钉钉授权第三方WEB网站扫码登录
一、阅读开发文档
首先阅读钉钉官方的开发文档,扫码登录其实用的是官方文档描述的第二种方式,即将钉钉登录二维码内嵌到自己页面中,用户使用钉钉扫码登录第三方网站,网站可以拿到钉钉的用户信息。
二、准备工作
你需要一个注册钉钉的账号,以获取APPID;
你还需要你要登录的第三方网站的网址,以及一张网站logo图片的地址;
具体步骤:
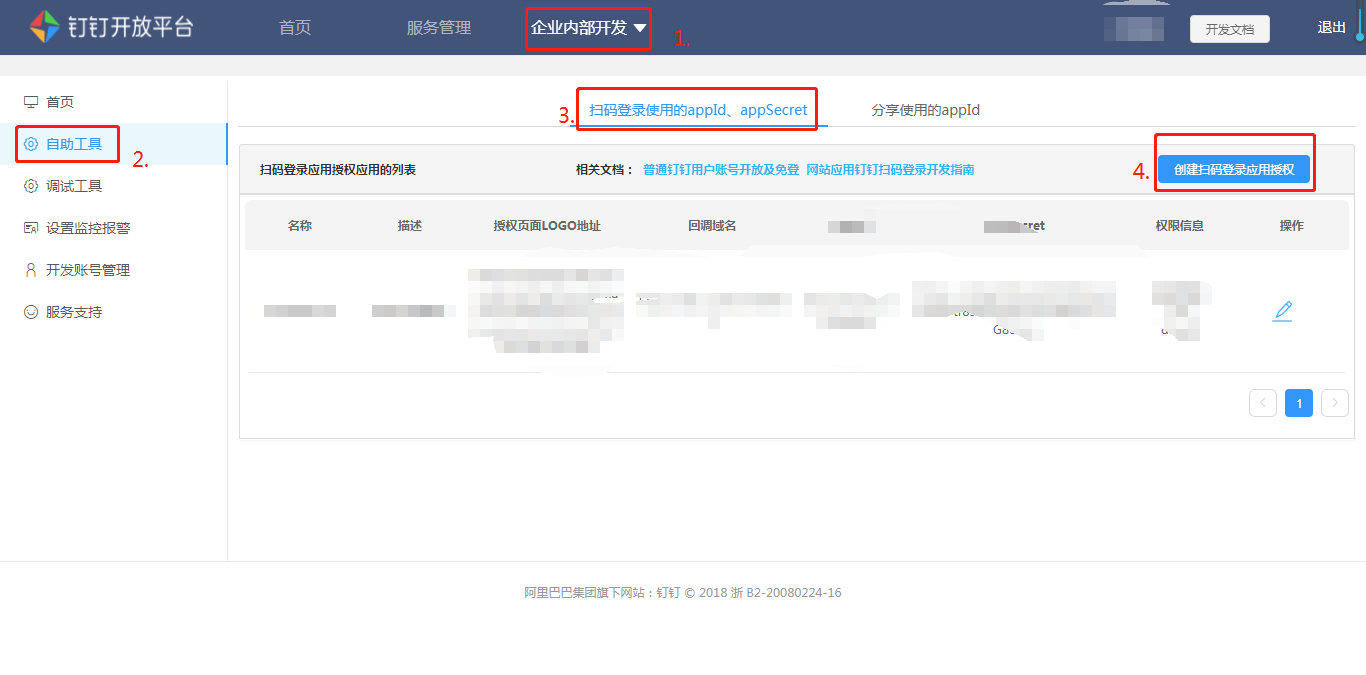
1.注册成功后,登录,进行如下四步走,以获取APPID

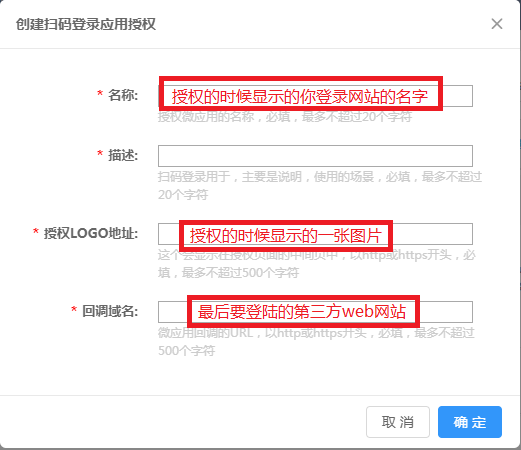
2.创建要填写的一些相关信息。授权LOGO地址,建议就放你网站的logo好啦。

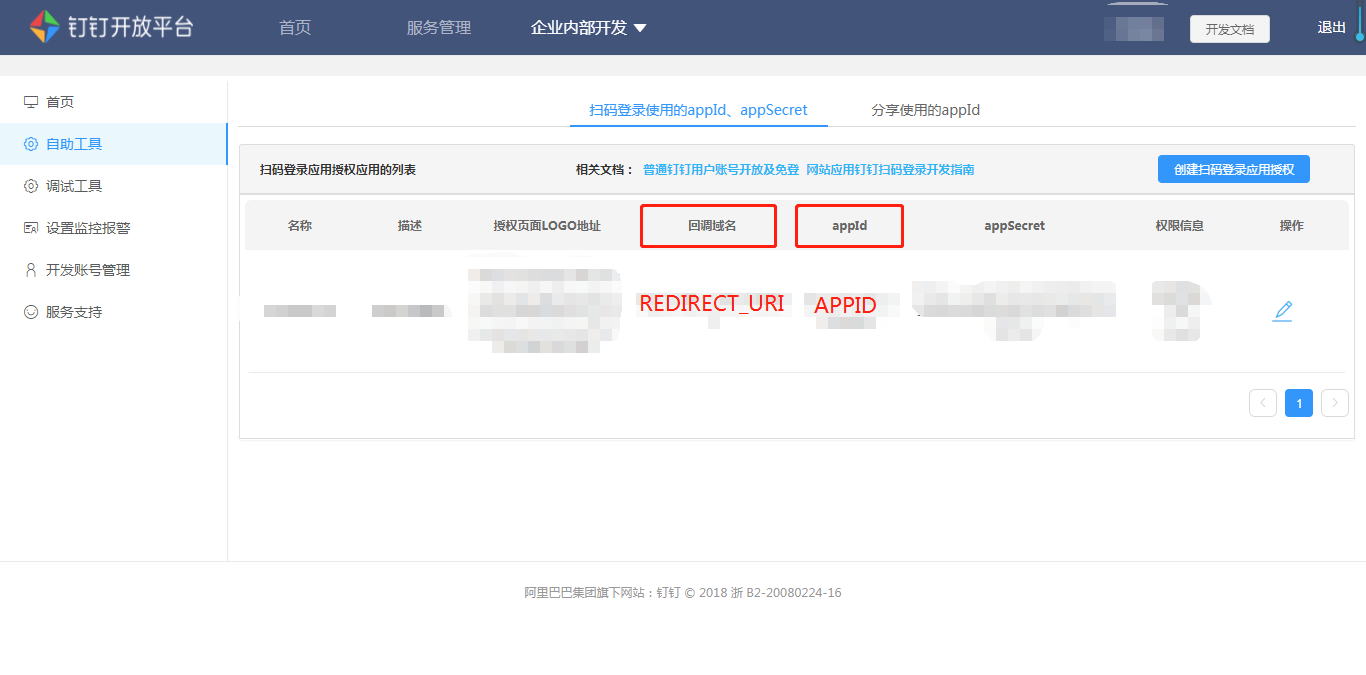
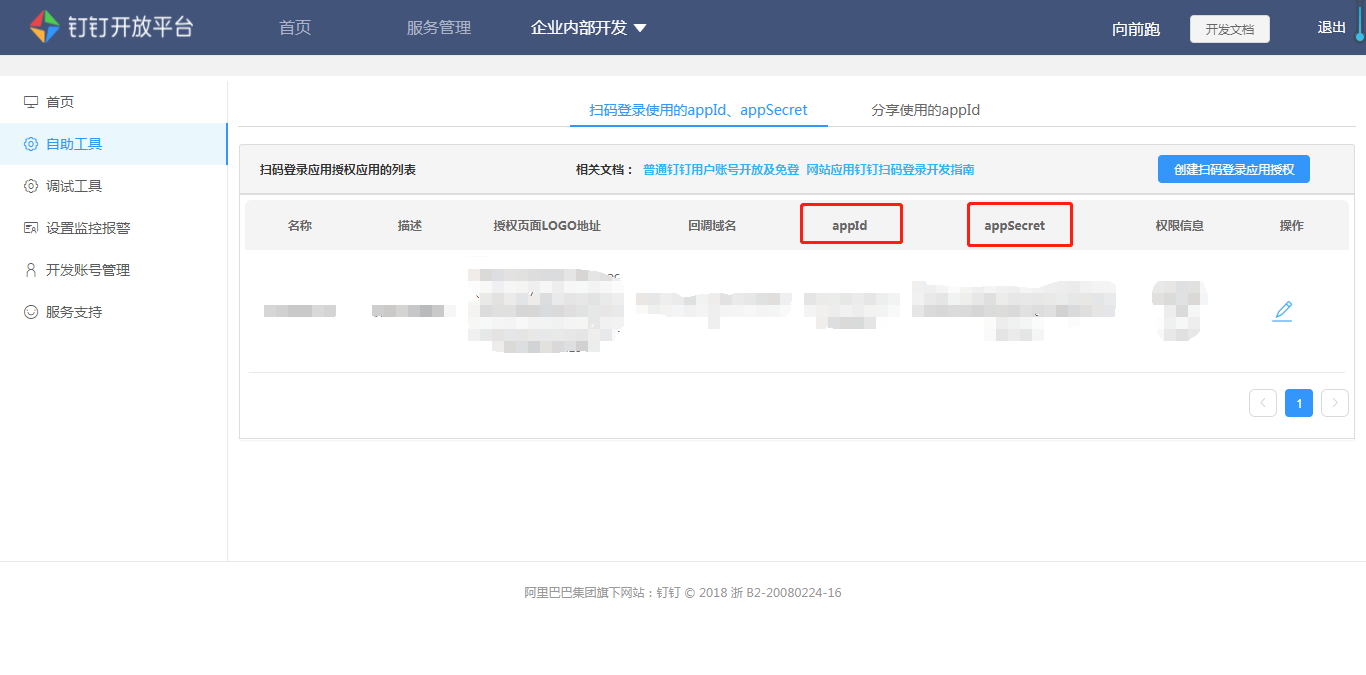
3.确定之后就会生成APPID和appSecret,先放着。appSecret后面拿取钉钉的用户信息会用到。
三、按照开发文档的步骤,实现扫码登录
1.在页面中先引入如下JS文件
<script src="http://g.alicdn.com/dingding/dinglogin/0.0.5/ddLogin.js"></script>
2.实例化JS对象
- 在html页面添加一个div
-
<div id="login_container"></div>
- 实例化
-
var obj = DDLogin({ id:"login_container", goto: "https://oapi.dingtalk.com/connect/oauth2/sns_authorize?appid=APPID&response_type=code&scope=snsapi_login&state=STATE&redirect_uri=REDIRECT_URI", style: "border:none;background-color:#FFFFFF;", width : "365", height: "400" }); - 注意上面代码红色字体部分,APPID就是之前获取到的,REDIRECT_URI就是你最后要跳转的第三方登录的网站的地址。回去取过来

- 还没有完,替换完成之后,goto:“”,双引号里面的部分要整体做一个urlencode编码
3.现在可以实例化之后添加下面这段代码
var hanndleMessage = function (event) {
var origin = event.origin;
console.log("origin", event.origin);
if( origin == "https://login.dingtalk.com" ) { //判断是否来自ddLogin扫码事件。
var loginTmpCode = event.data; //拿到loginTmpCode后就可以在这里构造跳转链接进行跳转了
console.log("loginTmpCode", loginTmpCode);
window.location.href=""+loginTmpCode
} }; if (typeof window.addEventListener != 'undefined') { window.addEventListener('message', hanndleMessage, false); } else if (typeof window.attachEvent != 'undefined') { window.attachEvent('onmessage', hanndleMessage); }
4.红色双引号里的值,看官方文档!!!控制台会拿到的 loginTmpCode 的值,但是你要构造的那个链接 loginTmpCode 是变量,要拼接一下,这里url不用进行urlencode编码。然后,你就可以测试一下页面,可以在看到一个二维码,用钉钉扫码会让你确认登录网页版的XXX。当你点击确定的时候,控制台会输出loginTmpCode,并且页面会跳转到你的第三方网站。这个时候抬头看看你的地址栏,会追加的有一个code和state。拿好loginTmpCode和code,接下来读取钉钉用户信息会用到这些东西。
四、拿到钉钉的用户信息
1.以get请求的方式,请求这个地址。
https://oapi.dingtalk.com/sns/gettoken?appid=APPID&appsecret=APPSECRET
APPID 和 APPSECRET 眼熟吗?

2.好了,当你请求成功时应该返回如下,access_token 的值放好,我们会拿它接着获取永久授权码。还记得我们扫码成功后,跳转登录到第三方网站的url吗,它后面追加了临时授权码code,这个code和access_token 一起就可以获得永久的授权码了。
{
"errcode": 0,
"access_token": "7155d0dca6fa3a489462e4407699c339",
"errmsg": "ok"
}
3.获取永久授权码。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_persistent_code?access_token=ACCESS_TOKEN
post的参数如下
{
"tmp_auth_code": "9282c00fed0a3e2a88fea069a9fe5be4"
}
tmp_auth_code 的值就是追加到url上的code参数的值。请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"unionid": "0wiiEFPtAF09FWcBg2iiygPwiEiE",
