HTML/HTML5 知识点思维导图
HTML
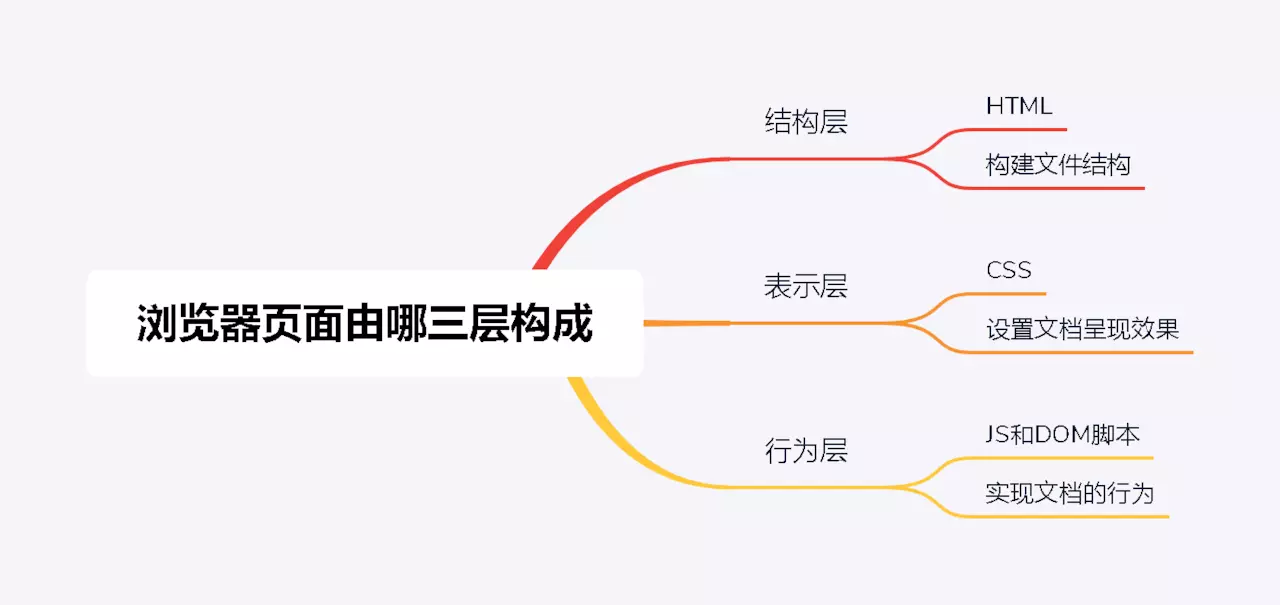
1 - 浏览器 | 浏览器页面构成

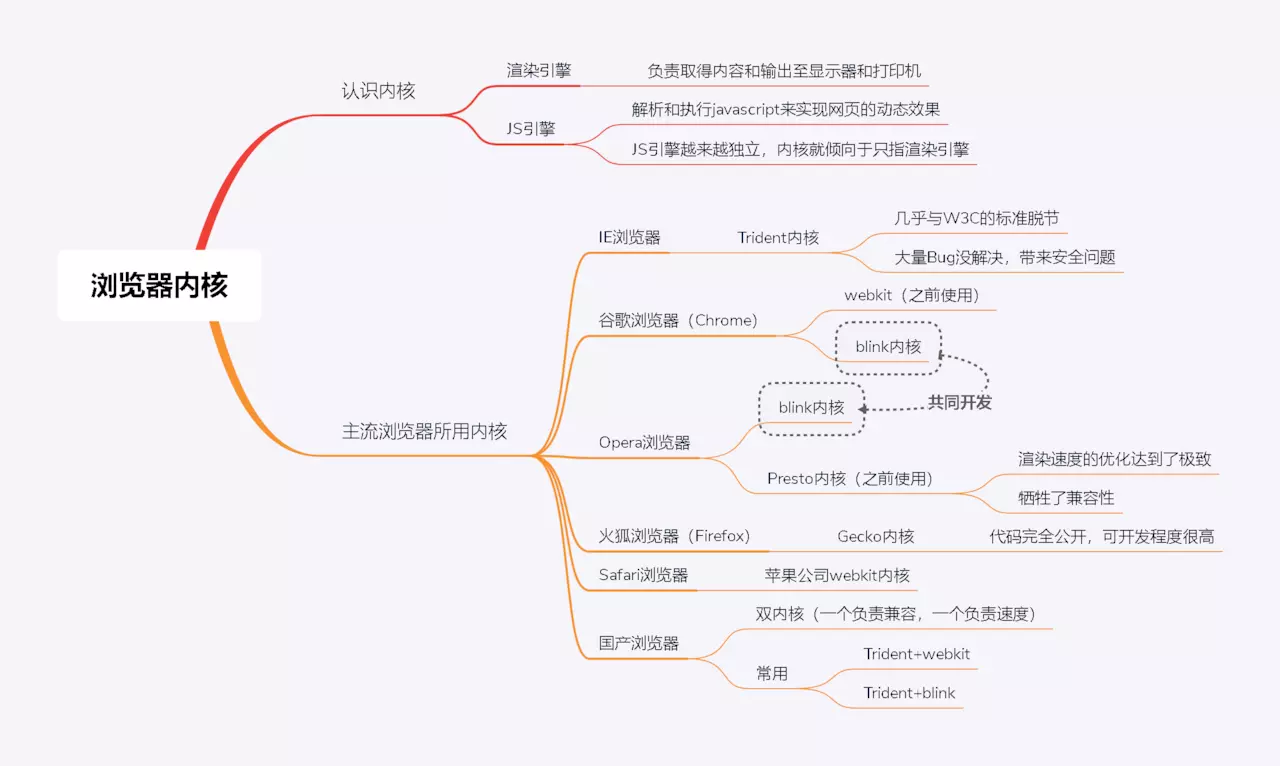
2 - 浏览器 | 浏览器内核相关知识点

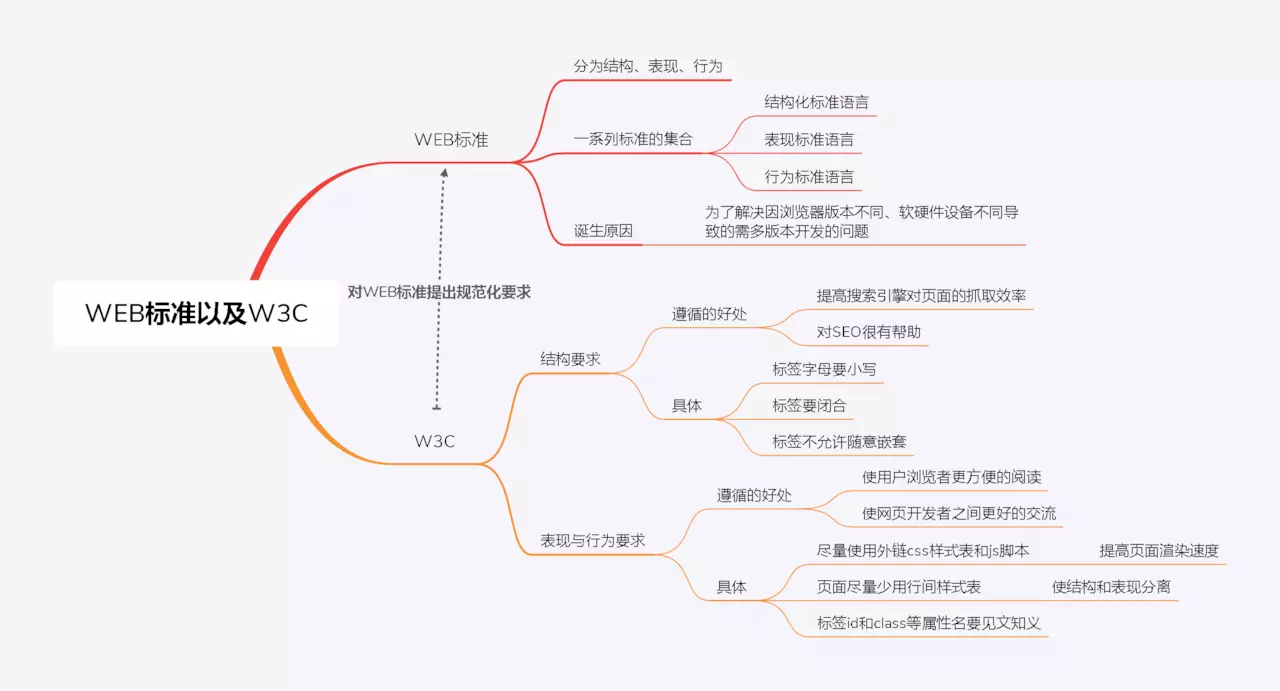
3 - W3C | 对WEB标准以及W3C的理解与认识?

