VUE中nextTick
有这样一道面试题:nextTick是什么?
我们做如下实验,在磁盘任意的位置(确保今后可以想起来),新建nextTick文件夹(可以命名为其他的)。
通过命令vue create demo创建以demo命名的vue2项目。
为了方便调试项目,我们通过VS Code打开创建的vue2项目demo。
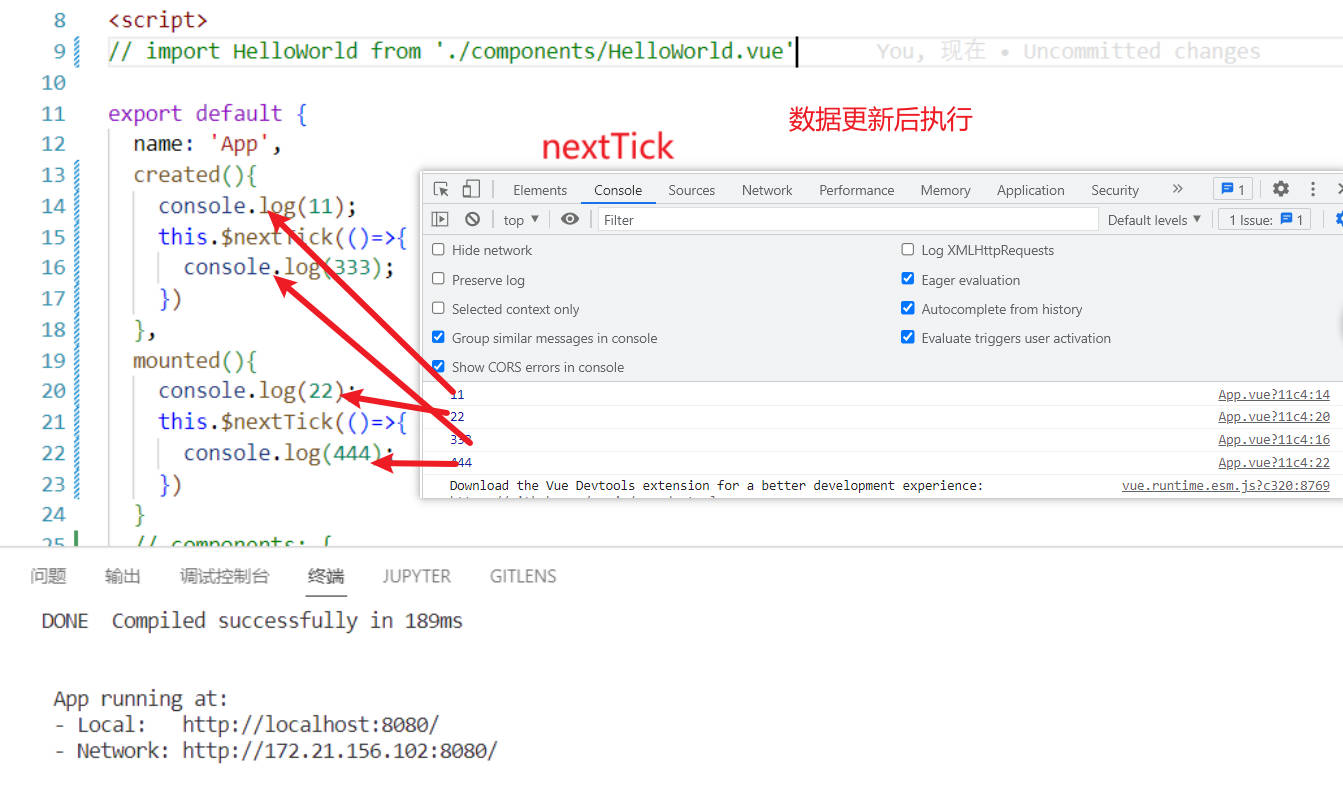
我们来看操作1:

created(),mounted()按先后顺序同步执行(同步执行可不是同时执行,而是按顺序执行。异步,是同时进行各自任务。),可以看到先打印了11,而后在mounted()里打印了22。
接着打印了created()里面的333,mounted()的444。这两个怎么也按顺序打印输出了呢?
