继续学习webpack+react路由+页面刷新404+nginx部署404+webpack魔法注释
继续学习 webpack
-
继续我们上一次的操作之后,我们已经可以实现从零到亿自定义运行打包一个 webpack 项目了,接下来我们继续更深层级接触他
-
我们上次使用的自动清理打包文件的插件在我们 webpack5.*之后呢,可以直接进行配置不需要引入插件,只需要在
wenpack.pro.config.js中配置
{
output: {
clean: true, // 自动清理打包文件
path: path.resolve(__dirname, 'dist'), // 输出目录路径
filename: '[chunkhash][name].js', // 输出的JavaScript文件名
},
}
- 接下来,如何识别处理 ts 文件呢,我们先创建一个 ts 文件
index.ts
const a: string = "我是郭杰";
console.log(a);
安装npm install typescript ts-loader --save-dev 在webpack.dev.config.js中配置如下即可
{
test: /\.(ts|tsx)$/,
exclude: /node_modules/,
use: {
loader: 'ts-loader'
},
},
- 配置 router 使用 webpack 中的魔法数字进行不同模块打包,步骤和踩坑过程如下:
- 首先我们安装v6路由
npm install react-router-dom --save-dev
我们在pages下我们新建最两个简单的组件 Home.js About.js,内容如下:
//Home
import React from 'react';
function Home() {
return <h1>Home Page</h1>;
}
export default Home;
// About
import React from 'react';
function About() {
return <h1>About Page</h1>;
}
export default About;
- 我们新建router文件夹,新建
const.jsindex.js,
// const.js 文件为我们路由配置文件夹
import React,{lazy} from 'react'
// import Home from '../page/Home'
// import About from '../page/About'
const Home = lazy(() => import(/* webpackChunkName: "home" */ '../page/Home'));
const About = lazy(() => import(/* webpackChunkName: "about" */ '../page/About'));
const RouteConfig = [
{
path: '/',
exact: true,
component: <Home/>
},
{
path: '/about',
component: <About/>
}
];
export default RouteConfig;
// index.js 文件为我们的路由文件
import React,{Suspense} from "react";
import { BrowserRouter as Router, Route, Routes, Link } from "react-router-dom";
import RouteConfig from "./const";
function MyRoutes() {
return (
<Router>
{/* 这个东西不要会报错,因为资源为动态加载会出现一定的耗时, */}
<Suspense fallback={<div>Loading...</div>}>
<Link to="/about">页面一</Link>
<Link to="/">home</Link>
<Routes>
{RouteConfig.map(item=><Route key={item.path} exact={item.exact||false} path={item.path} element={item.component} />)}
</Routes>
</Suspense>
</Router>
);
}
export default MyRoutes;
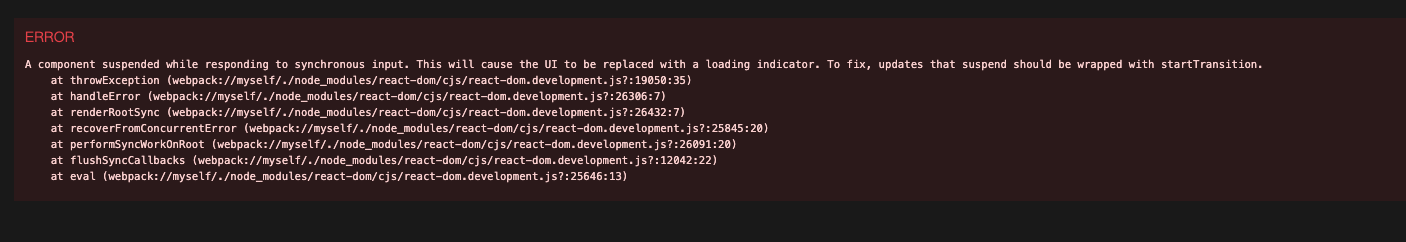
❓:不添加 Suspense 这个会报错
💡:解决方案添加

