使用html+css初步完成小兔鲜儿案例
本博客主要用途是记录学习笔记。
最近在跟着黑马课程学习搭建小兔鲜儿项目,现阶段主要用HTML+CSS完成静态页面的展示,因此为了加深使用css样式的记忆和学习搭建项目的一些小技巧,此文留下了小笔记。
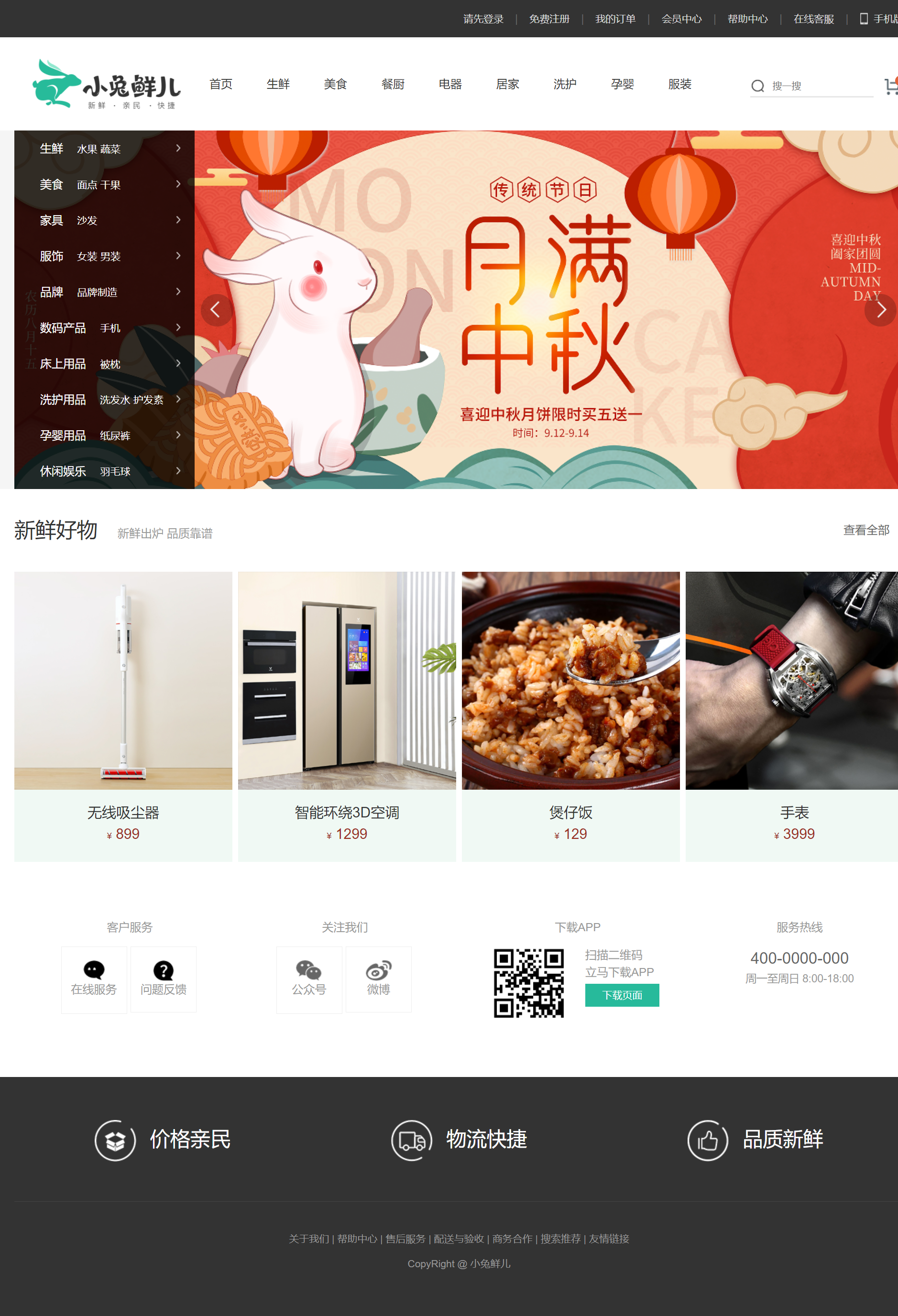
下面是小兔鲜儿页面展示效果:

一、项目的整体结构
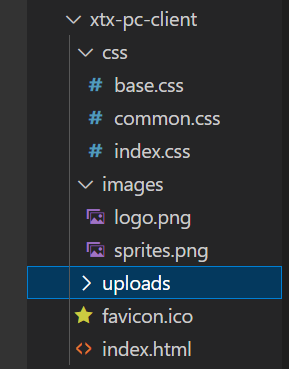
本项目是在vscode环境中完成的。项目结构如下所示

1、css文件夹里包含了本项目所需的所有样式。
base.css 为全局样式,为所有页面的基础样式,比如设置左右浮动和清除浮动以及去除a标签默认样式等。
common.css为公共样式,就是一些常用的样式,这个项目中将头部(header)和底部(footer)样式写在了里面。
index.css为小兔鲜儿首页样式。
2、images存放网站固定的图片,比如,网站logo和精灵图
3、uploads存放网站非固定图片。比如轮播图。
4、favicon.ico为个性化图标,用来显示在地址栏和标签标题前面。
5、index.html为整个小兔鲜儿的首页代码
二、项目代码
index.html代码如下所示,主要分为头部模块、网站入口模块和底部模块
头部模块,主要是快捷菜单模块和主导航模块
网站入口模块,包括轮播图、侧边栏、商品详情和商品列表展示功能部分
底部模块,包括联系方式、宣传服务和版权信息功能部分
<!DOCTYPE html> <html lang="zh-CN" --> <!--网页语言--> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>小兔鲜儿-新鲜、惠民、快捷</title> <meta name="description" content="小兔鲜儿官网,致力于打造全球最大的食品、生鲜电商平台"> <meta name="keywords" content="小兔鲜儿,食品,生鲜,服装,加点,电商,购物"> <link rel="shortcut icon" href="favicon.ico" type="image/x-icon"> <!--ico图表--> <link rel="stylesheet" href="./css/base.css"> <link rel="stylesheet" href="./css/common.css"> <link rel="stylesheet" href="./css/index.css"> </head> <body> <!-- 头部模块 --> <div class="header"> <!-- 快捷菜单模块 --> <div class="header-shortcut"> <!-- 导航部门, 一般使用ul - li - a --> <div class="container nav"> <ul class="fr"> <li><a href="#">请先登录</a>|</li> <li><a href="#">免费注册</a>|</li> <li><a href="#">我的订单</a>|</li> <li><a href="#">会员中心</a>|</li> <li><a href="#">帮助中心</a>|</li> <li><a href="#">在线客服</a>|</li> <li><a href="#">手机版</a></li> </ul> </div> </div> <!-- 主导航模块 --> <div class="header-main-nav container"> <!-- 左侧logo 网站logo的基本写法 --> <h1 class="logo fl"> <a href="#">小兔鲜</a> </h1> <!-- 导航 --> <divclass="fl nav"> <ul> <li><a href="#">首页</a></li> <li><a href="#">生鲜</a></li> <li><a href="#">美食</a></li> <li><a href="#">餐厨</a></li> <li><a href="#">电器</a></li> <li><a href="#">居家</a></li> <li><a href="#">洗护</a></li> <li><a href="#">孕婴</a></li> <li><a href="#">服装</a></li> </ul> </div> <!-- 搜索 --> <div class="search fl"> <input type="serach" placeholder="搜一搜"> </div> <!-- 购物车 --> <div class="cart fl"> <span>20</span> </div> </div> </div> <!-- 网站入口模块 --> <div class="main-conatiner"> <div class="container"> <!-- 轮播图 --> <ul class="banner"> <li> <a href="#"> <img src="./uploads/banner_1.png" alt=""> </a> </li> </ul> <!-- 侧边栏 --> <divclass="left-category"> <ul> <li><a href="#">生鲜 <span>水果</span> <span>蔬菜</span></a></li> <li><a href="#">美食 <span>面点</span> <span>干果</span></a></li> <li><a href="#">家具 <span>沙发</span></a></li> <li><a href="#">服饰 <span>女装</span> <span>男装</span></a></li> <li><a href="#">品牌 <span>品牌制造</span></a></li> <li><a href="#">数码产品 <span>手机</span></a></li> <li><a href="#">床上用品 <span>被枕</span></a></li> <li><a href="#">洗护用品 <span>洗发水</span> <span>护发素</span></a></li> <li><a href="#">孕婴用品 <span>纸尿裤</span></a></li> <li><a href="#">休闲娱乐 <span>羽毛球</span></a></li> </ul> </div> <!-- 左右按钮 --> <a href="#" class="prev left"></a> <a href="#" class="next right"></a> </div> </div> <!-- 商品详情模块 --- 新鲜好物 --> <div class="goods-detail-container container"> <!