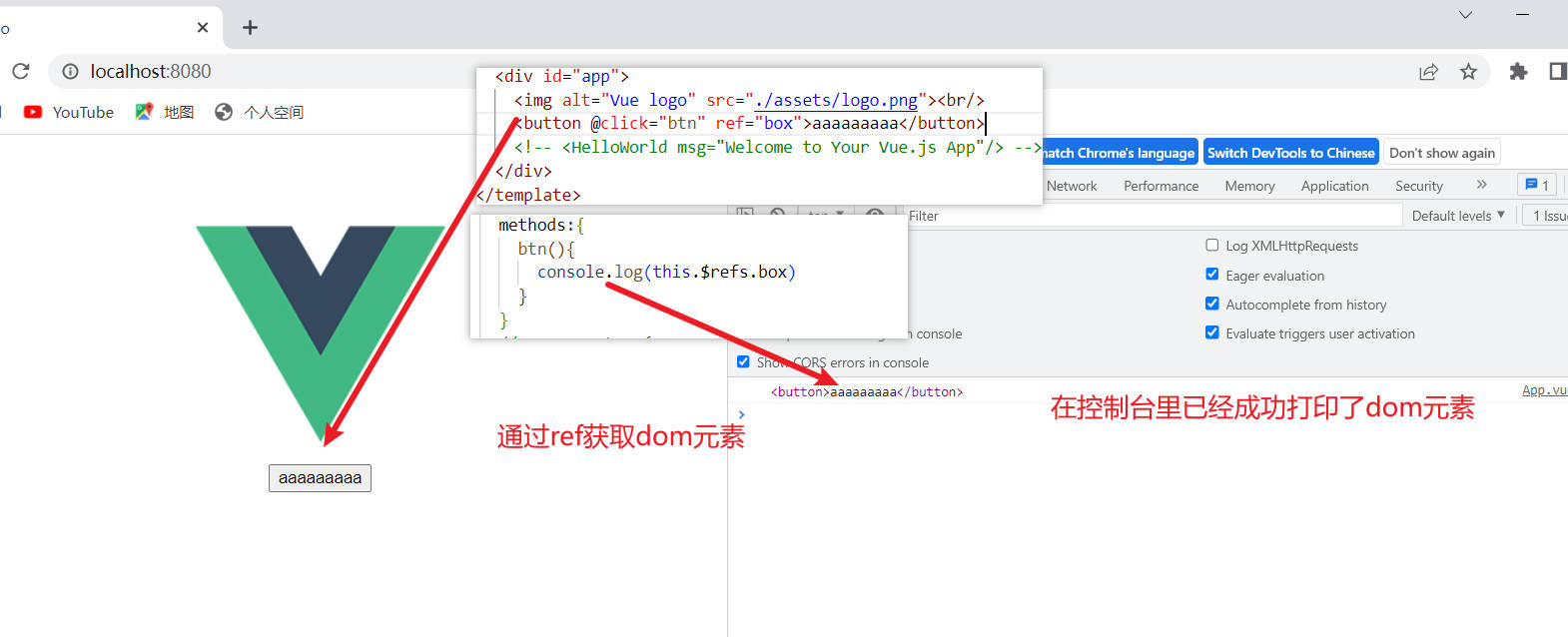
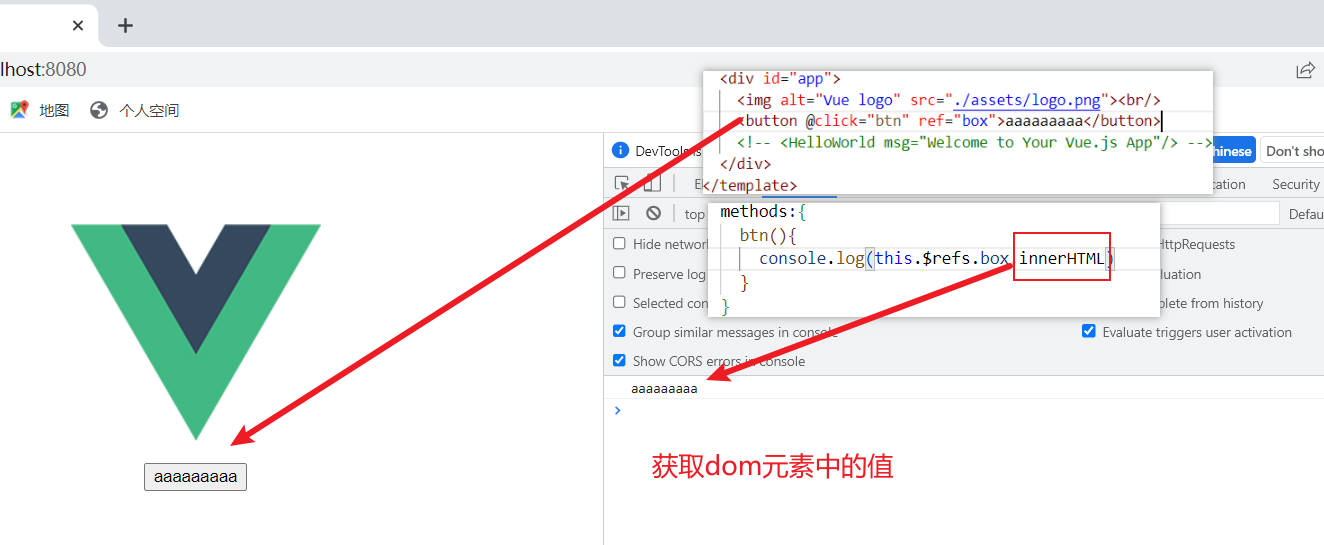
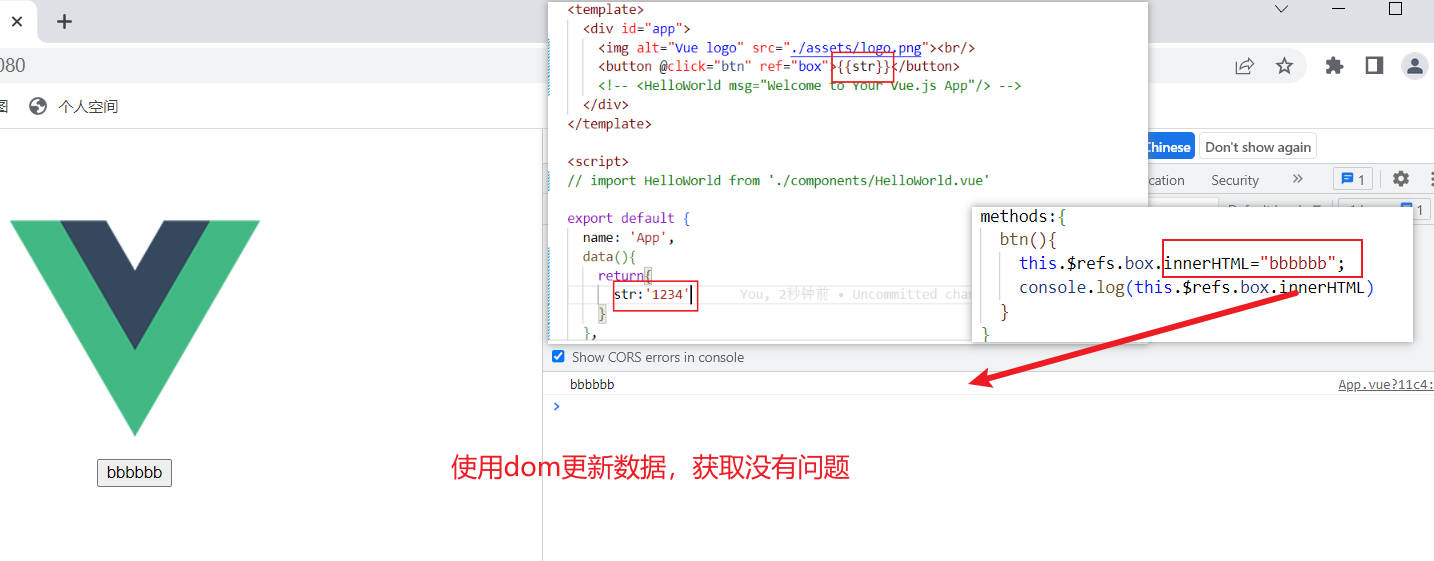
