前后端项目对接流程梳理
课程目标
掌握一个电商网站从设计到上线的整个过程所涉及的流程
具备独立开发一个前端项目的能力
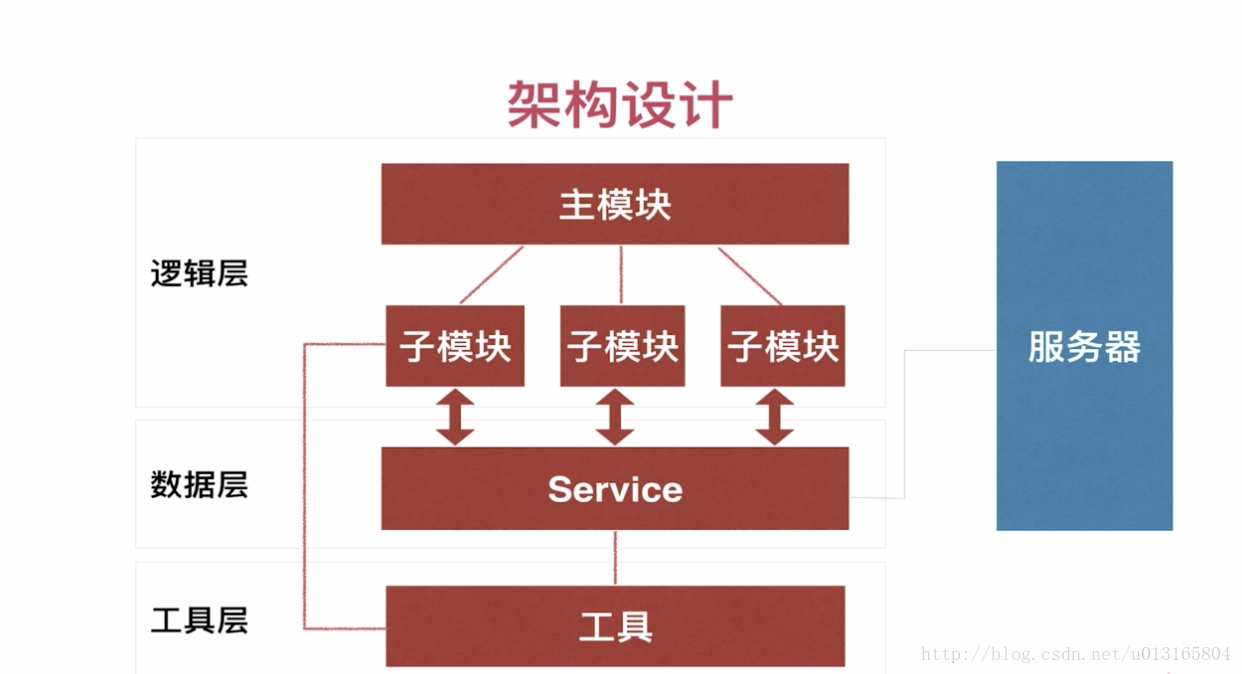
架构设计
前后端完全分离 分层架构 模块化
技术选型
HTMl CSS JS jQery
辅助工具
Webpack NodeJs NPM Shell
效率工具
Sublime Chrome Charles Git
课程安排
//基础框架的搭建 双平台的开发环境安装 git仓库规范化用法 webpack脚手架搭建实战 //通用模块 可高复用工具类设计与封装 通用模块设计与独立打包方法 高逼格UI开发经验与技巧 //用户模块 数据安全性处理方案 表单同步/异步验证 小型SPA开发 //商品模块 jQuery 插件模块改造 独立组建抽离技巧 多功能列表开发 //购物车模块 商品状态随时验证方案 模块内部方法调用方式 非Form提交时的数据验证 //订单模块 Modal式组件封装思想 城市联动操作 复杂表单回填 //支付模块 支付宝支付功能对接 支付状态动态监测 支付成功回执处理 //后台管理 管理后台的实现思路 React框架及组件化 React-Router的使用 //访问数据分析 pv/uv 流量来源监控 用户特征分析 //SEO优化 SEO原理 关键词设计 SEO监控 //线上部署 线上服务器的搭建 自动化脚本编写 域名规划与nginx配置 //可用性监控 外部监控原理 第三方监控设置 更高级监控方式
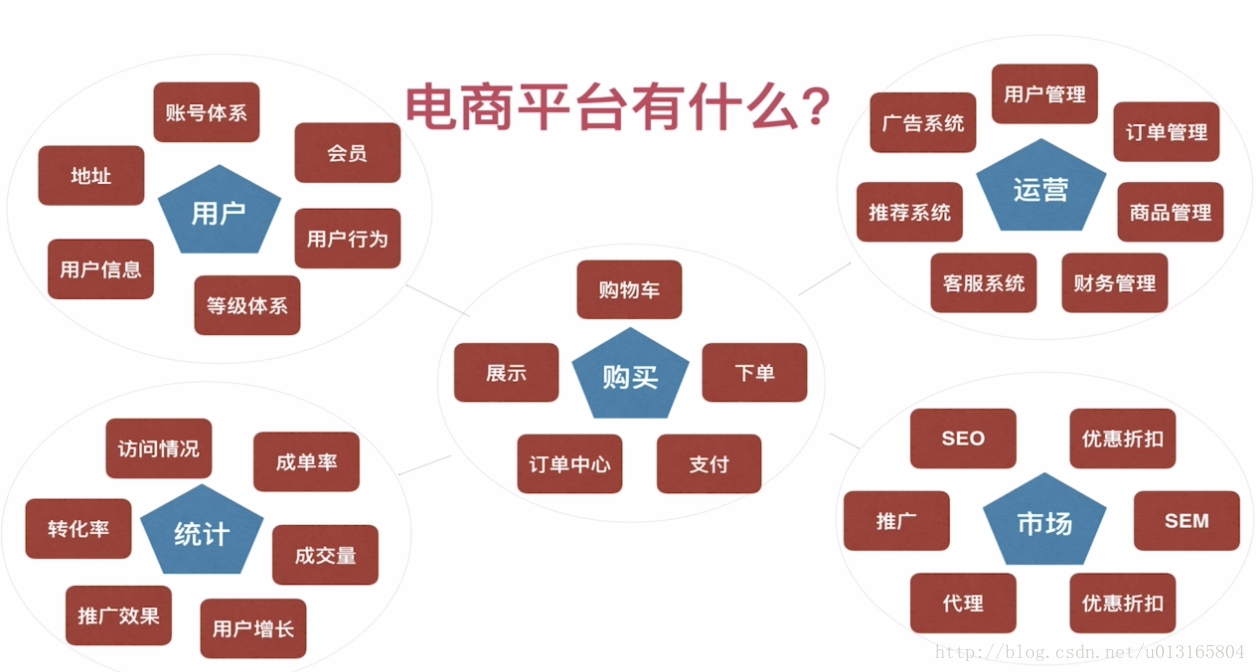
电商平台需求分析
//需求拆分原则 单个迭代不宜太大 需求可交付 ,能够形成功能闭环 有成本意识,遵循二八原则 有预期的价值体现 //提炼核心需求 用户端(展示 购物车 下单 支付 订单 用户) 后台管理(商品管理 品类管理 订单管理 管理员登陆) //电商功能拆分--用户端 商品 》 首页 商品列表 商品详情 购物车 》 购物车梳理阿哥,添加删除商品 购物车提交 订单 》 订单确认(地址管理),订单提交,订单列表,订单详情 支付 》 支付 用户 》 登陆 注册 个人信息 找回密码 修改密码 //电商功能拆分--管理后台 商品管理 》 添加/编辑商品 查看商品 ,下架 品类管理 》 添加品类 查看品类 订单管理 》 订单列表 订单详情 发货 权限 》 管理员登陆 //参与感 更深入了解业务和需求 丰富其他领域的知识 堤防不靠谱的需求
1-3 架构设计及技术选型
//架构设计--分层架构 定义: 把功能相似 ,抽吸那个级别相近的实现进行分层隔离 优势:松散耦合(易维护 易复用 易扩展) 常见的分层方式: MVC MVVM //架构设计--模块化 定义:解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程 意义:解耦 可并行开发 模块化方案: AMD CMD CommonJS ES6