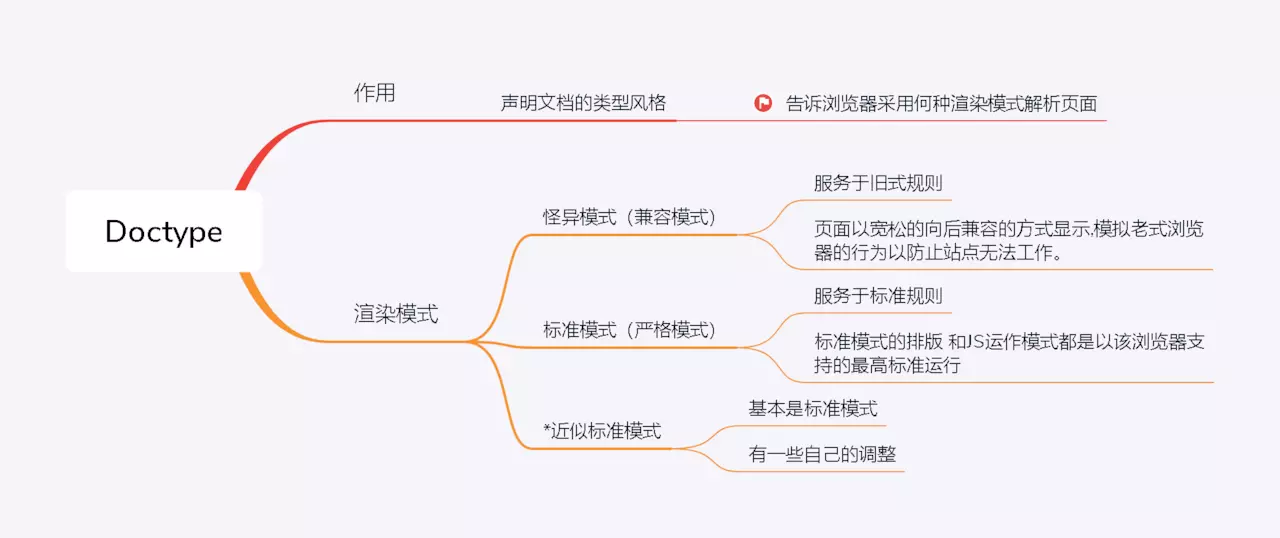
4 - 标签 | Doctype相关知识点

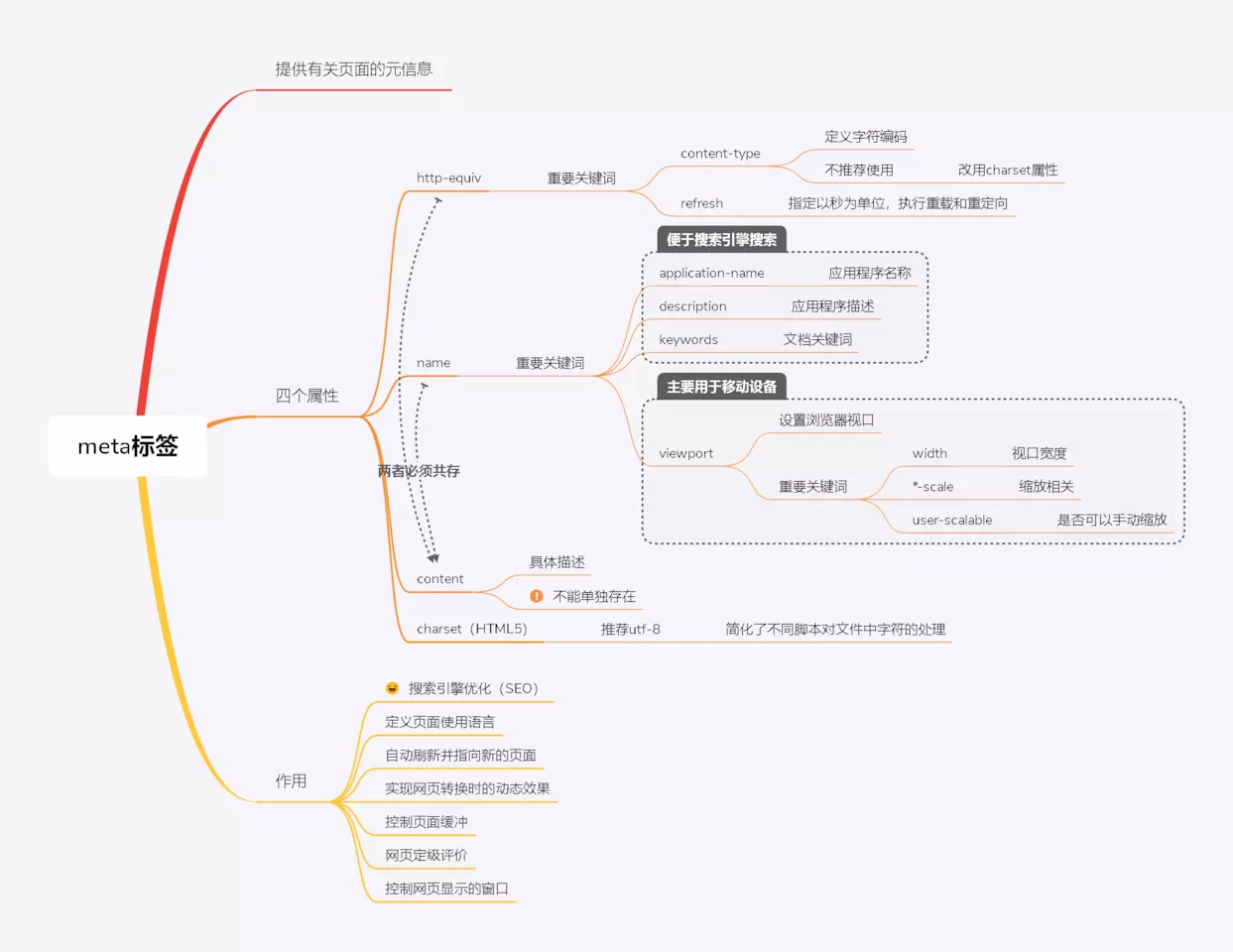
5 - 标签 | meta相关知识点

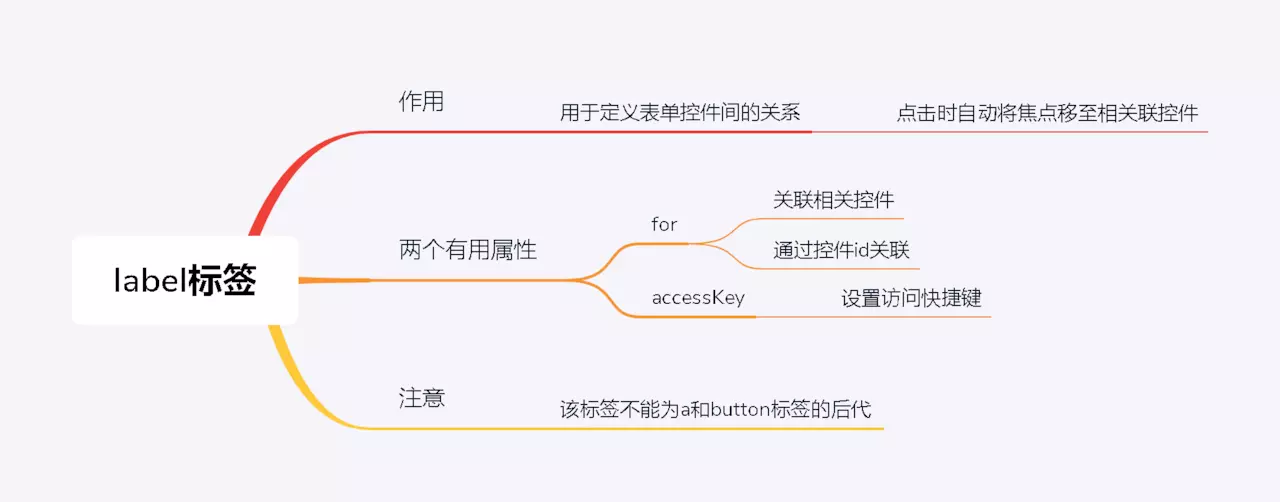
6 - 标签 | label相关知识点

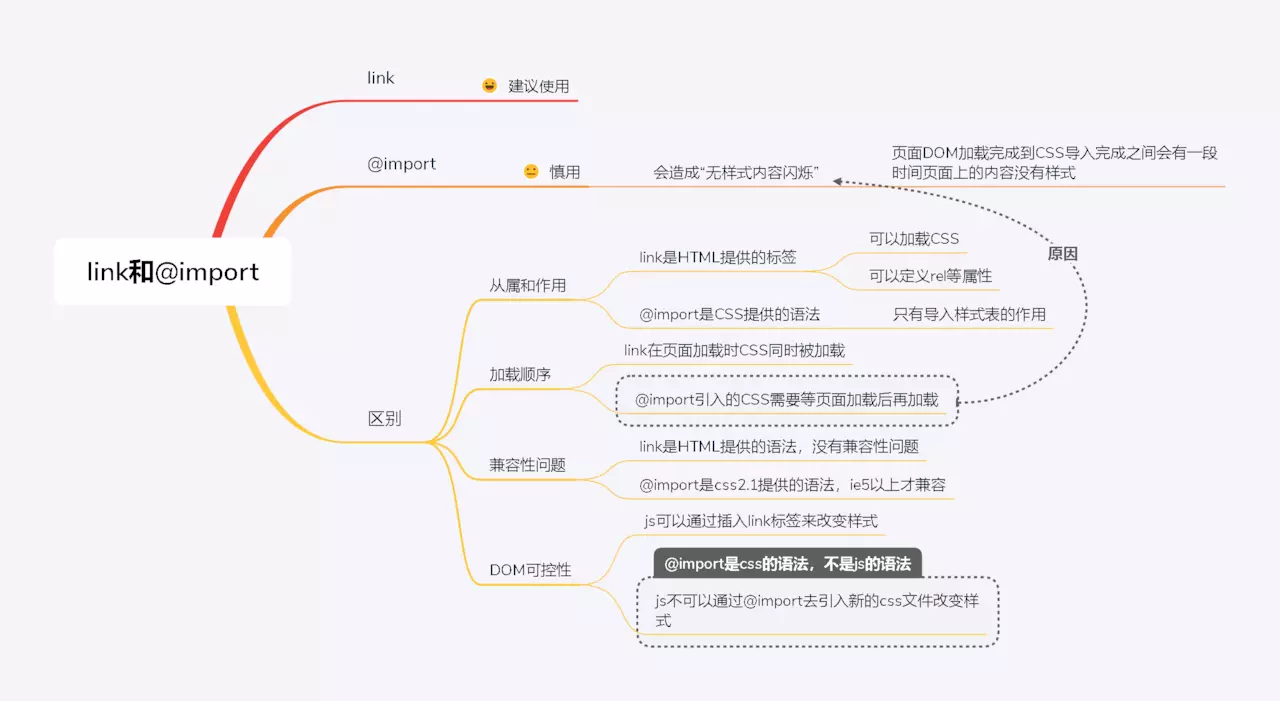
