<!-- 轮播图渲染 -->
<swiper class="swiper_container">
<!-- 轮播图具体部件 -->
<swiper-item>
<view class="item">A</view>
</swiper-item>
<swiper-item >
<view class="item">B</view>
</swiper-item>
<swiper-item>
<view class="item">C</view>
</swiper-item>
</swiper>
.swiper_container {
height: 150px;
}
.item {
text-align: center;
height: 100%;
line-height: 150px;
}
swiper-item:nth-child(1) .item {
background-color: cadetblue;
}
swiper-item:nth-child(2) .item {
background-color: darkseagreen;
}
swiper-item:nth-child(3) .item {
background-color: darkviolet;
}


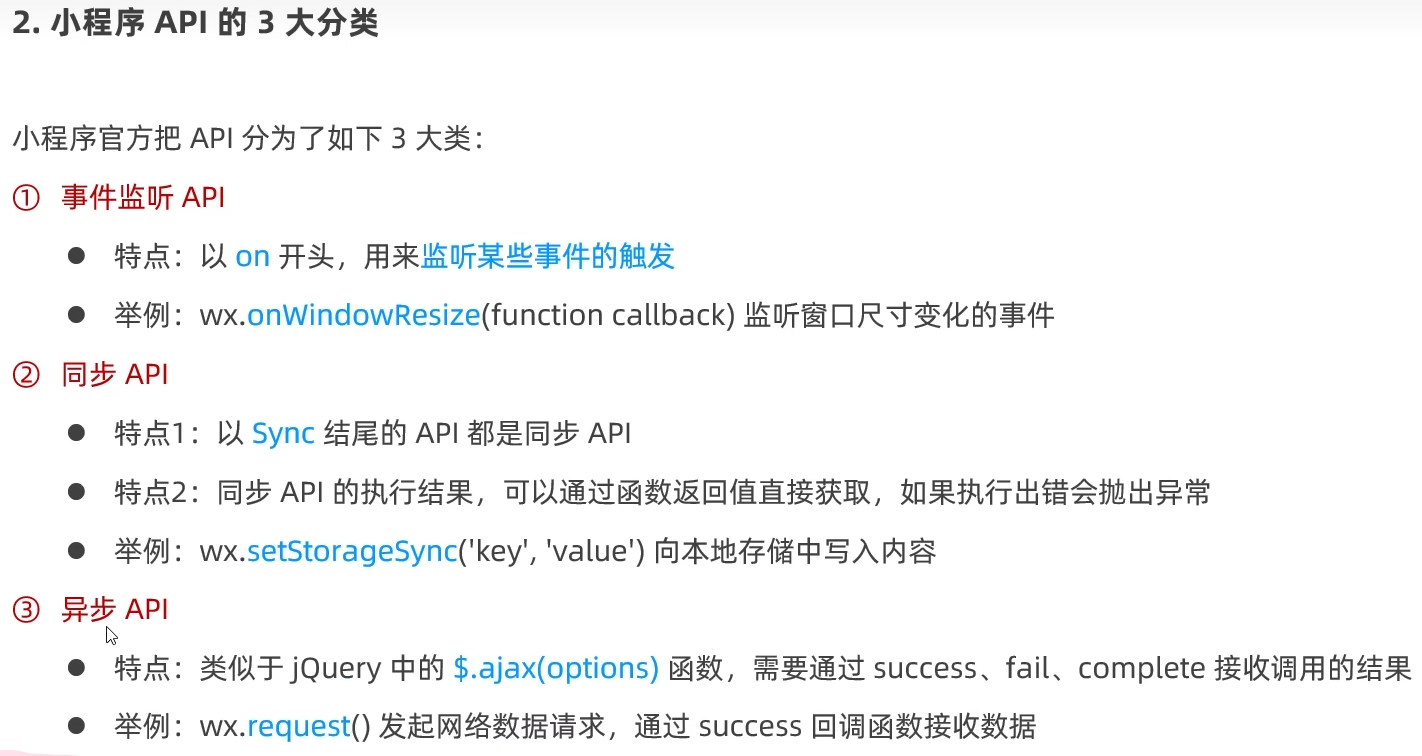
表示出现面板指示点 并且激活的指示点为绿色,未激活的为白色。


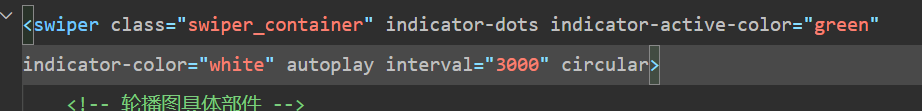
表示轮播图可以自动切换 并且间隔时间为3秒,同时在最后一张图后可以自动转到第一张。
七、


八、




九、