Modal - Service - dispatch 接口的联调 以及(umi+ dva框架)

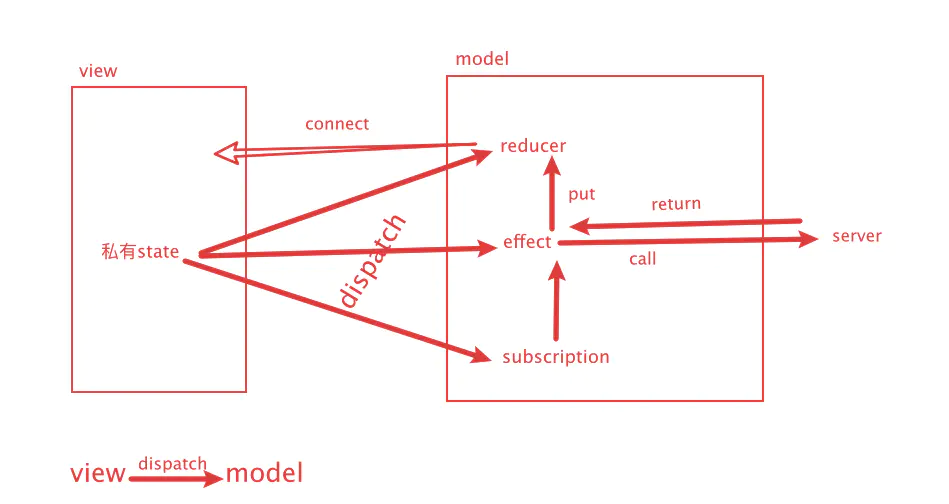
这个图需要好好理解: 来源于: https://www.jianshu.com/p/1ded865efc22
1. 首先完成modal层的基础
namespace: //命名空间 再调用该Modal的唯一标识
state: 参数的存储
subscriptions:订阅 用于监听
effects: 异步函数
reducer:同步函数
以下是详细注释:
export default {
namespace: 'example', //表示对于整个应用不同的命名空间,以便通过this.props.example访问,和当前model文件名相同就好之前的reducer名字相同,是全局state的属性,只能为字符串,不支持.的方式建立多重
state: {initText:"hello"}, //表示当前的example中的state状态,这里可以给初始值
subscriptions: {
setup({ dispatch, history }) { // 订阅,可以监听服务器连接,键盘输入,路由,状态等的变化
},
},
effects: {
*fetch({ payload }, { call, put }) {
//payload是从组件router传递过来的参数,
//这里的call方法可以使用payload参数传递给后台程序进行处理这里可以调用service层的方法进行调用后端程序,
//这里的put表示存储在当前命名空间example中,通过save方法存在当前state中
console.log('我执行了')
yield put({ type: 'save' , payload:{ initText:'guojie'} });
},
},
//用来保存更新state值 上面的put方法调用这里的方法
reducers: {
save(state, action) {
return { ...state, ...action.payload };
},
},
};
## 希望内容对你有帮助,如果有错误请联系我 q: 1911509826,感谢支持




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理