//技术选型 软件过程 软件过程选择--敏捷开发 定义:以用户需求进化为核心 ,采用迭代,循序渐进的方法进行软甲开发 是一种迭代的意识和方法,而不是概念和工具 优点:能够应对满足不断变化的需求 不足:对团队成员的能力要求比较高 前后端分离 前后端分离方式--不分离 前后端公用一项项目目录,甚至页面内嵌js,css 本地开发环境搭建成本高 共同维护成本高 发布风险高 前后端分离方式--部分分离 后段负责页面模版(JSP/Velocity/Freemarker) 本地开发环境搭建成本较高 更新页面模板仍需要后段协助 ,效率不够高 需要前后端同时发布 前后端分离方式--完全分离1 方案1 :velocity 发布的时候同步到后段 优点 完全分离 ,能直接生成动态的模版,利于SEO 缺点:系统复杂度高 ,需要前后端同时发布 前后端分离方式--完全分离2 方案2 :纯静态html 完全通过接口做数据交互 优点:完全脱离后段模版,系统复杂程度低 缺点:不利于seo 优化方案:Server Render / 蜘蛛定制页面 框架 jQuery Angular Avalon Vue React css Less Sass 用户端(求稳 用户类多样 有SEO要求 多页应用)选用jQuery css 管理系统(求快 用户类型单一 无SEO要求) 选用 React Sass 构建工具 Grunt Gulp Webpack 选用Webpack 版本控制 svn git 选用git 发布方式 拉取代发布代码 》 编译大包 》 发布到线上机器 发布方式--域名规划 html > www./admin.com js+css > s. image > img. 技术选型总结 软件过程:敏捷开发 前后端分离: 完全分离,纯静态方式 模块发方案:CommonJS + Webpack 框架选择:用户端jQuery + css 管理系统React 版本控制: git 发布过程:拉去代码 》 编译打包 》 发布到线上机器
1-4 前后端配合方式及数据接口定义
前后端配合方式及数据接口的定义 //职责范围 后端(数据存储 文件服务 数据接口) 前端(数据请求 数据处理 页面展示) //接口文档规范--格式 模板 -- 接口名称 /product.do --接口地址 request --请求信息 reponse --响应信息
接口文档规范–请求和响应
2-1开发环境的搭建
语言环境
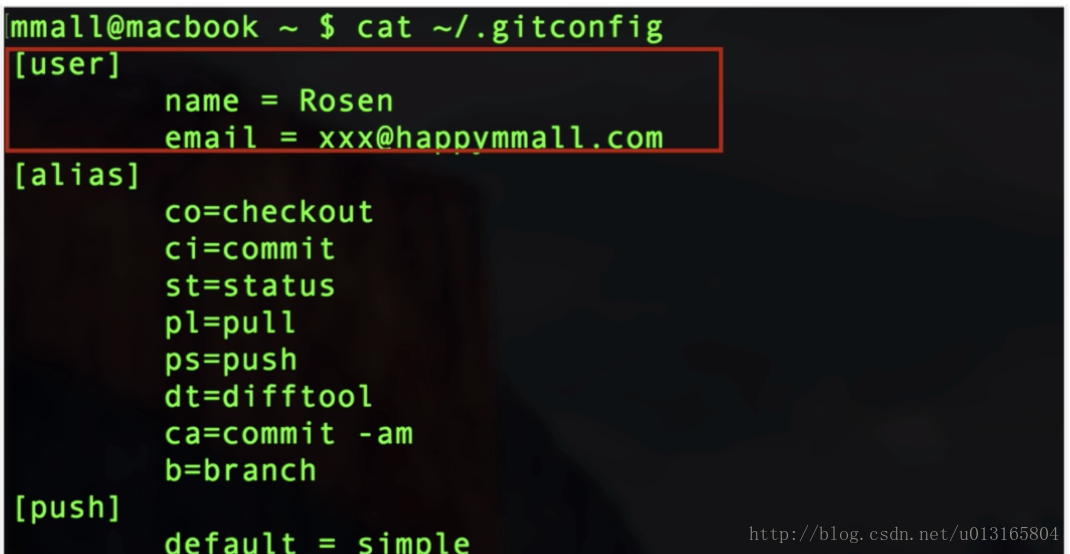
jQuery Webpack node.js git node.js简介 定义:js的服务端运行环境 用途:构建工具webpack的环境依赖 特点:单线程,异步编程 应用场景:低运算,高I/O node.js包管理工具--npm //git的安装和配置 git简介 介绍:git是一款免费,开源的分布式版本控制系统,用于敏捷搞笑处理任何或大或小的项目 下载地址:https://git-scm.com/download/mac git常用命令 git init git commit -am '注释' git checkout branch git merge git pull / git push git配置 --gitconfig
开发工具
sublime Chrome Charles //sublime 快捷键 cmd + shift + d 复制行 cmd + shift + k 删除行 cmd + ;注释 cmd + w 关闭当前标签 cmd + n 打开新标签 cmd + shift + t 恢复关闭的标签 cmd + d 查找并选择 cmd + f 当前页查找 cmd + shift + f 在文件夹中查找
