Android课程设计报告
Android应用程序开发
课程设计报告
(2019—2020学年 第Ⅰ学期)
基于Android的闲置物品出售系统
系 别 信息与控制工程
专 业 计算机科学与技术
班 级 1701
姓 名
指导教师 郭 丹
目录
一、摘要1
二、需求分析1
(一) 需求分析 1
(二) UML需求用例图及用例分析说明 2
三、系统设计3
(一)系统总体设计 3
(二)系统数据库设计 3
(三)系统详细设计 4
(四)各模块功能 4
(五)UML设计 5
四、系统测试6
(一) 测试登录页面 6
(二) 测试主界面 6
五、系统实现8
(一)系统实现目标 8
(二)界面布局 9
六、 课设总结33
附件34
一、摘要
“置换淘”是一款针对于闲置物品开发的闲置物品出售平台。闲置物品,是指别人用过的物品,在生活用品中多余出来的物品,目前用不了的或是现在还不能发挥功用的物品。它的优点是可以不必再花钱去购买,省钱省时省力,环保,减轻空间负担,经济实惠,并且如果是八成新以上的还可以用很久。现如今,闲置交易已经蔚然成风。每个人都或多或少有闲置,与其放着折旧变成废物,不如以低廉的价格出让给需要的人。利人利己。闲置交易最大的难点往往在于距离。因为买闲置的人目的是为了省钱,如果要支付高额的路费和运输成本,则往往会放弃。如何实现尽可能近距离的闲置交易?现在已经有专业的交换平台正在解决这个问题。
本文主要介绍了基于Android的闲置物品出售系统,Android平台简单实用,无论是在功能方面还是设计方面,可以给第三方开发商一个自由的环境,不会受到很多的阻扰,“置换淘”利用Android的种种优点,开展闲置物品出售的服务,搭建一个安全快捷的闲置物品售换平台,互通有无,增进和睦,倡导低碳生活,服务居民。让你的闲置不再闲着。主要使用技术有SQLite数据库等。
二、需求分析
(一)需求分析
在消费升级的大背景下,我们的生活变得越来越富足,而家里的闲置物品,也越来越多,手机、图书、玩具,有时候都快堆不下了。近年来中国二手物品市场的不断扩大,与国民日渐丰富的物质生活,以及消费意识的转变有着很大关系。
一方面,随着消费升级和科技的更迭,国民的购买欲望不断被刺激,在买买买的背后,闲置物品也在随之增加。据中国信息通信研究院公布的数据显示,2017年我国已经沉积了约10亿部废旧手机,而每年仍在以3-4亿部的数量增长,65.4%受访者的废旧电子产品闲置在家,不知如何处理;另据中国资源综合利用协会数据显示,每年我国大约有2600万吨旧衣服被扔进垃圾桶,却还是每年换季都会添置一大批新衣服;我国图书的闲置率很高,数据显示读者手中18个月没有再翻看的书籍比例达到85%。而市场上流通的二手书不到个人拥有的5%......因此,根据现如今社会的情况,开发一个闲置物品出售系统尤为重要。
对于闲置物品以及广大人群,设计一个闲置物品出售的系统,此系统的主要功能有,用户登录、显示用户出售的商品、商品的详情展示、录入置换物的信息、查看我自己的记录等功能。
本系统基于Android,通过手机使用起来简单方便。
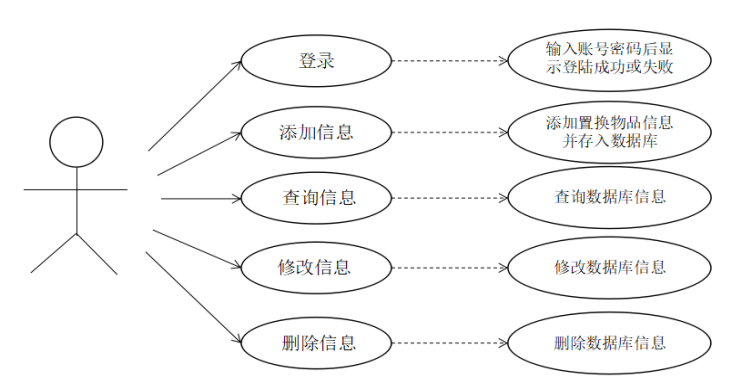
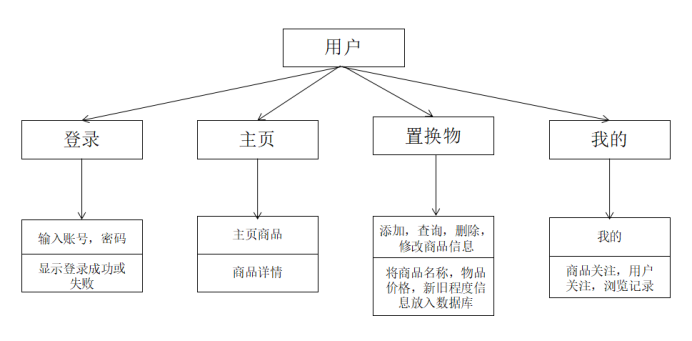
(二)UML需求用例图及用例分析说明
用例分析说明
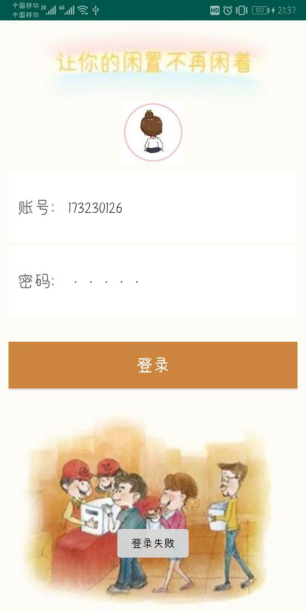
登录:登录页面用户输入账号和密码显示是否成功进入或登录失败对用户进行登录。
添加信息:在置换物页面,用户需要添加自己的物品名称、物品价格、新旧程度,这些数据会被存储到数据库中。
查询信息:在置换物页面,用户可以查询自己想要置换的商品的信息,这些数据会从数据库中调取出来。
修改信息:在置换物页面,用户可以修改自己上传的置换物的信息,如价格、新旧程度等,这些数据会取替原数据库中的资料,进而更新修改。
删除信息:在置换物页面,如果用户不想置换,用户可以删除自己的置换物这些数据将会从数据库中删除。

三、系统设计
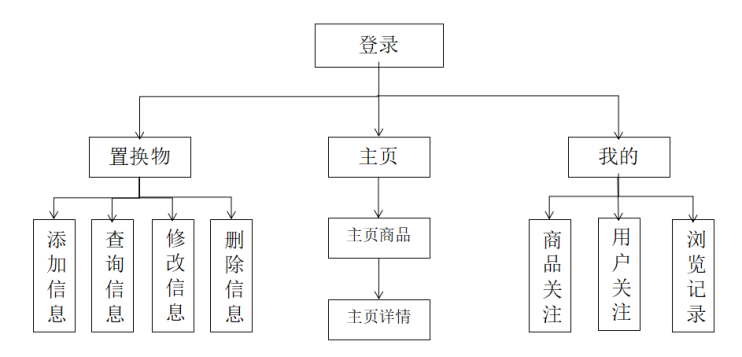
(一)系统总体设计

(二)系统数据库设计
|
名称 |
数据类型 |
长度 |
约束 |
|
_id |
INTEGER |
0 |
PRIMARY KEY AUTOINCREMENT |
|
name |
VARCHAR |
20 |
|
|
price |
VARCHAR |
20 |
|
|
number |
VARCHAR |
20 |
|
|
_id |
name |
price |
number |
|
1 |
电冰箱 |
893 |
二手 |
|
2 |
热水器 |
785 |
三手 |
|
3 |
微波炉 |
999 |
全新 |
|
4 |
学习机 |
302 |
二手 |
(三)系统详细设计
1. 登录界面
|
序号 |
输入 |
运行 |
输出 |
|
1 |
账号密码 |
与设置值等 |
进入首页 |
|
2 |
账号密码 |
与设定值不等 |
显示登录失败 |
- 主页
|
序号 |
输入 |
运行 |
输出 |
|
1 |
单击商品 |
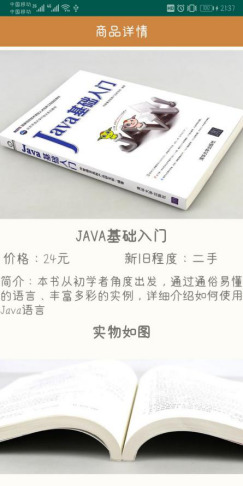
跳转到详情 |
展示商品详情 |
- 置换物
|
序号 |
输入 |
运行 |
输出 |
|
1 |
名称、价格、新旧程度 |
存储信息存进数据库 |
弹出置换物信息已添加 |
|
2 |
单击查询 |
调出数据库内的信息 |
查询的置换物的信息 |
|
3 |
更改需要修改的信息并单击修改 |
修改信息存进数据库 |
弹出置换物信息已修改 |
|
4 |
单击删除 |
数据库内的信息删除 |
弹出置换物信息已删除 |
(四)各模块功能
登录模块:登录页面上会显示账户和密码,使用LinearLayout线性布局,使用TextView显示用户应进行的操作,使用EditText让用户输入账户和密码,用onClick方法实现Activity的跳转,设置密码后,如果用户输入的账户密码与设置的相同,则发生跳转,若不同,则显示“登陆失败”
首页模块:首页主要几个布局组成,用户可通过此页查看其他用户发布的商品,点击想要了解的商品,会跳转到商品详情页面。顶部导航栏部分使用三个按钮,用onClick方法实现Activity的跳转,进而跳转到其他页面。
置换物模块:使用了SQLite数据库,实现了置换物信息的添加、查询、修改、删除的功能,同时也可查询进行增删改查后的置换物品的信息。并使用Listview显示所查询的信息。
我的:从其他页面实现了Activity之间的跳转,进入我的页面,可以查看到用户的商品关注、浏览记录等功能。
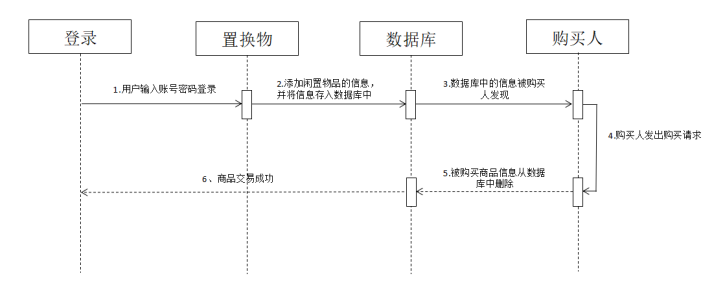
(五)UML设计
1.UML时序图

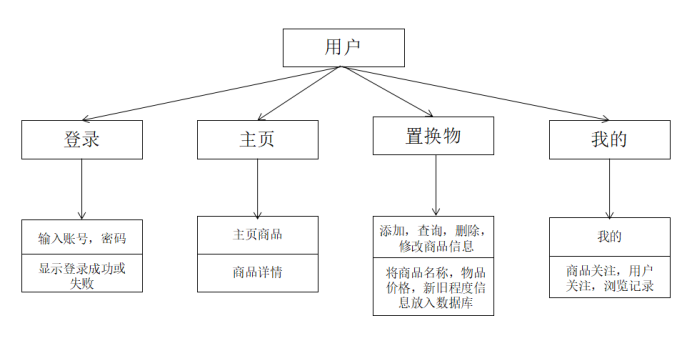
2.系统类图

四、系统测试
本次课程设计所用的开发环境为:Android Studio
开发技术:Android
数据库:SQLite数据库
(一)测试登录页面
点击登录,显示登陆失败或直接进入主页面。
(二)测试主界面


1. 添加功能测试
输入物品名称、物品价格、新旧程度,添加后会显示“置换物信息已添加”。

2. 修改功能测试
在输入框输入需要修改的信息,修改后会显示“置换物信息已修改”。

3. 删除功能测试
单击删除,删除后会显示“置换物信息已删除”。

五、系统实现
(一)系统实现目标
现如今社会的个人闲置物品越来越多,在倡导“低碳”的今天,开发一个发布出售闲置物品的服务的网站,搭建一个安全快捷的闲置物品置换平台,处理闲置不用的,置换需要的,做到物品的完全利用,不去浪费,做个快乐的低碳达人。相信在我们大家的共同努力下,我们的环境会越变越好,我们的社会会越变越和谐的。
(二)界面布局
AndroidManifest.xml:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.xianzhi">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="置换淘"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".detaliedActivity"></activity>
