FusionCharts(基于Flash的图表工具)使用心得
本文章只是简单的介绍FusionCharts的使用方法,也是第一次使用FusionCharts,因为有个做报表的需求,故开始着手于FusionCharts研究与开发;
FusionCharts是基于Flash技术的做图表的工具,用来做数据动画图表,来源于印度InfoSoft Global公司(非常专业的FLASH图片方案提供商),效果非常漂亮;
FusionCharts有多种样式的Flash样本(SWF文件),提供非常丰富的用户体验;
FusionCharts使图表创建过程简易方便,FsionCharts可用于任何网页的脚本语言类似于HTML , .NET,ASP , JSP技术的, PHP , ColdFusion等,提供互动性和强大的图表。使用XML作为其数据接口, FusionCharts充分利用流体美丽的Flash创建紧凑,互动性和视觉逮捕图表。
本人致力于.NET开发,使用ASP.NET举例
1.配置:
- 将FusionCharts使用的Flash样本(swf文件)放在项目里
- 核心文件FusionCharts.js
在页面导入JS文件
<script src="http://www.cnblogs.com/Scripts/FusionCharts.js"></script>
<script src="http://www.cnblogs.com/Scripts/jquery-1.7.1.min.js"></script>
操作说明:
前台:
<div>
<Input id="button1" type="button" value="button" onclick="showcharts()" />
<div id="fusioncharts_div1"></div>
<div id="fusioncharts_div2"></div>
</div>
JS代码:
function showcharts()
{
$.get("../Handler1.ashx", {}, function (data)
{
//用Ajax 的get传值方式
//参数一:URL地址
//参数二:key/value参数(可不写)
//参数三:回调函数
//建立一个FusionCharts对象
var chart = new FusionCharts("../Flash/Column2D.swf", " ", "400", "400");
//第一个参数是swf文件的地址
//第二个参数是ID,这个ID你可以随便叫,但要注意,当一个页面有多个图形的时候, 这个ID要唯一
//第三个参数是这个图形的宽度
//第四个参数是图形的高度
//设置数据源
chart.setDataXML(data);
//将对象填充到空间中
chart.render("div1");
}
}
注意事项:
不出现Flash图像的原因:
(1)swf没有在正确的文件夹下
(2)在html中swf的路径设置不对
(3)没有安装Flash Player
后台:
1、首先建一个一般处理程序:Handler1.ashx
2、context.Response.ContentType = "text/plain"; 表示显示的为网页
3、数据库连接
SqlConnection conn = new SqlConnection();
conn.ConnectionString="server=(local);uid=sa;pwd=123;database=TestData"
conn.Open();
SqlDataAdapter adp = new SqlDataAdapter("select * from Student", conn);
DataSet ds = new DataSet();
adp.Fill(ds);
4、建立连接字符串:
StringBuilder str = new StringBuilder();
5、做字符串连接:
str.Append("<graph caption='IP分布' showValues='0' xAxisName='横坐标' yAxisName='纵坐标' decimalPrecision='0'>");
第一个参数:caption 报表的名字
第二个参数:showValues 是否显示柱形图的值 0为不显示 1为显示
第三个参数:xAxisName 横坐标名称
第四个参数:yAxisName 纵坐标名称
第五个参数:decimalPrecision 竖坐标的保留小数位
foreach (DataRow dr in ds.Tables[0].Rows)
{
str.Append("<set name='" + dr["Stu_Name"] + "' value='" + dr["Stu_Code"] + "'/>");
}
str.Append("</graph>");
context.Response.Write(str);
第一个参数:横坐标标签名称
第二个参数:设置在图表中各个名字对应的值
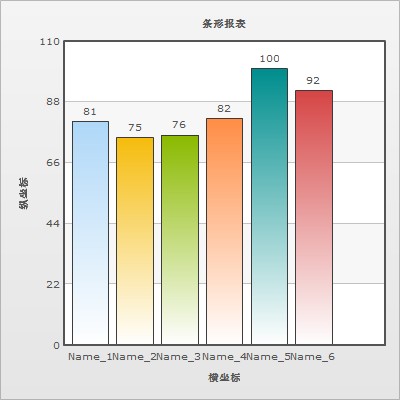
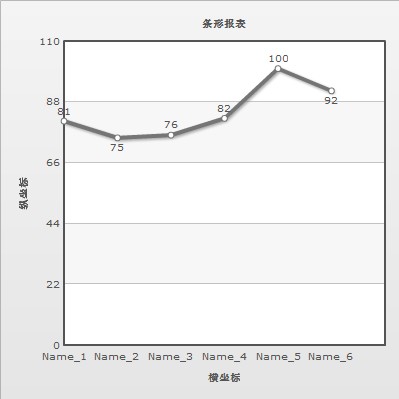
生成效果:

具体效果有很多,取决于swf文件
有其他需求,可参考水晶报表
写这篇文章只是分享一下心得,毕竟学习还是比较有意思的,尤其是出成果的时候,谢谢大家;