3-1 项目初始化基于模块化的脚手架搭建
3-1-1 项目目录
3-1-2 项目工具
3-2 项目目录的搭建
3-2-1git仓库的建立
3-2-1-1git项目建立
目录结构的设计
src(page+view service util image)
dist(View Js Css resource )
登陆码云:https://gitee.com (创建一个新的项目)
1: git clone git@gitee.com:jjsnc/jjsnc.git
如果出现以下错误 Permission denied (publickey) 需要配置用户名和密码
2 git config –global user.name [username]
git config –global user.email [email]
3: 如何生成SSH key
3-1 检查ssh key 是否存在 id_rsa.pub 或 id_dsa.pub
命令: ls -al ~/.ssh
3-2:如果没有ssh key 生成新的ssh key (一直点击回车即可)
ssh-keygen -t rsa -C "your_email@example.com"
3-3 :将ssh key 添加到github 中
复制:id_rsa.pub文件 里面的文字信息
Mac 命令:pbcopy < ~/.ssh/id_rsa.pub
目前为止git仓库已经创建完成
下一步需要把本地的git仓库和远程的关联在一起
命令: rm-rf jjsnc (删除此文件夹)
命令:mkdir jjsnc (创建文件夹)
命令:cd jjsnc (在此文件夹下创建test.html 文件作为测试)
命令:git init (在jjsnc 目录下进行初始化)
命令:ls -al (这时候会出现.git 文件夹)
命令:git remote add origin git@gitee.com:jjsnc/jjsnc.git
(origin 跟的是项目的ssh)
命令:git pull origin master (拉取远程服务器上面的master 分支)
命令:git status (查看当前状态 目前test.html 是为提交状态)
命令: git add . (把文件追踪上)
命令:git commit -am ‘这里改动的备注’ (该改动的代码提交)
命令:git push ( 把本地的东西都推送到远程的服务器上面)
命令:git push –set-upstream origin master ( 确定推送到远程服务器那个分支上面 ,就第一次推送到远程服务器的时候使用)
//目前为止 本地文件夹和远程的数据库就对应起来了
3-2-1-2git权限配置
3-2-1-3gitignore的配置
//此文件夹会设置一个规则 被匹配到的文件都不会被跟踪 命令: vim .gitignore (创建此文件) .gitignore 文件内容 .DS_Store /node_modules/ /dist/ 命令: git status (查看是否.gitignore 文件是否成功) 命令:ls -al (查看所有文件) 命令:touch .DS_Store (创建此文件 测试.gitignore 是否成功) 命令:git status (发现 .DS_Store 并没有被追踪到)