7 - 标签 | link 与 @import

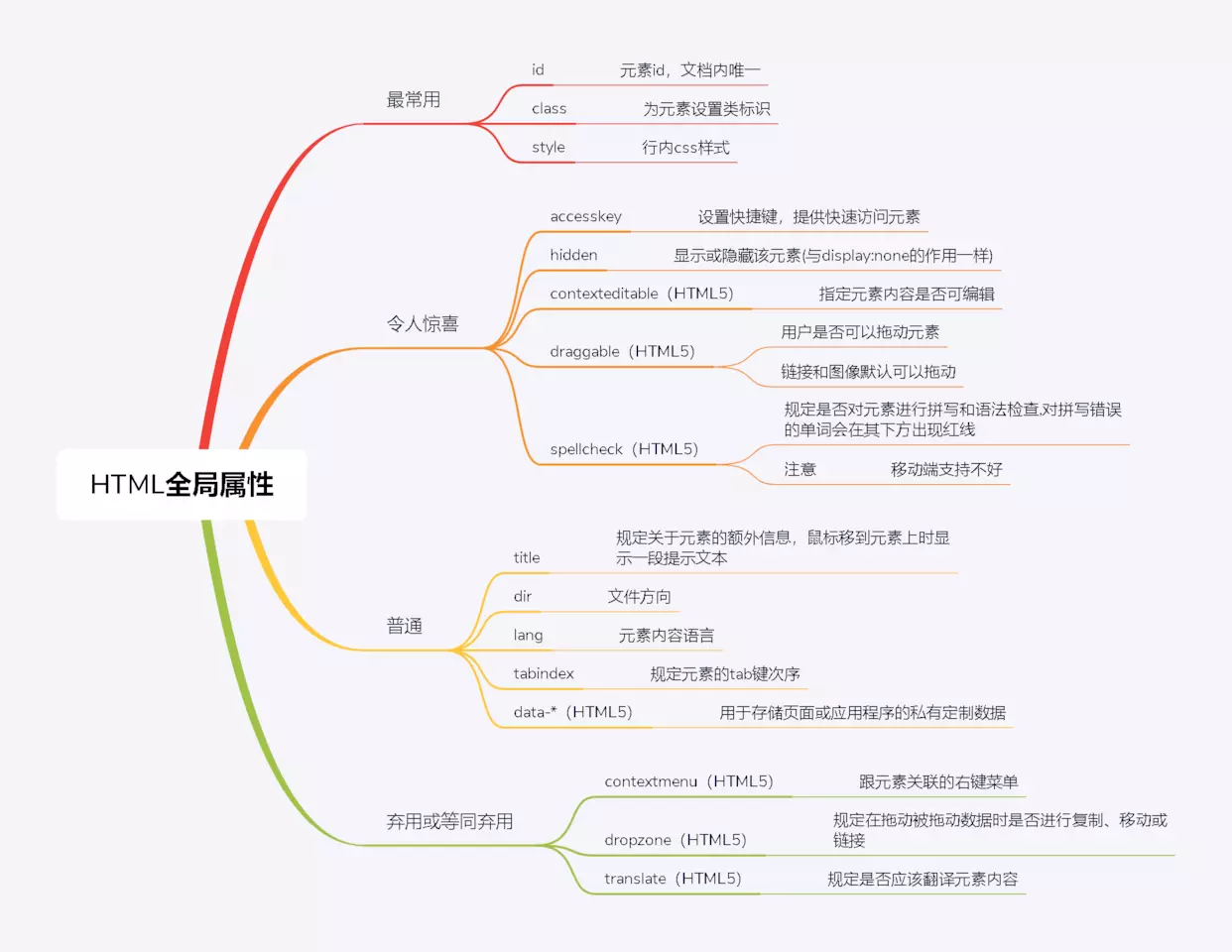
8 - 属性 | 全局属性一览

9 - 属性 | target属性

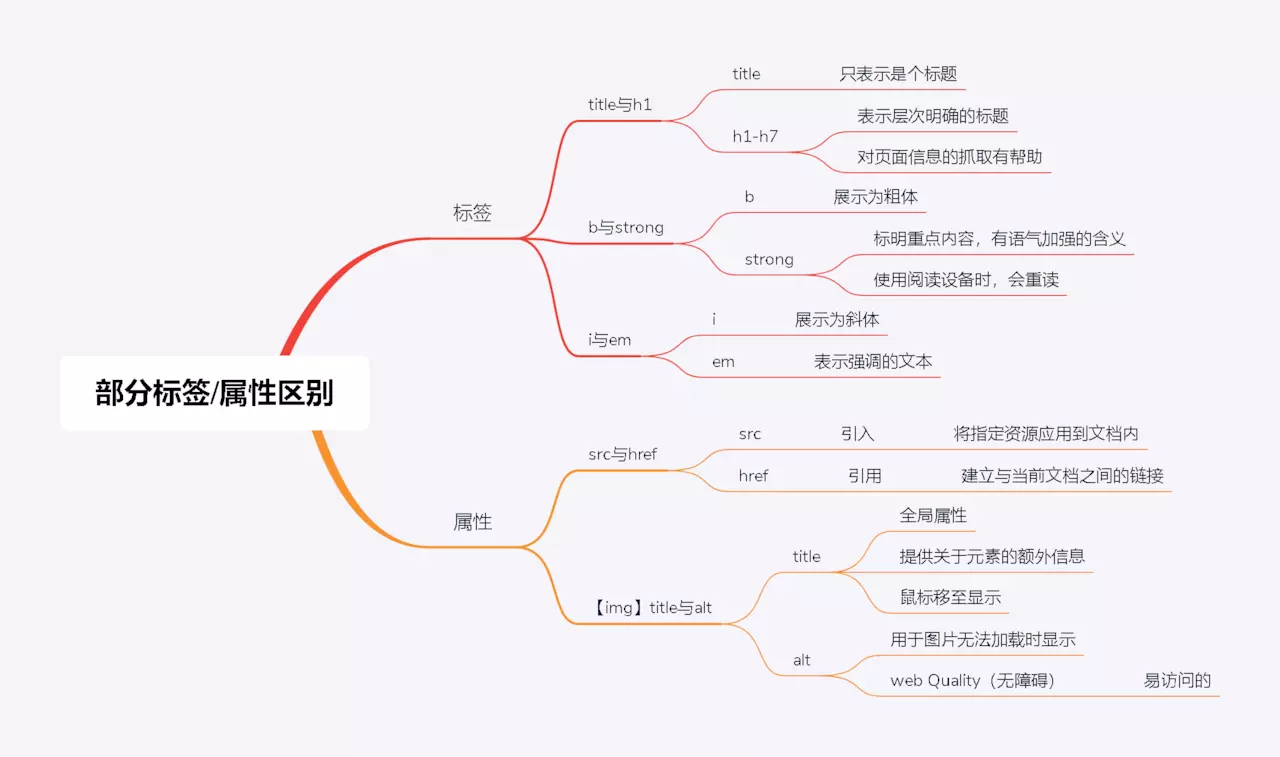
10 - 标签/属性 | 一些老生常谈的标签和属性对比

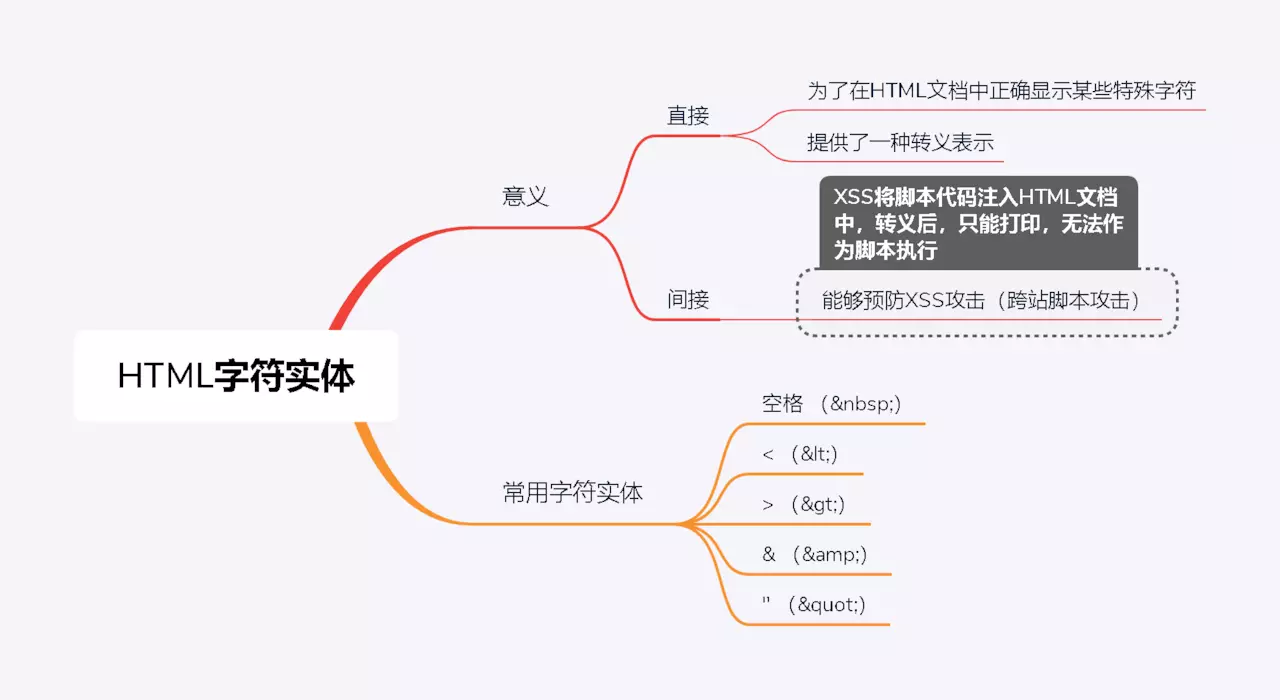
11 - 字符实体 | 认识Html字符实体

