




// index.js
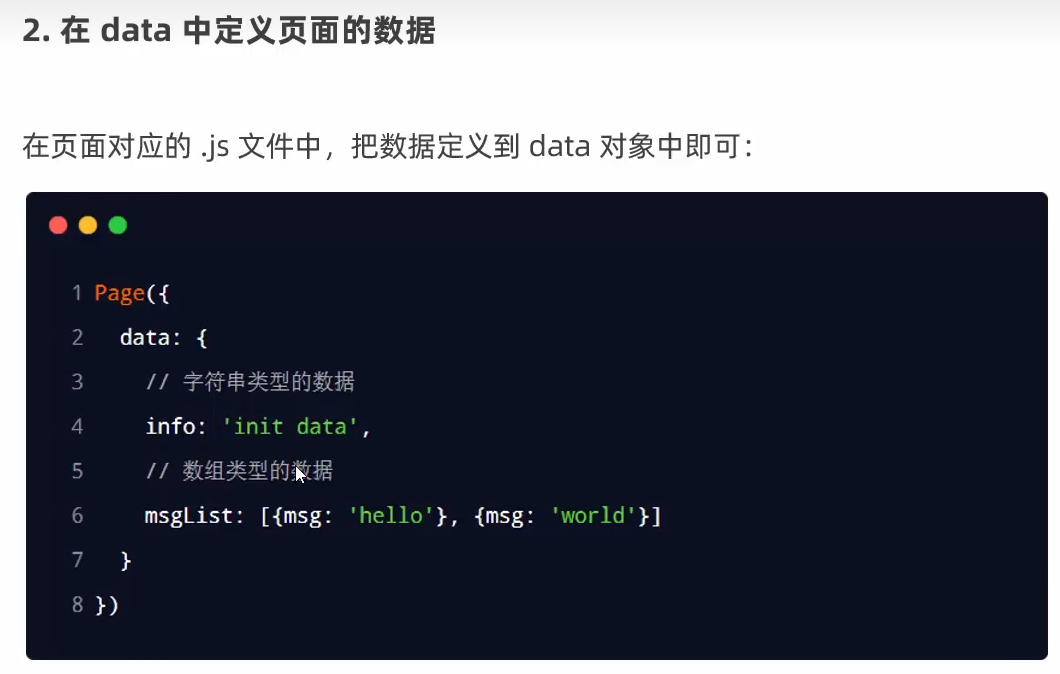
Page({
data: {
info:'hello world',
imageSrc: '/images/Crossfire20240120_0000.bmp',
randomNum:Math.random()*10,
randomNum1:Math.random().toFixed(2),
},
// 定义按钮的事件处理函数
btnTapHandler(e)
{
console.log(e);
},
})
<!--index.wxml-->
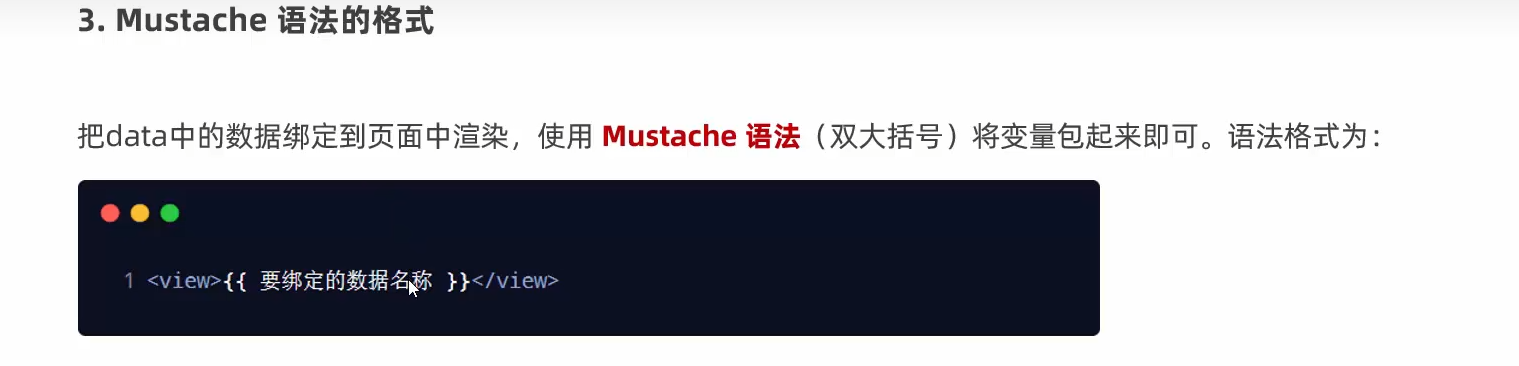
<view>{{info}}</view>
<image src= '{{imageSrc}}' mode="widthFix"></image>
<view>{{randomNum>=5 ? 'randomNum大于或等于5' : 'randomNum小于5' }}</view>
<view>生成一个100以内的随机数:{{randomNum1*100}}</view>
<!-- 事件绑定 -->
<button type="primary" bindtap="btnTapHandler">提交</button>