3-2-1-4 git 切换创建分支命令
命令:git checkout -b jjsnc_v1.0 (checkout 是切换分支 -b表示这个分支还没有 总结:创建这个分枝并且切换到这个新创建的分支上) 命令:git branch (查看所有分支 带* 表示当前的分支) //然后在该分支下面创建 对应src 及其相对应的目录 git 对空文件夹是不进行追踪的
3-3 脚手架搭建
npm init 会生成 package.json 文件 安装依赖包 npm install XXX 卸载依赖包 nom uninstall XXX 参数: -g 参数 --registry=https://registry.npm.taobao.org webpack 设计思想 -- require anything (任何需求) 加载方式:各种loader 插件 编译方式:commonjs模块->function 类型模块 官方文档:http://webpack.github.io/docs/ //webpack安装 npm install web pack -g nom install webpack@1.15.0 --save-dev (当前版本项目依赖) webpack -v (查看版本) 仅限此项目 为何全局安装不用版本号 (npm 加载原理 会优先使用本地的npm包) 为什么用1.15.0 官网上不是建议升级2.x了?(为何兼容IE8) 什么是 --save-dev? (把安装包的信息 存放在package.json devDependencies 下面) webpack.config.js entry:js 的入口文件 externals: 外部依赖的声明 output:目标文件 resolve: 配置别名 module: 各种文件 各种loader plugins: 插件 Webpack Loaders html: html-webpack-plugin /html-loader js: babel-loader + babel-preset-es2015 css:style-loader+ css-loader image+font :url-loader Webpack 常用命令 webpack 异步压缩文件 webpack -p 做线上发布时候的压缩打包 webpack --watch 实时监听文件 压缩文件 webpack-dev-server 作用:前端开发服务器 特色:可以在文件改变时,自动刷新浏览器 安装:npm install webpack-dev-server --save-dev 配置:webpack-dev-server/click? http://localhost:8088 实用:webpack-dev-server --port 8088 --inline
3-4 npm和wbpack 初始化