我们来看下列操作:




以上操作对数据的获取都没有问题,都获取到了更新后的值。
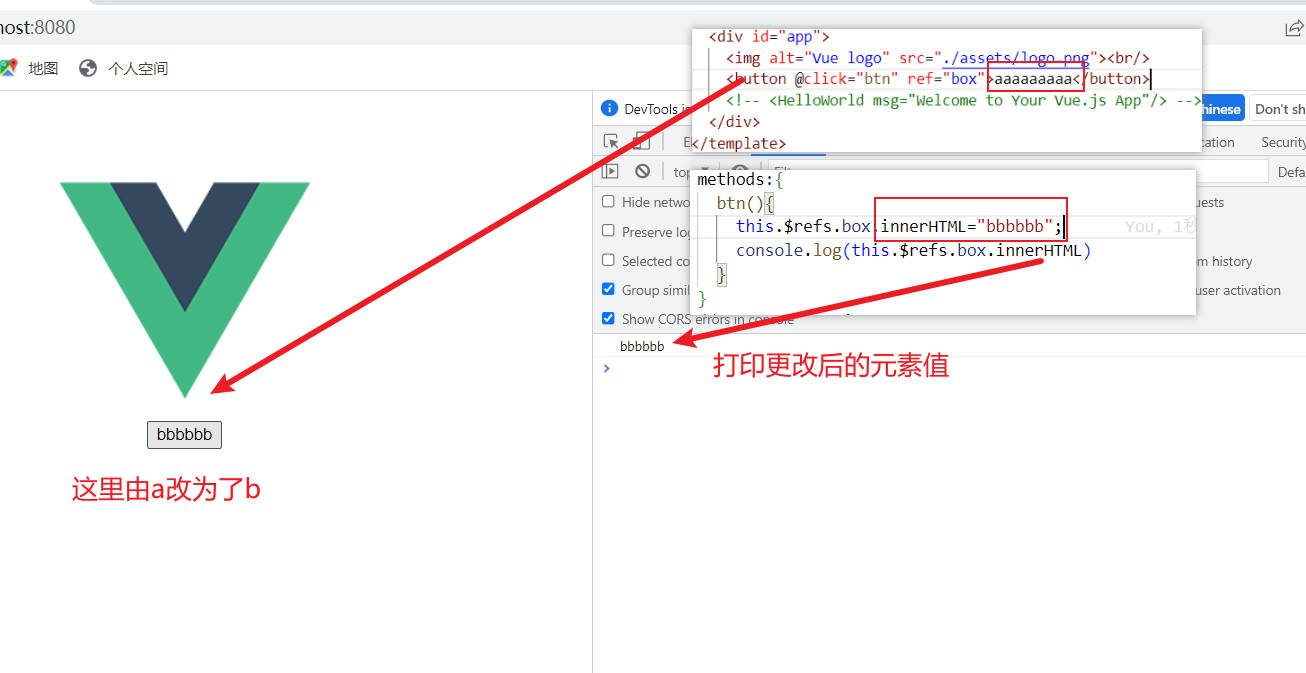
