Python全栈工程师之从网页搭建入门到Flask全栈项目实战(3) - 入门Flask微框架
1.安装Flask
- 方式一:使用pip命令安装
pip install flask
- 方式二:源码安装
python setup.py install
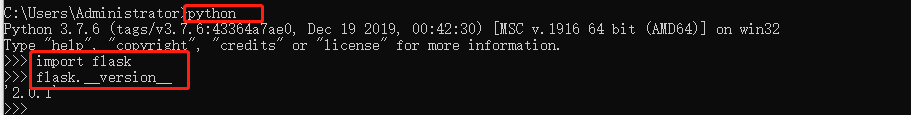
- 验证

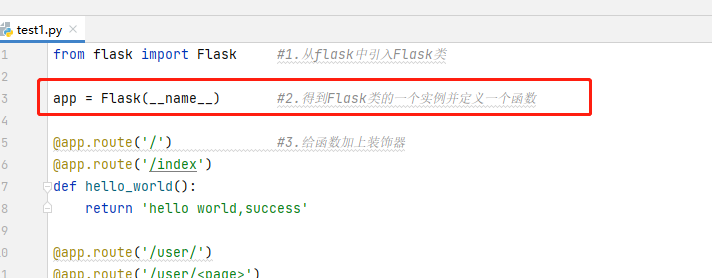
第一个Flask程序
程序解释
- 参数__name__:表示Flask应用的主模块或包的名称。Flask使用该参数确定应用的位置,然后找到应用中其他文件的位置,如网页中的图片目录,模块目录;参数写成__name__就代表是想要得到主模块的实例;找其他文件的话,Flask()括号中参数需要填其他内容
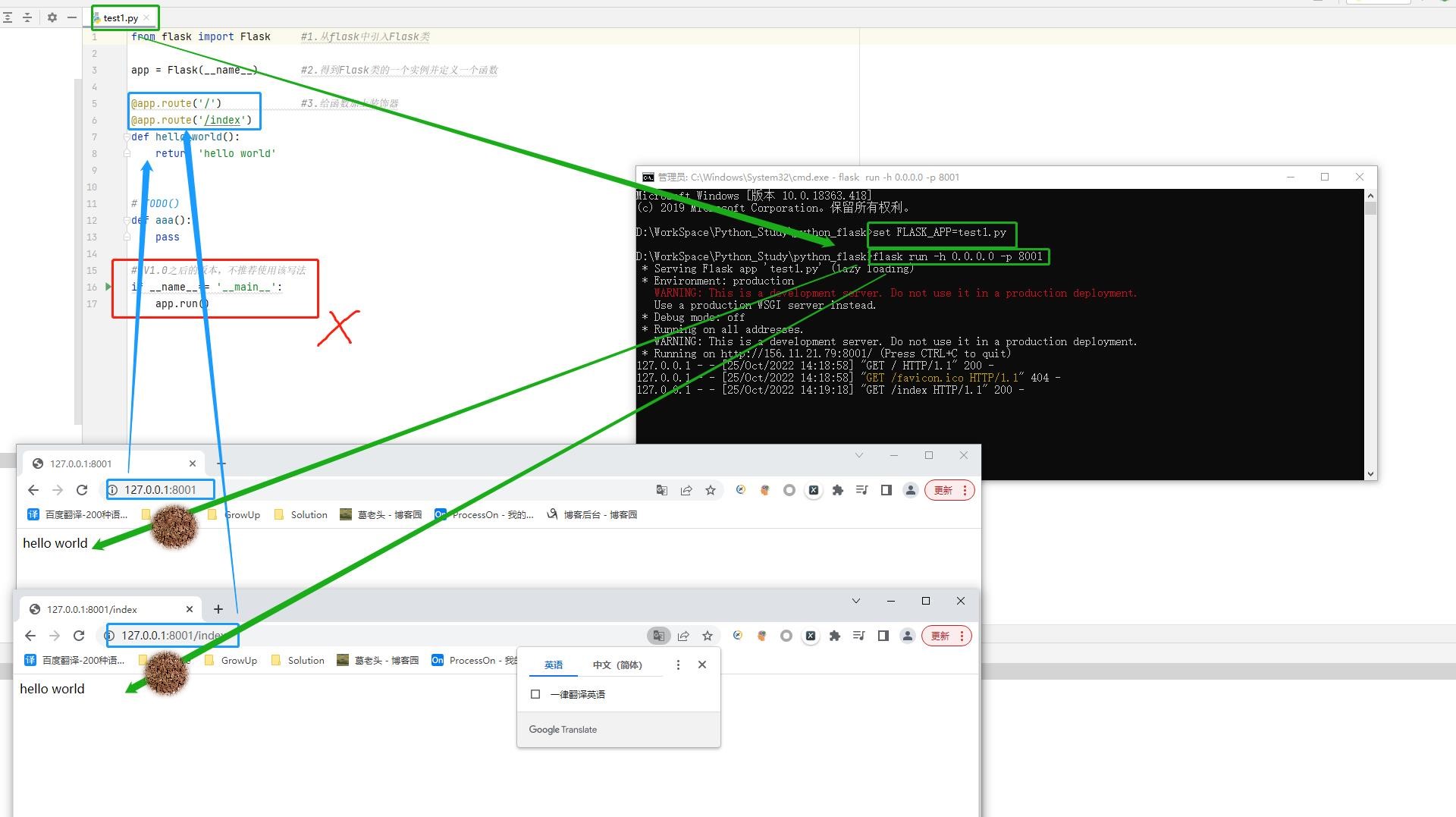
- 装饰器app.route():表示一个路由配置,即:用户在浏览器输入URL,使用对应的函数处理其中的业务逻辑(可写多个);app.route(‘/’)拿百度url举例,就像http://www.baidu.com/,匹配到最后的“/”根路径下,在hello_world函数中处理业务逻辑



2.MTV模型
MTV模型简述:在视图模块中通过函数把模型当中的数据取出来,将取出来的数据传给模板进行展示
MTV的设计模式和请求响应过程:
1,用户进入网站,发起request请求
2,View接受请求,进行业务逻辑处理后,并同时向Model和Template发送指令
3,Model进行数据分析,然后将获取的数据返回给View
4,Template获取html页面,然后将获取的页面内容返回给View
5,View将Model中返回的数据渲染到Template中,并将数据以特定的格式返回给用户

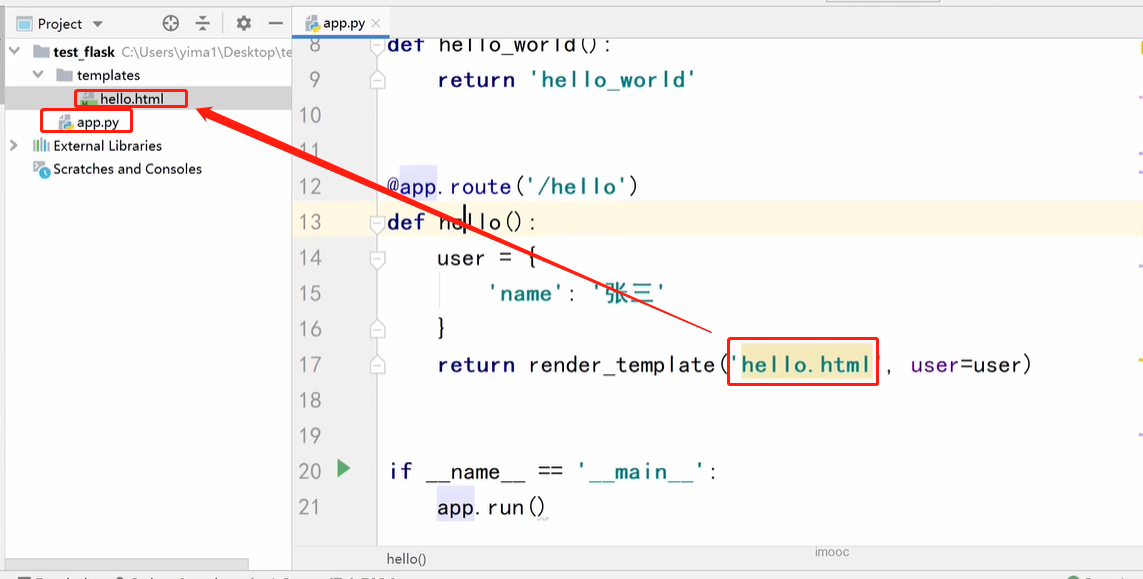
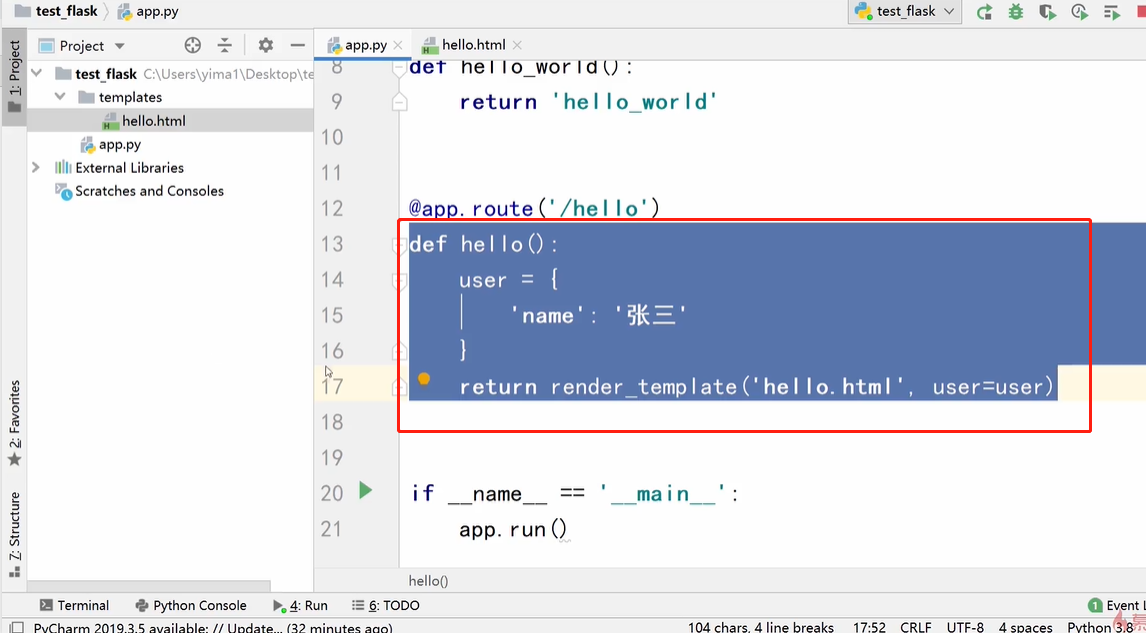
示例-Code