<activity android:name=".MyActivity" />
<activity android:name=".InformationActivity" />
<activity android:name=".ZhuActivity" />
<activity android:name=".enter">
<!-- 设置enter为先显示的页面-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
1.登录页面

activity_enter:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:padding="10dp"
android:background="@drawable/enter"
>
<!-- 线性布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
</LinearLayout>
<!-- 头像-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1"
android:orientation="vertical" >
<ImageView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/touxiang"
android:layout_marginBottom="10dp"
/>
</LinearLayout>
</LinearLayout>
<!--输入框线性布局-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:background="#ffffff"
android:layout_weight="1"
android:layout_marginBottom="2dp">
<TextView
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_marginLeft="10dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:textSize="20sp"
android:text="账号:" />
<EditText
android:id="@+id/admin"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="9"
android:hint="请输入账号"
android:background="#ffffff"
/>
<TextView
android:id="@+id/yadmin"
android:layout_width="0dp"
android:layout_height="0dp"
android:text="123456"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:layout_weight="1"
android:layout_marginTop="2dp">
<TextView
android:layout_width="30dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:background="#ffffff"
android:text="密码:"
android:textSize="20sp"
android:gravity="center_vertical"
android:layout_marginLeft="10dp"
/>
<EditText
android:id="@+id/password"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="9"
android:hint="请输入密码"
android:background="#ffffff"
android:inputType="textPassword"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
<!--下部分及登录按钮-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:layout_weight="1">
<LinearLayout
android:layout_marginTop="30dp"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
>
<Button
android:id="@+id/Login"
android:layout_width="match_parent"
android:layout_height="55dp"
android:background="#cd853f"
android:onClick="click"
android:text="登录"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="3">
</LinearLayout>
</LinearLayout>
</LinearLayout>
</LinearLayout>
2.首页

activity_zhu:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ZhuActivity"
android:orientation="vertical">
<!-- 全篇采用采用线性布局-->
<!-- 顶部导航栏-->
<LinearLayout
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#cd853f">
<Button
android:id="@+id/but1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="主页"
android:onClick="click1"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but2"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="置换物"
android:onClick="click2"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but3"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="我的"
android:onClick="click3"
android:textColor="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<!--使用textview显示标题-->
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="主页商品"
android:textColor="#cd853f"
android:textSize="20sp" />
<!--采用线性布局,对主页商品页面进行设计-->
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#ffffff"
android:onClick="click4">
<ImageView
android:layout_width="230dp"
android:layout_height="90dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/a" />
<TextView
android:layout_width="210dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="JAVA"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="二手价格:24元 "
