Python+Selenium自动化测试框架--利用css_selector(CSS)定位元素
本章主要学习利用css_selector定位元素,通过百度搜索编辑框进行学习

CSS选择器的常见语法

find_element_by_css_selector()方法用于 CSS 语言定位元素
一、通过 class 属性定位:
1 # coding=utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Chrome() 6 driver.maximize_window() 7 driver.implicitly_wait(5) 8 9 driver.get("http://www.baidu.com") 10 try: 11 driver.find_element_by_css_selector(".s_ipt").send_keys("selenium") 12 driver.find_element_by_css_selector(".bg.s_btn").click() 13 time.sleep(3) 14 print("测试通过,CSS定位成功") 15 except Exception as e: 16 print("测试失败,CSS定位失败", format(e)) 17 driver.quit()
点号(.)表示通过 class 属性来定位元素。
注意:
class属性中间的空格并不是空字符串,那是间隔符号,表示的是一个元素有多个class的属性名称,在整个HTML文档,使用CSS中的同一个class类可能是一个或多个!
解决方式:
1.class属性唯一但是有空格,选择空格两边唯一的哪一个。
2.class属性不唯一的话,可以用复数定位,把所有相同元素定位出来,取第几个就行。
3.class多个属性时要给元素前面加个点(.)就行,然后空格变成了点(.)就能定位了。
至于其它的方法应该还有,但是我们不需要全部掌握,只需要达到目的(准确定位到元素)即可
二、通过 id 属性定位:
1 # coding=utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Chrome() 6 driver.maximize_window() 7 driver.implicitly_wait(5) 8 9 driver.get("http://www.baidu.com") 10 try: 11 driver.find_element_by_css_selector("#kw").send_keys("selenium") 12 driver.find_element_by_css_selector("#su").click() 13 time.sleep(3) 14 print("测试通过,CSS定位成功") 15 except Exception as e: 16 print("测试失败,CSS定位失败", format(e)) 17 driver.quit()
井号(#)表示通过 id 属性来定位元素。
三、通过标签名定位:
在 CSS 语言中用标签名定位元素不需要任何符号标识,直接使用标签名即可,但我们前面已经了解到标签名重复的概率非常大,所以通过这种方式很难唯一的标识一个元素。
目前我还没学会
四、通过父子关系定位:
1 # coding=utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Chrome() 6 driver.maximize_window() 7 driver.implicitly_wait(5) 8 9 driver.get("http://www.baidu.com") 10 try: 11 driver.find_element_by_css_selector("span>input").send_keys("selenium") 12 driver.find_element_by_css_selector("span>input").click() 13 time.sleep(3) 14 print("测试通过,CSS定位成功") 15 except Exception as e: 16 print("测试失败,CSS定位失败", format(e)) 17 driver.quit()
上面的写法表示有父亲元素,它的标签名叫 span,查找它的所有标签名叫 input 的子元素。
五、通过属性定位:
1 # coding=utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Chrome() 6 driver.maximize_window() 7 driver.implicitly_wait(5) 8 9 driver.get("http://www.baidu.com") 10 try: 11 driver.find_element_by_css_selector("input[autocomplete='off']").send_keys("selenium") 12 driver.find_element_by_css_selector("input[value='百度一下']").click() 13 time.sleep(3) 14 print("测试通过,CSS定位成功") 15 except Exception as e: 16 print("测试失败,CSS定位失败", format(e)) 17 driver.quit()
在 CSS 当中可以使用元素的任意属性,只要这些属性可以唯一的标识这个元素。
六、组合定位:
1 # coding=utf-8 2 from selenium import webdriver 3 import time 4 5 driver = webdriver.Chrome() 6 driver.maximize_window() 7 driver.implicitly_wait(5) 8 9 driver.get("http://www.baidu.com") 10 try: 11 driver.find_element_by_css_selector("span.bg.s_ipt_wr>input.s_ipt").send_keys("selenium") 12 driver.find_element_by_css_selector("span.bg.s_btn_wr>input#su").click() 13 time.sleep(3) 14 print("测试通过,CSS定位成功") 15 except Exception as e: 16 print("测试失败,CSS定位失败", format(e)) 17 driver.quit()
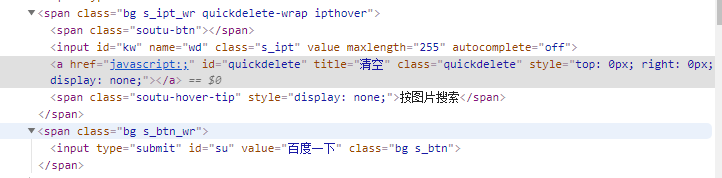
有一个父元素,它的标签名叫 span,它有一个 class 属性值叫 bg s_ipt_wr,它有一个子元素,标签名叫 input,并且这个子元素的 class 属性值叫 s_ipt。