模板:可以理解为我们的模板是html;负责如何把页面展示给用户(html)

视图:示例代码app.py的def hello()函数;可以理解为,视图就是我们的函数;负责业务逻辑,对应项目中的视图函数

模型:当前示例没有;模型可以理解为就是我们从数据库取出来的某一条记录;与数据库相关
备注:在实际开发过程中,mtv模型不是所有的模块都必须有的,模板可以没有,模型可以没有,但是视图是要一定存在的;mtv模型是可以有部分缺失的,因为flask是微框架,我们只需要实现其核心功能就可以了,即视图
flask常见mtv扩展:

3.Flask扩展
3.1.启动选项及调试
启动服务器

演示👇:

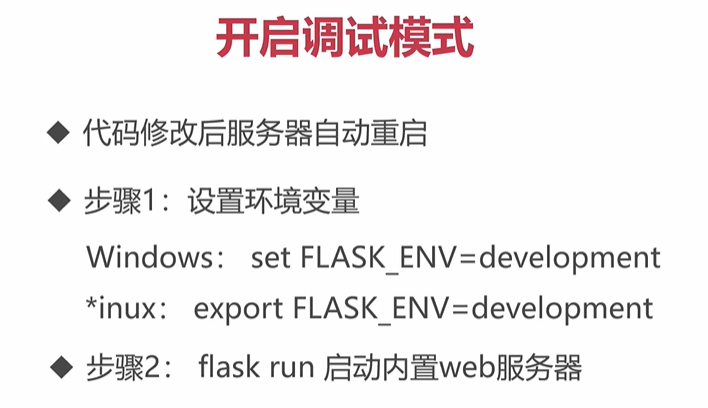
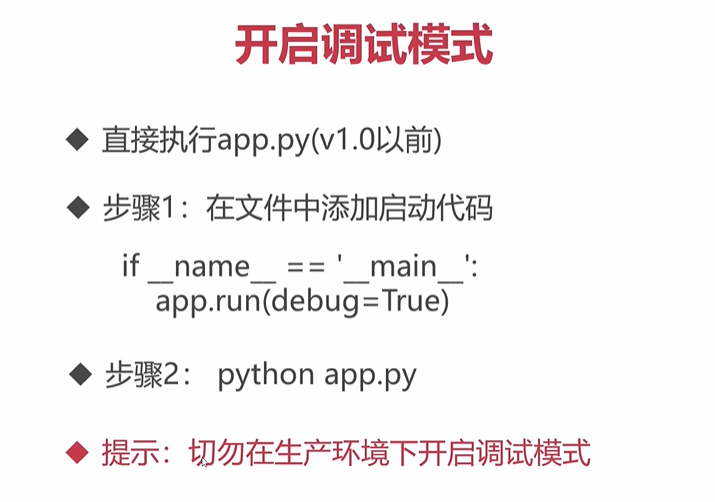
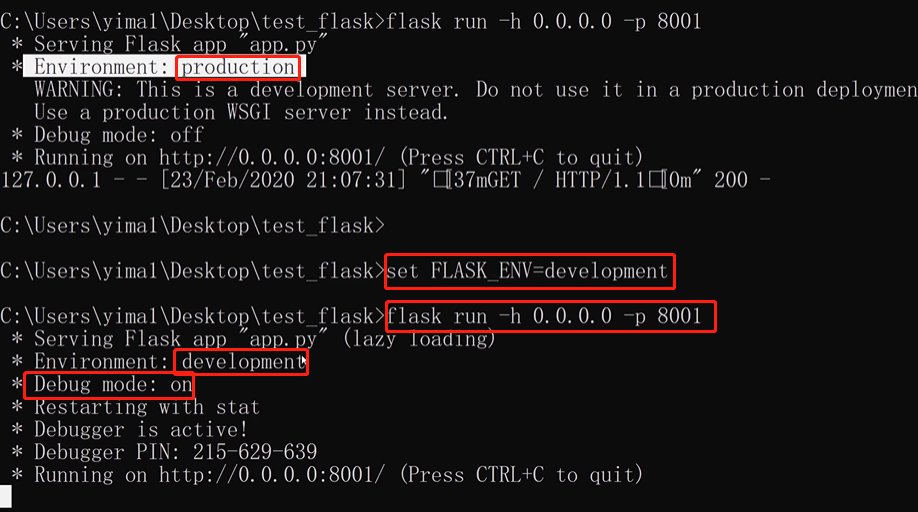
开启调试模式:目的是为了我们的代码修改后,服务器自动重启,使修改后代码生效


实操👇:

3.2.Flask的扩展

4.PyCharm URL配置及路由
4.1.PyCharm URL配置
URL对应视图函数就是路由的过程;在浏览器中输入URL,函数进行怎样的响应


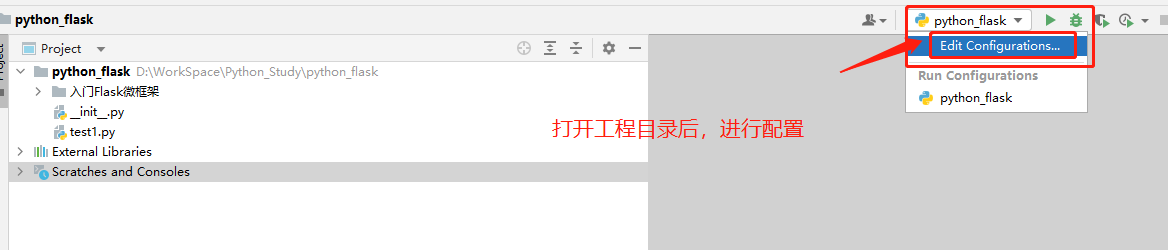
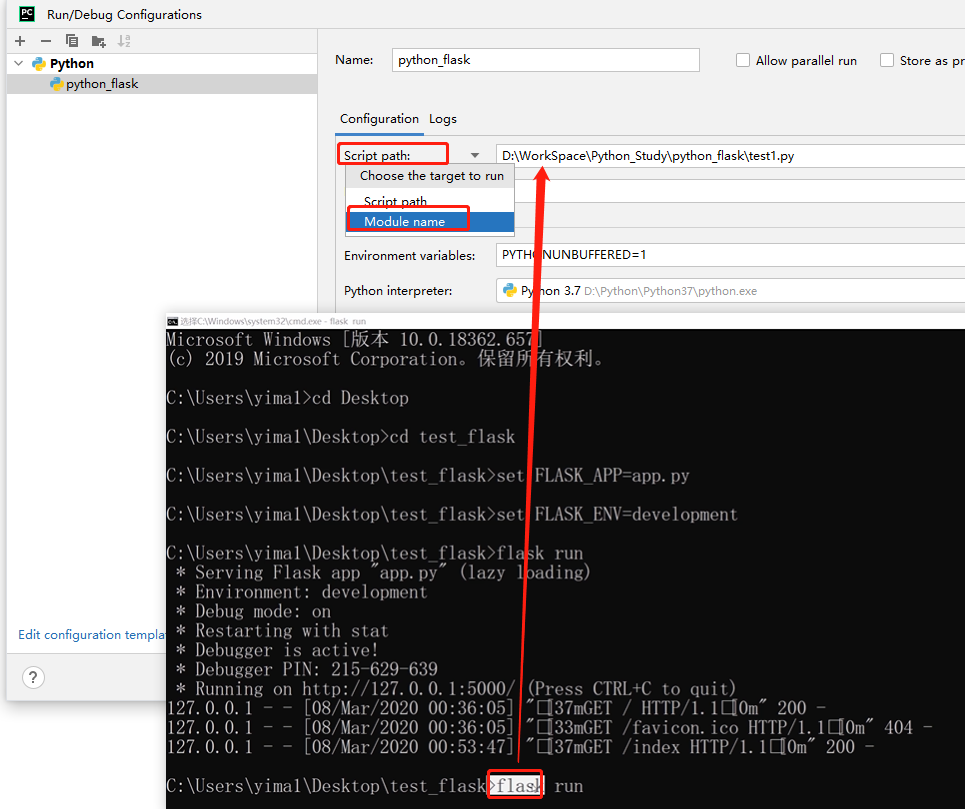
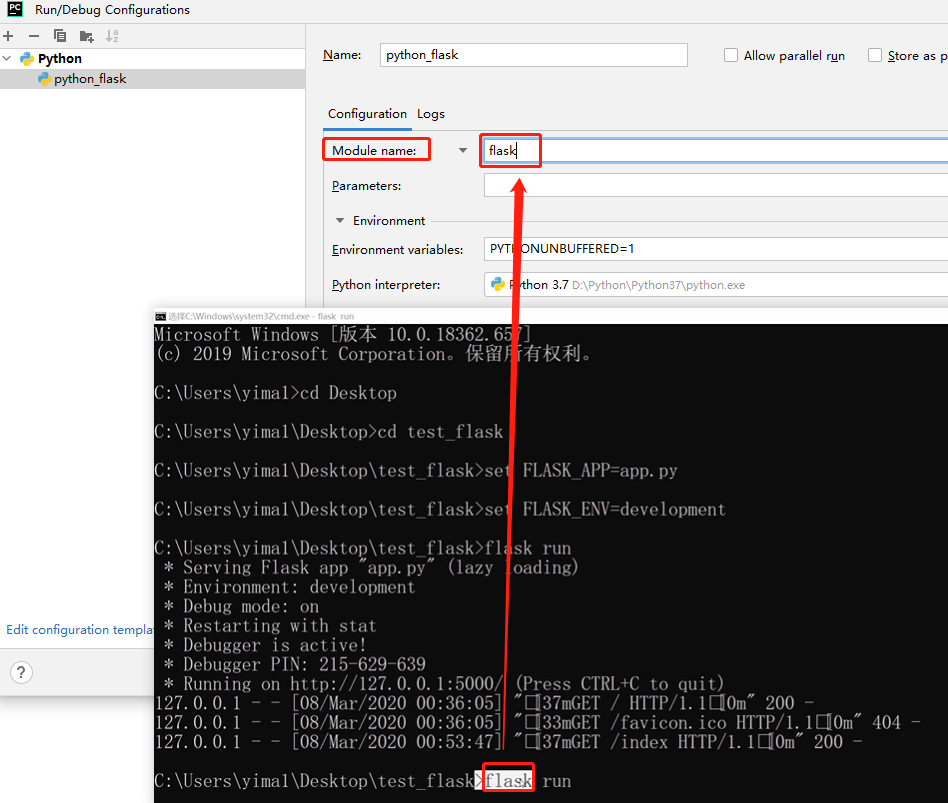
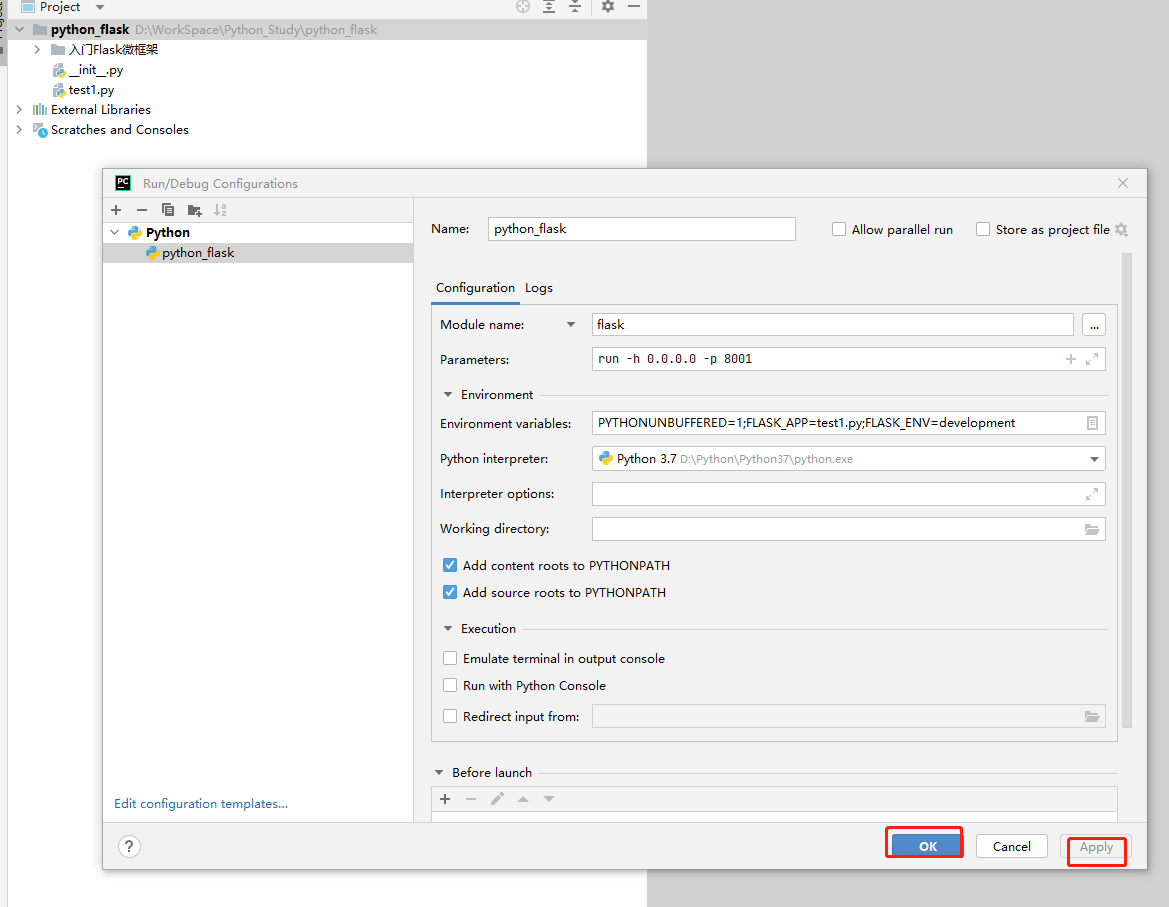
pycharm配置

