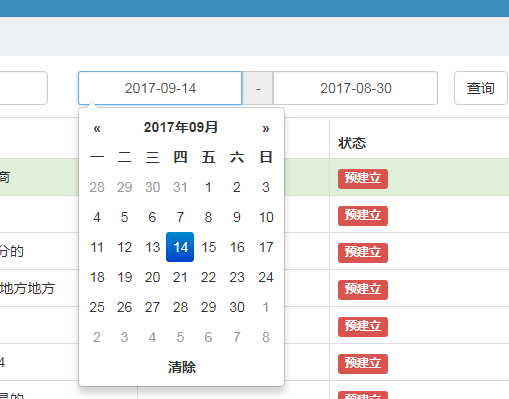
页面效果:

注意:以上是改了bootstrap-datepicker.js,才显示的中文:
中文显示如下:
bootstrap-datepicker 插件修改为默认中文
bootstrap-datepicker 是一个非常优秀的时间选择插件,默认是英文显示日期的,通过下面几个小修改让其支持默认中文
1、首先将 bootstrap-datepicker.js 另存为 utf-8 格式保存
2、增加 cn 语言选项
var dates = $.fn.datepicker.dates = {
en: {
days: ["Sunday", "Monday", "Tuesday", "Wednesday", "Thursday", "Friday", "Saturday", "Sunday"],
daysShort: ["Sun", "Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
daysMin: ["Su", "Mo", "Tu", "We", "Th", "Fr", "Sa", "Su"],
months: ["January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December"],
monthsShort: ["Jan", "Feb", "Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec"],
today: "Today",
clear: "Clear"
},
cn: {
days: ["周日", "周一", "周二", "周三", "周四", "周五", "周六", "周日"],
daysShort: ["日", "一", "二", "三", "四", "五", "六", "七"],
daysMin: ["日", "一", "二", "三", "四", "五", "六", "七"],
months: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
monthsShort: ["一月", "二月", "三月", "四月", "五月", "六月", "七月", "八月", "九月", "十月", "十一月", "十二月"],
today: "今天",
clear: "清除"
}
};
红色部分为增加的语言选项
3、修改默认参数,默认语言为 cn
var defaults = $.fn.datepicker.defaults = {
autoclose: false,
beforeShowDay: $.noop,
calendarWeeks: false,
clearBtn: false,
daysOfWeekDisabled: [],
endDate: Infinity,
forceParse: true,
format: 'mm/dd/yyyy',
keyboardNavigation: true,
language: 'cn',
minViewMode: 0,
orientation: "auto",
rtl: false,
startDate: -Infinity,
startView: 0,
todayBtn: false,
todayHighlight: false,
weekStart: 0
};
红色部分为修改的默认语言。
二、datepicker在表单中的校验validate:
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 form-group has-feedback"> <label for="" class="col-sm-3 control-label no-padding-right">有效日期<span class="red">*</span>:</label> <div class="col-sm-9"> <div class="input-group date"> <input class="form-control" id="validateDate" name="validateDate" readOnly="readOnly" type="text" placeholder="请输入时间" value="$!dateTool.format("yyyy-MM-dd", $!{buy.validateDate})"/> <span class="input-group-addon"> <i class="fa fa-calendar"></i> </span> </div> </div> </div>
初始化js:
$('#validateDate').datepicker({format: "yyyy-mm-dd", clearBtn: true, language: "zh-CN"}).on('hide', function (e) {
$('#createSample').data('bootstrapValidator')
.updateStatus('validateDate', 'NOT_VALIDATED', null)
.validateField('validateDate');
});
校验代码:
function initFormCheck() { $("#createSample").bootstrapValidator({ fields: { title: { validators: { notEmpty: { message: "请填写求购产品标题" }, stringLength: { max: 20, message: "长度不能超过20" } } }, validateDate: { validators: { notEmpty: { message: "请填写有效日期" } } } } }); } // 初始化校验 initFormCheck();
这样机UI可以校验了,并且出现错误之后,填写日期之后,错误消失
弱水_穿云天




 浙公网安备 33010602011771号
浙公网安备 33010602011771号