命令: npm init (一直点击enter) 命令: npm install webpack@1.15.0 --save-dev (安装此项目对应的版本webpack 主要是为了兼容性) index.js cats = require('./cats.js'); console.log(cats); cats.js var cats = ['dave','henry','martha']; module.exprots = cats; webpack.config.js module.exports = { entry:'./src/page/index/index.js', output: { path:'./dist', filename:'app.bundle.js' } } 命令:webpack
3-5 webpack 对脚本和样式的处理
//sublime 新插件
FileHeader
第一步:command+Shift+p
第二步:installPackage
第三步:FileHeader
实用快捷键:command+option+a 然后enter
js用什么loader 加载?
官方文档上的例子中entry 只有一个js ,我们有多个怎么办?
output 里面要分文件夹存放目标文件,怎么设置?
var config = { entry:{ 'index' : ['./src/page/index/index.js'], 'login' : ['./src/page/login/index.js'] }, output: { path:'./dist', filename:'js/[name].js' } }; module.exports = config;
jquery 引入方法?
npm installe jquery --save var $ = require('jquery'); $('body').html('Hello jQuery' //这种方式是可以的 但是只是局部不是全局 npm uninstall jquery --save //全局安装jquery 在index.html 中引入 <script type="text/javascript" src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script> //在全局引入的基础上 模块化引入jquery 在web pack.config.js 配置 externals : { 'jquery': 'window.jQuery' } //单页面 模块化引入 var $$= require('jquery'); $$('body').html('hello jquery 这里是全局的函数');
我想提取公共模块 怎么处理?
CommonsChunkPlugin var webpack = require('webpack'); entry:{ 'common' : ['./src/page/common/index.js'], 'index' : ['./src/page/index/index.js'], 'login' : ['./src/page/login/index.js'] }, plugins:[ // 独立通用模块到js/base.js new webpack.optimize.CommonsChunkPlugin({ name : 'common', filename : 'js/base.js' }) ]
样式使用怎样的loader?
webpack打包的css怎么独立成单独的文件?