step-1:module name的flask指的就是我们在控制台运行前面的命令flask


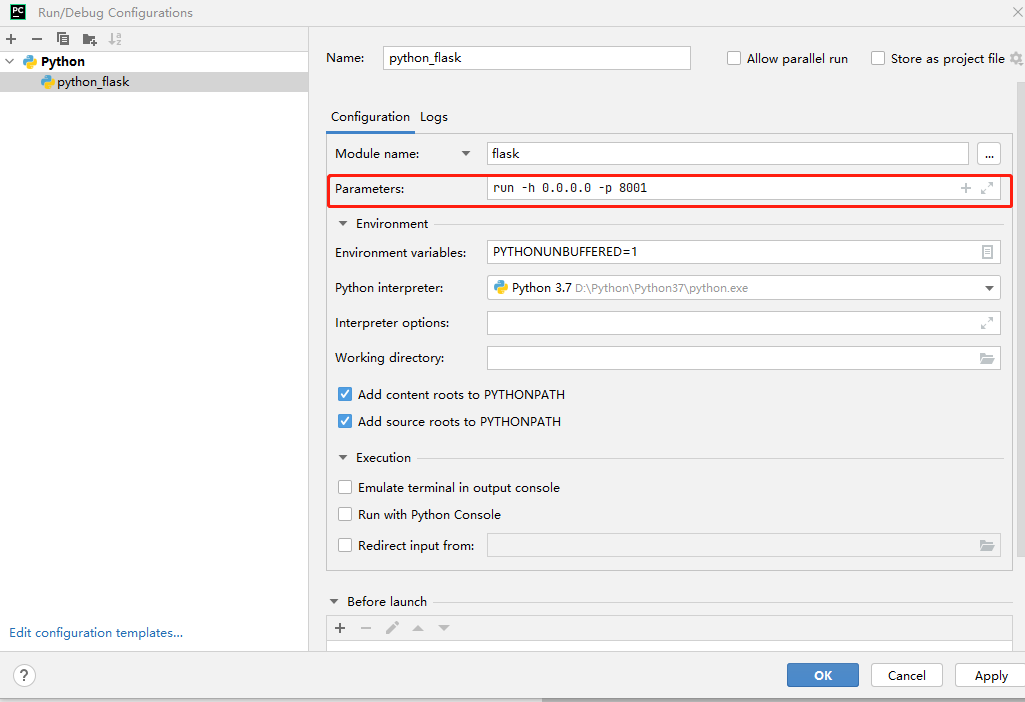
step-2:设置参数run、IP地址以及端口号

step-3:设置环境变量,FLASK_APP根据实际py文件填写;配置ENV,我们用的是开发环境development


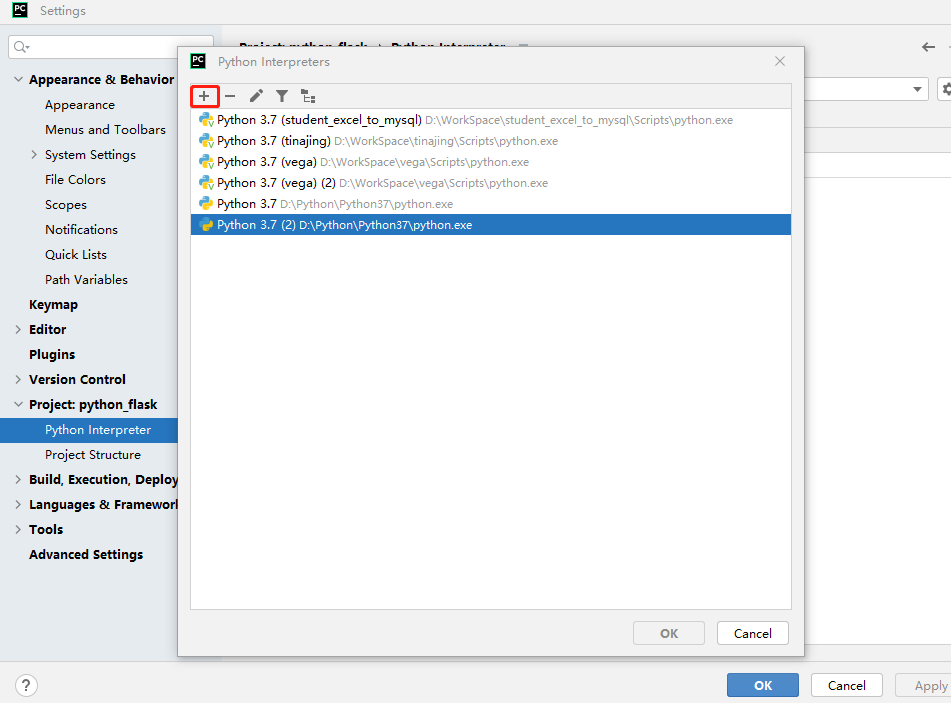
step-4:选择python解释器

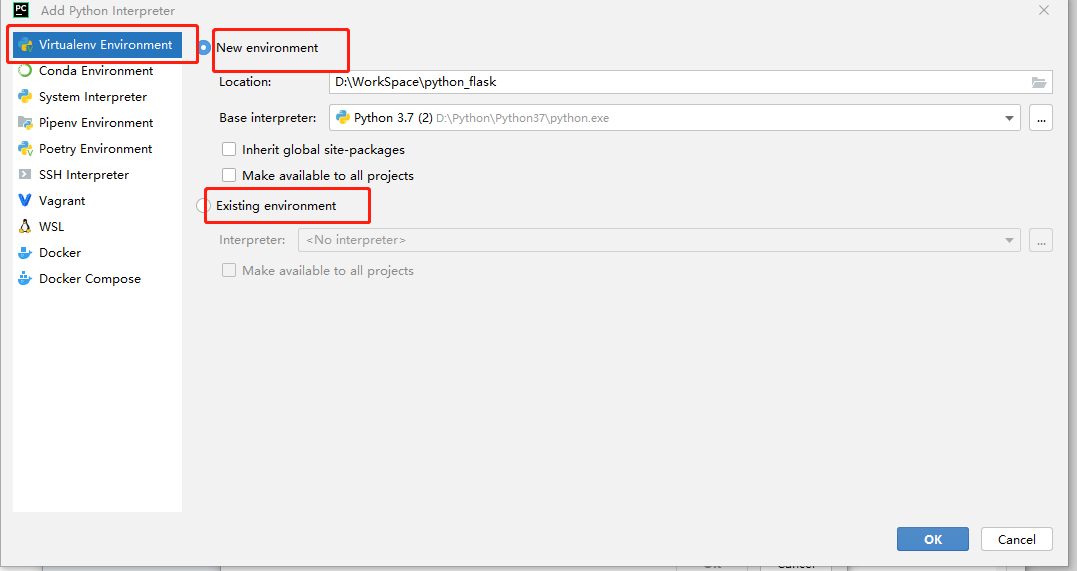
备注:如果找到解释器怎么办?

选择你的项目project图示模块interpreter,如果还没有,点击show all

点击+号

点击虚拟环境模块(前提是你的项目是用的虚拟环境),选择新建一个或者Existing environment指定已有的都可以

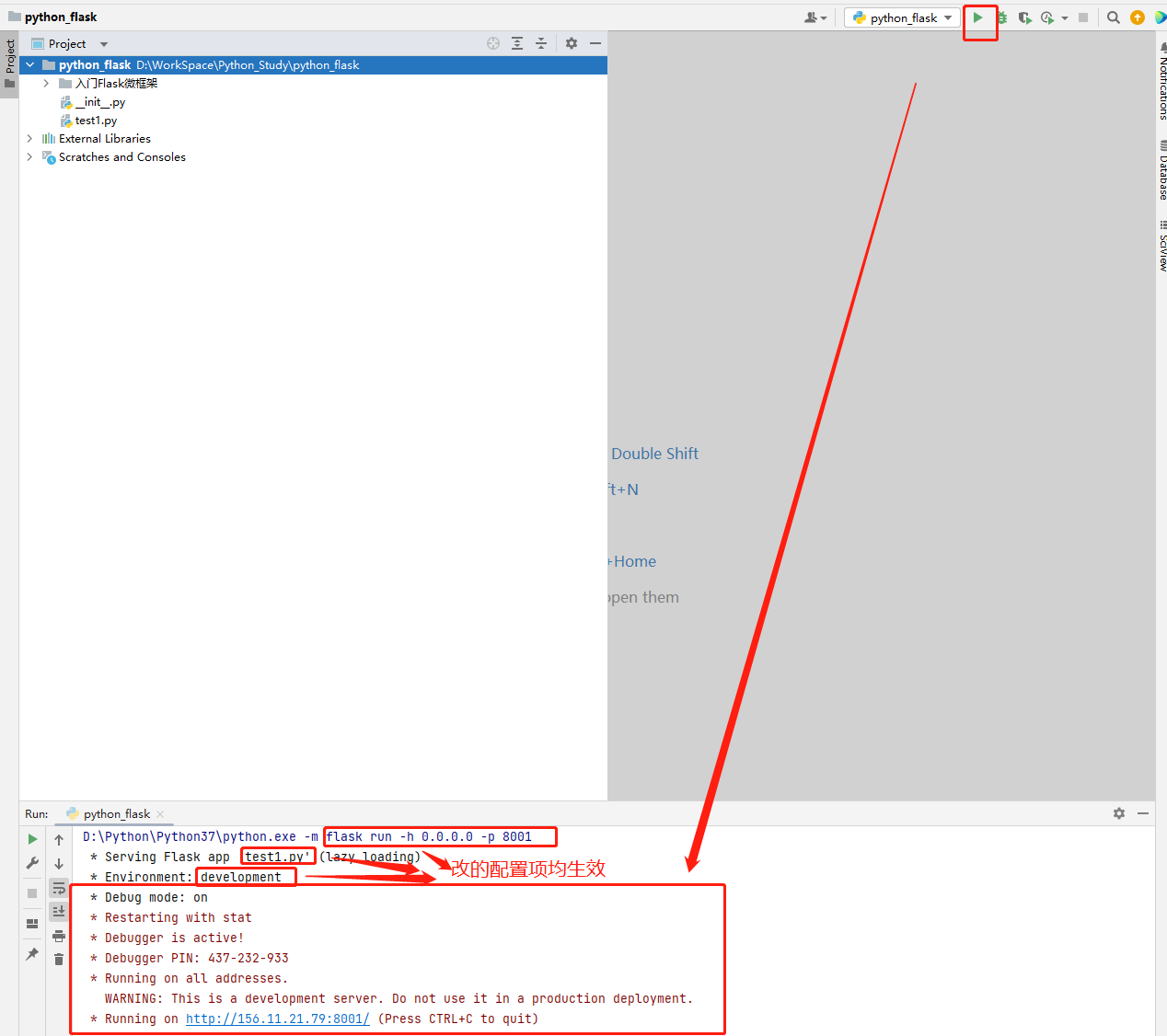
step-5:点击Apply+OK,运行检验



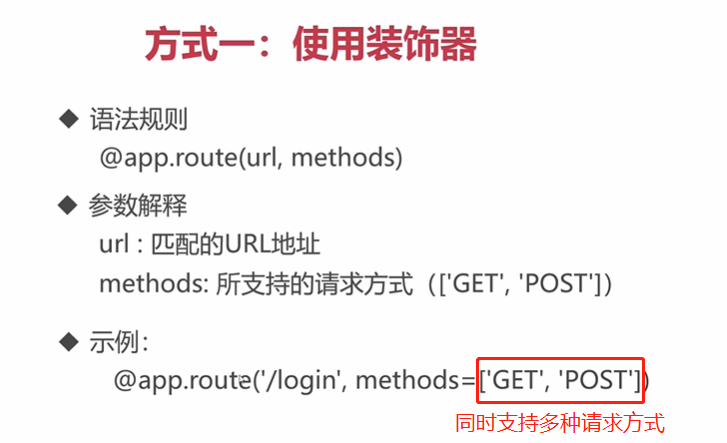
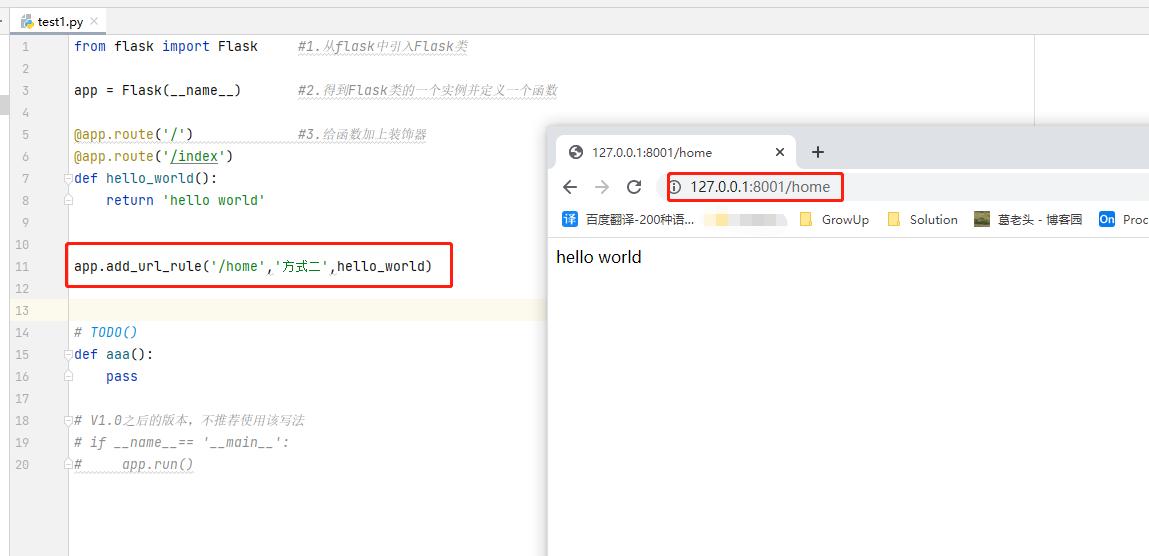
4.2.路由配置


注意:方式二不常用

示例:

4.3.路由匹配规则
定义路由路径该怎么定义,有什么章法没有?那我们就得知道路由他匹配的规则


路由常用功能:
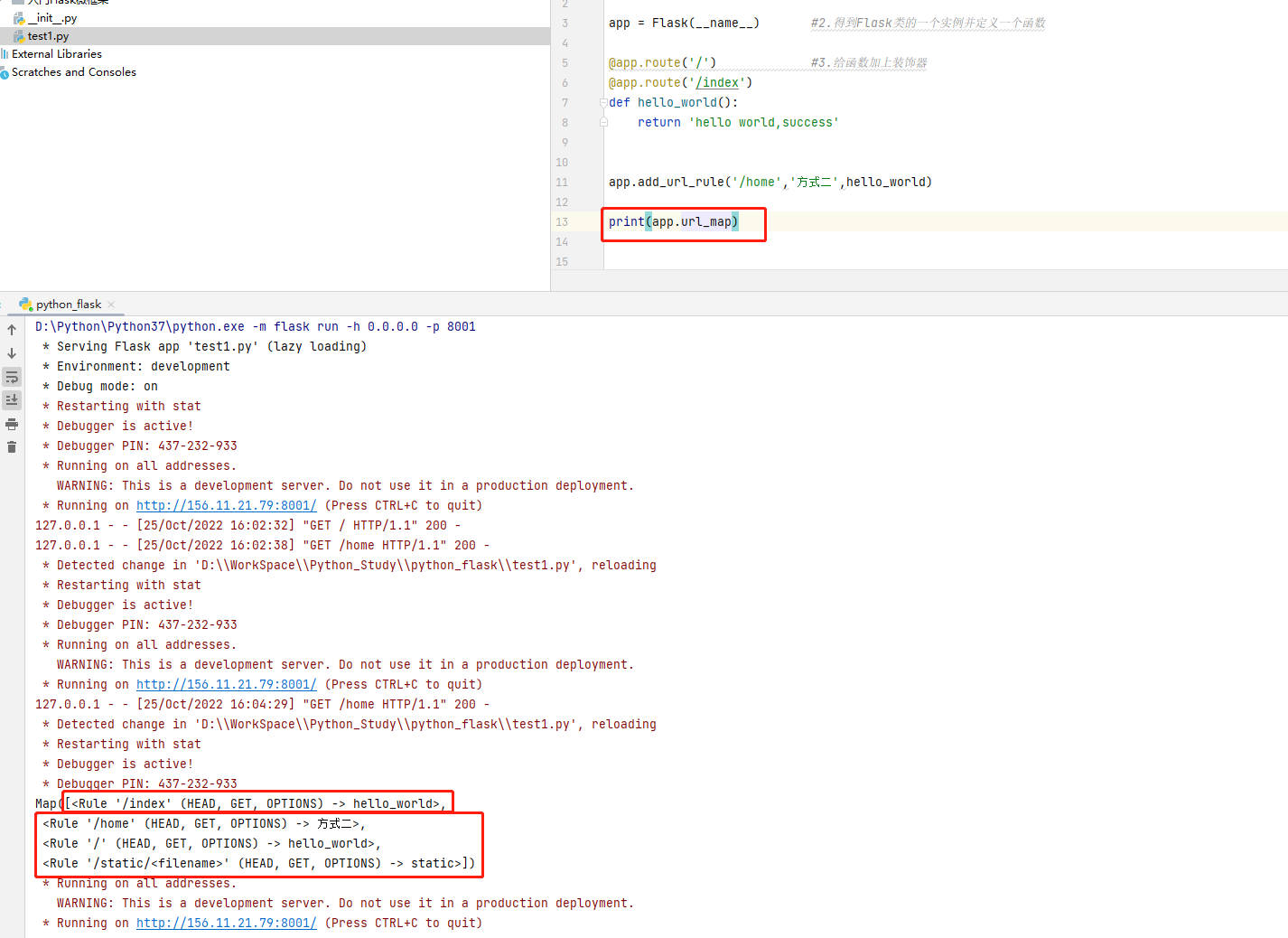
1)查看URL规则列表,URL规则列表其实就是网站的路由表
app.url_map

2)URL逆向解析(根据名称解析成URL字符串)
<1>url_for(url_name,**kwargs) <2>静态文件(js/css/图片)引用 url_for('static',filename='style.css')
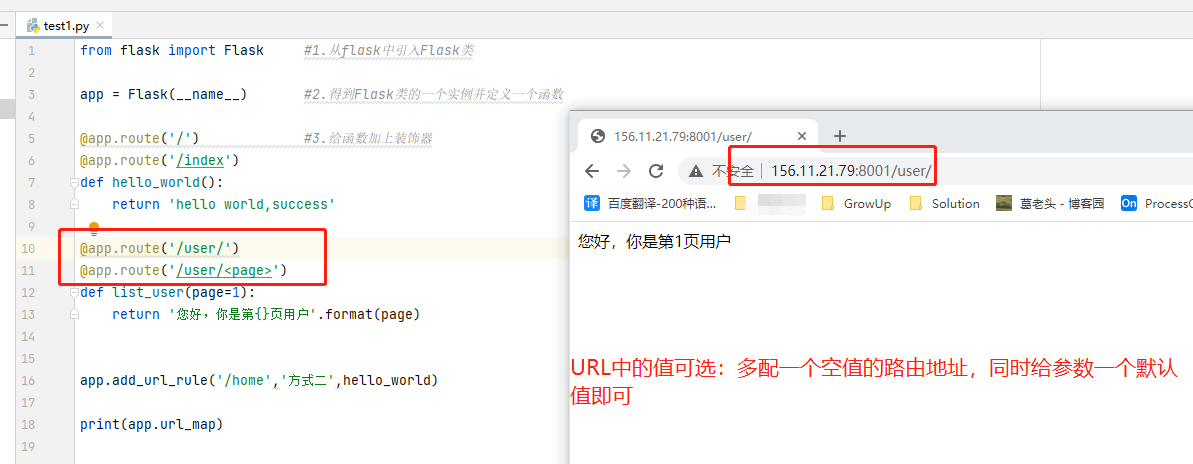
3)视图函数中获取页面传值


👇分页功能经常会用到这个功能,第一页基本设计上是不会传参的

5. Flask请求与响应报文
5.1.Flask请求-响应上下文对象
请求分派也可以理解为路由分发的过程,根据app.route装饰器识别对应视图函数

上下文对象简述:
- 上下文分为应用上下文和请求上下文,在编程的过程当中,我们不需要关注应用和请求细微的差别,但是我们要理解什么是上下文,以及他们共同的特点
- 在分派请求之前激活应用上下文和请求上下文
- 在请求处理完成后将其删除
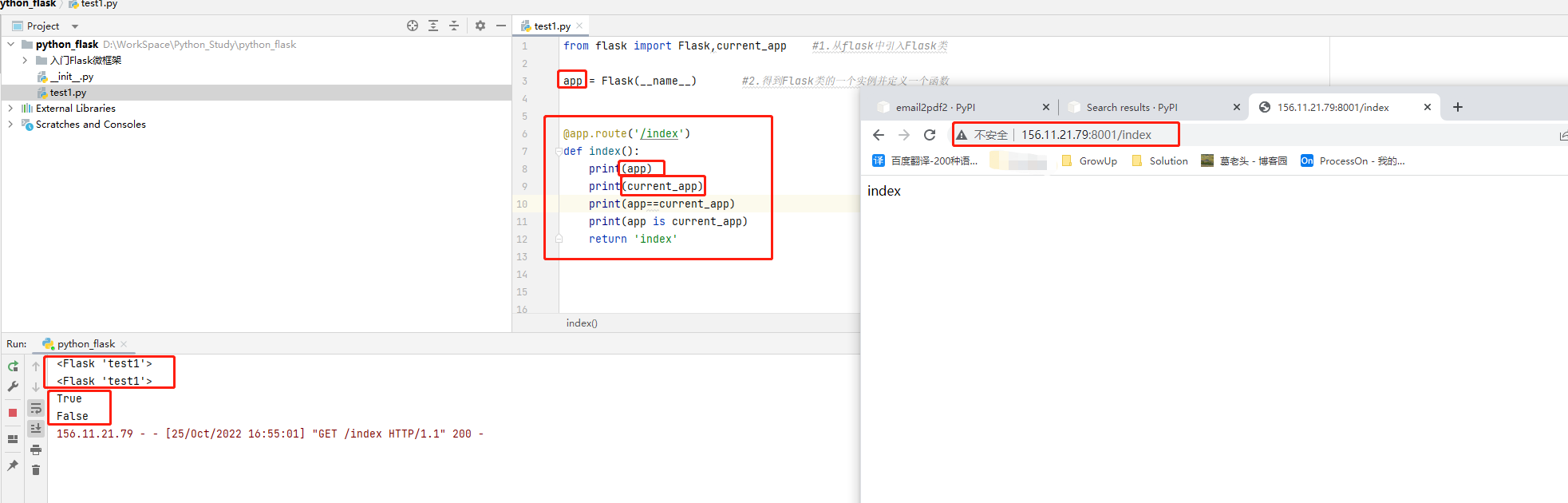
应用上下文对象
- current_app:当前应用的实例,可以理解为即下图的app

- g:处理请求时的临时存储对象,每次请求都会重设这个变量
- 定义的时候讲了,current_app代表当前应用的实例;然后呢,当前应用的实例我们用app来接的。app和current_app目前表示的应该一个东西,通过打印各自的内容、==判别时发现结果是一样的。但是通过is来判断两个是不是同一个时,结果为False。简单理解记忆:current_app和示例代码应用实例对象app里面的内容是一样的,但是他俩不是一个东西就行。

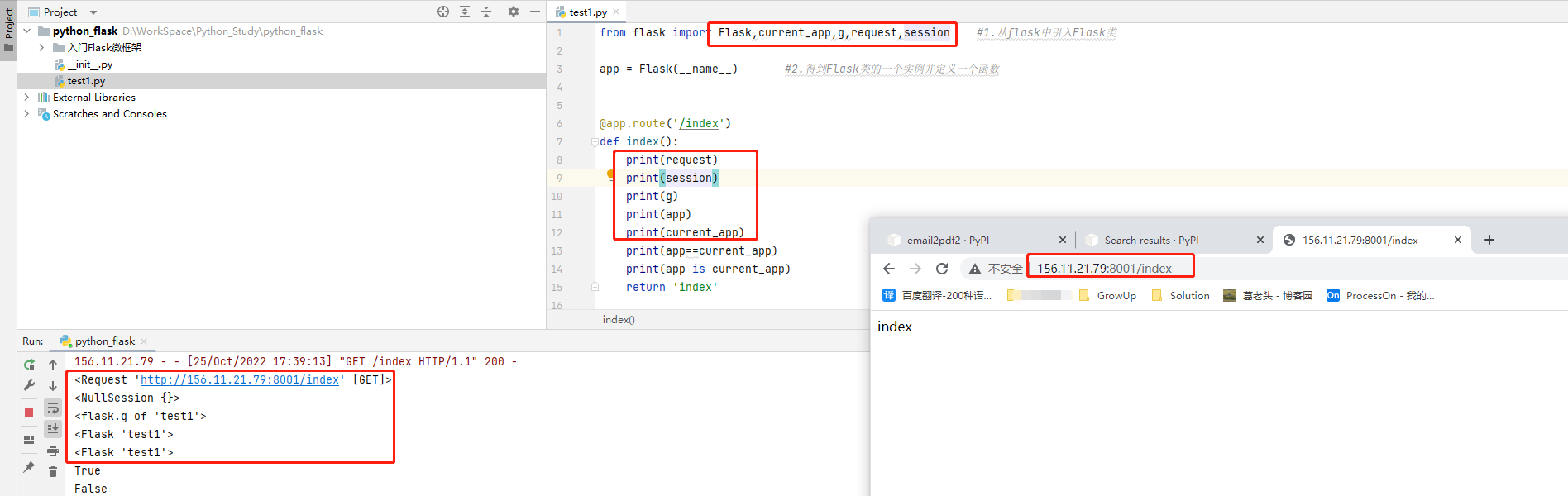
请求上下文对象
- request:请求对象,封装了客户端发出的HTTP请求中的内容
- session:用户会话,各请求之间的数据共享

