nginx + react + 接口跨域处理
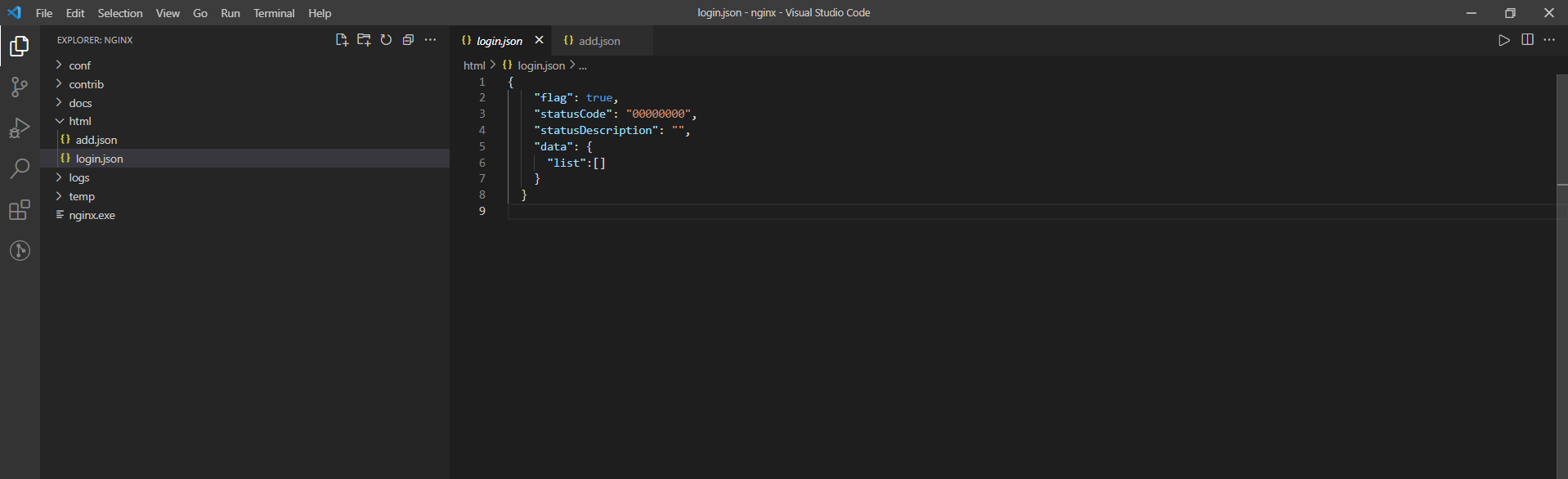
1. nginx中加入json文件

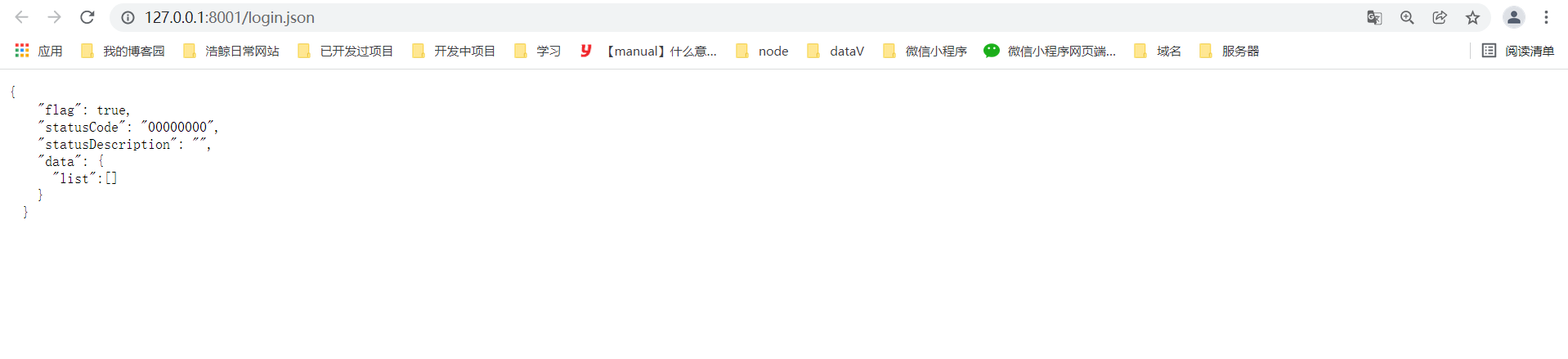
2. 启动nginx : start nginx 访问 127.0.0.1/login.json 确定数据可以正常访问

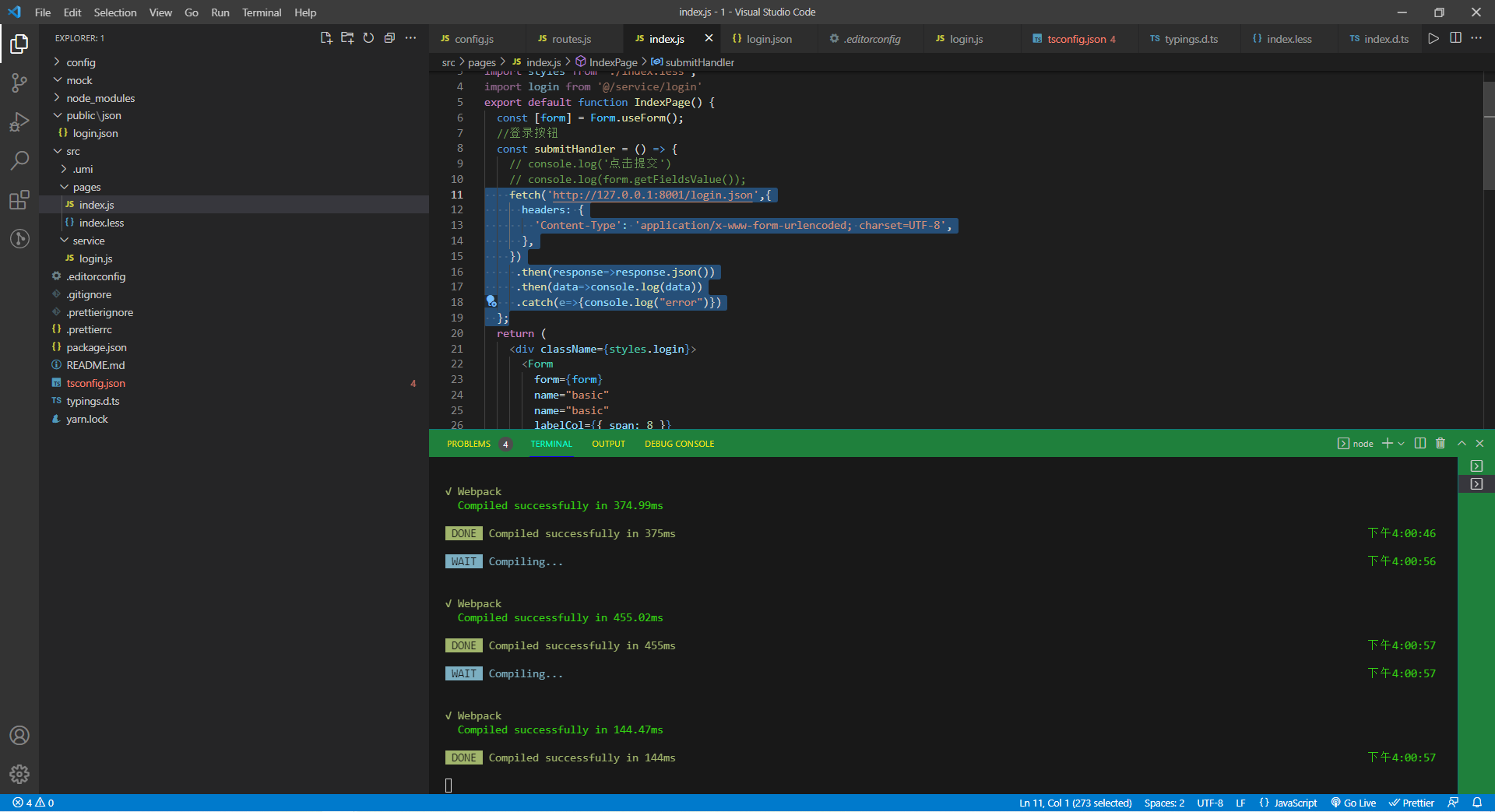
