<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css" />
<script type="text/javascript" src="js/script.js" ></script>
</head>
<body>
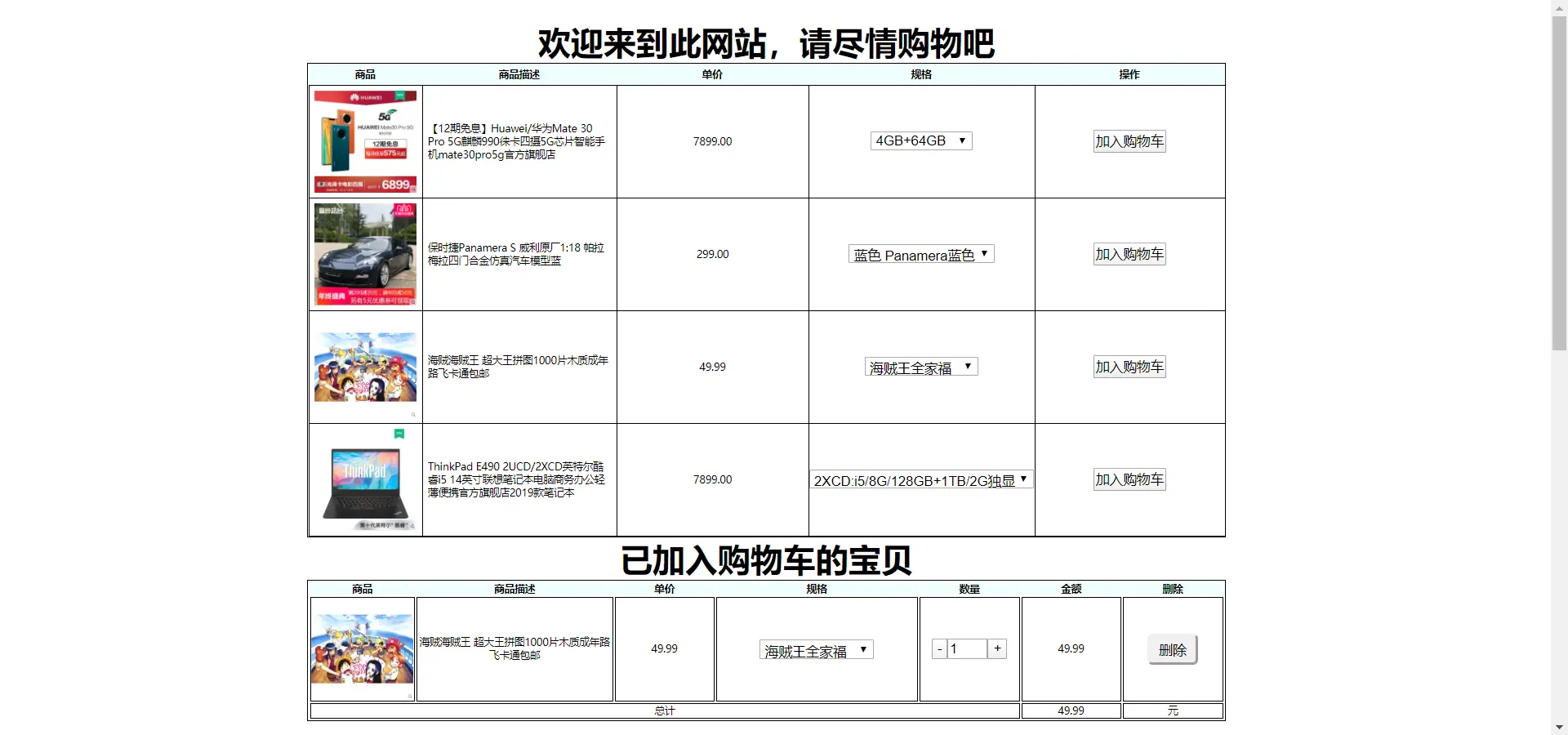
<th id="header"><h1>欢迎来到此网站,请尽情购物吧</h1></th>
<tr id="head">
<th width="100px">商品</th>
<th width="200px">商品描述</th>
<th width="200px">单价</th>
<th width="200px">规格</th>
<th width="200px">操作</th>
</tr>
<tr>
<td class="goods"></td>
<td class="describe">【12期免息】Huawei/华为Mate 30 Pro 5G麒麟990徕卡四摄5G芯片智能手机mate30pro5g官方旗舰店</td>
<td class="price">7899.00</td>
<td>
<option value="4GB+64GB">4GB+64GB</option>
<option value="8GB+64GB">8GB+64GB</option>
<option value="4GB+128GB">4GB+128GB</option>
<option value="8GB+128GB">8GB+128GB</option>
</select>
</td>
<td class="total">
加入购物车
</td>
</tr>
<tr>
<td class="goods"></td>
<td class="describe">保时捷Panamera S 威利原厂1:18 帕拉梅拉四门合金仿真汽车模型蓝</td>
<td class="price">299.00</td>
<td>
<select class="select">
<option value="蓝色 Panamera蓝色">蓝色 Panamera蓝色</option>
<option value="911 GT-3 白色">911 GT-3 白色</option>
<option value="黑色 Cayenne黑色">黑色 Cayenne黑色</option>
</select>
</td>
<td class="total">
加入购物车
</td>
</tr>
<tr>
<td class="goods"></td>
<td class="describe">海贼海贼王 超大王拼图1000片木质成年路飞卡通包邮</td>
<td class="price">49.99</td>
<td>
<option value="海贼王全家福">海贼王全家福</option>
<option value="两年后9人集结">两年后9人集结</option>
<option value="少年初长成">少年初长成</option>
</select>
</td>
<td class="total">
加入购物车
</td>
</tr>
<tr>
<td class="goods"></td>
<td class="describe">ThinkPad E490 2UCD/2XCD英特尔酷睿i5 14英寸联想笔记本电脑商务办公轻薄便携官方旗舰店2019款笔记本</td>
<td class="price">7899.00</td>
<td>
<option value="2XCD:i5/8G/128GB+1TB/2G独显">2XCD:i5/8G/128GB+1TB/2G独显</option>
<option value="2UCD:i5/8G/ 256GB/ 2G独显">2UCD:i5/8G/ 256GB/ 2G独显</option>
</select>
</td>
<td class="total">
加入购物车
</td>
</tr>
</table>
<th id="header"><h1>已加入购物车的宝贝</h1></th>
<thead id="head">
<th width="100px">商品</th>
<th width="200px">商品描述</th>
<th width="100px">单价</th>
<th width="200px">规格</th>
<th width="100px">数量</th>
<th width="100px">金额</th>
<th width="100px">删除</th>
</thead>
<tbody id="goods"></tbody>
<tfoot>
<td colspan="5" align="center">总计</td>
<td id="total"></td>
<td>元</td>
</tfoot>
</table>
</div>
</body>
</html>
//增加购物车列表中的行
function addr(button){
//从商品列表中获取元素
var tr = button.parentNode.parentNode;
var td = tr.getElementsByTagName("td");
var goods = td[0].innerHTML;
var des = td[1].innerHTML;
var price = td[2].innerHTML;
var sele = td[3].innerHTML;
//使用insertRow()函数增加行
var tbody=document.getElementById("goods");
var row=tbody.insertRow();
//将获取的对应的元素放入新增加的行中
row.innerHTML = "<td>"+goods+"</td>"+
"<td>"+des+"</td>"+
"<td>"+price+"</td>"+
"<td>"+sele+"</td>"+
"<td align='center'>"+
"<input type='button' value=' - ' id='jian' onclick=jian(this)>"+
"<input id='text' type='text' size='1' value='1' />"+
"<input type='button' value=' + ' id='add' onclick=add(this)>"+"</td>"+
"<td>"+price+"</td>"+
"<td align='center'>"+
"<input type='button' value='删除' class='add1' onclick=dele(this)>"+
