1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 a{
8 /*去掉a的下划线*/
9 text-decoration: none;
10 }
11 </style>
12 </head>
13 <body>
14 <a href="http://www.baidu.com" target="_blank">百度</a>
15 </body>
16 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 table{
8 border-collapse: collapse; /*边界友好*/
9 text-align: center; /*文字居中*/
10 }
11 </style>
12
13 </head>
14 <body>
15 <table border="1">
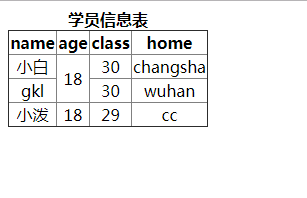
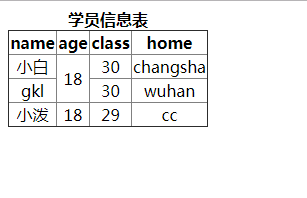
16 <caption><b>学员信息表</b><br></caption>
17 <thead>
18 <tr>
19 <th>name</th>
20 <th>age</th>
21 <th>class</th>
22 <th>home</th>
23 </tr>
24 </thead>
25 <tbody>
26 <tr>
27 <td>小白</td>
28 <td rowspan="2">18</td>
29 <td>30</td>
30 <td>changsha</td>
31 </tr>
32 <tr>
33 <td>gkl</td>
34 <!--<td>19</td>-->
35 <td>30</td>
36 <td>wuhan</td>
37 </tr>
38 <tr>
39 <td>小泼</td>
40 <td>18</td>
41 <td>29</td>
42 <td>cc</td>
43 </tr>
44 </tbody>
45 </table>
46 </body>
47 </html>

1 块级元素div display:block;
2 可以包含任何块和行内元素
3 独占一行,支持设置宽高
4 如果没有设置宽高,高度由内容撑开,宽度默认浏览器宽度
5 没有内容,在网页上肉眼看不到东西,但是审查元素,宽度是浏览器宽度,高度0
6
7
8 行内(内联)元素span display:inline;
9 可以和其他行内元素位于同一行
10 行内元素不要包块级元素
11 不支持设置宽高
12 内容撑开宽高
13
14 行内块元素 display:inline-block;
15 块级元素可以横排展示
16 行内元素可以设置宽高
17 元素既能设置宽高 也能排在一排
18
19 display:none
20 隐藏元素,包括他的子标签,在页面中不占位置,等同于消失了
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 div{
8 display: inline-block;
9 }
10 </style>
11
12 </head>
13 <body>
14 <h1><span>如懿传 (2018)</span></h1>
15 <div>
16 <img src="https://img1.doubanio.com/view/photo/s_ratio_poster/public/p2460165077.webp" alt="如懿传">
17 <div>
18 <p><span>导演:</span><a href="https://movie.douban.com/celebrity/1316096/" target="_blank">汪俊</a></p>
19 <p><span>编剧: </span><a href="https://movie.douban.com/celebrity/1325703/" target="_blank">流潋紫</a></p>
20 <p><span>主演: </span><a href="javascript:void(0)">周迅 / 霍建华 / 张钧甯 / 李纯 / 辛芷蕾 / 更多...</a></p>
21 <p><span>类型:</span><a href="javascript:void(0)"> 剧情 / 历史 / 古装</a></p>
22 <p><span>制片国家/地区: </span><a href="javascript:void(0)">中国大陆</a></p>
23 <p><span>语言: </span><a href="javascript:void(0)">汉语普通话</a></p>
24 <p><span>首播:</span><a href="javascript:void(0)"> 2018-08-20(中国大陆)</a></p>
25 <p><span>又名: </span><a href="javascript:void(0)"> 后宫·如懿传 / 甄嬛传续集 / Ruyi's Royal Love in the Palace</a></p>
26 <p><span>集数: </span><a href="javascript:void(0)"> 87 </a></p>
27 <p><span>IMDb链接: </span><a href="https://www.imdb.com/title/tt7817930/">tt7817930</a></p>
28 </div>
29 </div>
30 </body>
31 </html>

1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 a{
8 /*去掉a的下划线*/
9 text-decoration: none;
10 }
11 </style>
12 </head>
13 <body>
14 <a href="" id="box">我是顶部的a标签</a>
15 <!--h1在一个页面上出现一次 h2-h6自己分配-->
16 <h1 class="box box1 box2">我是h1标签</h1>
17 <h2 class="box box1 box3">我是h2标签</h2>
18 <h3 id="box1">我是h3标签</h3>
19 <h4>我是h4标签</h4>
20 <h5>我是h5标签</h5>
