js 预解析
预解析是js中一个很重要的知识,为了防止忘记和便于后续查找,本博客记录了预解析的重要概念和一些例子。
一、什么是预解析。
js引擎运行js会分成两个步骤,一是预解析,二是代码执行。
(1)预解析指的是,代码执行之前,首先会将js其中所有的变量var和function提前到当前作用域的最前面。
(2)代码执行是指,按顺序从上到下执行下去。
更详细的来说,预解析会分为变量(变量提升)和函数(函数提升)这两种预解析,是指分别将变量声明和函数声明提到当前作用域的最前面,不提赋值和调用函数操作。
二、案例
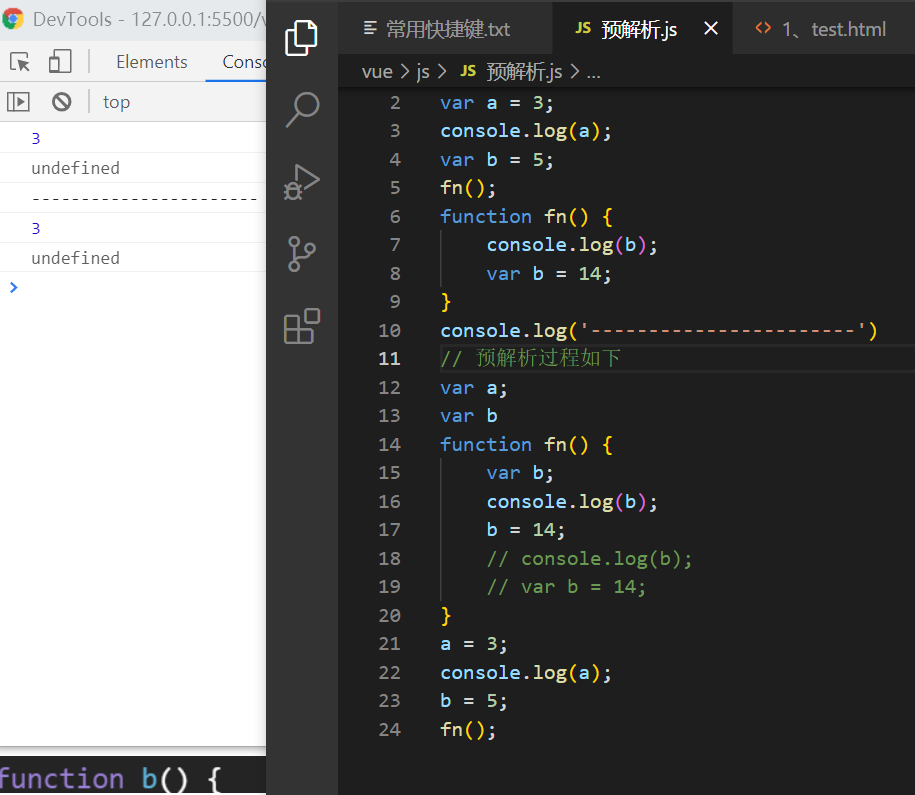
1、案例一

结合图中预解析过程,执行过程如下:
(1)将所有的变量声明和函数声明提升,因此提升 var a,var b, function fn() {}至最前面,
(2)function fn() {}中仍然有变量声明,因此var b提升至fn作用域的最前面。
(3)然后顺序执行赋值和函数调用
① a = 3
② console.log(a) 结果为3
③ b=5
④ fn()
(4)函数内部执行
① console.log(b) 结果为undefined,因为只定义了var b;
② b = 14
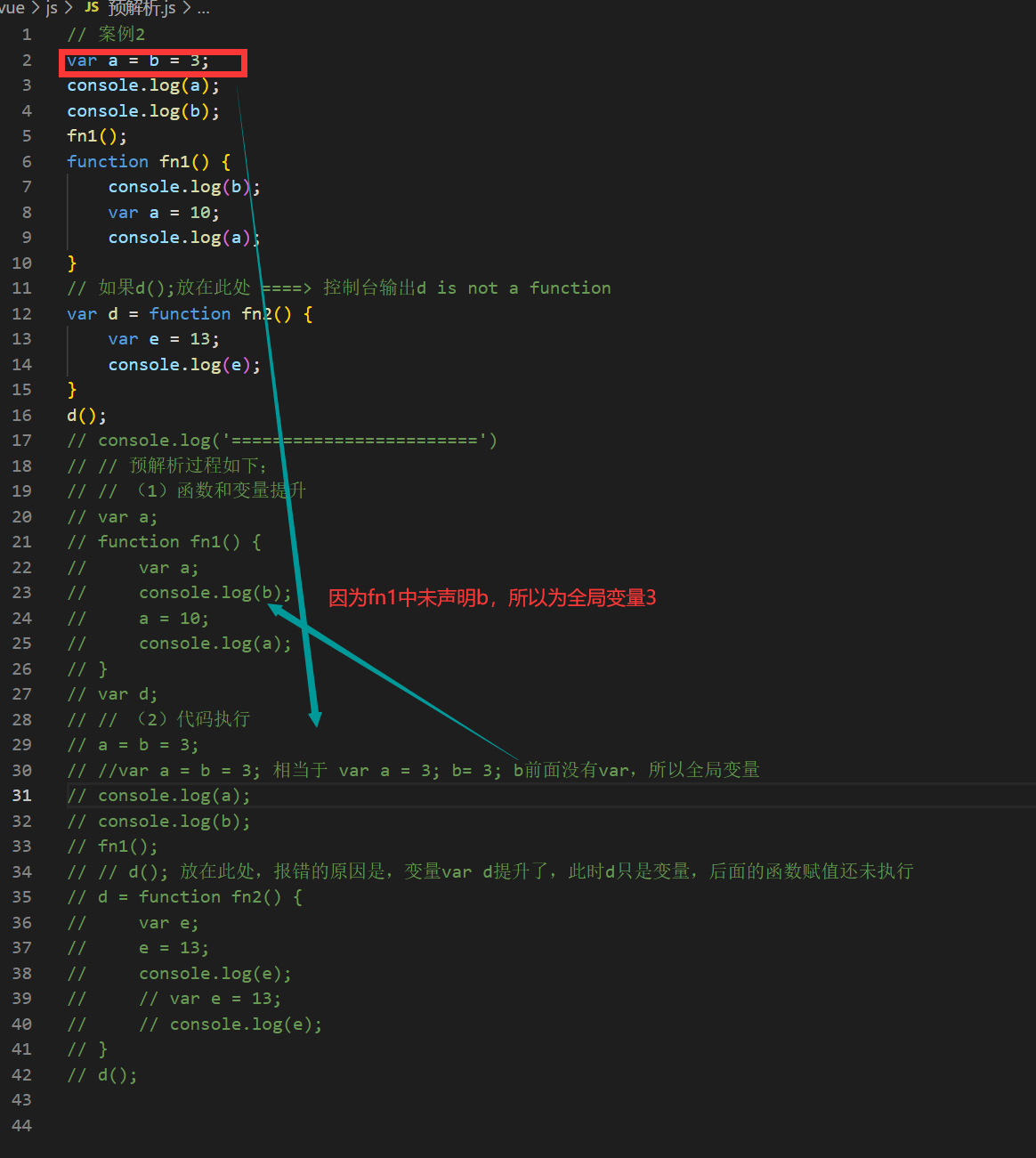
2、案例二

最终的结果为:3、3、3、10、13.
预解析执行的介绍先到这里,后续内容后续章节继续补充