var ExtractTextPlugin = require('extract-text-webpack-plugin'); module: { loaders: [ { test: /\.css$/, loader: ExtractTextPlugin.extract("style-loader", "css-loader") } ] }, plugins: [ // 独立通用模块到js/base.js new webpack.optimize.CommonsChunkPlugin({ name: 'common', filename: 'js/base.js' }), // 把css单独打包到文件里 new ExtractTextPlugin("css/[name].css") ]
3-6 webpack 对html模版的处理
npm install html-webpack-plugin --save-dev / 获取html-webpack-plugin 参数的方法 var getHtmlConfig = function(name) { return { template: './src/view/'+name+'.html', filename: 'view/'+name+'.html', inject: true, hash: true, chunks: ['common', name] //chunks 确定当前页面加载哪些js文件 可以查此插件API //html 模版的处理 new HtmlWebpackPlugin(getHtmlConfig('index')), new HtmlWebpackPlugin(getHtmlConfig('login')) //使用 在src view 新建layout html-head.html 文件 在 src view idnex.html 文件内容添加 <%= require('html-loader!./layout/html-head.html') %> npm install html-loader --save-dev
3-7 webpack-对icon-font 和图片的处理
npm install url-loader --save-dev npm install file-loader --save-dev //webpack.config.js loader 配置 { test: /\.(gif|png|jpg|woff|svg|eot|ttf)\??.*$/, loader: 'url-loader?limit=100&name=resource/[name].[ext]' } //css文件路径中注意相对路径层级
3-8 webpack-dev-sertver
npm install webpack-dev-server@1.16.5 --save-dev //全局安装 sudo npm install webpack-dev-server WEBPACK_ENV='dev' webpack-dev-server --inline --port 8088
3-9 项目初始化代码提交与本章知识总结