21 <h6>我是h6标签</h6>
22 我是外面的
23
24 <h2>段落标签</h2>
25 <p>
26   在您开始之前,在你的计算机将需要Python,但您可能不需要下载它。 首先检查(在命令行窗口输入python)有没有安装<b>Python</b> !如果你看到了一个Python解释器的响应,那么就能在她的显示窗口中得到一个版本号。通常较新的版本都可以做到Python的向后兼容。
27 </p>
28 <p>
29   如果您需要安装, 您不妨下载最近稳定的版本。 就是那个以没有被标记作为alpha或Beta发行的最高的版本。目前最稳定的版本是Python3.0以上
30 </p>
31 <h2>粗体标签</h2>
32 <!--b标签 只是物理加粗 strong 不仅加粗 还利于seo搜索-->
33 <b>我是B标签</b>
34 <strong>我是strong标签</strong>
35 我是写在外面的
36 <h2>斜体标签</h2>
37 <!--i标签 只是斜体 em 不仅斜体 还利于seo搜索-->
38 <!--br 换行标签 hr水平线标签-->
39 <i>我是i标签</i><br>
40 <em>我是em标签</em><hr>
41 我是写在外面的
42 <h2>特殊符号</h2>
43 <p>
44 小于号:---<<br>
45 大于号:---><br>
46 空格符号:---12 34<br>
47 空白位:---12 34<br>
48 版权符号:---©
49 </p>
50
51 <h2>a标签</h2>
52 <!--href 是a标签的标签属性-->
53 <!--
54 target属性
55 _self 当前页面打开 默认
56 _blank 在新窗口打开
57 -->
58 <a href="http://www.baidu.com" target="_blank">点击去百度</a>
59 <a href="#box">锚点</a>
60 <!--
61 只有拥有name属性的a标签才有锚点
62 其他标签可以通过id属性实现锚点
63 -->
64 <a href="javascript:void(0);">死链接</a>
65 <a href="#">回到顶部</a>
66 <!--
67 HTML书写规范
68 1.名字用小写字母
69 2.以英文开头,可以包含英文字母,数字,_,-,不能使用中文
70 3.驼峰命名
71 className 第二个单词首字母大写
72 4.id命名
73 id只能有一个名字,而且在页面中相同的名字只能出现一次,相当于身份证号码一样
74 5.class命名
75 class可以出现多次,而且相同的名字可以有多个,相当于人名一样
76 -->
77 </body>
78 </html>
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>Title</title>
6 <style>
7 a{
8 /*去掉a的下划线*/
9 text-decoration: none;
10 }
11 </style>
12 </head>
13 <body>
14 <a href="" id="box">我是顶部的a标签</a>
15 <!--h1在一个页面上出现一次 h2-h6自己分配-->
16 <h1 class="box box1 box2">我是h1标签</h1>
17 <h2 class="box box1 box3">我是h2标签</h2>
18 <h3 id="box1">我是h3标签</h3>
19 <h4>我是h4标签</h4>
20 <h5>我是h5标签</h5>
21 <h6>我是h6标签</h6>
22 我是外面的
23
24 <h2>段落标签</h2>
25 <p>
26   在您开始之前,在你的计算机将需要Python,但您可能不需要下载它。 首先检查(在命令行窗口输入python)有没有安装<b>Python</b> !如果你看到了一个Python解释器的响应,那么就能在她的显示窗口中得到一个版本号。通常较新的版本都可以做到Python的向后兼容。
27 </p>
28 <p>
29   如果您需要安装, 您不妨下载最近稳定的版本。 就是那个以没有被标记作为alpha或Beta发行的最高的版本。目前最稳定的版本是Python3.0以上
30 </p>
31 <h2>粗体标签</h2>
32 <!--b标签 只是物理加粗 strong 不仅加粗 还利于seo搜索-->
33 <b>我是B标签</b>
34 <strong>我是strong标签</strong>
35 我是写在外面的
36 <h2>斜体标签</h2>
37 <!--i标签 只是斜体 em 不仅斜体 还利于seo搜索-->
38 <!--br 换行标签 hr水平线标签-->
39 <i>我是i标签</i><br>
40 <em>我是em标签</em><hr>
41 我是写在外面的
42 <h2>特殊符号</h2>
43 <p>
44 小于号:---<<br>
45 大于号:---><br>
46 空格符号:---12 34<br>
47 空白位:---12 34<br>
48 版权符号:---©
49 </p>
50
51 <h2>a标签</h2>
52 <!--href 是a标签的标签属性-->
53 <!--
54 target属性
55 _self 当前页面打开 默认
56 _blank 在新窗口打开
57 -->
58 <a href="http://www.baidu.com" target="_blank">点击去百度</a>
59 <a href="#box">锚点</a>
60 <!--
61 只有拥有name属性的a标签才有锚点
62 其他标签可以通过id属性实现锚点
63 -->
64 <a href="javascript:void(0);">死链接</a>
65 <a href="#">回到顶部</a>
66 <!--
67 HTML书写规范
68 1.名字用小写字母
69 2.以英文开头,可以包含英文字母,数字,_,-,不能使用中文
70 3.驼峰命名
71 className 第二个单词首字母大写
72 4.id命名
73 id只能有一个名字,而且在页面中相同的名字只能出现一次,相当于身份证号码一样
74 5.class命名
75 class可以出现多次,而且相同的名字可以有多个,相当于人名一样
76 -->
77 </body>
78 </html>