怎么使用 MarsEdit 来管理博客园的博客
MarsEdit 可以管理任何支持 MetaWeblog 协议的博客。这点来说,比 ia writer 这类只支持 wordpress 和 ghost 这两个主流博客架构的文本编辑器还是强很多的。用 MarsEidt 来管理博客,需要设置以下几步:
- 在博客园上申请访问令牌
- 在 MarsEdit 上添加博客园网址
- 添加账号、密码
- 设置 Markdown 预览和发布
获取访问令牌
在博客园申请博客通过之后,首先需要获取访问令牌。
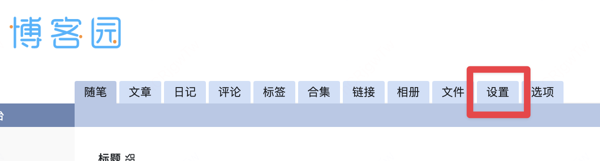
首先进入博客主页,在这里打开后台管理界面:

然后进入设置:

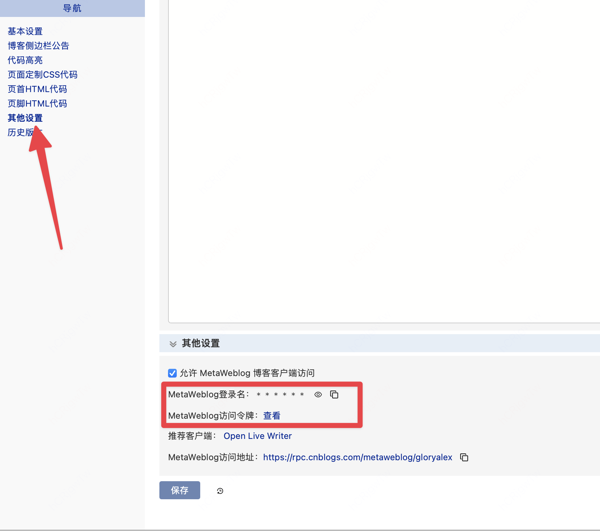
在侧边栏选择「其他设置」,然后勾选允许「MetaWeblog 博客客户端访问」,并复制用户名和访问令牌备用。

如果没有访问令牌就生成一个。
在 MarsEdit 上添加博客园
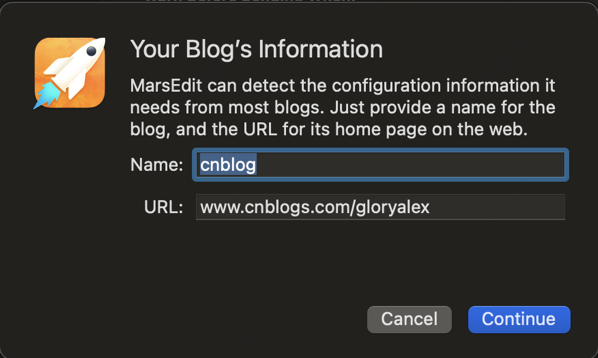
打开 MarsEdit, 选择新建博客。这里名字可以随便填,网址是你的博客园主页,一般格式是https://www.cnblogs.com/{你的用户名}。然后点击 continue, MarsEdit 会自动识别协议。

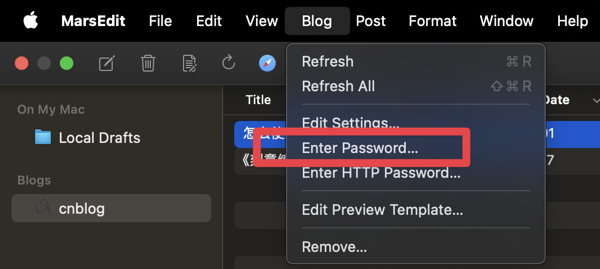
新建之后 MarsEdit 会提示你刷新失败,不要着急。在侧边栏选中博客园,然后按住⌥option键并点击菜单栏的 Blog, 这里会神奇地出现输入密码的选项:

然后在这里地方输入先前复制的用户名和访问令牌,点击continue. 如果能够刷新出文章来就说明成功了。

如何使用 Markdown 编辑器
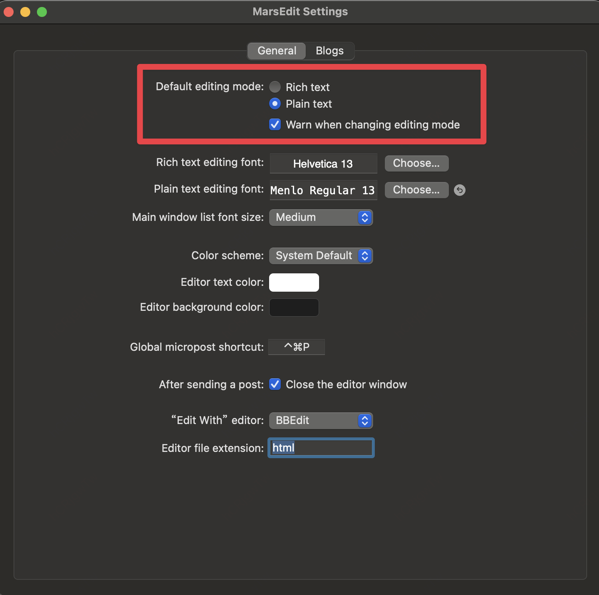
最好的选择是使用外部 html 编辑器,这样能够比较好地控制样式。但是如果你想要用 MarsEdit 自带的编辑器的话,也是可以使用 Markdown 模式的。首先在 MarsEdit 中打开设置,把默认编辑模式改为纯文本模式:

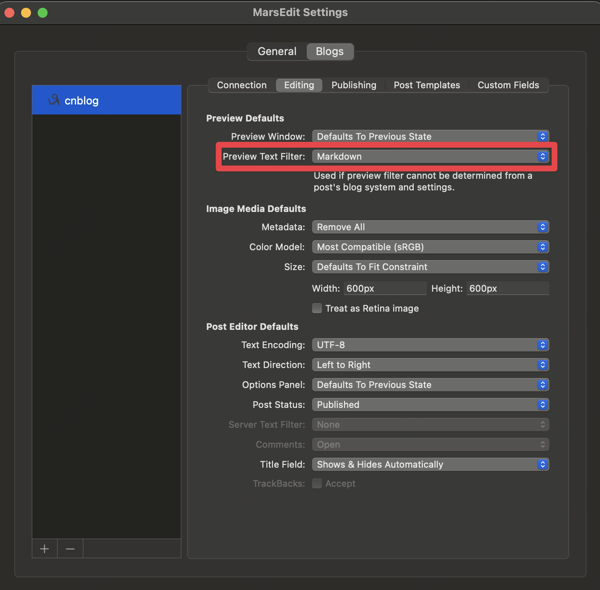
然后选择你的博客园 Blog,并且在The Preview Filter这个下拉框这里选择Markdown:

之后编辑的时候,只要编辑器使用的是纯文本模式,点击预览就会自动使用 Markdown 渲染。但这时候如果直接发布到博客园,还是未渲染的纯文本。
有两个办法解决这个问题。
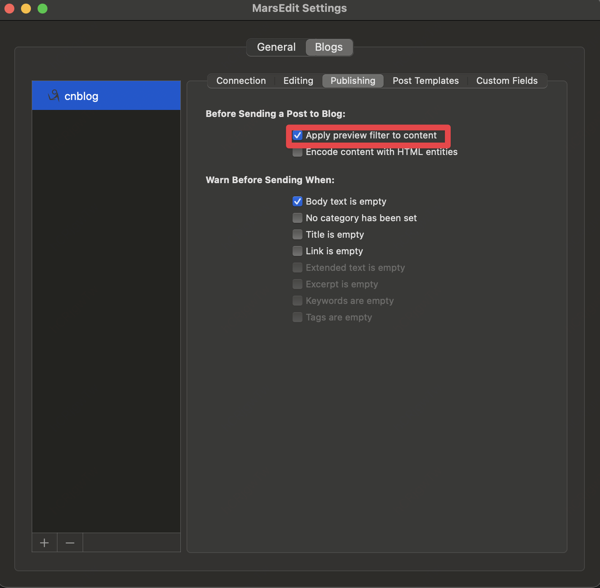
一个是在发布设置里设置应用预览过滤器:

然后编辑完成之后,点击发布,就会自动把 Markdown 转换为 html 格式。
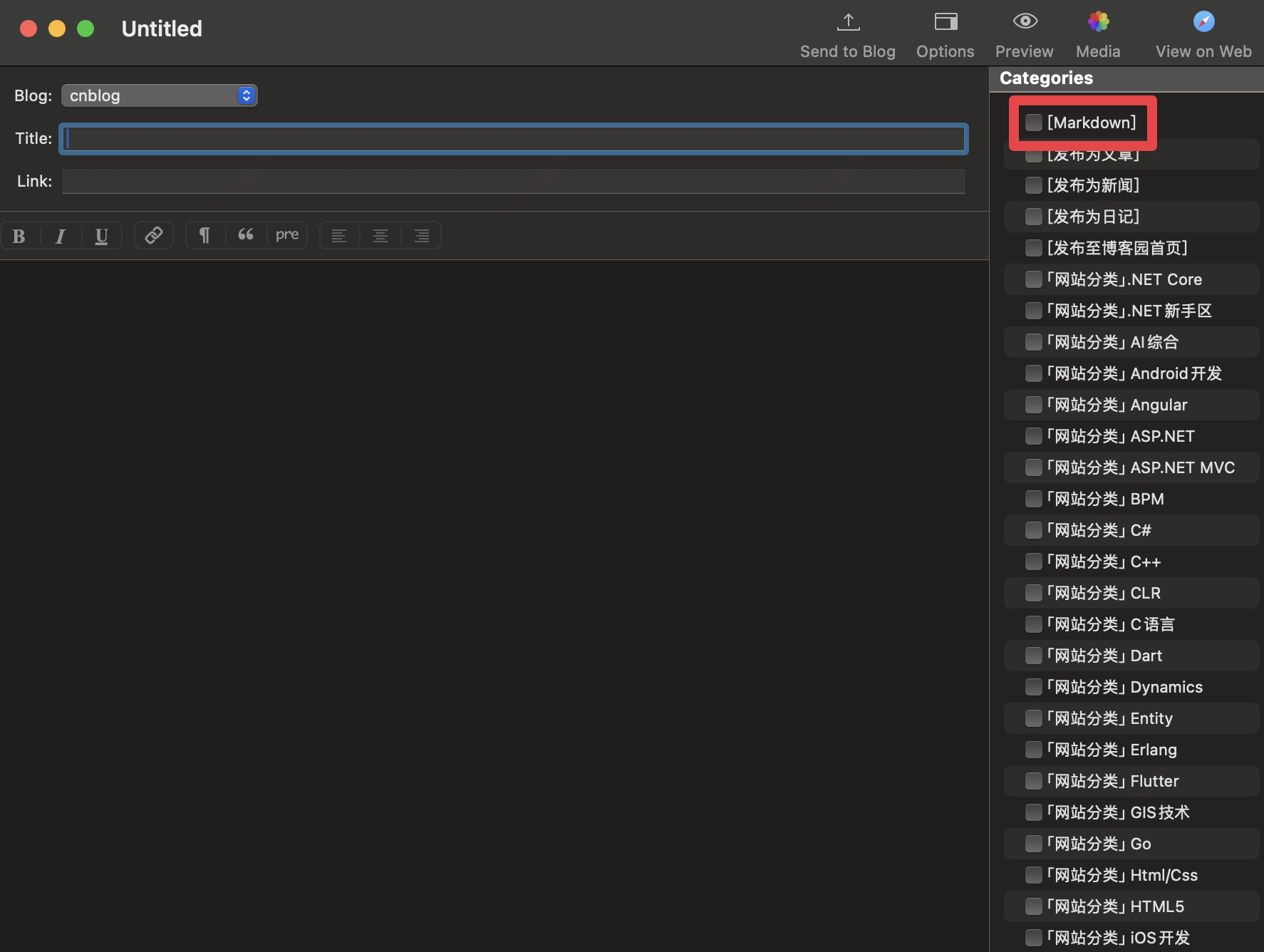
另外一个办法是在编辑器侧边栏的Category中勾选[Markdown]分类,发布的时候博客园会自动渲染 Markdown.

更详细的信息可以参考官方博客上的说明。
好了,全部设置完之后,就开始愉快地写博客吧!



