前端基础(5) - JavaScript入门
前言
首先赘述一下,这篇笔记是入门课程,很基础的。术业专攻,没必要学的太深,学多了,你不用最后还是会忘记,浪费这时间没必要,个人感觉非前端人士掌握以下js常识基本够用了。
1.概述及第一个js程序
1.1.JS简介
- JS是一种脚本语言
- 不需要进行安装
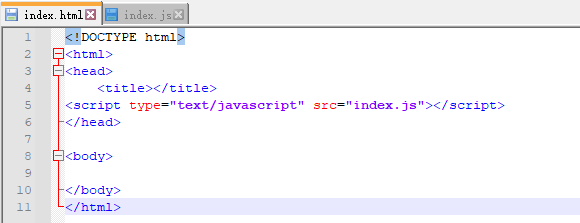
- 页面如何使用JS的方法

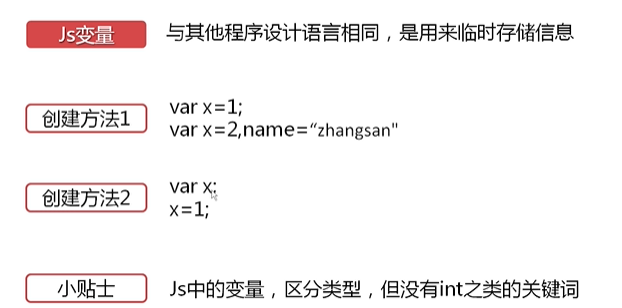
- Js变量是弱类型,定义的时候不用声明变量类型,赋值的时候声明变量类型。

- Js调试

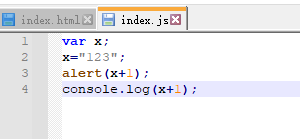
1.2.第一个js程序


2.自定义函数与数据类型
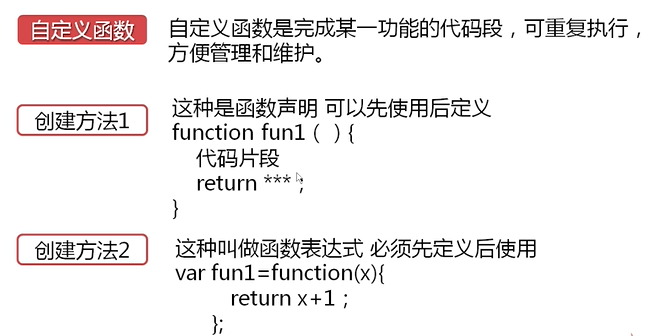
2.1.自定义函数
js的函数分为两种:自定义函数和内置函数



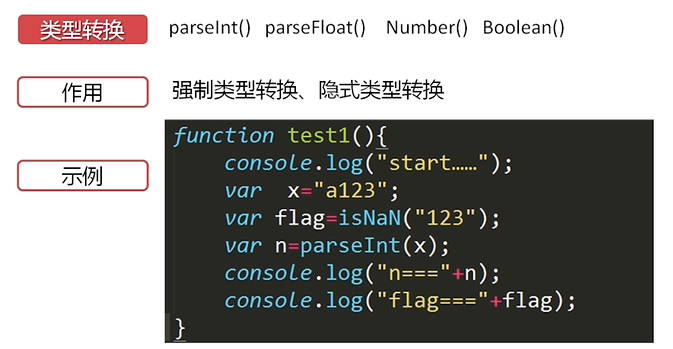
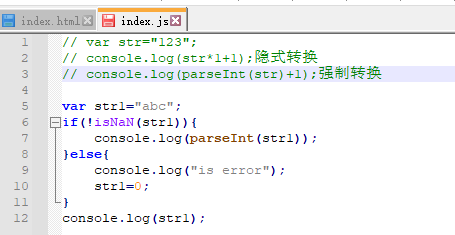
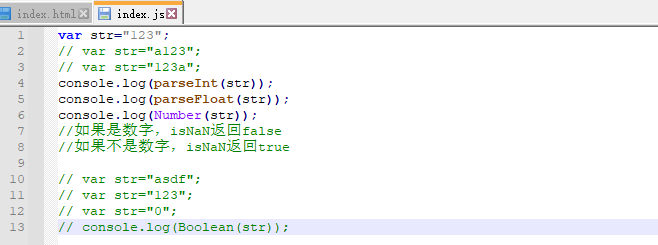
2.2.数据类型及转换






