1 HTML介绍:
2 什么是 HTML?
3 HTML 是用来描述网页的一种语言。
4 HTML 指的是超文本标记语言
5 HTML 不是一种编程语言,而是一种标记语言,学习HTML就是学习标签(元素)
6 HTML 标签是由尖括号包围的关键词,比如 <html>
7 HTML 标签通常是成对出现的,比如 <b> 和 </b>
8 标签对中的第一个标签是开始标签,第二个标签是结束标签
9 开始和结束标签也被称为开放标签和闭合标签
10
11 HTML 文档 = 网页
12 HTML 文档描述网页
13 HTML 文档包含 HTML 标签和纯文本
14 HTML 文档也被称为网页
15 Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。
16 浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容.
1 标签:
2 标题标签(h1~h6)
3 段落标签(p)
4 列表标签(有序列表(ol li)、无序列表(ul li)、自定义列表(dl dt dd))
5 div标签(用于分化一个一个区域)
6 图片标签(用于向页面插入图片)
7 粗体标签(b/strong strong用于SEO优化)
8 斜体标签(i/em em 用于SEO优化)
9 超链接标签(a标签)
10 文字标签(span标签)
1 行内(span)和块级(div)区别
2 + 块级元素前后会自动换行 行内元素不会
3 + 块级元素包含行内和块级,行内元素包含文本和其他行内元素(不建议包含块级)
4 + 块级元素可以给宽高 行内元素不能给宽高
5 + 行内元素不能给上下边距,块级元素都可以
1 特殊符号:
2 大于号 >
3 小于号 <
4 & &
5 空格
6 空白位  
7 版权号 ©
1 表格
2 表格标签(table)
3 表头标签(thead)
4 表身标签(tbody)
5 表脚标签(tfoot)
6 caption 表格标题
7 rowspan 合并行
8 colspan 和并列
9 text-align:center 文本居中
10 border-collapse:collapse 边界友好


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 * {
8 margin: 0;
9 padding: 0;
10 }
11 table{
12 border-collapse: collapse;
13 text-align: center;
14 margin-left: 20px;
15 margin-top: 20px;
16 }
17 </style>
18 </head>
19 <body>
20 <table border="1">
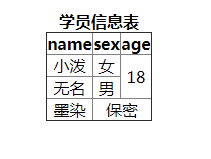
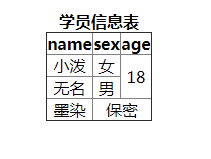
21 <caption><b>学员信息表</b></caption>
22 <thead>
23 <tr>
24 <th>name</th>
25 <th>sex</th>
26 <th>age</th>
27 </tr>
28 </thead>
29 <tbody>
30 <tr>
31 <td>小泼</td>
32 <td>女</td>
33 <td rowspan="2">18</td>
34 </tr>
35 <tr>
36 <td>无名</td>
37 <td>男</td>
38 <!--<td>18</td>-->
39 </tr>
40 <tr>
41 <td>墨染</td>
42 <td colspan="2">保密</td>
43 <!--<td>20</td>-->
44 </tr>
45 </tbody>
46 </table>
47 </body>
48 </html>
表格
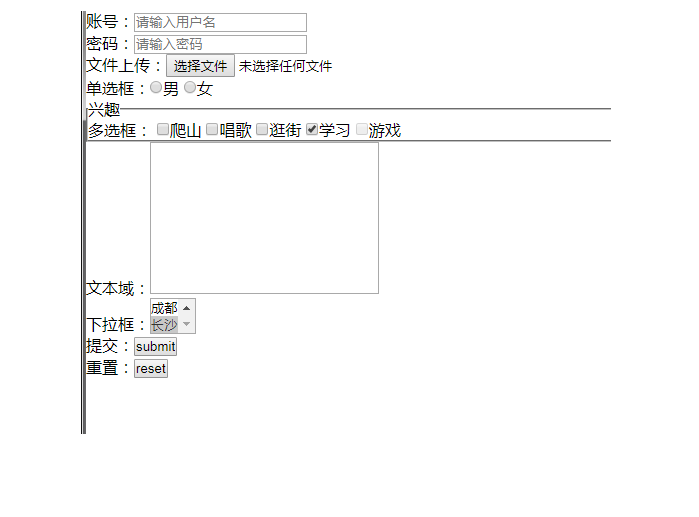
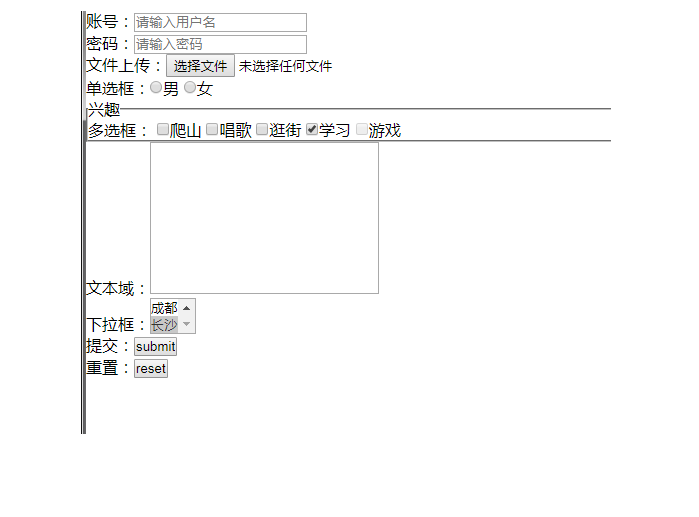
表单:
表单是搜索用户数据信息的各种表单元素的集合区域,用于前后台交互方式之一
action 提交时候的地址 默认使用当前页面
method 提交时候的方法 有get和post两种 默认使用get
input标签 表单中使用频率最高的标签
textarea 文本域
text 文本框