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#ffffff">
<ImageView
android:layout_width="230dp"
android:layout_height="90dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/b" />
<TextView
android:layout_width="210dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="MYSQL"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="二手价格:25元 "
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#ffffff">
<ImageView
android:layout_width="230dp"
android:layout_height="90dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/c" />
<TextView
android:layout_width="210dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="电脑"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="三手价格:2300元 "
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#ffffff">
<ImageView
android:layout_width="230dp"
android:layout_height="90dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/d" />
<TextView
android:layout_width="210dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="手机"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="全新价格:2999元 "
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_marginTop="2dp"
android:orientation="horizontal"
android:background="#ffffff">
<ImageView
android:layout_width="230dp"
android:layout_height="90dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/e" />
<TextView
android:layout_width="210dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="冰箱"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="二手价格:1999元 "
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
3.商品详情

activity_detalide:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".detaliedActivity"
android:background="#fefcf6">
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="#fefcf6">
<!-- 顶部导航栏-->
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:gravity="center"
android:background="#cd853f"
android:text="商品详情"
android:textColor="#ffffff"
android:textSize="20sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="265dp"
android:layout_weight="2"
android:src="@drawable/aa" />
<!--商品名称-->
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:background="#fefcf6"
android:textStyle="bold"
android:text="JAVA基础入门"
android:textSize="23sp" />
<TextView
android:layout_width="405dp"
android:layout_height="35dp"
android:background="#fefcf6"
android:text=" 价格:24元 新旧程度:二手"
android:textSize="20sp" />
<!-- 商品介绍-->
<TextView
android:layout_width="match_parent"
android:layout_height="65dp"
android:background="#fefcf6"
android:text="简介:本书从初学者角度出发,通过通俗易懂的语言、丰富多彩的实例,详细介绍如何使用Java语言"
android:textSize="18sp" />
<TextView
android:layout_width="match_parent"
android:layout_height="45dp"
android:background="#fefcf6"
android:gravity="center"
android:textStyle="bold"
android:text="实物如图"
android:textSize="22sp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="210dp"
android:layout_weight="2"
android:src="@drawable/aaaa" />
</LinearLayout>
</LinearLayout>
- 置换物

activity_information:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".InformationActivity"
android:background="@drawable/beijing"
android:orientation="vertical">
<!--顶部导航栏-->
<LinearLayout
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#cd853f">
<Button
android:id="@+id/but1"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="#cd853f"
android:text="主页"
android:onClick="click1"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but2"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="置换物"
android:onClick="click2"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but3"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="我的"
android:onClick="click3"
