js 各种时间格式的转换
js 各种时间格式的转换

|
注意:UTC时间不等于GMT时间 GMT:Greenwich Mean Time UT:Universal Time 世界时。根据原子钟计算出来的时间。 UTC:Coordinated Universal Time 协调世界时不与任何地区位置相关,也不代表此刻某地的时间,所以在说明某地时间时要加上时区 也就是说GMT并不等于UTC 作者:杨赟 链接:https://www.zhihu.com/question/27052407/answer/1440913686 |
获取时间
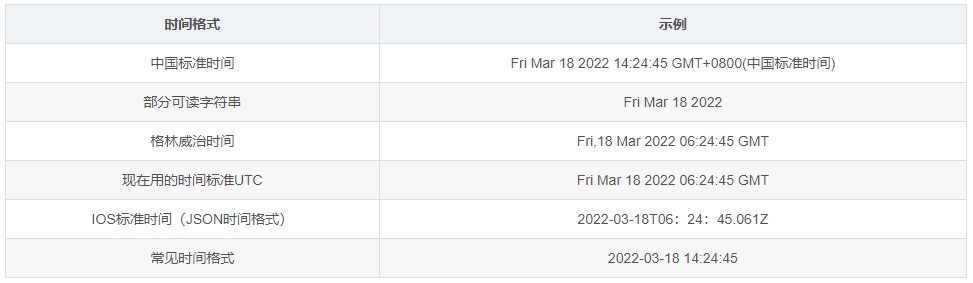
1 var newDate = new Date(); 2 3 console.log('newDate',newDate) 4 5 //Fri Mar 18 2022 14:24:45 GMT+0800(中国标准时间) 6 7 1.把 Date 对象的日期部分转换为可读字符串: 8 9 console.log('toDateString',newDate.toDateString()); 10 11 // Fri Mar 18 2022 12 13 2.根据格林威治时间 (GMT) 把 Date 对象转换为字符串(需注意的是) 14 15 console.log('toGMTString',newDate.toGMTString()); 16 17 // Fri,18 Mar 2022 06:24:45 GMT 18 19 不建议使用,因为此日期会在转换为字符串之前由本地时区转换为 GMT 时区。 20 21 例如:传入具体时间 22 23 var localDate=new Date('July 21, 1983 01:15:00') 24 25 console.log(localDate.toGMTString()) 26 27 // Wed, 20 Jul 1983 17:15:00 GMT 28 29 输出的时间会和传入的时间有时差 30 31 3.使用 ISO 标准返回 Date 对象的字符串格式: 32 33 console.log('toISOString',newDate.toISOString()); 34 35 // 2022-03-18T06:24:45.061Z 36 37 38 4.将 Date 对象转换为字符串,并格式化为 JSON 数据格式。 39 40 console.log('toJSON',newDate.toJSON()); 41 42 // 2022-03-18T06:24:45.061Z 43 44 5.根据本地时间把 Date 对象的日期部分转换为字符串: 45 46 console.log('toLocaleDateString',newDate.toLocaleDateString()); 47 48 // 2022/3/18 49 50 6.根据本地时间把 Date 对象转换为字符串: 51 52 console.log('toLocaleString',newDate.toLocaleString()); 53 54 // 2022/3/18 下午2:24:45 55 56 7.根据本地时间把 Date 对象的时间部分转换为字符串: 57 58 console.log('toLocaleTimeString',newDate.toLocaleTimeString()); 59 60 // 下午2:24:45 61 62 8. Date 对象转换为字符串。 63 64 console.log('toString',newDate.toString()); 65 66 // Fri Mar 18 2022 14:24:45 GMT+0800(中国标准时间) 67 68 9.把 Date 对象的时间部分转换为字符串: 69 70 console.log('toTimeString',newDate.toTimeString()); 71 72 // 14:24:45 GMT+0800(中国标准时间) 73 74 10.根据世界时 (UTC) 把 Date 对象转换为字符串: 75 76 console.log('toUTCString',newDate.toUTCString()); 77 78 // Fri Mar 18 2022 06:24:45 GMT
日期转时间戳
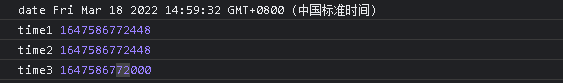
1 var date = new Date(); // 当前时间
2 console.log('date',date)
3
4 三种方法:
5 var time1 = date.getTime();
6 var time2 = date.valueOf();
7 var time3 = Date.parse(date);
8
9 console.log('time1',time1)
10 console.log('time2',time2)
11 console.log('time3',time3)

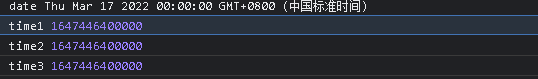
注意:如果是用JSON格式的时间去转换时间戳的话,获取的时间有相差
1 var date =new Date('2022-03-16T16:00:00.000Z'); // 当前时间
2 console.log('date',date)
3 var time1 = date.getTime();
4 var time2 = date.valueOf();
5 var time3 = Date.parse(date);
6 console.log('time1',time1)
7 console.log('time2',time2)
8 console.log('time3',time3)

时间戳转日期
1 function add0(m){return m<10?'0'+m:m }
2 function format(shijianchuo)
3 {
4 //shijianchuo是整数,否则要parseInt转换
5 var time = new Date(shijianchuo); //时间戳为10位需*1000,时间戳为13位的话不需乘1000
6 var y = time.getFullYear();
7 var m = time.getMonth()+1;
8 var d = time.getDate();
9 var h = time.getHours();
10 var mm = time.getMinutes();
11 var s = time.getSeconds();
12 return y+'-'+add0(m)+'-'+add0(d)+' '+add0(h)+':'+add0(mm)+':'+add0(s);
13 }
但是如果是‘2022-03-16T16:00:00.000Z’这种时间格式的话,上面那种方式获取的时间有误
可以试试这种方法
1 var time = '2022-03-16T16:00:00.000Z'
2 time = time.replace(/-/, '年')
3 time = time.replace(/-/, '月')
4 time = time.replace(/T/, '日')
5 let times = time.split('.')
6 console.log(times[0])
7 //2022年03月16日16:00:00
如果是vue2的项目的话,你可以封装一个过滤器
1 // 封装项目中需要使用到的过滤器
2 import moment from 'moment'
3 // 1.时间日期过滤器
4 // 参数说明:不管是否传递了参数,都会有一个默认参数,就是管道符前面的数据
5 // 意味着用户参数从参数列表的第二个开始
6 export const dateFormat = (data, spe = '-') => {
7 return moment(data).format('YYYY-MM-DD HH:mm:ss')
8 }
9 引入
10 import { dateFormat } from '@/utils/myfilters.js'
11 定义
12 filters: {
13 dateFormat
14 },
15 使用
16 <div class="time">{{currentUser.date | dateFormat}}</div>
还有一种方法,就是用dayjs库,具体详情可以去官网上看
附上官网https://dayjs.fenxianglu.cn/















【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通