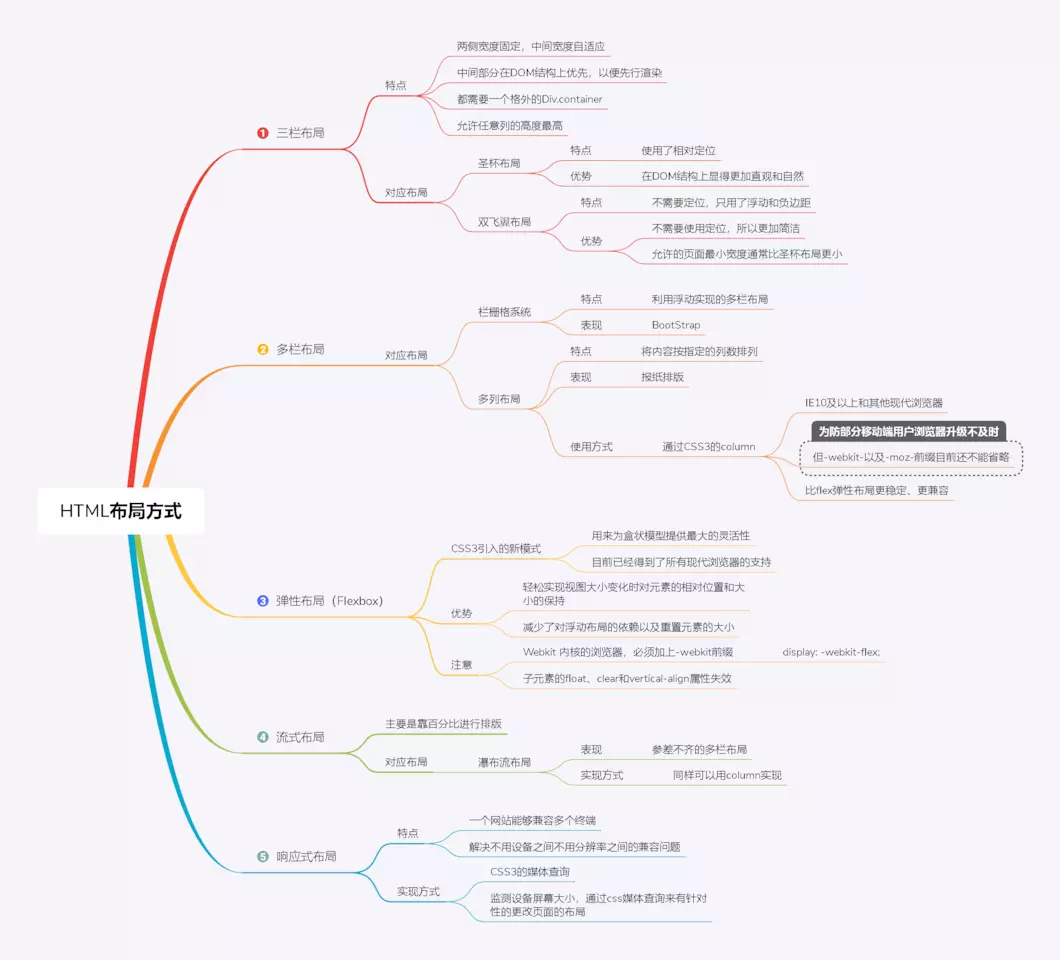
12 - 布局 | 几个前端该掌握的HTML布局

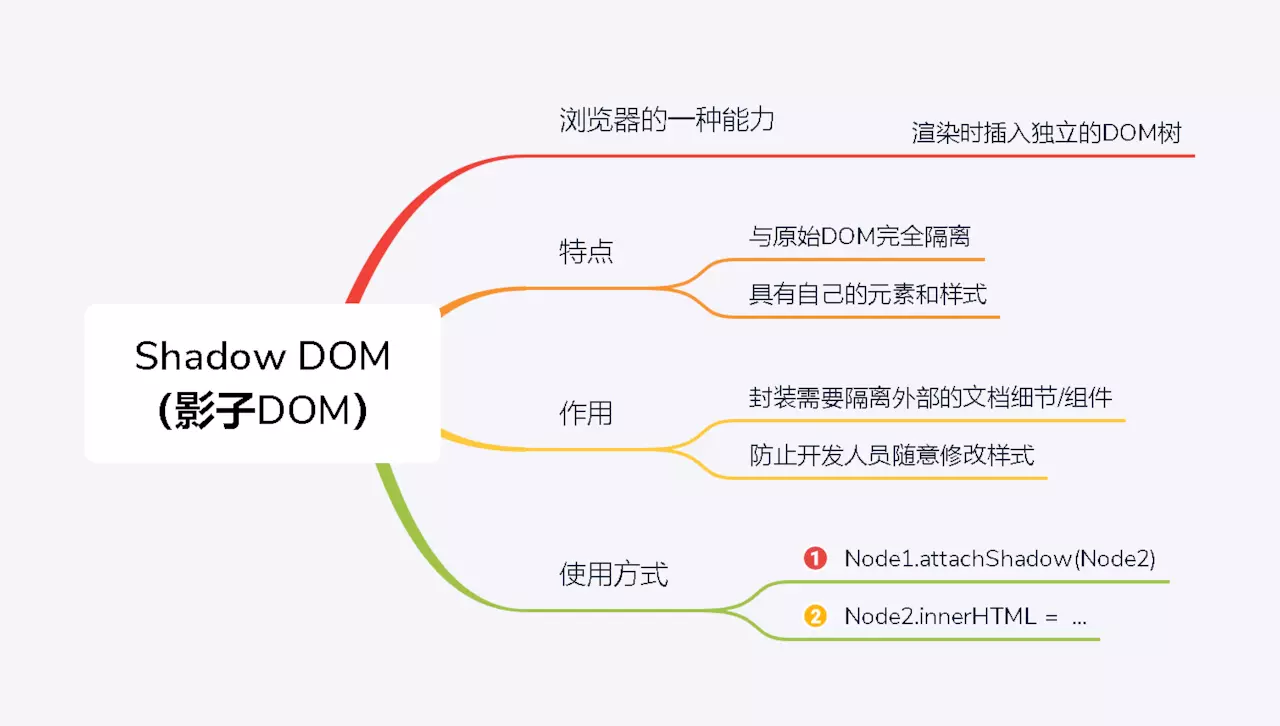
13 - DOM | 谈谈你对Shadow DOM的理解

14 - 浏览器 | 浏览器的数据存储方式有哪些?

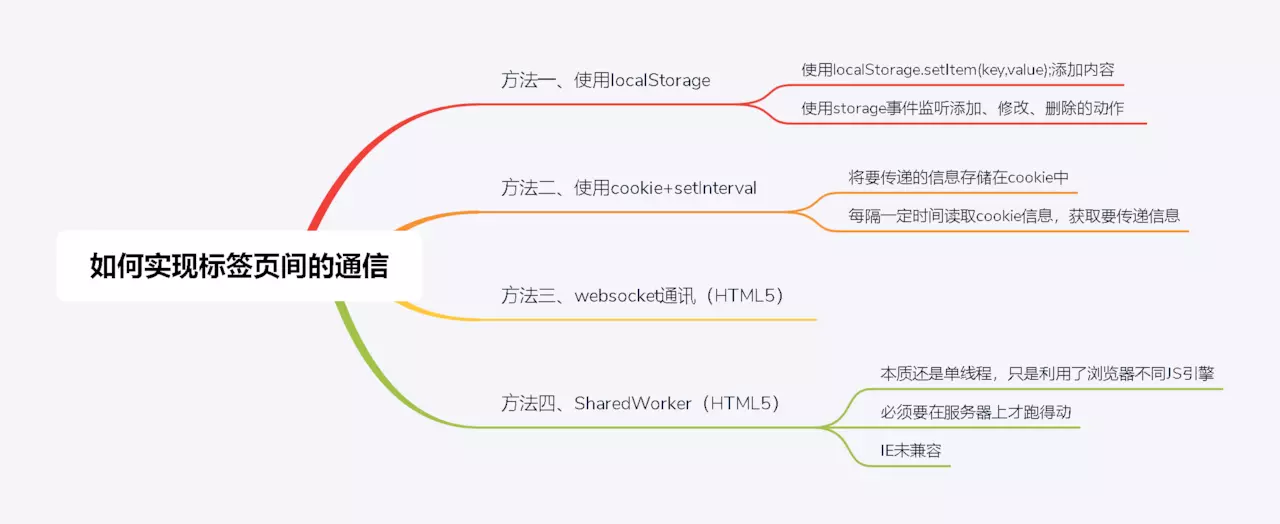
15 - 页面通信 | 如何实现标签页间的通信?