android:textColor="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="置换物"
android:textColor="#cd853f"
android:textSize="20sp" />
<!--输入闲置物品信息-->
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="75dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#ffffff">
<TextView
android:layout_width="45dp"
android:layout_height="75dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="物品名称:"
android:textSize="20sp" />
<EditText
android:id="@+id/et_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="9"
android:hint="此处输入"
android:background="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="75dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#ffffff">
<TextView
android:layout_width="45dp"
android:layout_height="75dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="物品价格:"
android:textSize="20sp" />
<EditText
android:id="@+id/et_price"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="9"
android:hint="此处输入"
android:background="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="75dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#ffffff">
<TextView
android:layout_width="45dp"
android:layout_height="75dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#ffffff"
android:gravity="center_vertical"
android:text="新旧程度:"
android:textSize="20sp" />
<EditText
android:id="@+id/et_number"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="9"
android:hint="此处输入"
android:background="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<!-- 增删改查按钮-->
<LinearLayout
android:layout_margin="5dp"
android:layout_width="match_parent"
android:layout_height="65dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#fefcf6"
>
<Button
android:id="@+id/add"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#cd853f"
android:textColor="#ffffff"
android:textSize="20sp"
android:text="添加" />
<Button
android:id="@+id/delete"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="删除"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/update"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="修改"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/query"
android:layout_width="200dp"
android:layout_height="40dp"
android:layout_margin="8dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="查询"
android:textColor="#ffffff"
android:textSize="20sp" />
</LinearLayout>
<!--使用listview显示查询内容-->
<ListView
android:id="@+id/ListView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="#fefcf6"
/>
</LinearLayout>
- 我的页面

activity_my:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".InformationActivity"
android:background="@drawable/beijing"
android:orientation="vertical">
<!-- 采用线性布局-->
<!--顶部导航栏-->
<LinearLayout
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_marginTop="10dp"
android:orientation="horizontal"
android:background="#cd853f">
<Button
android:id="@+id/but1"
android:layout_weight="1"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:background="#cd853f"
android:text="主页"
android:onClick="click1"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but2"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="置换物"
android:onClick="click2"
android:textColor="#ffffff"
android:textSize="20sp" />
<Button
android:id="@+id/but3"
android:layout_width="wrap_content"
android:layout_height="60dp"
android:layout_weight="1"
android:background="#cd853f"
android:text="我的"
android:onClick="click3"
android:textColor="#ffffff"
android:textSize="20sp"
/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="我的"
android:textColor="#cd853f"
android:textSize="20sp" />
<LinearLayout