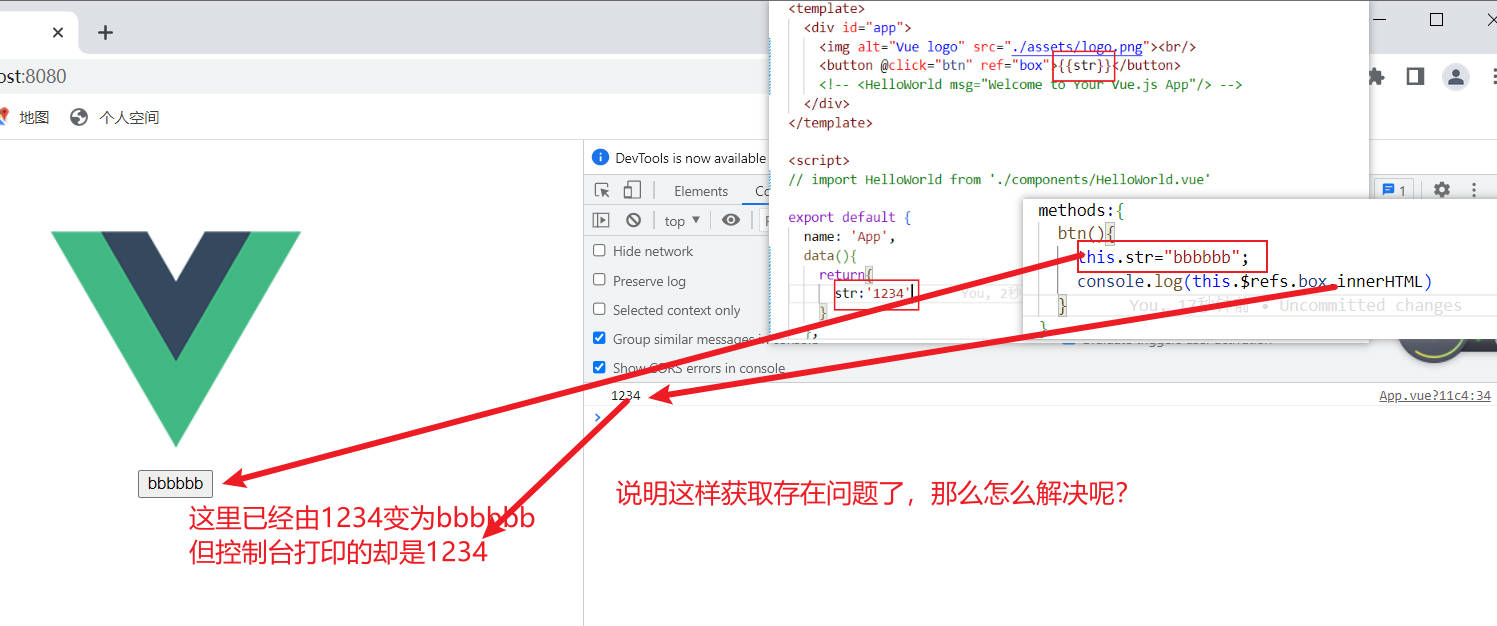
我们在btn()方法里面,更改str的值试试


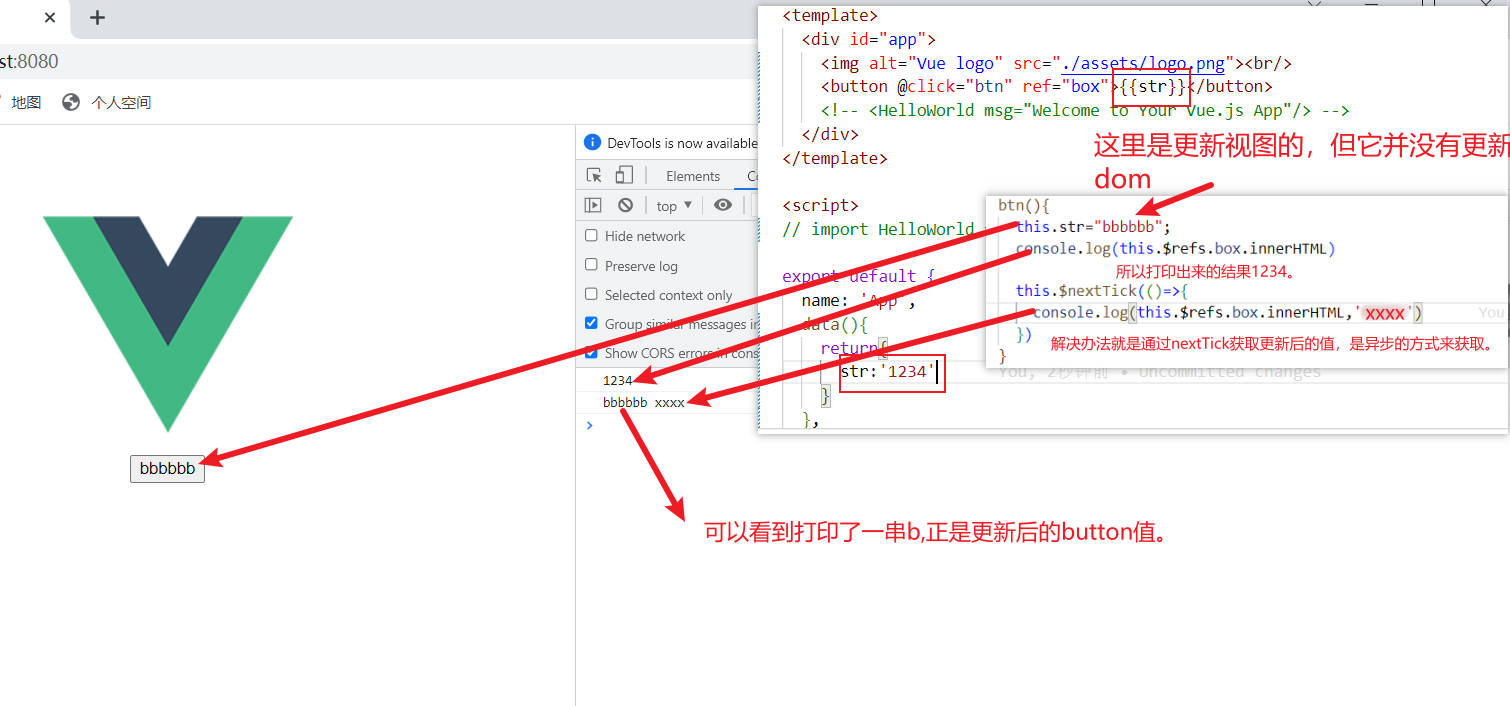
至此,回答面试题的问题——nextTick是什么?
是用来获取更新后的dom内容。





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现