5.2.请求报文
请求报文_常用参数
- method:请求的类型(GET/POST/OPTIONS等)
- form:POST请求数据dict
- args:GET请求数据dict
- values:POST请求和GET请求数据集合dict
- files:上传的文件数据dict
- cookies:请求中的cookie dict
- headers:HTTP请求头
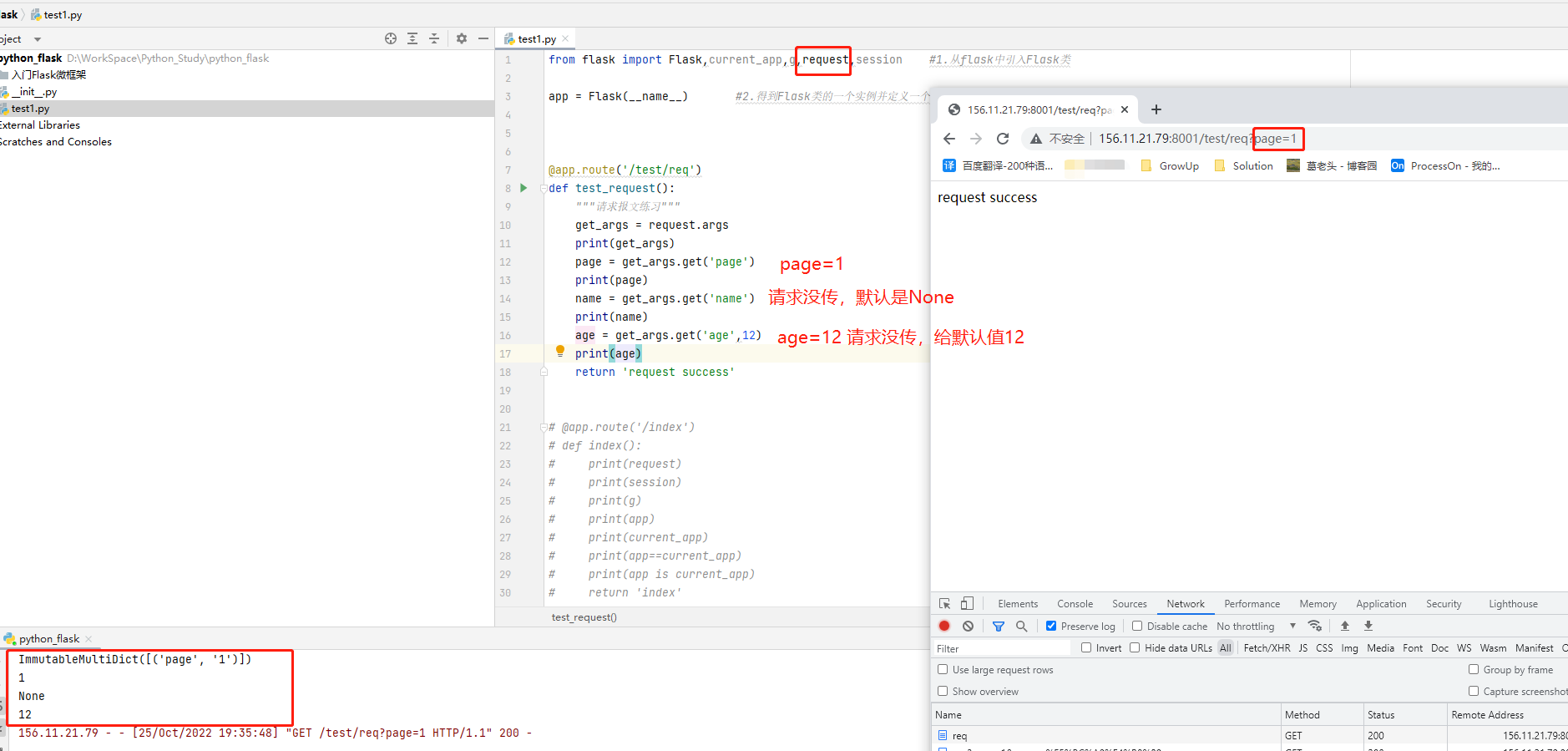
请求报文_练习
1)获取get参数(request.args):请求不传,默认是None;获取get参数时,对未传值参数可以赋予默认值,常见应用场景为分页

2)解析请求头中的IP地址((request.headers):通过request.headers.get()获取请求头相关信息;request.remote_addr获取远程客户端ip地址

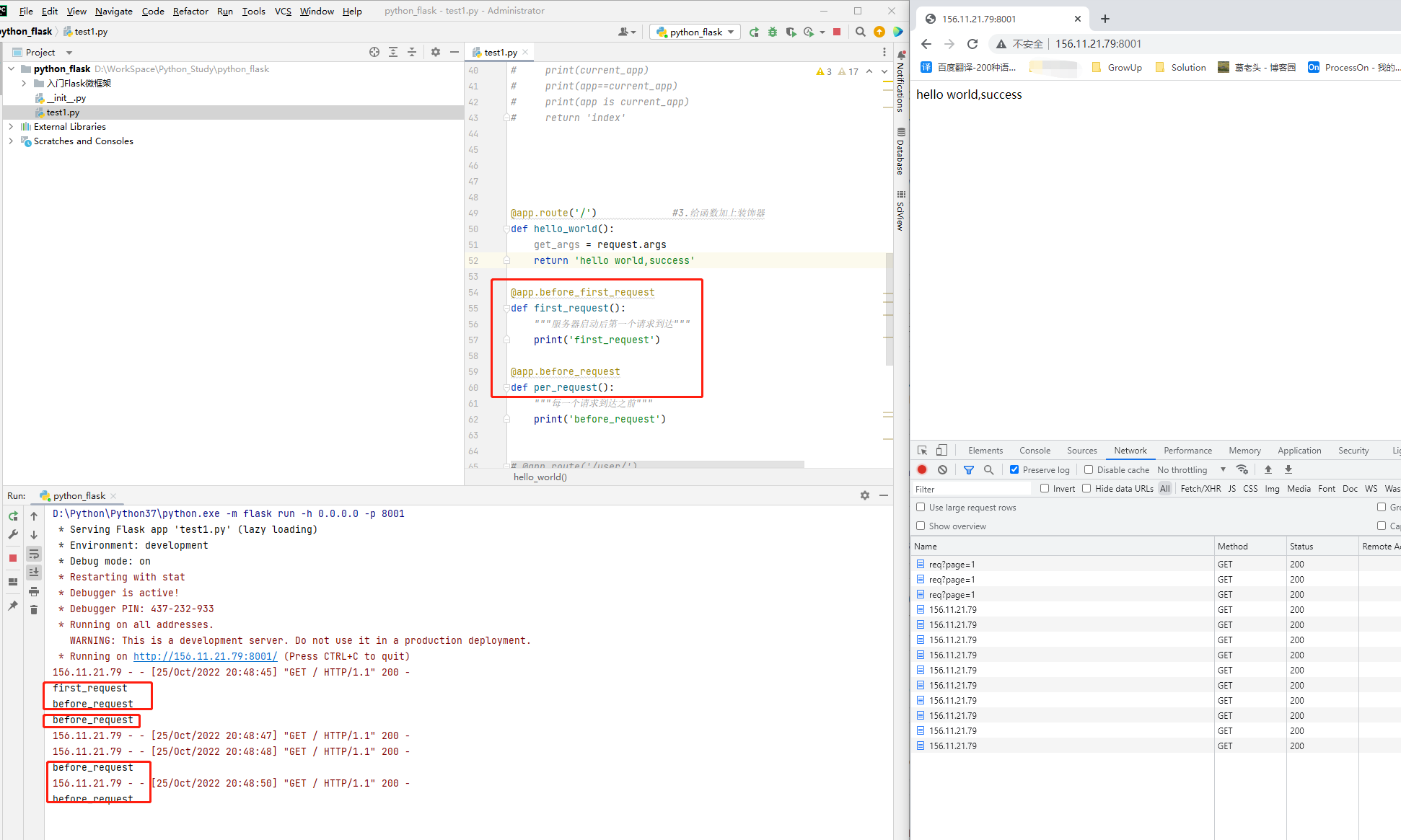
5.3.请求钩子
问题:如下场景如何实现?
- 每个请求中都要验证用户信息(是否已登录、是否有权限访问)
- 限制来自某些IP的恶意请求
针对上述问题,就可以使用钩子函数来解决;同时使用钩子函数可以减少重复代码的编写,便于维护;具体请求钩子装饰器函数如下:
- before_first_request:服务器初始化后第一个请求到达前执行
- before_request:每一个请求到达前执行
- after_request:每次请求处理完成后执行,如果请求过程中产生了异常,则不执行
- teardown_request:每次请求处理 完成后执行,如果请求过程中产生了异常也执行

5.4.响应报文
响应报文包含内容常用如下:
- response:响应内容
- status:响应状态码
- headers:响应头信息
那如何修改响应报文内容呢?常见方法如下:
1)在return的时候将响应报文内容加上:响应内容、响应状态码、自定义响应头信息;不常用