3.变量与运算符
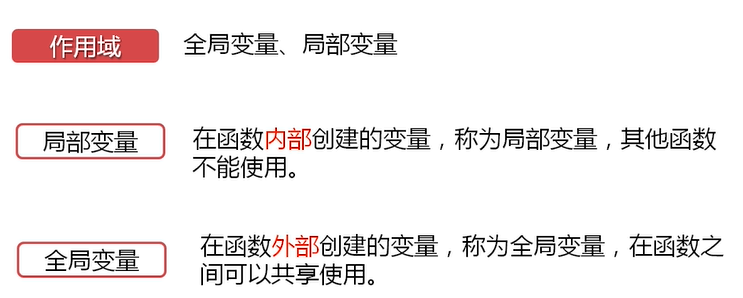
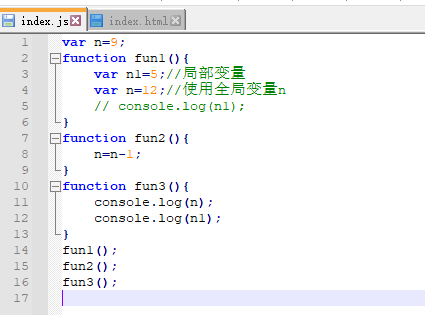
3.1.变量作用域


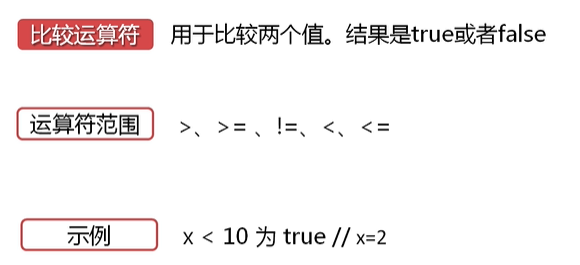
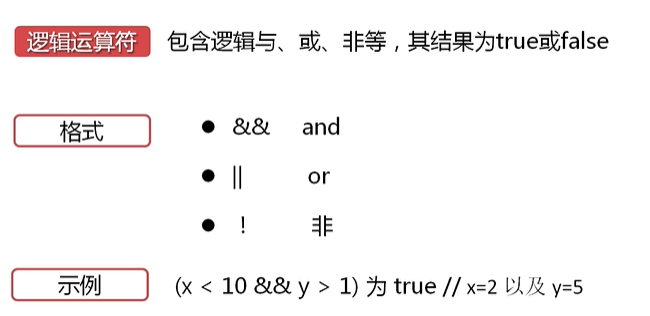
3.2.运算符




4.程序控制语句
4.1.程序控制语句(if/else if/else)

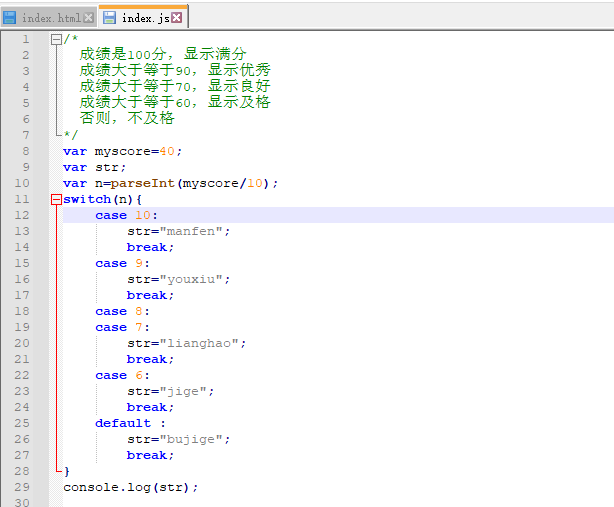
4.2.多条件控制语句(switch)

