通过Dapr实现一个简单的基于.net的微服务电商系统(九)——一步一步教你如何撸Dapr之OAuth2授权
Oauth2授权,熟悉微信开发的同学对这个东西应该不陌生吧。当我们的应用系统需要集成第三方授权时一般都会做oauth集成,今天就来看看在Dapr的语境下我们如何仅通过配置无需修改应用程序的方式让第三方服务保护我们的API应用。
目录:
一、通过Dapr实现一个简单的基于.net的微服务电商系统
二、通过Dapr实现一个简单的基于.net的微服务电商系统(二)——通讯框架讲解
三、通过Dapr实现一个简单的基于.net的微服务电商系统(三)——一步一步教你如何撸Dapr
四、通过Dapr实现一个简单的基于.net的微服务电商系统(四)——一步一步教你如何撸Dapr之订阅发布
五、通过Dapr实现一个简单的基于.net的微服务电商系统(五)——一步一步教你如何撸Dapr之状态管理
六、通过Dapr实现一个简单的基于.net的微服务电商系统(六)——一步一步教你如何撸Dapr之Actor服务
七、通过Dapr实现一个简单的基于.net的微服务电商系统(七)——一步一步教你如何撸Dapr之服务限流
八、通过Dapr实现一个简单的基于.net的微服务电商系统(八)——一步一步教你如何撸Dapr之链路追踪
九、通过Dapr实现一个简单的基于.net的微服务电商系统(九)——一步一步教你如何撸Dapr之OAuth2授权 && 百度版Oauth2
十、通过Dapr实现一个简单的基于.net的微服务电商系统(十)——一步一步教你如何撸Dapr之绑定
十一、通过Dapr实现一个简单的基于.net的微服务电商系统(十一)——一步一步教你如何撸Dapr之自动扩/缩容
十二、通过Dapr实现一个简单的基于.net的微服务电商系统(十二)——istio+dapr构建多运行时服务网格
十三、通过Dapr实现一个简单的基于.net的微服务电商系统(十三)——istio+dapr构建多运行时服务网格之生产环境部署
十四、通过Dapr实现一个简单的基于.net的微服务电商系统(十四)——开发环境容器调试小技巧
十五、通过Dapr实现一个简单的基于.net的微服务电商系统(十五)——集中式接口文档实现
十六、通过Dapr实现一个简单的基于.net的微服务电商系统(十六)——dapr+sentinel中间件实现服务保护
十七、通过Dapr实现一个简单的基于.net的微服务电商系统(十七)——服务保护之动态配置与热重载
十八、通过Dapr实现一个简单的基于.net的微服务电商系统(十八)——服务保护之多级缓存
十九、通过Dapr实现一个简单的基于.net的微服务电商系统(十九)——分布式事务之Saga模式
二十、通过Dapr实现一个简单的基于.net的微服务电商系统(二十)——Saga框架实现思路分享
附录:(如果你觉得对你有用,请给个star)
一、电商Demo地址
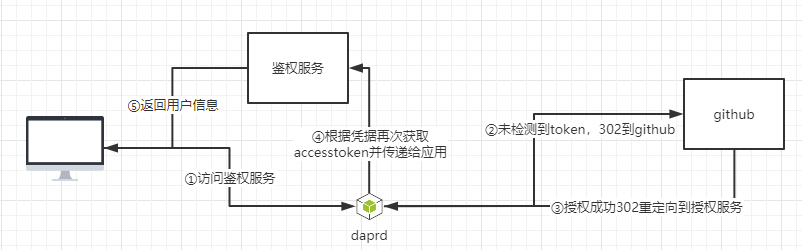
Dapr目前支持两种Oauth2授权,一种是用户认证模式,一种是客户端凭据模式。今天的演示主要是通过集成github用户认证的模式来实现相关功能,先上流程图:

流程图画的比较简单,而且这里隐藏了dapr相关的细节,下面我们详细看看到底发生了什么:
1、首先访问者通过客户端发起一个对鉴权服务的访问,sidecar检测到此次访问没有对应cookie则会发起一个重定向到github的302请求。
2、客户端检测到302后会重定向到github,github会展示一个登录页面并提示访问者登录并授权给应用使用相关能力(如获取用户信息),授权完成后github带上code并发起一个302重定向回到我们提前录入好的回调地址,该地址实际上也是指向我们的鉴权服务。
3、鉴权服务的sidecar拿到对应code后会再次请求github拿到accesstoken并通过header的方式将该accesstoken返回给应用。
4、应用拿到accesstoken后就可以访问github公开的api获取访问者授权部分的功能。
基本逻辑如上,下面我们看看如何集成github,首先我们需要登录github创建一个对应的应用:
登录你的github账号,并在右上角账号头像上点击进入setting,进入设置页面后在左侧菜单栏选择“Developer settings”并选择二级菜单“OAuth Apps”,在这里我们需要创建一个应用,创建应用比较简单,这里唯一需要注意的是Authorization callback URL这一栏需要输入授权地址。不过创建时可以随意填写一个地址,等后续授权服务上线后再修改这里的回调地址即可。创建完成后我们可以进入detail拿到两个关键配置Client ID、Client secrets。
接着我们创建对应的Component并录入刚才拿到的Client ID、Client secrets:注意这里的redirectURL如果填了的话,跳转会按照这里填写的地址跳转,否则按照应用上预设的地址跳转,我这里留空。另外authHeaderName是我们告诉daprd回调拿到的accesstoken的header名字自定义为“myauth”,否则会使用默认的关键字“authorization”,如果你不想占用该关键字则可以声明一个自定义headername。
apiVersion: dapr.io/v1alpha1 kind: Component metadata: name: githubauth namespace: dapreshop spec: type: middleware.http.oauth2 version: v1 metadata: - name: clientId value: "your client id" - name: clientSecret value: "your client secret" - name: scopes value: "user:email" - name: authURL value: "https://github.com/login/oauth/authorize" - name: tokenURL value: "https://github.com/login/oauth/access_token" - name: redirectURL value: "" - name: authHeaderName value: "myauth"
接着我们申明一个Configuration并注入到鉴权服务中(注入部分参考之前的限流)
apiVersion: dapr.io/v1alpha1 kind: Configuration metadata: name: appconfig namespace: dapreshop spec: httpPipeline: handlers: - name: githubauth type: middleware.http.oauth2
接着我们在eshop-sample上创建一个鉴权服务并创建一个service,该service主要是获取到“myauth”之后向github发起请求访问其user接口获取之前授权访问者的基本用户信息用于创建默认的商城管理员。获取信息后会将user信息打包到cookie并通过302的方式回写到admin.dapreshop.com方便创建用户。
[RemoteService("oauthservice", "github", "github授权服务")] public interface IService { [RemoteFunc(funcDescription: "请求OAUTH登录")] Task<Model> GetUserInfo(); } public class Service: IService { private readonly IHttpClientFactory httpClientFactory; public Service(IHttpClientFactory httpClientFactory) { this.httpClientFactory = httpClientFactory; } public async Task<Model> GetUserInfo() { var model = new Model() { login = "" }; if (HttpContextExt.Current.Headers.Any(x => x.Key.ToLower().Equals("myauth"))) { var req = new HttpRequestMessage(); req.Headers.Add("User-Agent", "dapr-eshop"); req.Headers.Add("Authorization", HttpContextExt.Current.Headers.FirstOrDefault(x => x.Key.ToLower().Equals("myauth")).Value); req.Method = HttpMethod.Get; req.RequestUri = new Uri("https://api.github.com/user"); var result = await httpClientFactory.CreateClient().SendAsync(req); if (result.IsSuccessStatusCode) { var content = await result.Content.ReadAsStringAsync(); HttpContextExt.Current.Response.Cookies.Append("githubuser", JsonSerializer.Serialize(JsonSerializer.Deserialize<Model>(content)), new Microsoft.AspNetCore.Http.CookieOptions() { Domain = "dapreshop.com" }); HttpContextExt.Current.Response.Redirect("http://admin.dapreshop.com:30882"); } } return model; } }
接着我们改造一下AccountUseCaseService的InitRoleBasedAccessControler这个方法,如果获取到从页面回调的cookie,则直接用cookie创建初始管理员,否则用默认值创建初始管理员(代码略,具体看github对应的repo)
由于oauth会涉及到多次302重定向,我之前预设的简易反代网关暂时走不通这个逻辑,所以这里我们直接将授权服务的dapr service暴露到ingress:(补充一个小知识,所有开启了dapr的应用都会创建一个“你的应用名-dapr”的service,通过该service可以直接访问sidecar)
apiVersion: networking.k8s.io/v1 kind: Ingress metadata: namespace: dapreshop name: oauth annotations: kubernetes.io/ingress.class: "nginx" nginx.ingress.kubernetes.io/enable-cors: "true" nginx.ingress.kubernetes.io/cors-allow-origin: 'http://admin.dapreshop.com:30882' nginx.ingress.kubernetes.io/cors-allow-headers: 'DNT,X-CustomHeader,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authentication,AuthIgnore' spec: rules: - host: oauth.dapreshop.com http: paths: - path: / pathType: Prefix backend: service: name: oauthservice-dapr port: number: 80
照例将127.0.0.1 oauth.dapreshop.com 录入host文件。接着我们回到github应用,将回调地址录入:http://oauth.dapreshop.com:30882/v1.0/invoke/oauthservice/method/github/GetUser 保存
最后我们在admin.dapreshop.com的前端页面增加一个跳转到github的图标,并将地址设置为“http://oauth.dapreshop.com:30882/v1.0/invoke/oauthservice/method/github/GetUser”,这样点击时即可进行oauth鉴权校验:

一切就绪,启动我们的电商demo,进入admin.dapreshop.com后,取消点击初始化,点击github小图标,会跳转到github授权页面

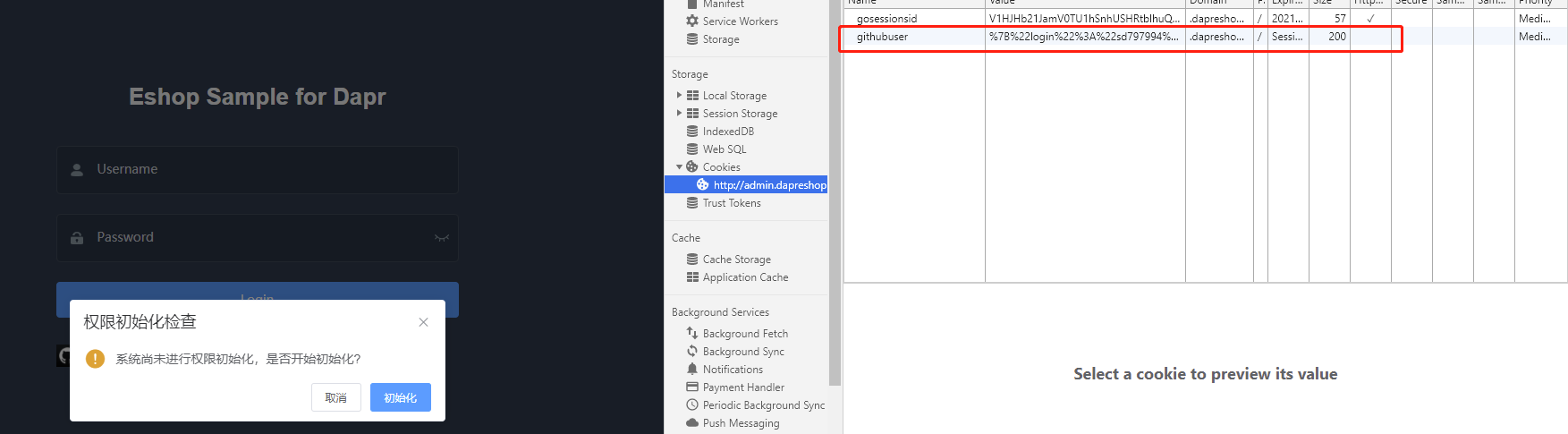
登录后会回跳到我们的oauth服务的GetUserInfo方法,并通过该方法拿到user并回写到cookie中,此时再点击初始化,则会根据github账号创建对应的超管

整个流程就完毕了,大家可以clone最新的demo并尝试一下~ 新增的几个配置在Oxygen-Dapr.EshopSample\Deploy\middleware文件夹中






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!