bootstrapTable使用技巧表格配置篇
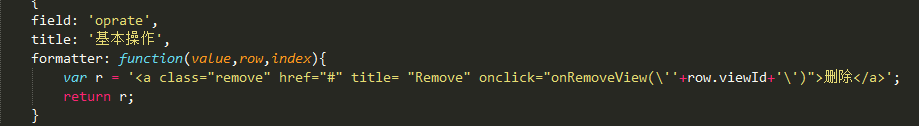
一、a、为表格配置删除操作

b、onRemoveView回调函数的写法
function AddFunctionAlty(value,row,index){ return[ '<a href="javascript:;" id="TableSelector" type="button" class="">选择</a>' ].join(""); }
二、a、为表格配置选择按钮
{
field: "选择",
title: '选择',
events: operateEvents,
formatter: AddFunctionAlty
},
b、 为配置的选择按钮添加事件
function AddFunctionAlty(value,row,index){ return[ '<a href="javascript:;" id="TableSelector" type="button" class="">选择</a>' ].join(""); } var rowx; window.operateEvents = { "click #TableSelector" : function(e,value,row,index){ e.preventDefault(); rowx = row; var indexx = index; alert( indexx); rowx.devName = "你好"; var platId = rowx.platId; tvWall(platId); layer.open({ type: 1, title: "啊啊", closeBtn: 1, area: "400px", shadeClose: true, //move: 'mine-move', skin: 'yourclass', content: $("#link_view"), //iframe的url,no代表不显示滚动条 cancel: function(index, layero) { return true; } }); var rowxx = rowx.viewId; $('#sure3').off("click").on("click", function(e) { e.preventDefault(); $('#tb_history_alarms').bootstrapTable('load',rowx); layer.closeAll('page'); }) $('#cancel3').on("click", function() { layer.closeAll('page'); }) // return platId; },//click #TableSelector end }