-- 商品头部标题 --> <div class="goods-header"> <!-- 左侧的h2 --> <h2 class="fl"> 新鲜好物 <span>新鲜出炉 品质靠谱</span> </h2> <!-- 右侧的a --> <a href="#" class="fr check-all">查看全部</a> </div> <!-- 商品列表展示 --> <div class="goods-detail-list"> <ul class="goods-li"> <li> <a href="#"> <img src="./uploads/new_goods_1.jpg" alt=""> <h3>无线吸尘器</h3> <p><span>¥</span> 899</p> </a> </li> <!-- 省略了剩余的三个li标签 --> </ul> </div> </div> <!-- 底部模块 --> <div class="footer"> <!-- 联系方式模块 --> <div class="footer-contact"> <div class="container"> <!-- 客户服务 --> <div class="example-service fl service-and-collect"> <p>客户服务</p> <div class="service left-service-collect"> 在线服务 </div> <div class="question right-service-collect"> 问题反馈 </div> </div> <!-- 关注我们 --> <div class="example-collect fl service-and-collect"> <p>关注我们</p> <div class="account left-service-collect"> 公众号 </div> <div class="weibo right-service-collect"> 微博 </div> </div> <!-- 下载APP --> <div class="example-download fl"> <p>下载APP</p> <div class="qr-code fl"></div> <div class="download fl"> 扫描二维码<br>立马下载APP <br> <a href="#">下载页面</a> <!-- <button type="submit">下载页面</button> --> </div> </div> <!-- 服务热线 --> <div class="example-hotline fl"> <p>服务热线</p> <div class="tele">400-0000-000</div> <span class="date">周一至周日 8:00-18:00</span> </div> </div> </div> <!-- 宣传服务 --> <div class="example-service-center"> <div class="container"> <a href="#">价格亲民</a> <a href="#">物流快捷</a> <a href="#">品质新鲜</a> </div> </div> <!-- 版权信息 --> <div class="example-copyright"> <div class="container"> <p> <a href="#">关于我们</a> | <a href="#">帮助中心</a> | <a href="#">售后服务</a> | <a href="#">配送与验收</a> | <a href="#">商务合作</a> | <a href="#">搜索推荐</a> | <a href="#">友情链接</a> </p> <p>CopyRight @ 小兔鲜儿</p> </div> </div> </div> </body> </html>
index.html所需的css样式如下所示
base.css如下
/* 去除常见标签默认的 margin 和 padding */ body, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dt, dd, input { margin: 0; padding: 0; } /* 设置网页统一的字体大小、行高、字体系列相关属性 */ body { font: 16px/1.5 "Helvetica Neue", Helvetica, Arial, "Microsoft Yahei", "Hiragino Sans GB", "Heiti SC", "WenQuanYi Micro Hei", sans-serif; color: #333; } /* 去除列表默认样式 */ ul, ol { list-style: none; } /* 去除默认的倾斜效果 */ em, i { font-style: normal; } /* 去除a标签默认下划线,并设置默认文字颜色 */ a { text-decoration: none; color: #333; } /* 设置img的垂直对齐方式为居中对齐,去除img默认下间隙 */ img { vertical-align: middle; } /* 去除input默认样式 */ input { border: none; outline: none; color: #333; } /* 左浮动 */ .fl { float: left; } /* 右浮动 */ .fr { float: right; } /* 双伪元素清除法 */ .clearfix::before, .clearfix::after { content: ""; display: table; } .clearfix::after { clear: both; }
common.css如下
/* 版心的公共类 container */ .container { /* width: 80%; */ width: 1240px; margin: auto; } /* 快捷菜单模块 */ .header-shortcut { height: 52px; background-color: #333333; } .header-shortcut .container { height: 52px; /* background-color: skyblue; */ } .header-shortcut ul li { float: left; line-height: 52px; color: #666666; } .header-shortcut ul li a { margin: 0 16px; color: #dcdcdc; font-size: 14px; } .header-shortcut li:last-child a { margin-right: 0px; } .header-shortcut li:last-child a::before { content: ''; display: inline-block; width: 11px; height: 16px; margin-top: -3px; margin-right: 8px; /* background-color: red; */ /* 垂直对齐方式 */ vertical-align: middle; background: url(../images/sprites.png) -160px -70px; } /* 主导航模块 -header-main-nav */ .header-main-nav { height: 130px; padding-top: 30px; /* 自动內减 */ box-sizing: border-box; /* background-color: pink; */ } .header-main-nav .logo { width: 207px; /* width: 157px; */ height: 70px; margin-left: 25px; /* background-color: red; */ } .header-main-nav .logo a { display: block; height: 70px; background-image: url(../images/logo.png); background-size: 100% 100%; font-size: 0; } .header-main-nav nav { margin-left: 40px; } .header-main-nav nav li { float: left; height: 70px; line-height: 70px; margin-right: 48px; } .header-main-nav nav a:hover { color: #27ba9b; border-bottom: 1px solid #27ba9b; padding-bottom: 7px; } .header-main-nav .search { position: relative; width: 172px; height: 30px; margin-top: 24px; margin-left: 34px; /* background-color: orange; */ } .header-main-nav .search input{ width: 172px; height: 30px; border-bottom: 2px solid #e7e7e7; padding-left: 31px; box-sizing: border-box; } .header-main-nav .search::before{ content: ''; position: absolute; top: 5px; left: 2px; width: 18px; height: 18px; background: url(../images/sprites.png) -80px -70px; /* background-color: red; */ } .header-main-nav .cart { position: relative; width: 23px; height: 23px; margin-top: 28px; margin-left: 15px; /* background-color: red; */ background: url(../images/sprites.png) -120px -70px; } .header-main-nav .cart span { position: absolute; top: -5px; right: -12px; width: 20px; height: 15px; border-radius: 8px; background-color: #e26237; font-size: 13px; color: #fff; text-align: center; line-height: 15px; } /* 联系方式模块 */ .footer-contact { height: 300px; padding-top: 79px; /* padding-left: 85px; */ box-sizing: border-box; font-size: 16px; color: #999999; text-align: center; /* position: relative; */ /* background-color: pink; */ } .footer-contact .container { height: 300px; /* text-align: center; */ padding-left: 85px; } /* 客户服务和关注我们公共模块 */ .footer-contact .service-and-collect { width: 192px; height: 143px; margin-right: 108px; text-align: center; font-size: 16px; color: #999999; cursor: pointer; /* background-color: skyblue; */ } .footer-contact .service-and-collect .left-service-collect { width: 90px; height: 92px; float: left; margin-top: 15px; margin-right: 5px; border: 1px solid #eeeeee; } .footer-contact .service-and-collect .right-service-collect { width: 90px; height: 90px; float: left; margin-top: 15px; border: 1px solid #eeeeee; } .footer-contact .service-and-collect .left-service-collect::before { content: ''; width: 31px; height: 29px; display: block; margin: 18px auto 0; } .footer-contact .service-and-collect .right-service-collect::before { content: ''; width: 31px; height: 29px; display: block; margin: 18px auto 0; } /* 在线客服图片 */ .footer-contact .example-service .service::before { background: url(../images/sprites.png) -249px -70px; } .footer-contact .example-service .service:hover::before { background: url(../images/sprites.png) -204px -70px; } /* 问题反馈图片 */ .footer-contact .example-service .question::before { background: url(../images/sprites.png) -349px -70px; } .footer-contact .example-service .question:hover::before { background: url(../images/sprites.png) -299px -70px; } /* 关注我们图片 */ .footer-contact .example-collect .account::before { width: 38px; background: url(../images/sprites.png) -249px -15px; } .footer-contact .example-collect .account:hover::before { width: 38px; background: url(../images/sprites.png) -204px -15px; } /* 微博图片 */ .footer-contact .example-collect .weibo::before { width: 38px; background: url(../images/sprites.png) -349px -15px; } .footer-contact .example-collect .weibo:hover::before { width: 38px; background: url(../images/sprites.png) -299px -15px; } /* 下载App */ .footer-contact .example-download { width: 241px; height: 156px; margin-right: 109px; text-align: center; } .footer-contact .example-download .qr-code::before { content: ''; width: 105px; height: 103px; margin-top: 15px; display: inline-block; /* background-color: red; */ background-image: url(../uploads/qrcode.png); background-size: 100% 100%; } .footer-contact .example-download .download { margin-top: 15px; margin-left: 26px; text-align: left; } .footer-contact .example-download .download a { width: 103px; height: 32px; display: block; line-height: 32px; text-align: center; margin-top: 4px; font-size: 14px; color: #ffffff; background-color: #27ba9b; border: 0; } .footer-contact .example-hotline { width: 160px; height: 120px; text-align: center; } .footer-contact .example-hotline .tele { font-size: 22px; color: #666666; margin-top: 15px; } .footer-contact .example-hotline .date { font-size: 15px; color: #999999; margin-top: 15px; } /* 宣传服务 */ .example-service-center { height: 174px; background-color: #333333; } .example-service-center .container { /* width: 1391px; */ height: 173px; border-bottom: 1px solid #434343; /* background-color: pink; */ } .example-service-center .container a{ width: 33.33%; height: 173px; float: left; /* background-color: skyblue; */ text-align: center; line-height: 173px; font-size: 28px; color: #fff; } .example-service-center .container a::before{ content: ''; width: 58px; height: 58px; display: inline-block; /* background-color: red; */ /* border-radius: 58px; */ vertical-align: middle; margin-right: 19px; background: url(../images/sprites.png) 0 0; } .example-service-center .container a:nth-child(2)::before { background-position: -130px 0; } .example-service-center .container a:nth-child(3)::before { background-position: -65px 0; } /* 版权信息模块 */ .example-copyright { height: 168px; background-color: #333333; } .example-copyright .container { height: 168px; /* background-color: pink; */ text-align: center; font-size: 14px; color: #999; padding-top: 41px; box-sizing: border-box; } .example-copyright .container a { color: #999; } .example-copyright .container p:nth-child(1) { height: 35px; }
index.css如下