"</td>"
//计算总价函数
total();
}
//删除函数
function dele(dele){
dele.parentNode.parentNode.remove();
total();
}
//数量减少函数
function jian(jian){
//获取jian父节点的所有input标签
var inputs = jian.parentNode.getElementsByTagName("input");
//取出放在第二列的数量
amount = inputs[1].value;
//转换为整型
var amount1 = parseInt(amount);
//最小数量为1
if(amount1 == 1){
return;
}
inputs[1].value=amount1-1;
//根据数量的变化,计算出当前数量对应的金额
var tr = jian.parentNode.parentNode;
var tds = tr.getElementsByTagName("td");
var price = parseFloat(tds[2].innerHTML);
var sum = price*amount1;
tds[5].innerHTML=sum-price;
total();
}
function add(add){
var inputs = add.parentNode.getElementsByTagName("input");
amount = inputs[1].value;
var amount1 = parseInt(amount);
inputs[1].value=amount1+1;
var tr = add.parentNode.parentNode;
var tds = tr.getElementsByTagName("td");
var price = parseFloat(tds[2].innerHTML);
var sum = price*amount1;
tds[5].innerHTML=sum+price;
total();
}
//计算总价函数
function total() {
var tbody = document.getElementById("goods");
//取出tbody中所有tr标签
var trs = tbody.getElementsByTagName("tr");
var sum = 0;
//遍历trs数组,并计算每一个tr标签中金额的总和
for(var i = 0; i < trs.length; i++) {
var tds = trs[i].getElementsByTagName("td");
var m = tds[5].innerHTML;
sum += parseFloat(m);
}
var total = document.getElementById("total");
total.innerHTML = sum;
}
function prepareGallery() {
if (!document.getElementsByTagName) return false;
if (!document.getElementById) return false;
if (!document.getElementById("shopping")) return false;
var gallery = document.getElementById("shopping");
var links = gallery.getElementsByTagName("button");
for ( var i=0; i < links.length; i++) {
links[i].onclick = function() {
return addr(this);
}
}
}
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();
}
}
}
addLoadEvent(prepareGallery);
* {
margin: 0px;
padding: 0px;
}
body{
text-align: center;
}
table,
td,
td {
border: 1px solid #000000;
font-size: 10px;
}
table {
display: block;
}
img {
float: left;
}
tr {
text-align: center;
}
#box {
width: 900px;
height: 1500px;
border: 1px solid white;
margin-top: 20px;
margin-left: 300px;
}
#shopping {
float: left;
text-align: center;
border-collapse: collapse;
}
#head {
height: 20px;
background: #F0FFFF;
}
#header{
color: gold;
letter-spacing: 0;
text-shadow: 0px 1px 0px #999, 0px 2px 0px #888, 0px 3px 0px #777,
0px 4px 0px #666, 0px 5px 0px #555, 0px 6px 0px #444, 0px 7px 0px #333, 0px 8px 7px #001135 }
}
.add{
height: 30px;
text-align: center;
width: 100px;
border-radius: 5px;
cursor: pointer;
}
.add:hover{
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
}
.add1{
height: 30px;
text-align: center;
width: 50px;
border-radius: 5px;
cursor: pointer;
}
.add1:hover{
-webkit-border-radius: 25px;
-moz-border-radius: 25px;
border-radius: 25px;
}
.select{
cursor: pointer;
}
.photos{
height: 100px;
width: 100px;
}
.describe{
padding: 5px;
text-align: left;
}
.goods {
padding: 5px;
text-align: left;
}
.total {
color: #ff0000;
font-weight: 700;
}