2)构造一个响应对象make_response;常用
响应对象方式一:构造的时候就将响应报文内容传进去

响应对象方式二:先将对象构造好,修改对象对应属性的值
- make_response().headers:自定义响应头
- make_response().status_code:响应状态码
- make_response().response:响应内容

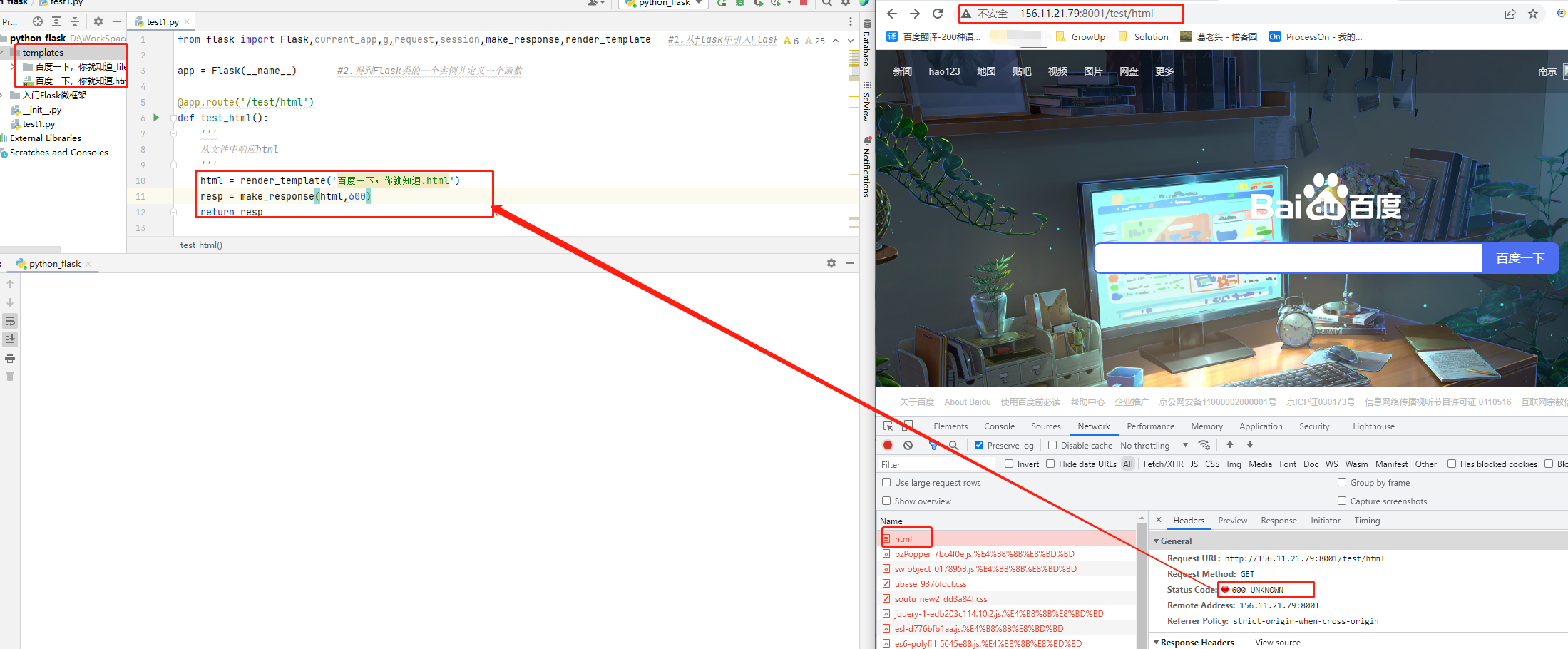
问:如果响应内容我想返回图片视频,或者文字字体颜色、样式、大小都要定制怎么办呢?
解决方案:响应内容以html返回,可以用html文件作为响应内容传到响应对象 make_response()里面;
新建一个Directory,名字命名为templates,将html文件放在该目录下,注意目录名字一定得叫这个,后面笔记内容会解释为什么叫这个名字;通过render_template读取出html,传给make_response()响应对象。

