web第9天(监听器,AJAX)
监听器:(监听在线人数)
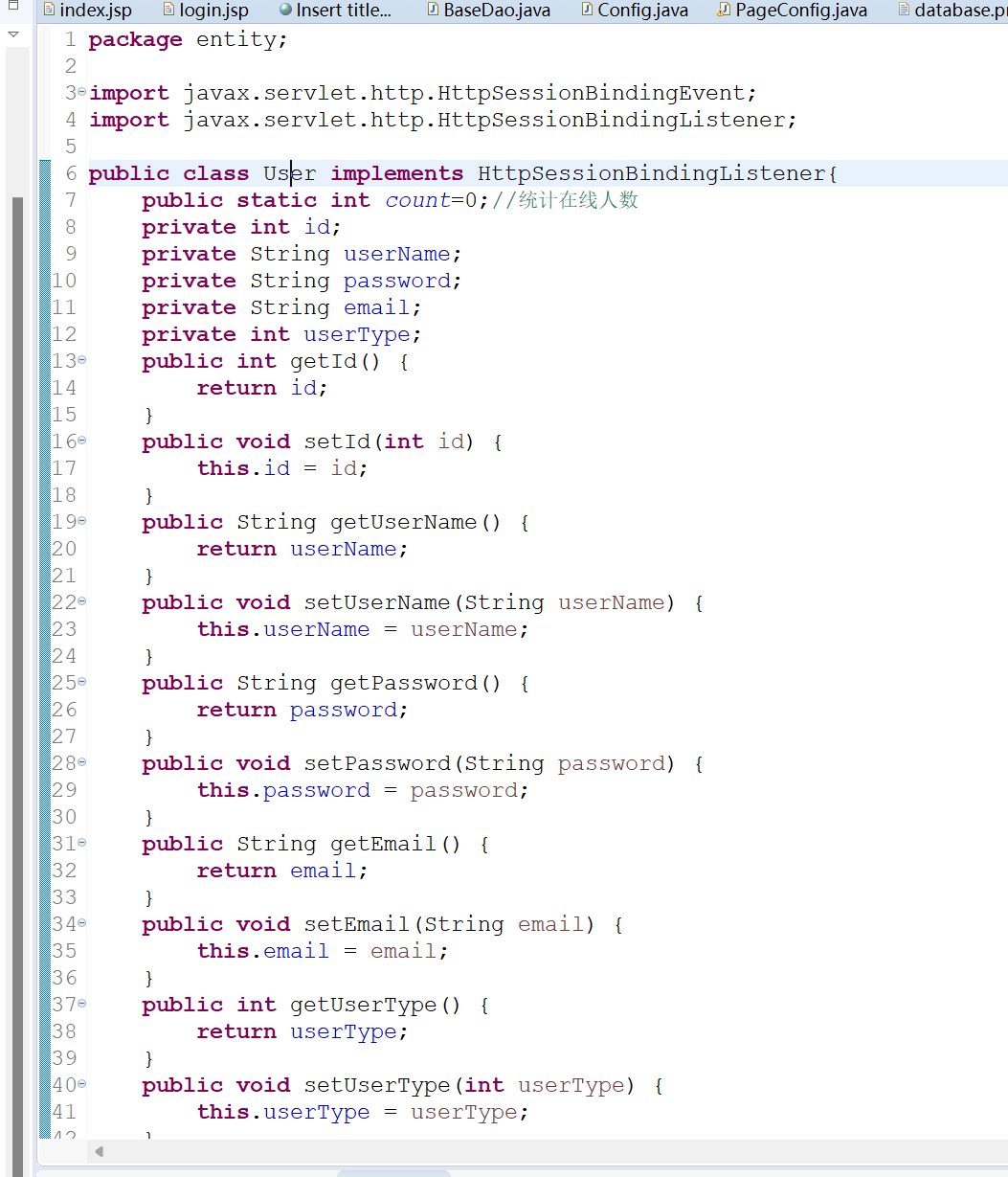
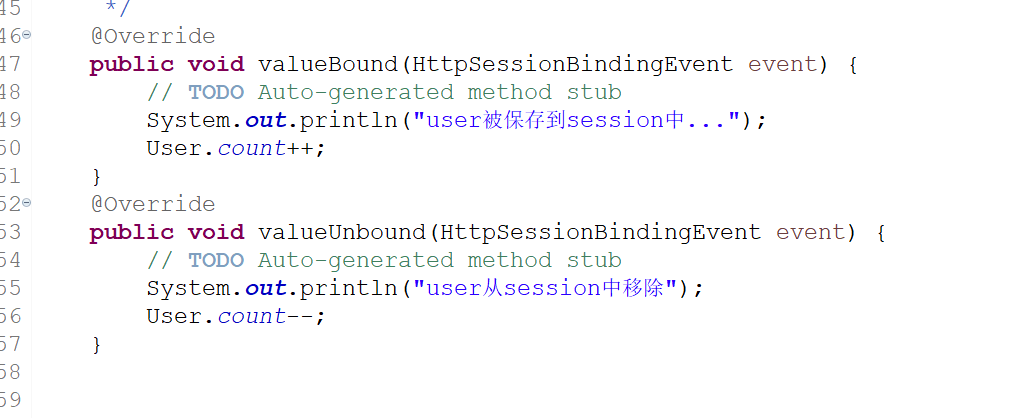
第一种监听
-
实现HttpSessionBindingListener接口

-
重写相关方法
注意:在哪个类中实现了该接口,就会监听哪个类,当这个类被设置到session中时,会自动调用valueBound()方法,从session中移除时,会自动调动valueUnBound()方法

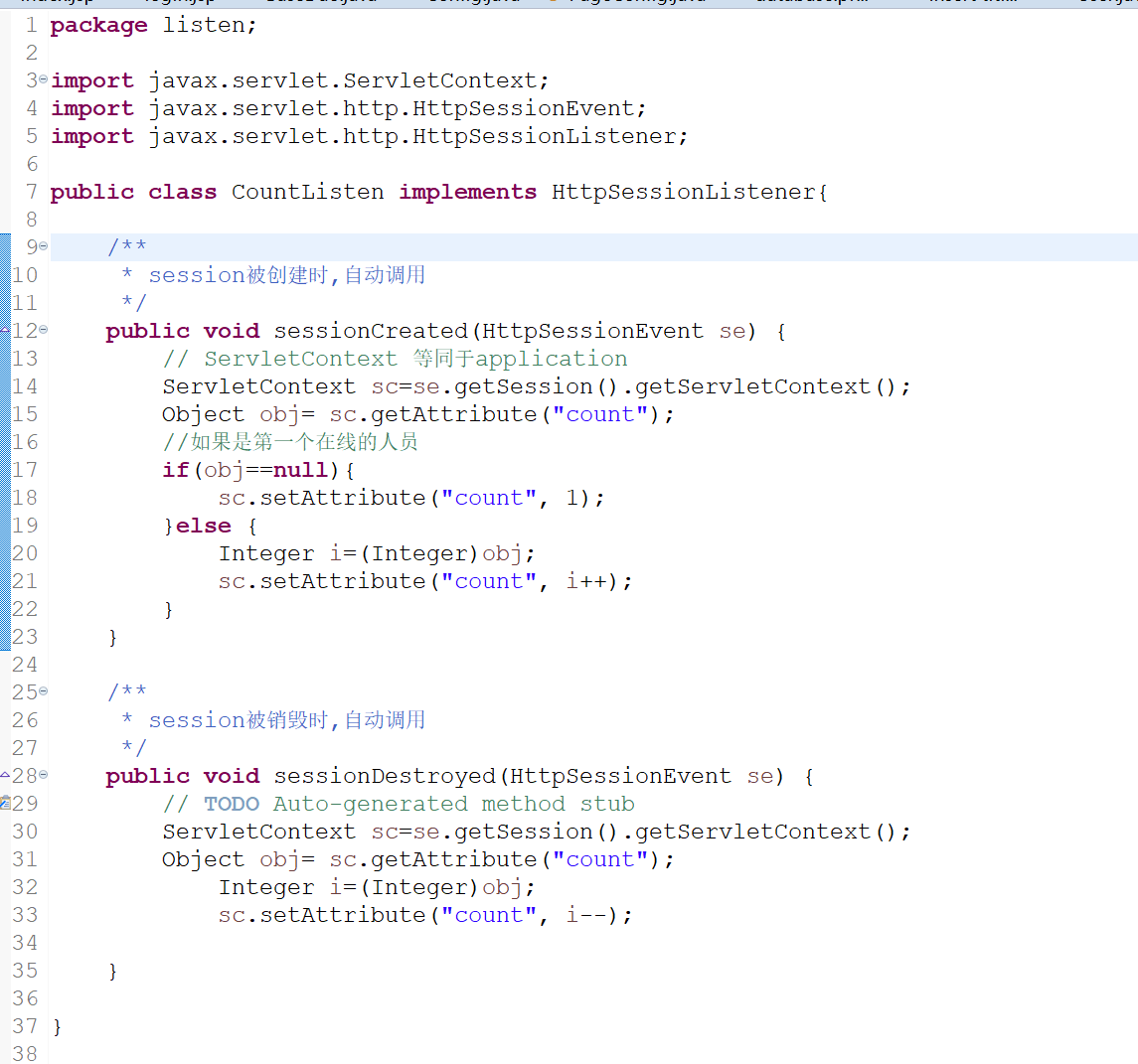
第二种监听
-
实现HttpSessionListener接口(不一定是user类,创建一个专门的监听类)
-
重写相关方法

-
web.xml中配置监听器
<listener>
<listener-class>listen.CountListen</listener-class>
</listener>
AJAX异步刷新数据
ajax的核心对象:XMLHttpRequest
js版的AJAX
