如何实现图片的瀑布流展示?
工作中用到的 css 需要处理
❓:如何实现图片的瀑布流展示?
💡: https://my.oschina.net/o2team/blog/5591494
我使用 react+npm 包实现的效果感觉很不错
这是 npm 包地址
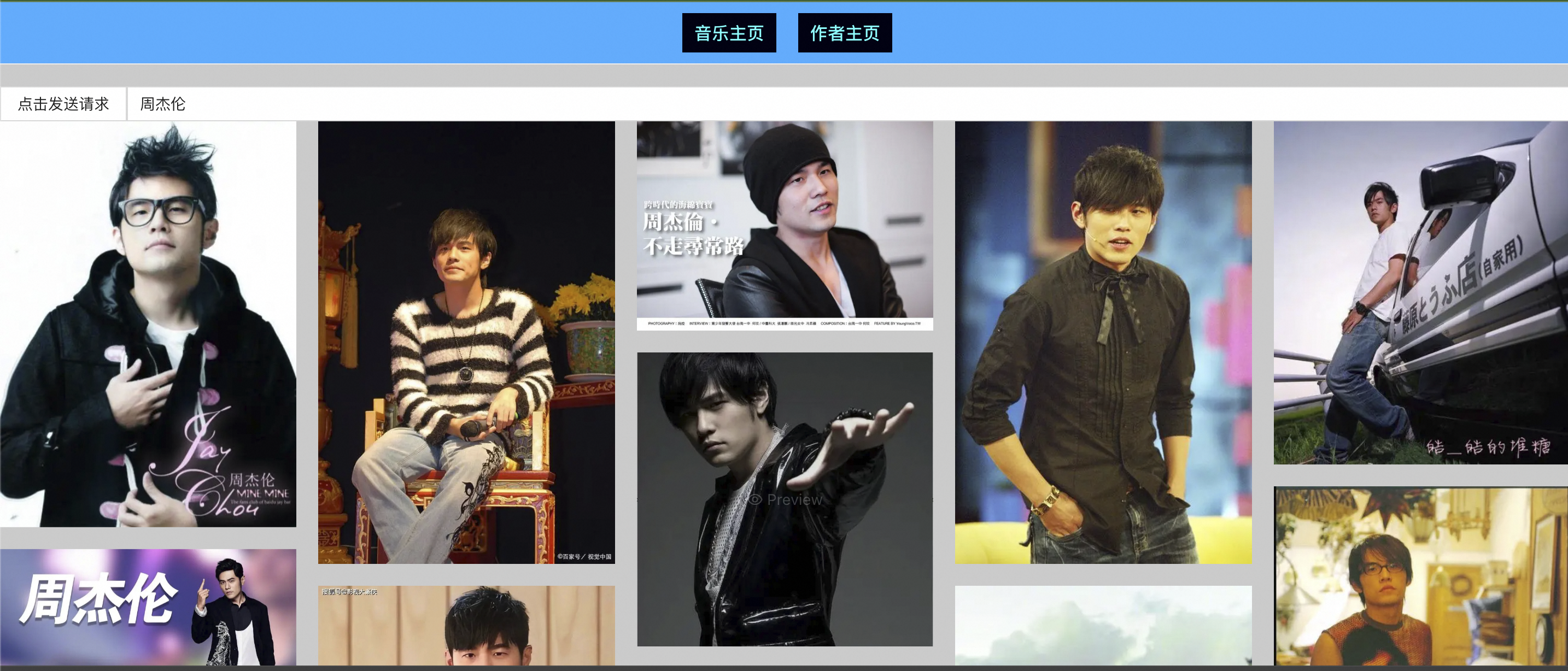
这是运行效果图

核心代码如下:
npm i react-masonry-component2 -s -d
import { Masonry } from "react-masonry-component2";
<div className="img-body">
<Masonry
direction="column"
columnsCountBreakPoints={{
1400: 5,
1000: 4,
700: 3,
}}
>
{images.map((item) => (
<Image wrapperClassName="img-picture" src={`${item}`} />
))}
</Masonry>
</div>;
需要学习的点:
❓:他封装的原理是什么?如果我们不去搞懂他的实现原理,那有一天他的包下架了,我们就乱了手脚,建议去看看他的源码!
💡:css 知识点
column-gap: 20px;
column-count: 5;
监听 resize 计算这个 count
## 希望内容对你有帮助,如果有错误请联系我 q: 1911509826,感谢支持
标签:
如何实现图片的瀑布流展示?
, 瀑布流



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理