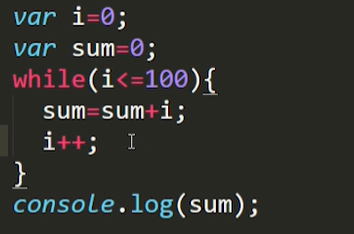
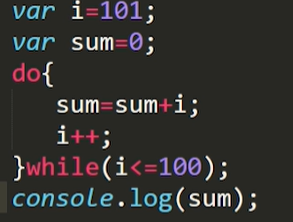
4.3.循环语句(for/while/do while)



5.函数

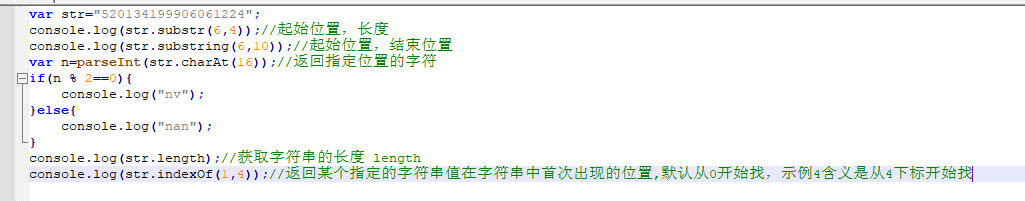
5.1.字符函数
- substr() :截取字符串内容,指定起始位置和截取续长度;
- substring():截取字符串内容,指定起始位置和结束位置,左闭右开;
- charAt():返回指定位置的字符;
- indexOf() :返回某个指定的字符串值在字符串中首次出现的位置,默认从下标0开始找;
- length:获取字符串的长度
 split():把一个字符串分割成字符串数组。如果不指定拆分的字符,则每个字符为一个数组元素;如果指定拆分的字符,则以指定字符拆分为数组元素;
split():把一个字符串分割成字符串数组。如果不指定拆分的字符,则每个字符为一个数组元素;如果指定拆分的字符,则以指定字符拆分为数组元素;- concat():拼接字符串,可同时拼接过个字符串;
- replace():查找匹配一个正则表达式的字符串,然后使用新字符串代替匹配的字符串;

5.2.日期函数
具体使用移步:https://www.w3school.com.cn/js/js_date_methods.asp


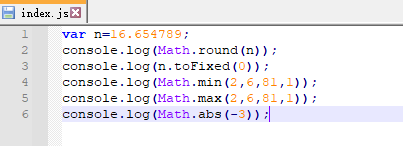
5.3.数字函数
具体使用移步:https://www.w3school.com.cn/js/js_math.asp


6.数组
数组定义移步:https://www.w3school.com.cn/js/js_arrays.asp
数组方法移步:https://www.w3school.com.cn/js/js_array_methods.asp
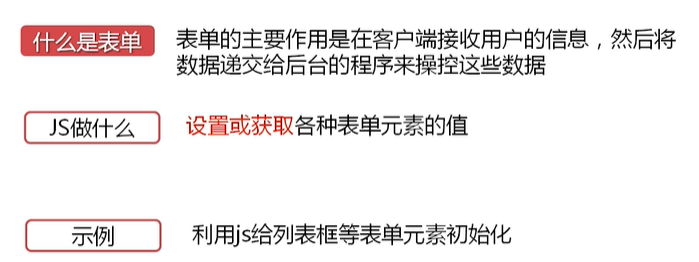
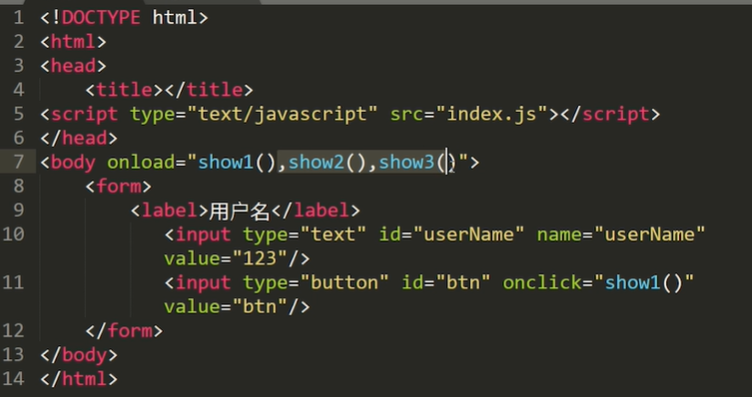
7.JS对表单元素设置