6. Flask视图
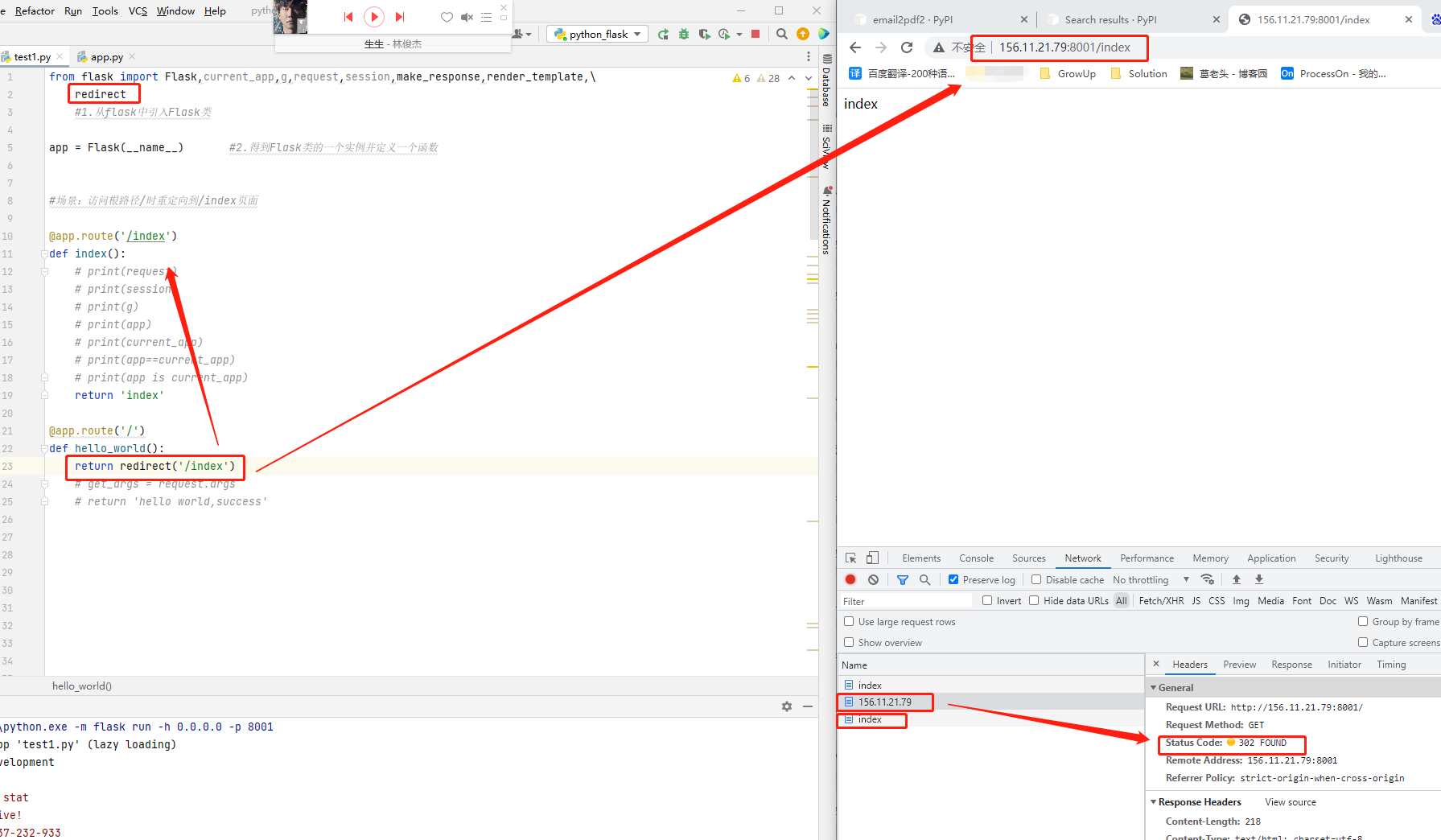
重定向等内部视图
1)redirect():实现重定向,常见场景用于退出/登陆后重定向网页页面

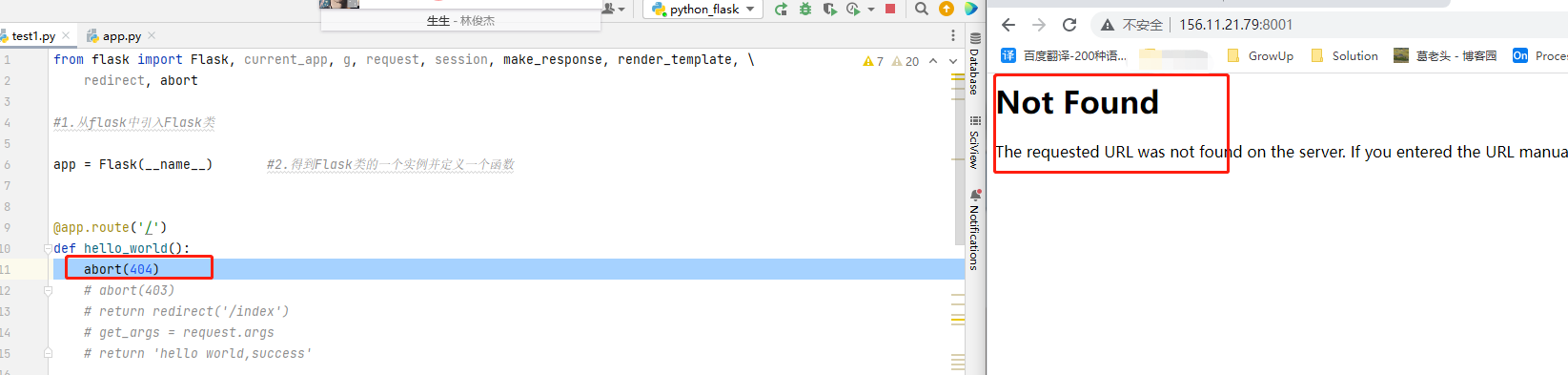
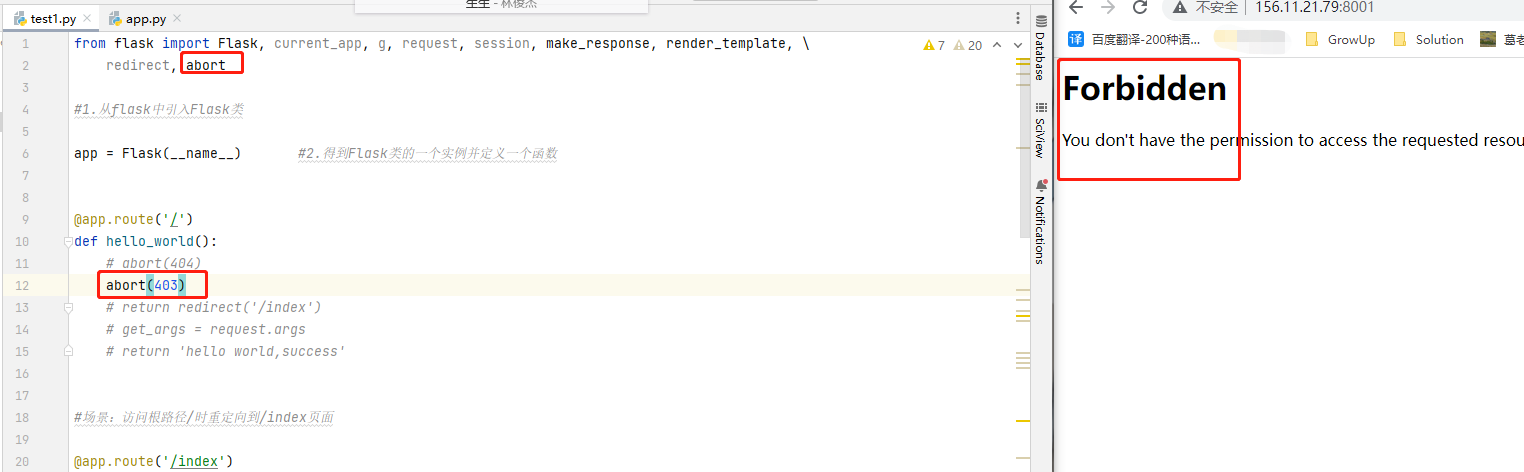
2)abort():处理错误,针对错误的状态码主动抛出报错;abort后面不需要再加return