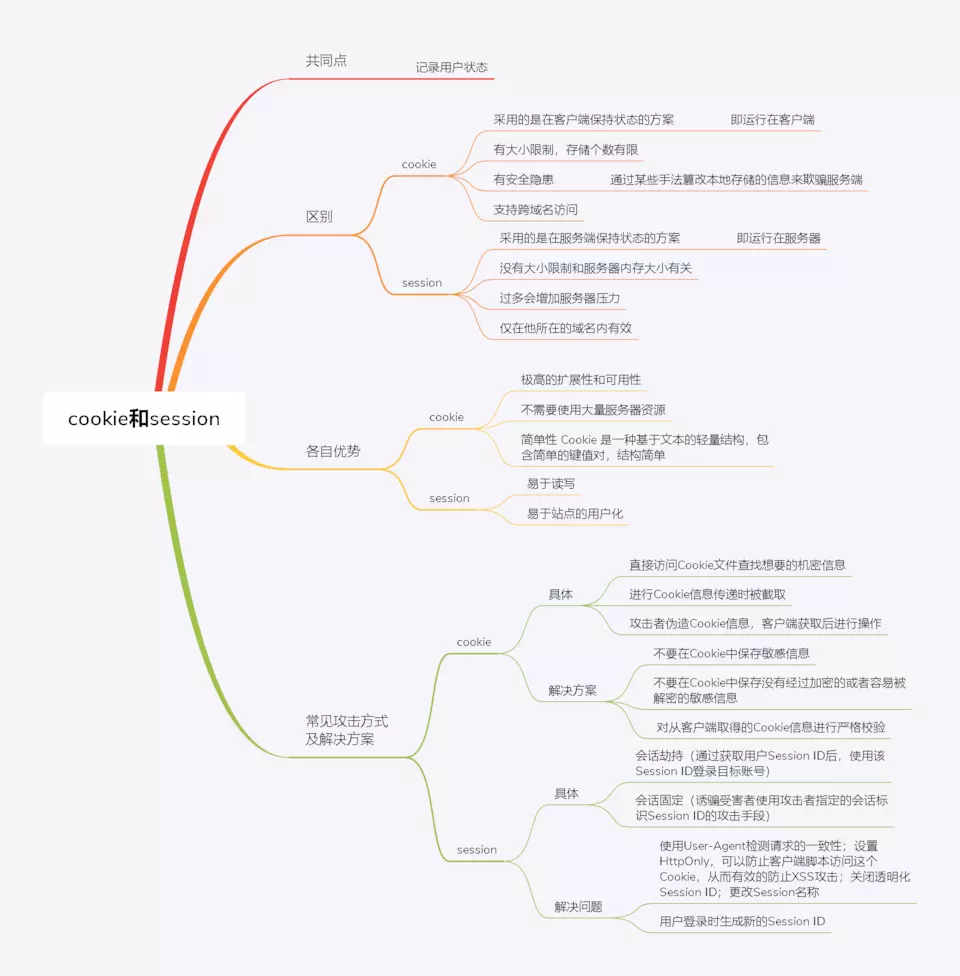
16 - 缓存 | 谈谈cookie和session的区别?