单击事件onclick


页面加载事件onload,页面加载之前执行的,可以添加多个js方法,也可以称之为刷新事件

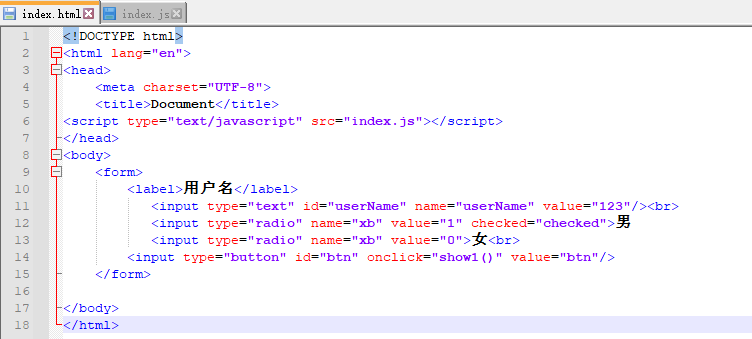
设置单选按钮示例


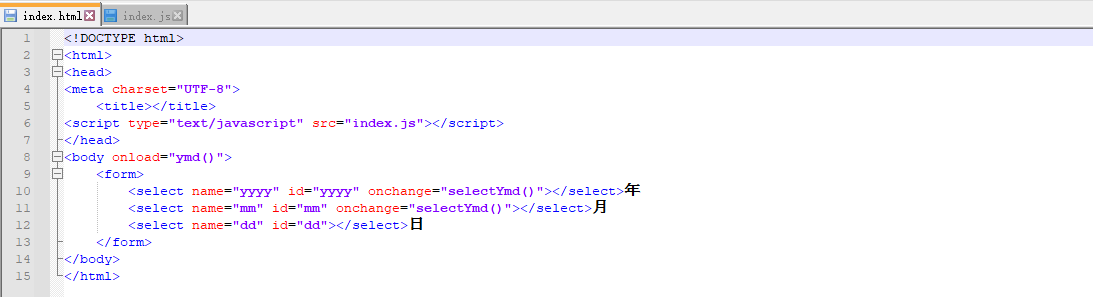
设置列表框select添加选项
参考:https://www.runoob.com/jsref/met-select-add.html或者https://www.runoob.com/jsref/coll-select-options.html再或者https://www.cnblogs.com/jiechn/p/4120945.html


强化select增加了一些需求,自己看应该能看懂


设置列表框select删除选项

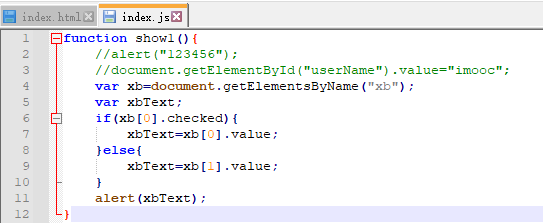
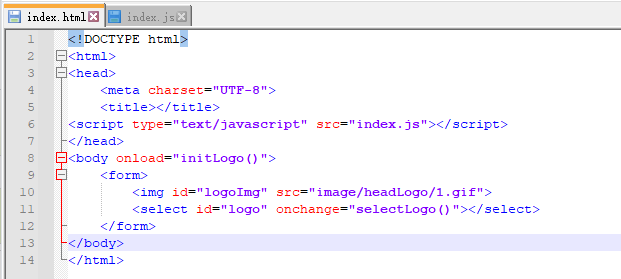
onchange事件,nchange事件会在域的内容改变时发生;示例为切换头像