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
请求到的这两个红色玩意的值,接下来要用来去获取用户授权的SNS_TOKEN
4.获取用户授权的SNS_TOKEN。以post请求,请求这个地址
https://oapi.dingtalk.com/sns/get_sns_token?access_token=ACCESS_TOKEN
这个 ACCESS_TOKEN 第一步的时候已经取到过了
post的 传递参数如下
{
"openid": "EmuvN1jpiPwiipLtiSHBUmvcwiEiE",
"persistent_code": "oMOoqK0PEfTXvJSMlZIp8yU-IagK8-kJIVY5od8-8Y2ijlX367M9uRNUvisDAPtX"
}
红色玩意,刚刚才取到的呀。那么请求成功返回如下
{
"errcode": 0,
"errmsg": "ok",
"sns_token": "ea1e12af6ac23a2080178bb9a452b312",
"expires_in": 7200
}
最后一步了,用获取到的 sns_token 去拿用户信息,鸡冻~
5.拿用户信息。以get请求,请求这个地址
https://oapi.dingtalk.com/sns/getuserinfo?sns_token=SNS_TOKEN
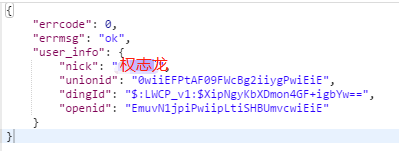
请求成功返回如下

五、补充
第四步中所有的操作都是在postman接口测试得来的,信誓旦旦的准备把代码敲起来,结果实际在前端请求会遇到跨域问题。所以需要通过后端获取token后再返回前端。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号