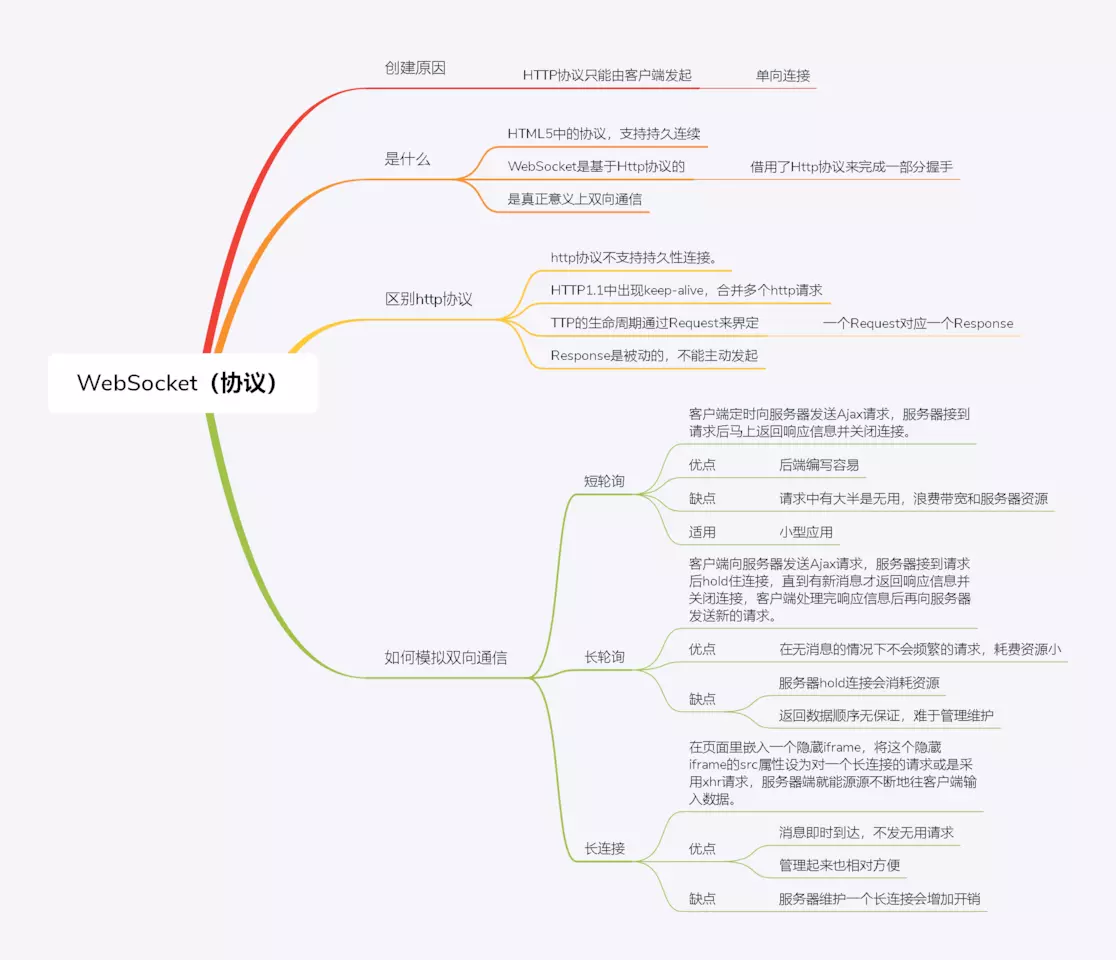
17 - 协议 | 谈谈对WebSocket的认识

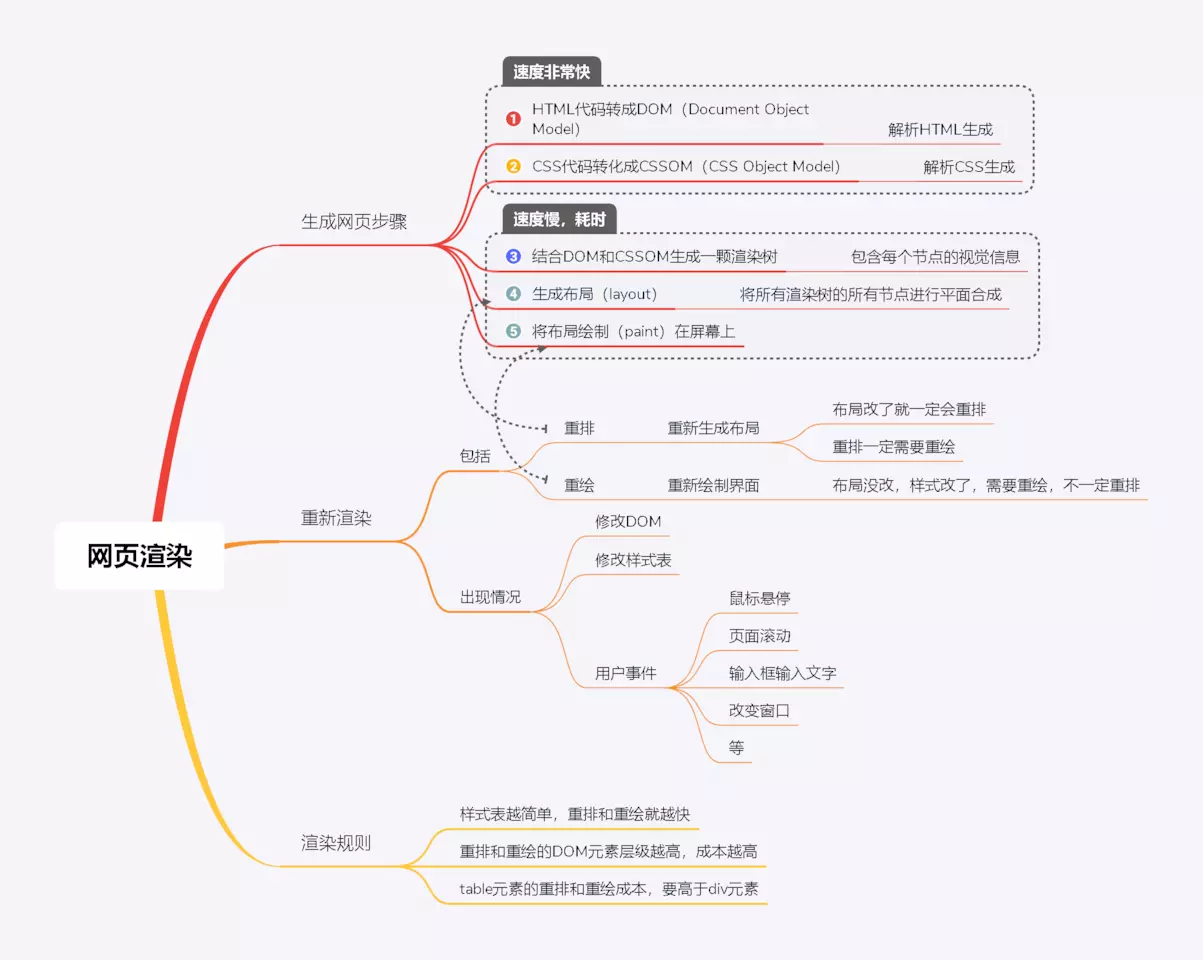
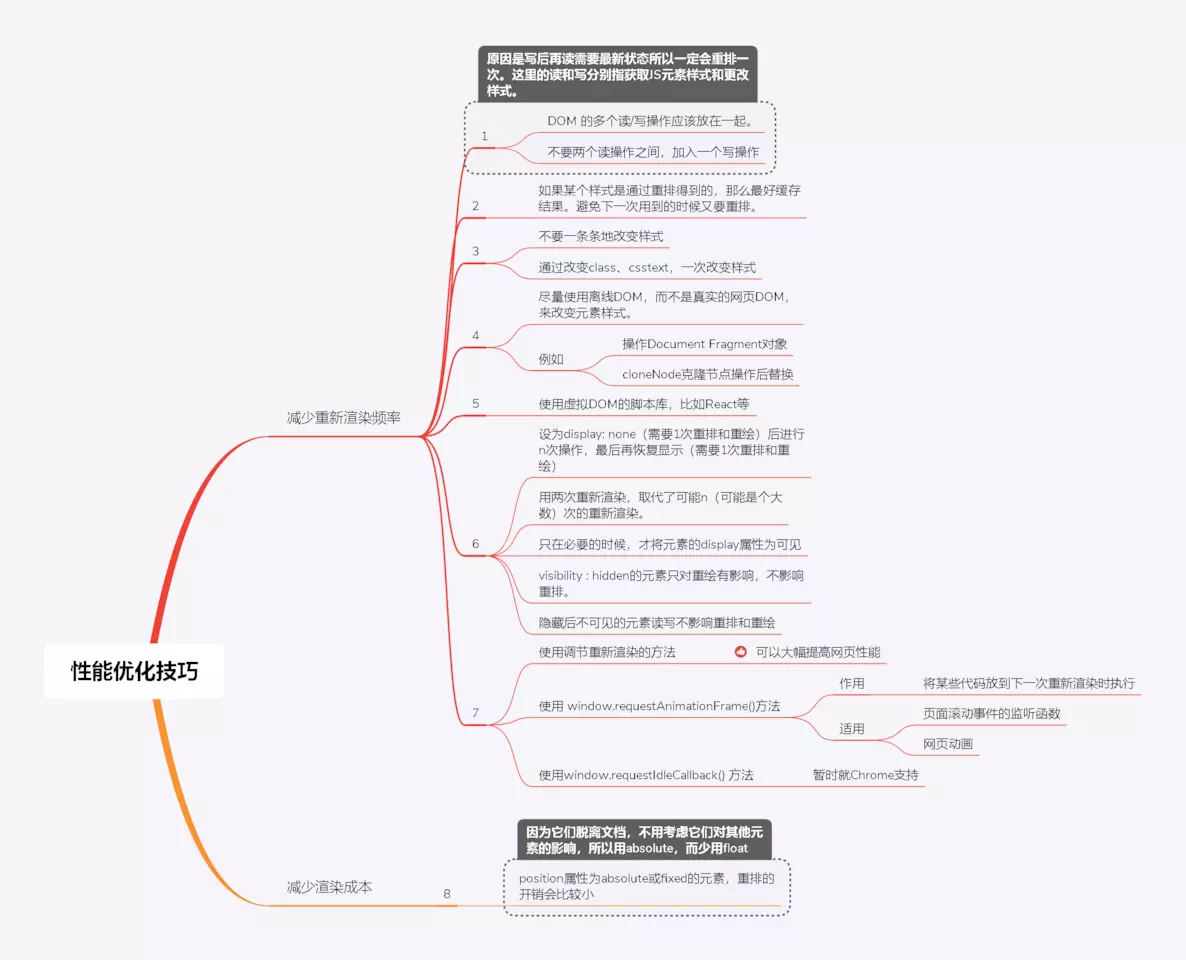
18 - 渲染 | 了解网页渲染流程与优化技巧

接上图,相关网页渲染的优化技巧

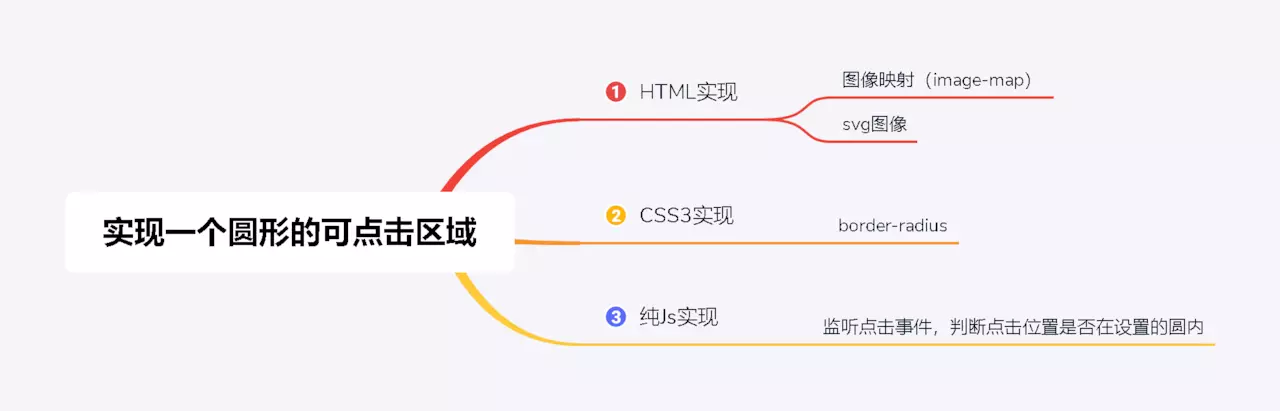
19 - 其他 | 实现一个圆形可点击区域的方式有哪些?