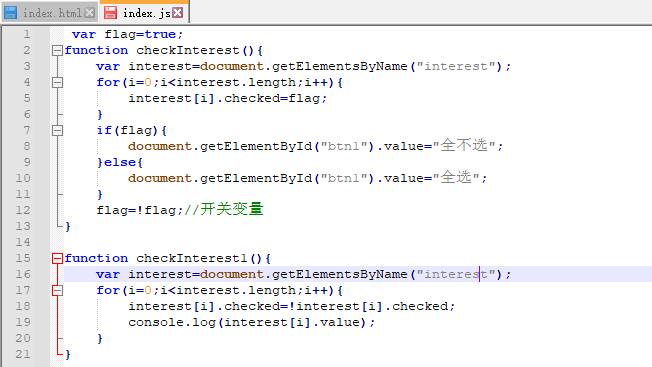
复选框操作


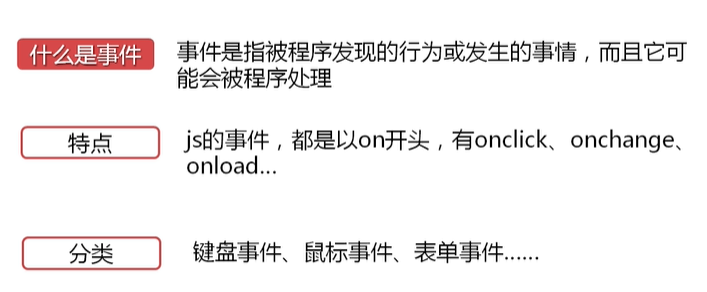
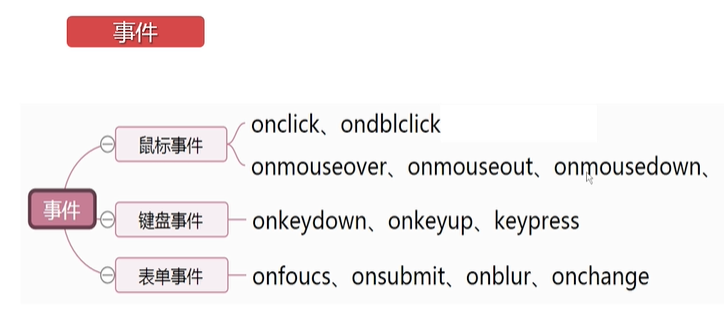
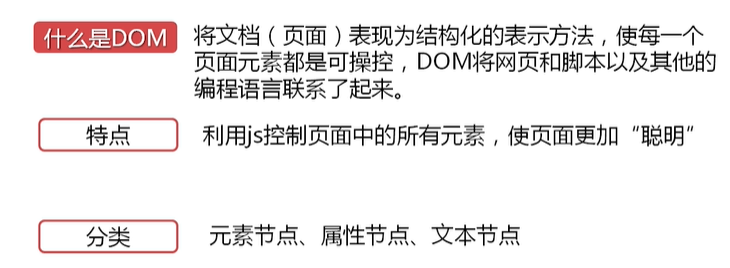
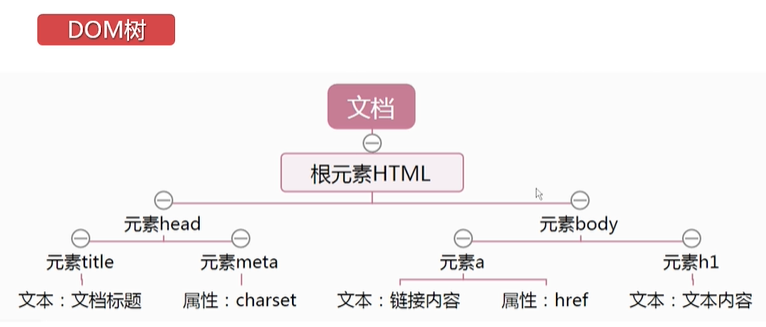
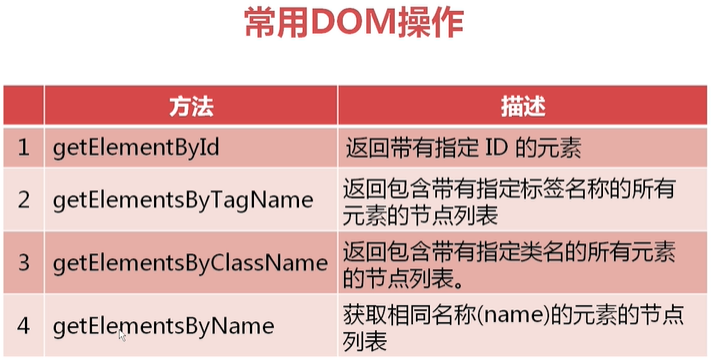
8.DOM与事件总结






分类:
测试开发 - python
, 测试开发 - 前端
标签:
前端基础



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架