password 密码框
radio 单选框
CheckBox 复选框
checked 默认选择
disabled 禁止选择
file 文件选择
hidden 隐藏域
submit 提交
reset 重置
placeholder 提高用户体验度
name 表单中最重要的一个属性 用于前后台交互
readonly 只读
disabled 禁用
select 下拉框
option 下拉框基本标签 有多少个option就有多少个下拉选项
selected 表示选中某个下拉选项
size 表示下拉框显示多少个 默认一个
name 表示下拉框向后台交数据时所使用的名字
fieldset标签 给表单设置分组
legend 设置分组表单的标题
label 提高用户体验度
required 表示字段非空


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 * {
8 margin: 0;
9 padding: 0;
10 }
11 textarea{
12 resize: none;
13 }
14 </style>
15 </head>
16 <body>
17 <form action="" method="post">
18 <p>账号:<input type="text" name="user" placeholder="请输入用户名"></p>
19 <p>密码:<input type="password" name="pwd" placeholder="请输入密码" required></p>
20 <p>文件上传:<input type="file" name="file"></p>
21 <p>单选框:<input type="radio" name="radio" id="male"><label for="male">男</label>
22 <input type="radio" name="radio" id="female"><label for="female">女</label></p>
23 <fieldset>
24 <legend>兴趣</legend>
25 <p>多选框:
26 <input type="checkbox" name="checkbox" id="climb"><label for="climb">爬山</label>
27 <input type="checkbox" name="checkbox" id="sing"><label for="sing">唱歌</label>
28 <input type="checkbox" name="checkbox" id="play"><label for="play">逛街</label>
29 <input type="checkbox" name="checkbox" id="study" checked ><label for="study" >学习</label>
30 <input type="checkbox" name="checkbox" disabled id="game"><label for="game">游戏</label>
31 </p>
32 </fieldset>
33 <p><label for="wb">文本域:</label><textarea name="wb" id="wb" cols="30" rows="10"></textarea></p>
34 <p><label for="select" >下拉框:</label><select name="select" id="select" size="2">
35 <option value="0">武汉</option>
36 <option value="1">长春</option>
37 <option value="2">德清</option>
38 <option value="3">杭州</option>
39 <option value="4">成都</option>
40 <option value="5" selected>长沙</option>
41 </select>
42 </p>
43 <p>提交:<input type="submit" value="submit"></p>
44 <p>重置:<input type="reset" value="reset"></p>
45
46 </form>
47 </body>
48 </html>
表单