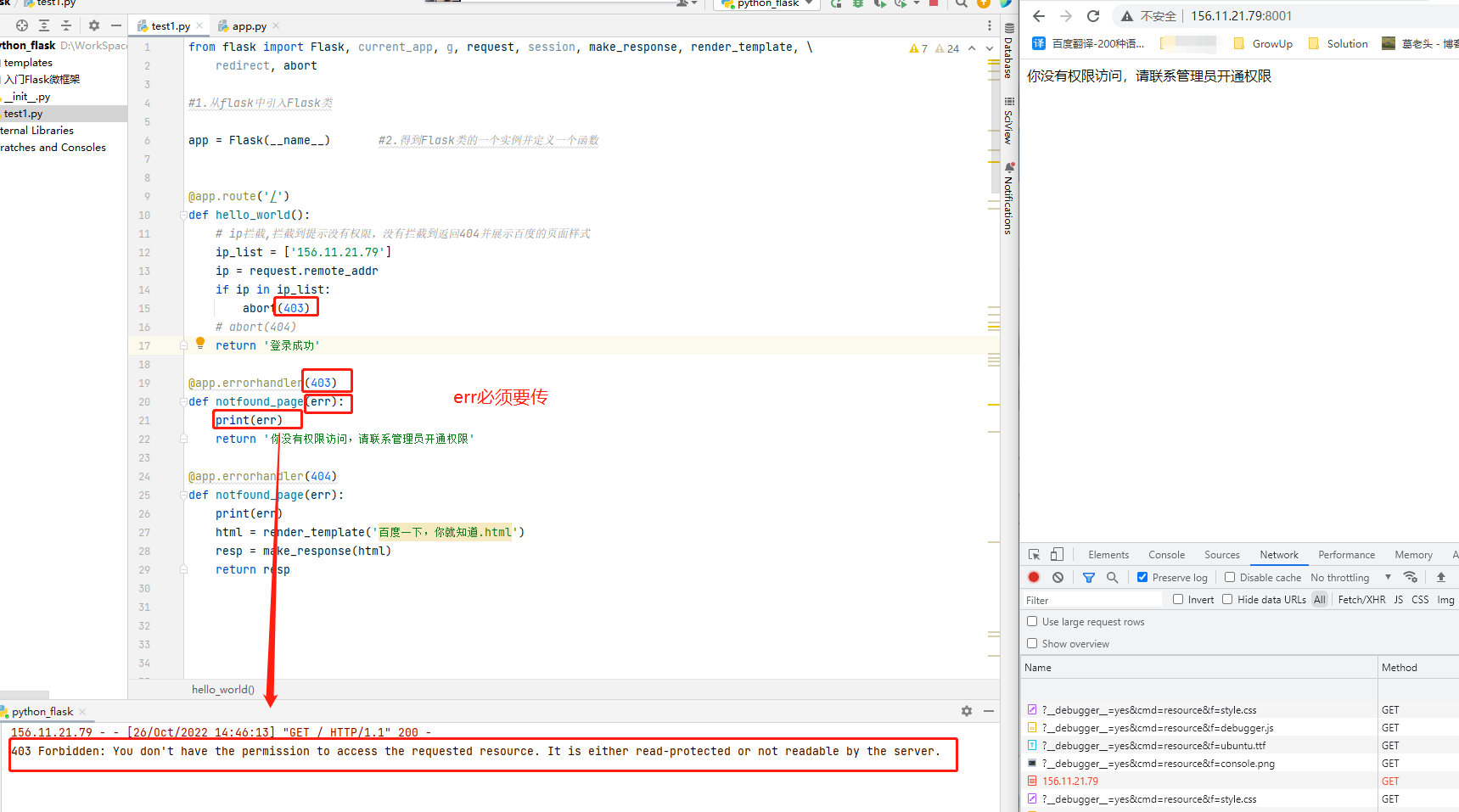
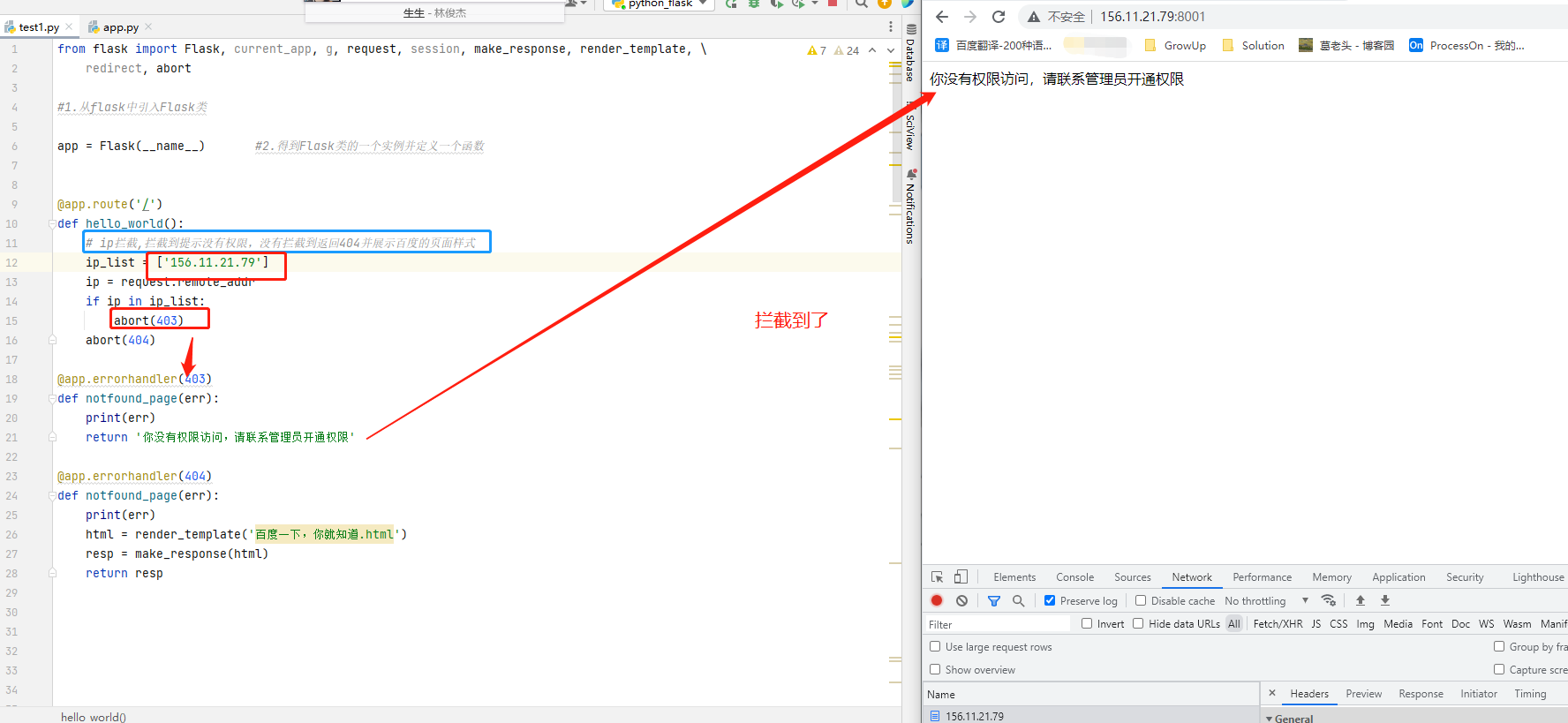
问:能不能指定报错页面展示、或者自定义报错页面返回给客户端展示?
示例代码模拟场景:对黑名单下的ip地址进行拦截,返回403状态码没有权限访问,并自定义报错页面;通过装饰器@app.errorhandler()的函数对abort()抛出的状态码进行处理,注意@app.errorhandler()修饰的函数要传入参数err,打印出来发现err是403/404对应的报错信息