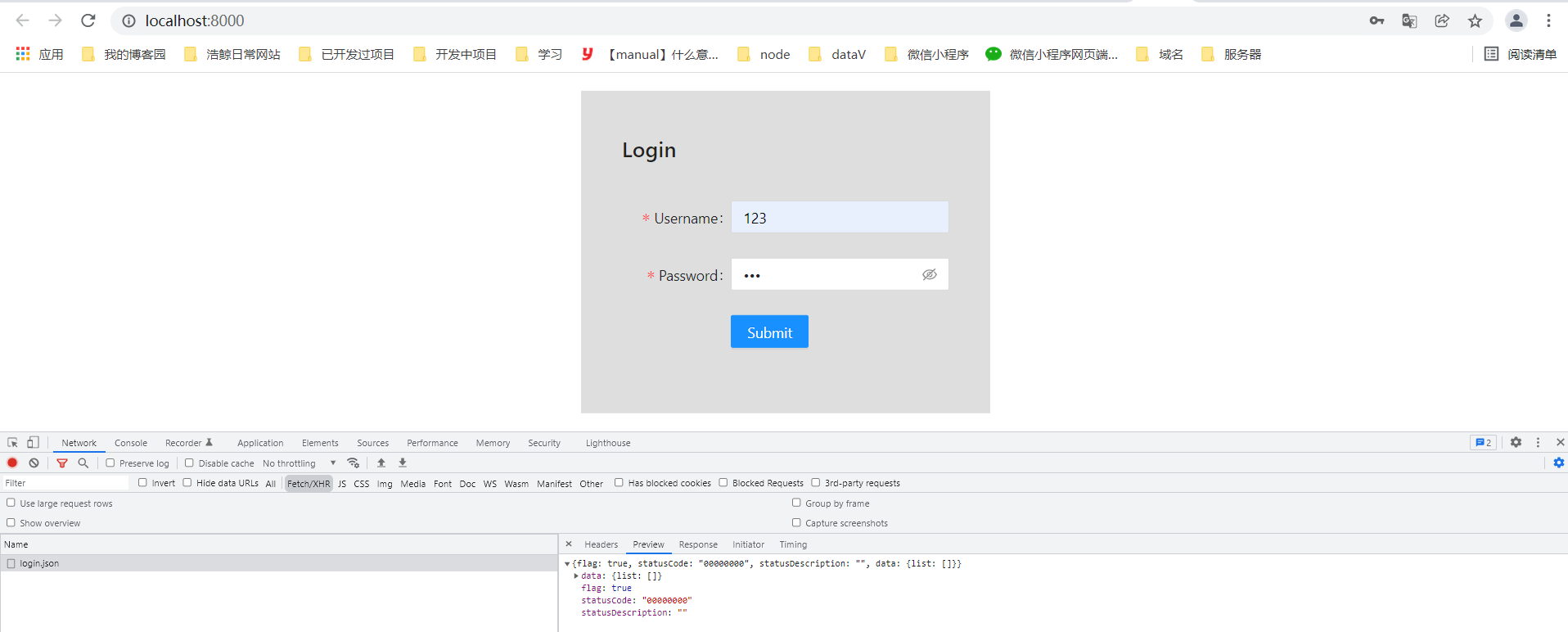
3. React中使用fetch调用接口
1 2 3 4 5 6 7 8 9 | fetch('http://127.0.0.1:8001/login.json',{ headers: { 'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8', }, }) .then(response=>response.json()) .then(data=>console.log(data)) .catch(e=>{console.log("error")})}; |


## 希望内容对你有帮助,如果有错误请联系我 q: 1911509826,感谢支持



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理