- 接下来我们只需要将这个路由组件加载在我们的
main.js中即可
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.js'
import Page1 from './page/index.js';
import data from './index.json'
import './page/index.ts'
import MyRoutes from './router/index'
function App() {
return (
<>
<div>
我是根目录
<MyRoutes />
</div>
</>
)
}
ReactDOM.createRoot(document.getElementById('root')).render(<App />);
-
以前使用的
ReactDOM.render(<App />, document.getElementById('root'));浏览器给出警告,react 18 使用createRoot方法,记得调整 -
好的接下来我们看一下我们的魔法注释效果和普通的效果
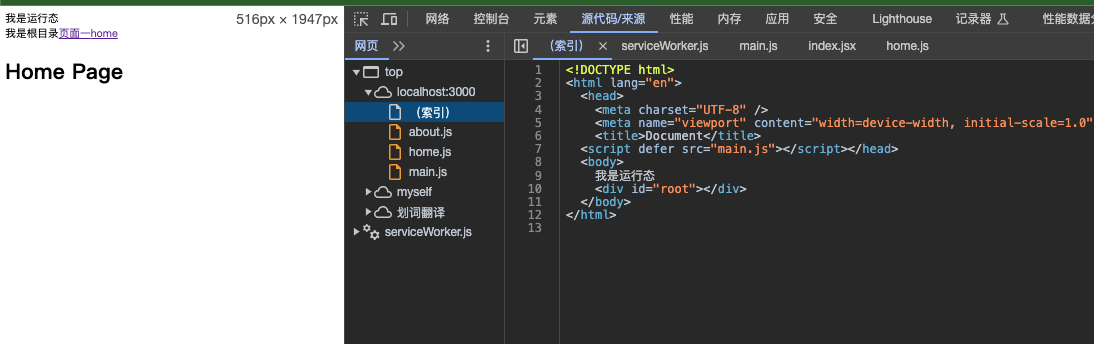
魔法注释的效果

-
修改
const.js文件为
import React,{lazy} from 'react'
import Home from '../page/Home'
import About from '../page/About'
const RouteConfig = [
{
path: '/',
exact: true,
component: <Home/>
},
{
path: '/about',
component: <About/>
}
];
export default RouteConfig;
-
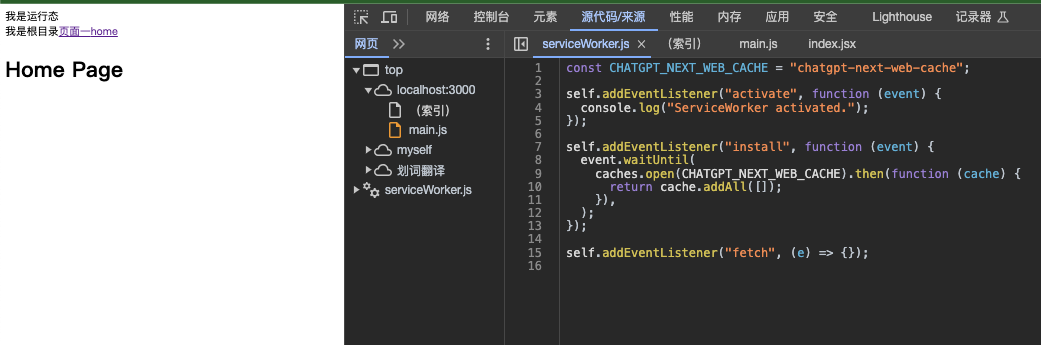
普通的结果

-
小tip
❓: 当我文件夹起名为 jsx 时,打包会报错,一般我们打包工具如果你文件名没有些后缀,他们会自己匹配 js ts json 等文件,这个选项我们可以在webpack中进行配置
💡:配置如下:
resolve: {
extensions: ['.js', '.jsx', '.ts', '.tsx'],
alias: {
'src': path.resolve(__dirname, 'src'),
},
},
- 小tip
❓:路由配置完成之后,直接去访问http://localhost:3000/home发现无法找到资源,页面也不会展示,只能通过link 去跳转才能正确显示内容,我们可以去webpack中进进行配置
💡:配置如下
devServer: {
// ...其他配置
historyApiFallback: true,
},
- 小tip
❓:如果我们使用nginx部署的时候,也会出现页面点击跳转没有问题,但是刷新页面就会出现404问题
💡:我们需要在nginx.config中配置try_files $uri $uri/ /index.html;
location / {
root html;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
## 希望内容对你有帮助,如果有错误请联系我 q: 1911509826,感谢支持



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理