html的相关知识
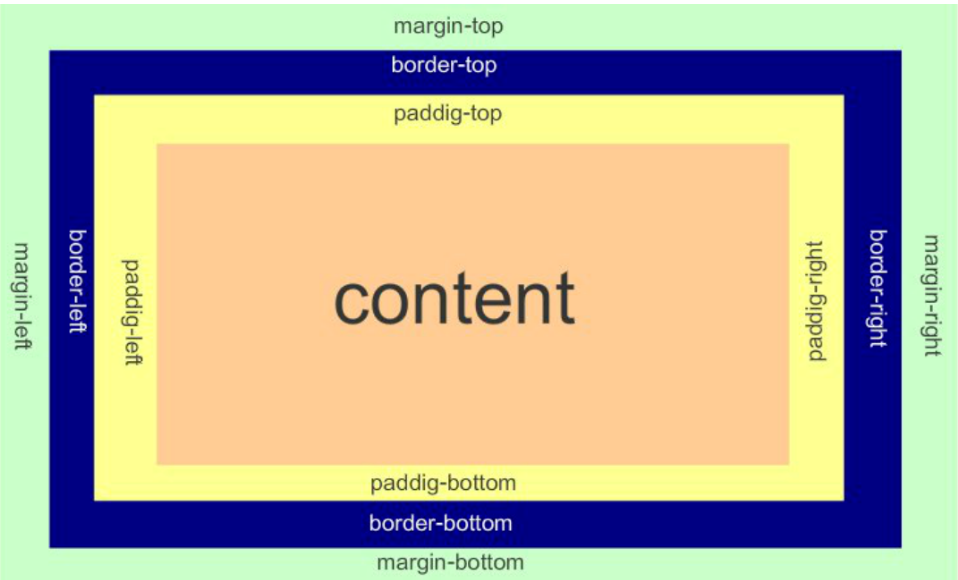
盒子模型:
content:内容
padding:用于控制内容与边框的距离.
margin:用于控制元素与元素间的距离.
border:边框距离.

背景:
background-position:背景定位(x y)
background-img:图片路径url()
backdround-repeat:{ no-repeat图片不重复 repeat图片重复且铺满 }
复合样式:background:url() repeat x y ;
文本溢出:
1、在容器里只显示一行文字文本溢出显示...的方法
text-overflow:ellipsis;
overflow:hidden;
white-space:nowarp;
2、在容器里显示多行并隐藏
text-overflow:ellipsis;
overflow:hidden;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:10 *你需要显示的行数.