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="100dp"
android:orientation="horizontal"
android:background="#fefcf6">
<!--头像-->
<ImageView
android:layout_width="210dp"
android:layout_height="80dp"
android:layout_margin="10dp"
android:layout_weight="2"
android:src="@drawable/touxiang" />
<TextView
android:layout_width="200dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center_vertical"
android:text="GJM"
android:textStyle="bold"
android:textSize="20sp" />
<TextView
android:layout_width="280dp"
android:layout_height="100dp"
android:layout_weight="1"
android:background="#fefcf6"
android:gravity="center_vertical"
android:text="置换信用:26分 "
android:textSize="20sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/gjm"
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="40dp"
android:layout_marginTop="0dp"
android:orientation="horizontal"
android:background="#fefcf6">
<TextView
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:text="商品关注"
android:textStyle="bold"
android:textSize="17sp" />
<TextView
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:text="用户关注"
android:textStyle="bold"
android:textSize="17sp" />
<TextView
android:layout_width="0dp"
android:layout_height="40dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:text="浏览记录 "
android:textStyle="bold"
android:textSize="17sp" />
</LinearLayout>
<LinearLayout
android:layout_margin="0dp"
android:layout_width="match_parent"
android:layout_height="30dp"
android:orientation="horizontal"
android:background="#fefcf6">
<TextView
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:textColor="#cd853f"
android:text="17"
android:textSize="17sp" />
<TextView
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:textColor="#cd853f"
android:text="32"
android:textSize="17sp" />
<TextView
android:layout_width="0dp"
android:layout_height="30dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:textColor="#cd853f"
android:text="126 "
android:textSize="17sp"
/>
</LinearLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="40dp"
android:gravity="center"
android:text="—常买常逛—"
android:textSize="18sp"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<!-- 单个常买常逛展示-->
<LinearLayout
android:layout_margin="12dp"
android:layout_width="160dp"
android:layout_height="160dp"
android:orientation="vertical"
android:background="#fefcf6">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/a" />
<TextView
android:layout_width="160dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:text="JAVA 24元"
android:textSize="20sp" />
</LinearLayout>
<!-- 单个常买常逛展示-->
<LinearLayout
android:layout_margin="12dp"
android:layout_width="160dp"
android:layout_height="160dp"
android:orientation="vertical"
android:background="#fefcf6">
<ImageView
android:layout_width="150dp"
android:layout_height="150dp"
android:layout_margin="5dp"
android:layout_weight="2"
android:src="@drawable/b" />
<TextView
android:layout_width="160dp"
android:layout_height="100dp"
android:layout_marginLeft="0dp"
android:layout_marginTop="0dp"
android:layout_weight="2"
android:background="#fefcf6"
android:gravity="center"
android:text="MYSQL 25元"
android:textSize="20sp" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
- Listview
Listview_item:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<!-- 采用线性布局对显示查询信息的listview进行设计-->
<TextView
android:id="@+id/tv_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:textSize="19sp"/>
<TextView
android:text="|"
android:gravity="center"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:textSize="20sp"
android:textColor="#cd853f"/>
<TextView