/* 网站入口模块样式 */ .main-conatiner { height: 500px; background-color: #f5f5f5; } .main-conatiner .container { position: relative; height: 500px; background-color: pink; } /* 定位 */ .main-conatiner .container .left-category { position: absolute; left: 0; top: 0; width: 251px; height: 500px; background-color: rgba(0, 0, 0, 0.8); } .main-conatiner .container .left-category a { color: #fff; } .main-conatiner .container .left-category li { position: relative; height: 50px; line-height: 50px; padding-left: 36px; cursor: pointer; } .main-conatiner .container .left-category li:hover { background-color: #27ba9b; } .main-conatiner .left-category span { font-size: 14px; } /* 设置第一个span距离左侧的距离 */ .main-conatiner .left-category span:first-child { padding-left: 15px; } /* 设置侧边栏箭头 */ .main-conatiner .left-category a::after { content: ''; position: absolute; top: 19px; right: 19px; width: 6px; height: 11px; /* background-color: red; */ background: url('../images/sprites.png') -80px -110px; } /* 设置左右滚动箭头 */ .main-conatiner .prev { position: absolute; top: 228px; left: 260px; width: 45px; height: 45px; border-radius: 50%; background: rgba(0, 0, 0, 0.2) url(../images/sprites.png) 13px -60px; /* background-color: rgba(0, 0, 0, 0.2); */ } .main-conatiner .next { position: absolute; top: 228px; right: 10px; width: 45px; height: 45px; border-radius: 50%; background: rgba(0, 0, 0, 0.2) url(../images/sprites.png) -22px -60px; /* background-color: rgba(0, 0, 0, 0.2); */ } /* 商品详情模块 --- 新鲜好物 */ .goods-detail-container { height: 520px; /* background-color: pink; */ } /* 商品头部标题 */ .goods-detail-container .goods-header { background-color: #fff; height: 115px; line-height: 115px; } .goods-detail-container .goods-header h2 { height: 115px; font-size: 29px; font-weight: 400; } .goods-detail-container .goods-header a { color: #666666; } .goods-detail-container .goods-header a::after { content: ''; display: inline-block; width: 7px; height: 13px; margin-left: 13px; vertical-align: middle; background: url(../images/sprites.png) 0 -110px; /* background-color: red; */ } .goods-detail-container .goods-header h2 span { font-size: 16px; color: #999999; padding-left: 20px; } /* <!-- 商品列表展示 --> */ .goods-detail-container .goods-detail-list { height: 405px; /* background-color: blue; */ } .goods-detail-container .goods-detail-list .goods-li li { float: left; width: 304px; height: 405px; margin-right: 8px; background-color: #f0f9f4; line-height: 1; text-align: center; } .goods-detail-container .goods-detail-list .goods-li li:last-child { margin-right: 0; } .goods-detail-container .goods-detail-list .goods-li li img { width: 100%; } .goods-detail-container .goods-detail-list .goods-li li h3 { height: 30px; margin-top: 22px; font-size: 20px; font-weight: 400; /* margin-bottom: 19px; */ } .goods-detail-container .goods-detail-list .goods-li li p { color: #9a2e1f; font-size: 20px; font-weight: 400; /* margin-bottom: 19px; */ } .goods-detail-container .goods-detail-list .goods-li li span { font-size: 12px; }





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?