HTML5
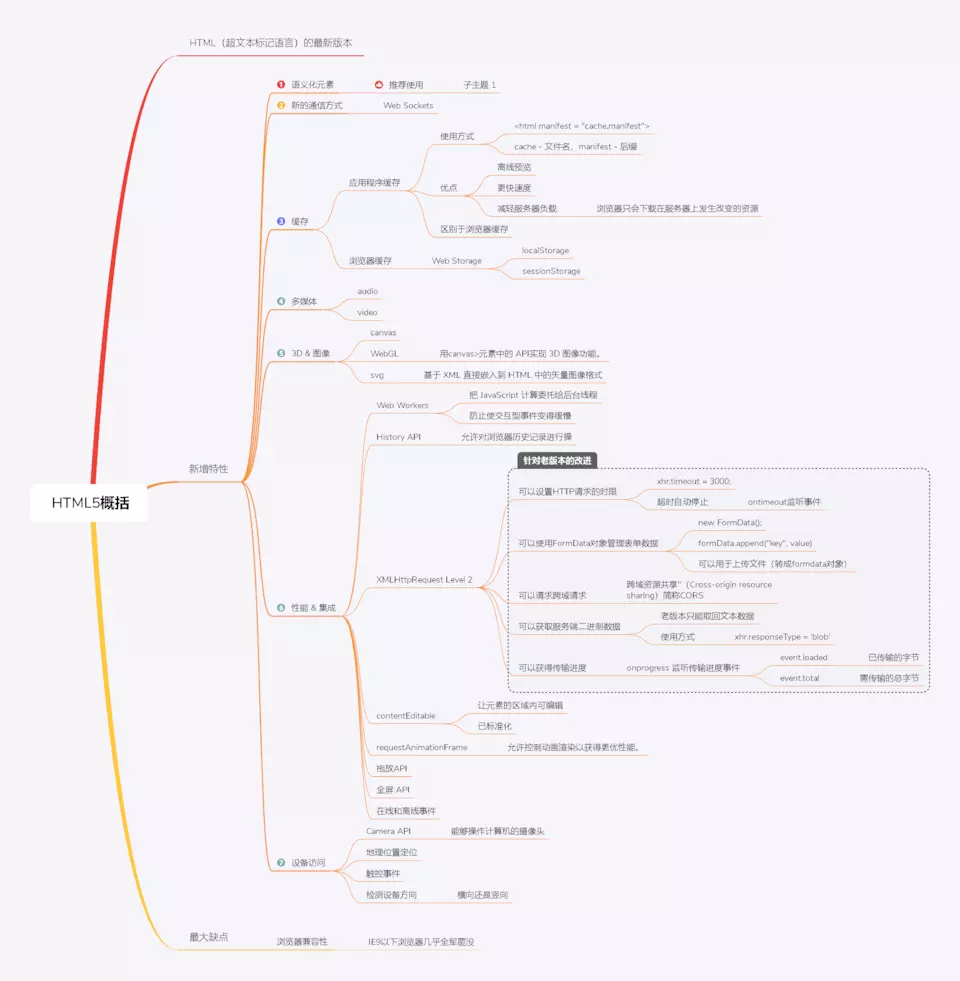
20 - 一览 | html5一图来概述

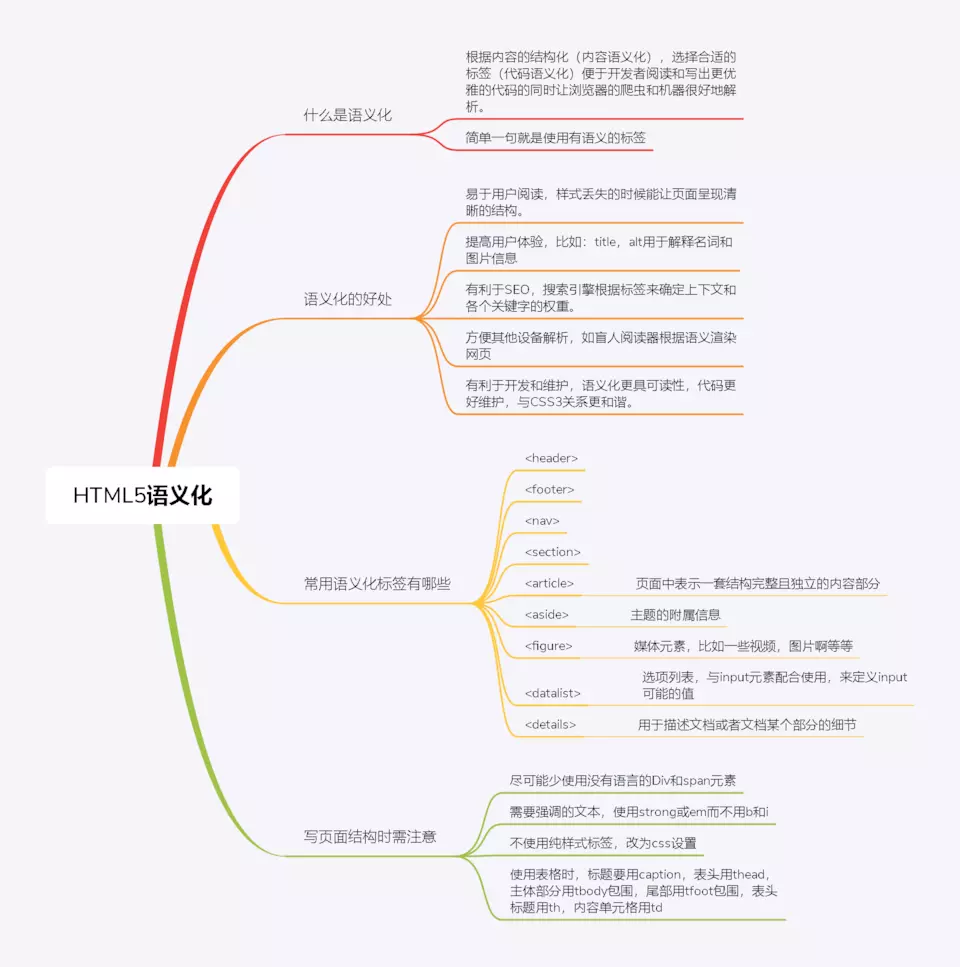
21 - 语义化 | 谈谈html5语义化

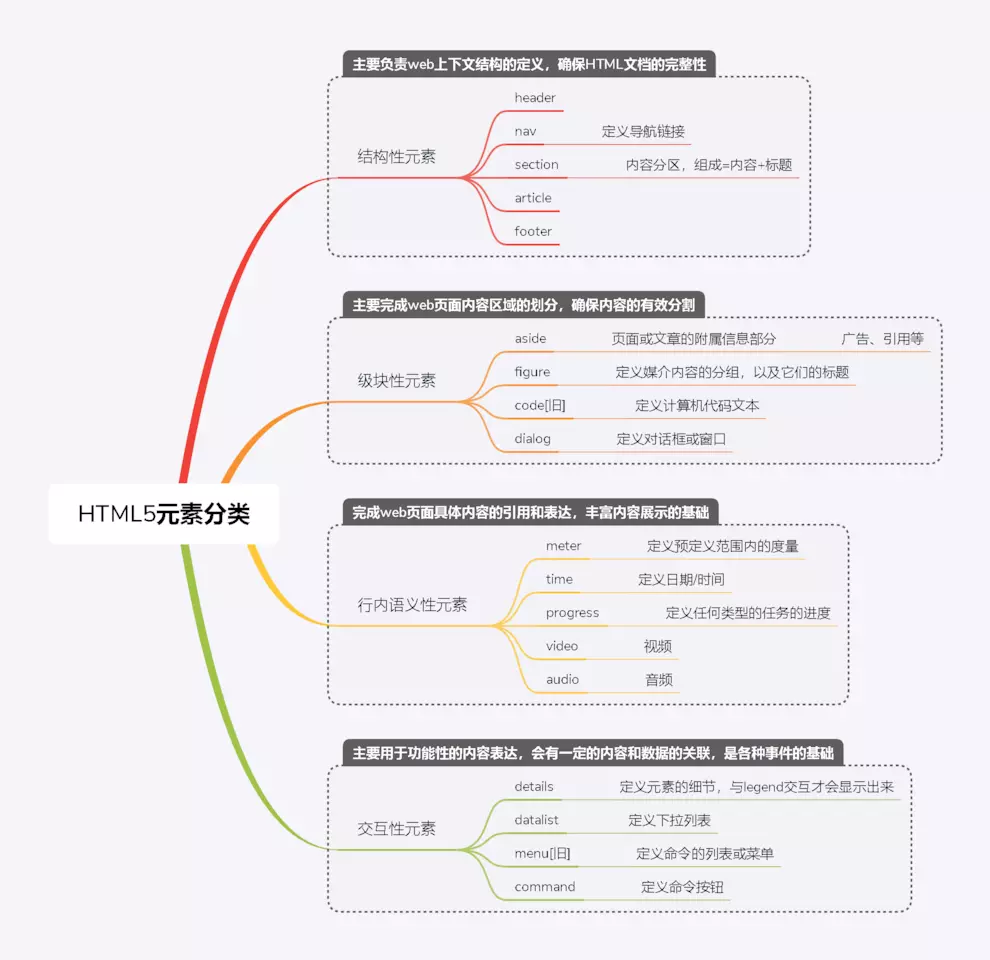
22 - 元素 | html5的元素分类

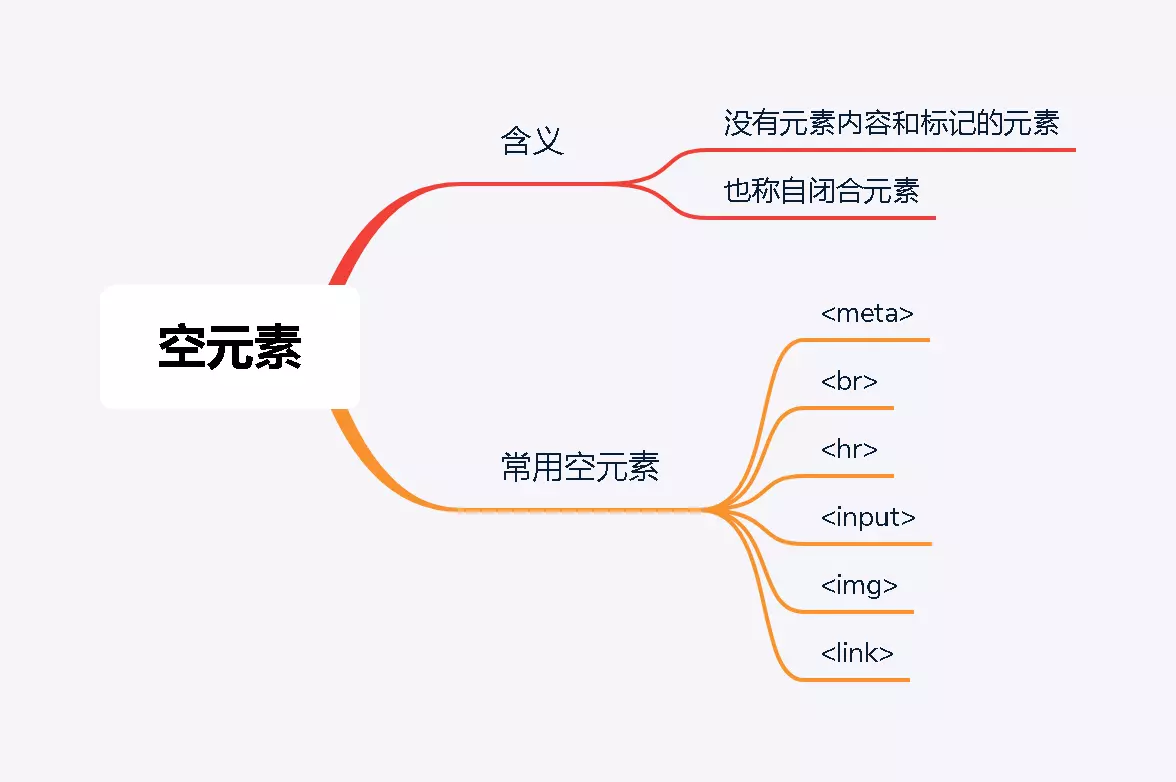
23 - 元素 | 常见空元素