android:id="@+id/tv_price"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:textSize="19sp"/>
<TextView
android:text="|"
android:gravity="center"
android:layout_width="10dp"
android:layout_height="wrap_content"
android:layout_marginTop="4dp"
android:textSize="20sp"
android:textColor="#cd853f"/>
<TextView
android:id="@+id/tv_number"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginTop="4dp"
android:textSize="19sp"/>
</LinearLayout>
六、课设总结
此次Android的课程设计,从拿到要求开始,从各种文档的阅读到开始的需求分析、概念结构设计、逻辑结构设计。到确立了选题,亲身体验了一回系统的设计开发过程。因为现如今社会的闲置物越来越多,它们得不到充分的利用,一个闲置物品出售的平台可以很好的解决这个问题,并且使社会更加低碳环保。做课设时从一开始的不熟练,到后来的熟练使用各种布局如线性布局等,activity跳转等功能的过程中,我出现了很多问题,很多东西书上写的很清楚,貌似看着也很简单,思路非常清晰。但真正需要自己想办法去设计一个系统的时候才发现其中的难度。经常做到后面突然就发现自己一开始的设计有问题,然后又回去反工,在各种反复中不断完善自己的想法。
要想编好、快速完成任务,就必须有严谨的科学态度,比如说一个字母,甚至一个标点符号的错误都会导致错误,这种错误在编程中我们经常出现,系统也并不报错,有时我们会花费大量的时间去找一个小错误,因此,细心尤为重要。遇到不懂的问题及时问老师,问同学,及时解决不拖延才能更好的掌握技能。此次课程设计在许多地方还有待阐述,修改和完善。
附件:
一、课设题目
基于Android的闲置物品出售系统
二、技术说明
1.Activity之间的跳转:实现各个页面之间的跳转
2.控件的使用:Textview 、Edittext、Button、ImageView 等
3.页面布局:使用线性布局(LinearLayout)
4.Listview的使用:适配器,实现查询后的信息的显示
5.Sqlite数据库:实现闲置物数据的添加、查询、修改、删除功能
6.事件的监听:OnClickListener()
三、UML类图

四、代码
清单文件:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.xianzhi">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="置换淘"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".detaliedActivity"></activity>
<activity android:name=".MyActivity" />
<activity android:name=".InformationActivity" />
<activity android:name=".ZhuActivity" />
<activity android:name=".enter">
<!-- 设置enter为先显示的页面-->
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
布局文件:
- 布局文件:
2.Java文件
Java源码:
CartAdapter.Java:
package com.example.xianzhi;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.TextView;
import java.util.List;
public class CartAdapter extends BaseAdapter {
private List<shiti> list;
private LayoutInflater layoutInflater;
public CartAdapter(Context context, List<shiti> list){
this.layoutInflater = LayoutInflater.from(context);
this.list = list;
}
@Override
public int getCount() {
Log.e("yanwenhua","list.size()--"+list.size());
return list.size();
}
@Override
public Object getItem(int position) {
return null;
}
@Override
public long getItemId(int position) {
return 0;
}
//listview的使用
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder viewHolder;
if (convertView==null){
convertView=layoutInflater.inflate(R.layout.listview_item,null);
viewHolder=new ViewHolder(convertView);
convertView.setTag(viewHolder);
}else {
viewHolder=(ViewHolder) convertView.getTag();
}
shiti shiti = list.get(position);
viewHolder.tv_name.setText(" 名称:"+shiti.getName());
viewHolder.tv_price.setText(" 价格:"+shiti.getPrice());
viewHolder.tv_number.setText(" 程度:"+shiti.getNumber());
Log.e("yanwenhua","cartBean.getName()-"+shiti.getName()+" "+shiti.getPrice()+" "+shiti.getNumber());
return convertView;
}
class ViewHolder{
TextView tv_name;
TextView tv_price;
TextView tv_number;
public ViewHolder(View view){
tv_name = (TextView) view.findViewById(R.id.tv_name);
tv_price = (TextView) view.findViewById(R.id.tv_price);
tv_number = (TextView) view.findViewById(R.id.tv_number);
}
}
}
detaliedActivity.java:
package com.example.xianzhi;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
//商品详情所对应的
public class detaliedActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_detalied);
}
}
enter.java:
package com.example.xianzhi;
import android.annotation.SuppressLint;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
//登录页
public class enter extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_enter);