git add . git commit -am '备注' git push git tag tag-dev-initial git push origin tag-dev-initial //总结 新建git项目 git权限配置 gitignore配置 文件目录的划分 git分支使用规范 npm 使用 npm初始化 安装 / 卸载npm包 npm常用机制 npm自定义命令的使用 webpack webopack 设计思想 webpack 编译原理 webpack的安装 wbpack.config.js 进化过程 webpack对脚本的处理 js的loader js多入口配置 目标文件按文件类别分别存放 jquery引入方法 提取通用模块 对样式的处理 css文件使用loader css打包成单独的文件 webpack 对html模版的处理 html-webpack-plugin 多页应用里html的处理 通用html模块的抽离 webpack对图片和icon-font 处理 静态资源使用loader url-loader 里参数的配置 ewbpack-dev-server 安装和配置 饮用场景和使用方式 环境变量的设置和读取方法 webpack命令和npm 自定义命令的结合 代码的提交 代码的提交过程 git 的tag用法
5-1 用户模块的设计,功能拆分 加护数据接口分析
用户涉及的页面
登录
//确定功能点和接口 字段验证 ,通过后提交后段接口 接口成功失败的处理
注册
对用户名异步验证 字段验证,通过后提交后段接口 接口成功失败的处理 接口 判断用户名是否存在的接口 体积哦啊注册的接口
找回密码
输入密码 获取密码提示问题 输入密码提示问题的答案进行验证 提交修改后的密码 //接口 根据用户名获取密码提示的问题接口 根据用户名,问题和答案获取认证的token接口 根据用户名和认证的token 重置密码接口
个人中心
显示个人信息 个人信息的修改 //接口 获取用户信息接口 修改用户信息接口
修改密码
根据原密码和新密码来更新用户密码 //接口 更新密码的接口
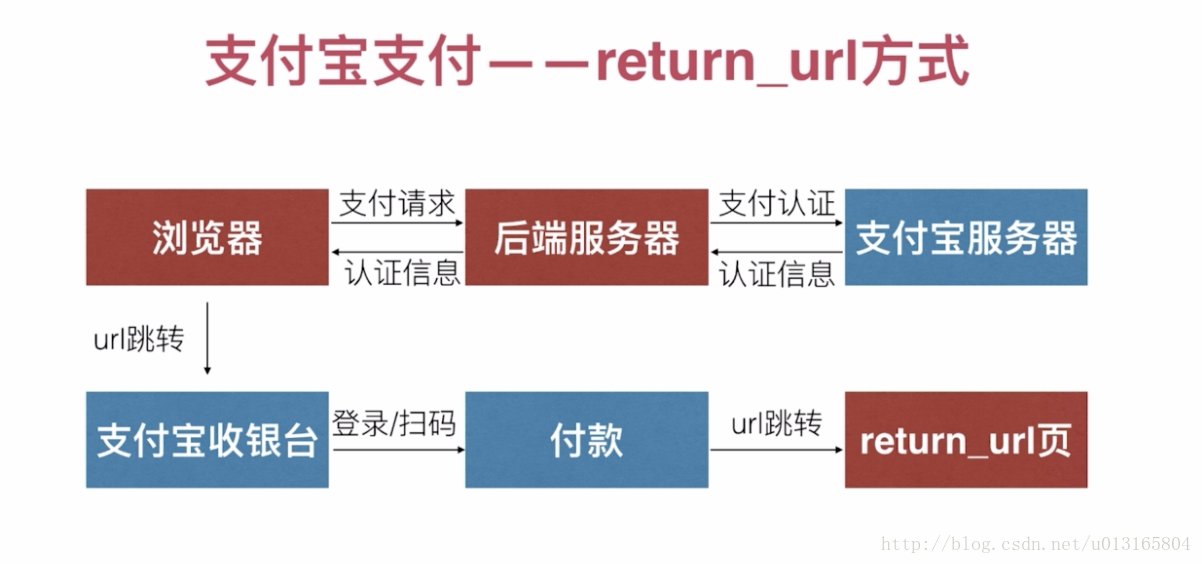
支付宝支付–return_url
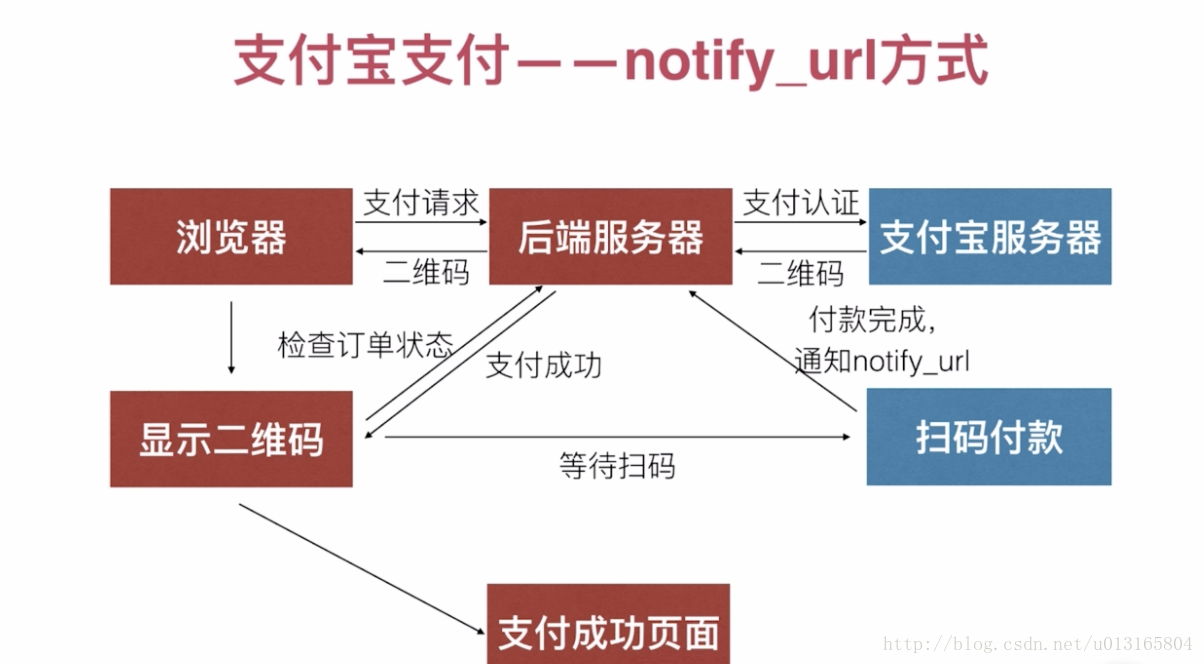
支付宝支付–notify_url
常用seo优化技巧
1:增加页面数量 2:减少页面层级 3:关键词密度 4:高质量友链 5:分析竞对 6:SEO数据监控 访问数据的统计常用指标 访问领 PV UV VV 流量来源 搜索关键词 设备信息
项目上线流程
生产环境配置 安装nodejs 安装webpack 安装ruby && sass 安装 git 并配置权限 发布脚本的编写 拉去最新代码 项目初始化 执行打包编译 复制dist目录到目标目录 nginx和域名的配置 存活监控 监控主战地址 监控第三方内容地址 脚本一场监控,性能监控,自定义监控





















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通