前端异步处理——最常用 最好用的方式
在开发中,我们往往会遇到一些异步数据处理的情况,导致数据获取不到,或者是渲染异常!
话不多说,直接干货:
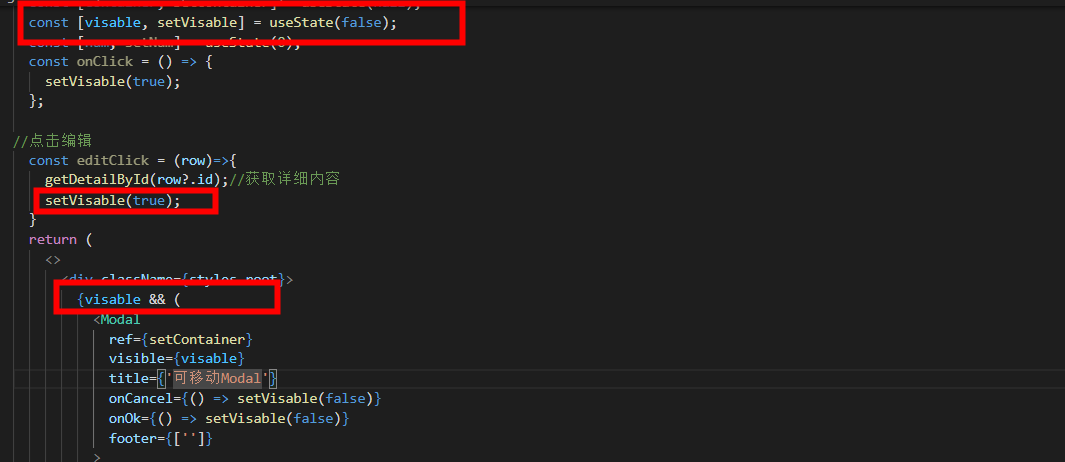
1 场景一,在点击编辑操作时,往往通过一个id调取接口,获取数据后然后塞进表单中,

格式为:

当改变这个布尔值为false时,该组件会销毁,为true时,会重新创建
场景2,
this.setState({},callback);
//比如当你更新完某个数据后,需要调用某个函数,
//常规:
this.setState({data:'2'});
this.getList();
//以上方式 可能导致数据获取不及时,而没有渲染最新数据
//应为:
this.setState({data:'2'},()=>this.getList())
## 希望内容对你有帮助,如果有错误请联系我 q: 1911509826,感谢支持
分类:
React开发踩坑日记




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理