Button Login =(Button) findViewById(R.id.Login);
//监听
Login.setOnClickListener(new View.OnClickListener() {
TextView textView;
@SuppressLint({"WrongConstant", "ShowToast"})
@Override
public void onClick(View view) {
//能够连接不同的组件
EditText admin= (EditText) findViewById(R.id.admin);
EditText password= (EditText) findViewById(R.id.password);
String s1=admin.getText().toString();
String s2=password.getText().toString();
// TODO Auto-generated method stub
//登录 账号密码判断
if(s1.equals("173230126")&&s2.equals("123456")){
// Toast.makeText(enter.this,"登录成功",0).show();
Intent intent=new Intent(enter.this, ZhuActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}else{
Toast.makeText(enter.this,"登录失败",0).show();
}
}
});
}
}
InformationActivity.java:
package com.example.xianzhi;
//增删改查页面对应的
import android.app.Activity;
import android.content.ContentValues;
import android.database.Cursor;
import android.database.sqlite.SQLiteDatabase;
import android.content.Intent;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.BaseAdapter;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ListView;
import android.widget.Toast;
import java.util.ArrayList;
import java.util.List;
public class InformationActivity extends Activity implements View.OnClickListener {
private EditText et_name,et_price,et_number;
private ListView listView;
private String name,price,number;
private MyHelper myHelper;
private SQLiteDatabase db;
//使用list view 增删改查按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_information);
et_name = (EditText)findViewById(R.id.et_name);
et_price = (EditText)findViewById(R.id.et_price);
et_number = (EditText) findViewById(R.id.et_number);
listView = (ListView)findViewById(R.id.ListView);
Button add = (Button)findViewById(R.id.add);
Button query =(Button) findViewById(R.id.query);
Button update =(Button) findViewById(R.id.update);
Button delete = (Button)findViewById(R.id.delete);
add.setOnClickListener(this);
query.setOnClickListener(this);
update.setOnClickListener(this);
delete.setOnClickListener(this);
myHelper = new MyHelper(this);
}
@Override
public void onClick(View v) {
switch (v.getId()){
//增加信息
case R.id.add:
db = myHelper.getWritableDatabase();
name = et_name.getText().toString();
price = et_price.getText().toString();
number = et_number.getText().toString();
ContentValues values = new ContentValues(); //创建ContentValues对象
values.put("name", name); //将数据添加到ContentValues对象
values.put("price", price);
values.put("number", number);
db.insert("cart", null, values);
db.close();
Toast.makeText(this, "置换物信息已添加", Toast.LENGTH_SHORT).show();
break;
//查询信息
case R.id.query:
Log.e("yanwenhua","123");
List<shiti> list = new ArrayList();
db = myHelper.getWritableDatabase();
Cursor cursor = db.query("cart", null, null, null, null,
null, null);
//判断是否为空
if (cursor.getCount() == 0) {
Toast.makeText(this, "暂无置换物数据", Toast.LENGTH_SHORT).show();
} else {
while (cursor.moveToNext()) {
shiti shiti = new shiti();
int nameIndex = cursor.getColumnIndex("name");
int priceIndex = cursor.getColumnIndex("price");
int numberIndex = cursor.getColumnIndex("number");
String name = cursor.getString(nameIndex);
String price = cursor.getString(priceIndex);
String number = cursor.getString(numberIndex);
Log.e("yanwenhua","cursor.getCount();--"+cursor.getCount()+"name-"+name+" "+price+" "+number);
shiti.setName(name);
shiti.setPrice(price);
shiti.setNumber(number);
list.add(shiti);
}
CartAdapter adapter = new CartAdapter(InformationActivity.this,list);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
}
cursor.close();
db.close();
break;
//更新信息