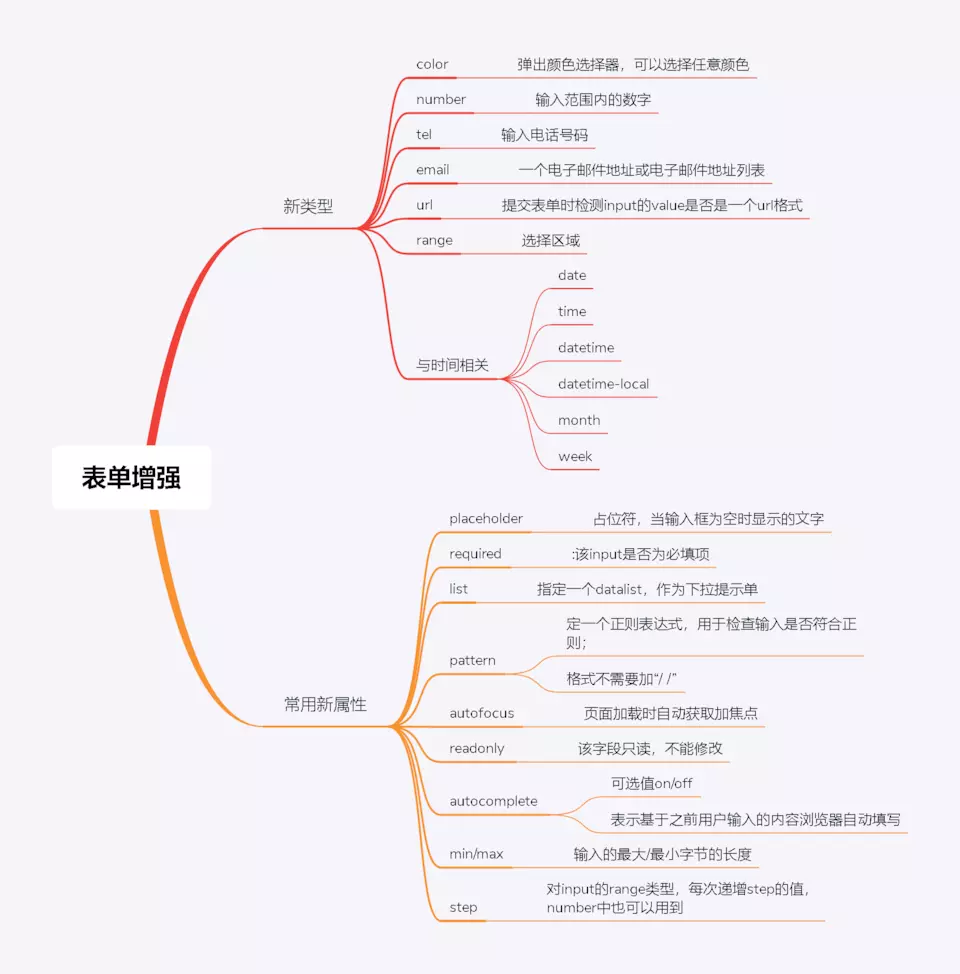
24 - 表单增强 | 新增的input类型及属性

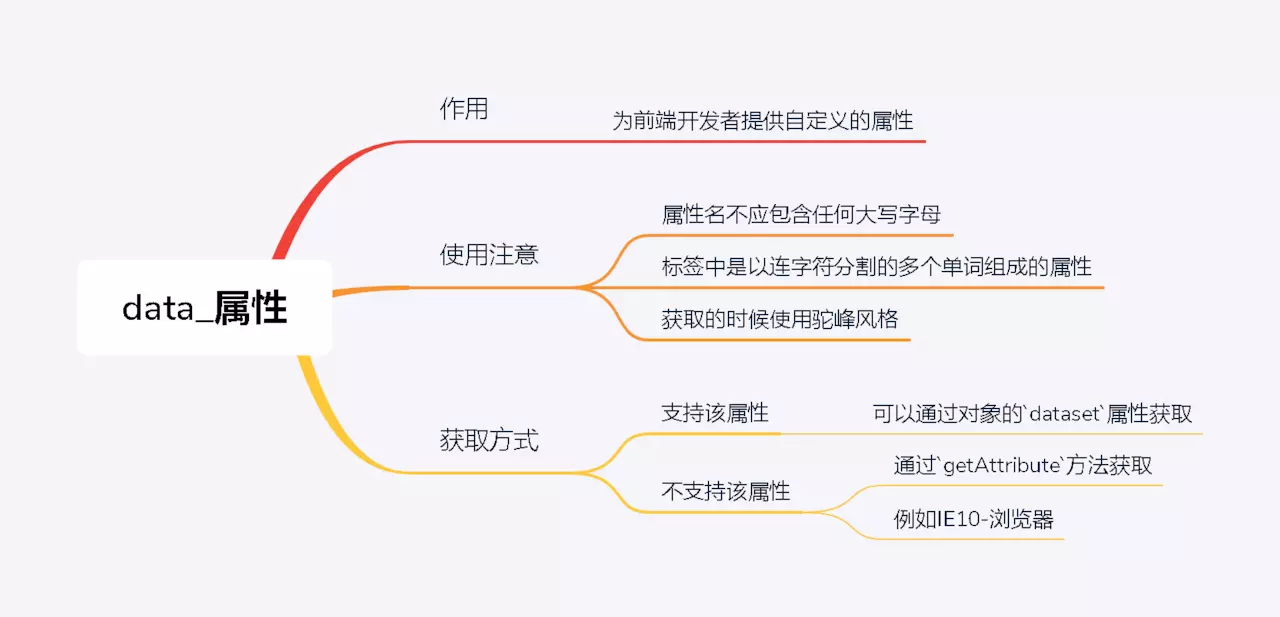
25 - 属性 | data_属性

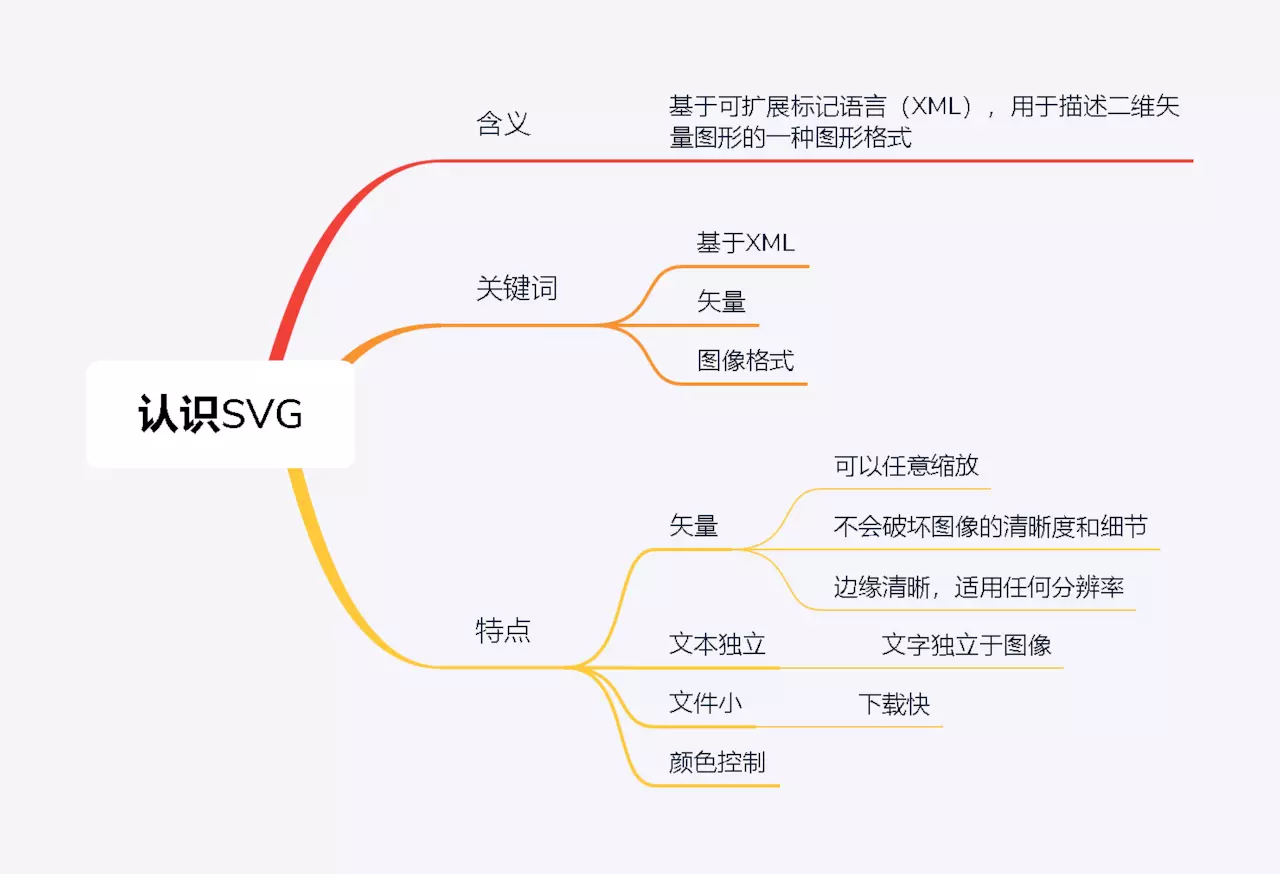
26 - 其他 | 认识SVG





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构