case R.id.update:
name = et_name.getText().toString();
price = et_price.getText().toString();
number = et_number.getText().toString();
db = myHelper.getWritableDatabase();
values = new ContentValues(); // 要修改的数据
values.put("number",number);
values.put("price",price);
db.update("cart", values, "name=?",
new String[]{name}); // 更新并得到行数
db.close();
Toast.makeText(this, "置换物信息已修改", Toast.LENGTH_SHORT).show();
break;
//删除信息
case R.id.delete:
db = myHelper.getWritableDatabase();
db.delete("cart", null, null);
List<shiti> list2 = new ArrayList();
CartAdapter adapter = new CartAdapter(InformationActivity.this,list2);
listView.setAdapter(adapter);
adapter.notifyDataSetChanged();
db.close();
Toast.makeText(this, "置换物信息已删除", Toast.LENGTH_SHORT).show();
break;
}
}
//1 2 3为顶部导航栏按钮对应的页面跳转
public void click1(View view) {
Intent intent=new Intent(InformationActivity.this,ZhuActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
public void click2(View view) {
}
public void click3(View view) {
Intent intent=new Intent(InformationActivity.this,MyActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
}
MyActivity.java:
package com.example.xianzhi;
//我的页面对应的
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class MyActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_my);
}
//1 2 3为顶部导航栏按钮对应的跳转
public void click1(View view) {
Intent intent=new Intent(MyActivity.this,ZhuActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
public void click2(View view) {
Intent intent=new Intent(MyActivity.this,InformationActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
public void click3(View view) {
}
}
MyHelper.java:
package com.example.xianzhi;
import android.content.Context;
import android.database.sqlite.SQLiteDatabase;
import android.database.sqlite.SQLiteOpenHelper;
class MyHelper extends SQLiteOpenHelper {
public MyHelper(Context context) {
super(context, "shoppingcart.db", null, 1);
}
@Override
public void onCreate(SQLiteDatabase db) {
//数据库建表
db.execSQL("CREATE TABLE cart(_id INTEGER PRIMARY KEY AUTOINCREMENT, name VARCHAR(20), price VARCHAR(20), number VARCHAR(20))");
}
@Override
public void onUpgrade(SQLiteDatabase db, int oldVersion, int newVersion) {
}
}
shiti.java:
package com.example.xianzhi;
//实体类对象 封装实体类
public class shiti {
private String name;
private String price;
private String number;
public shiti(){
}
//构造方法
public shiti(String name, String price, String number) {
this.name = name;
this.price = price;
this.number = number;
}
public void setName(String name) {
this.name = name;
}
public void setPrice(String price) {
this.price = price;
}
public void setNumber(String number) {
this.number = number;
}
public String getName() {
return name;
}
public String getPrice() {
return price;
}
public String getNumber() {
return number;
}
}
ZhuActivity.java:
package com.example.xianzhi;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
public class ZhuActivity extends AppCompatActivity {
private Intent intent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_zhu);
}
//1 2 3为顶部导航栏按钮对应的跳转
public void click1(View view) {
}
public void click2(View view) {
Intent intent=new Intent(ZhuActivity.this, InformationActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
public void click3(View view) {
Intent intent=new Intent(ZhuActivity.this,MyActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
//跳转到商品详情页
public void click4(View view) {
Intent intent=new Intent(ZhuActivity.this,detaliedActivity.class);
startActivity(intent);
overridePendingTransition(android.R.anim.fade_in,android.R.anim.fade_out);
}
}