将name提交到后台进行校验(js版的AJAX)步骤:
- 创建XMLHttpRequest对象
- 创建回调函数(数据成功提交到后台,并且正确返回的话,会自动调用的一个方法:该方法周静可以携带后台返回的相关数据)
- 初始化XMLHttpRequest组件
- 发送请求
- 在回调函数值处理返回的结果
<script>
//验证用户名是否正确
function checkName(){
var name=document.getElementById("u").value;
if(name==""){
s1.innerHTML="用户名不能为空!"
}else{
//将name提交到后台进行校验(js版的AJAX)
//1,创建XMLHttpRequest对象
var xhr=createXmlHttpRequest();
//alert(xhr);
//2,创建回调函数(数据成功提交到后台,并且正确返回的话,会自动调用的一个方法:该方法周静可以携带后台返回的相关数据)
xhr.onreadystatechange=callback;//callback名字课自定义(回调函数的名字)
//3. 初始化XMLHttpRequest组件
//var url="userServlet?name="+name;//发送到后台的servlet地址
//xhr.open("GET",url,"true");//参数说明:(请求方式,请求路径,是否开启异步)
//4. 发送请求
//xhr.send(null);
//5. 在回调函数值处理返回的结果
//使用post方式提交
var url="userServlet";
xhr.open("POST",url,"true");
xhr.setRequestHeader( "Content-Type","application/x-www-form-urlencoded" );
var d="name="+name;
xhr.send(d);
function callback(){
//如果这两个状态都满足以下情况,则表示正确发送请求并且正确读取到后台的响应数据
if(xhr.readyState==4&&xhr.status==200){
//获取响应回来的数据
var data=xhr.responseText;
//如果date返回的是true,说明验证正确,返回false,则验证不正确
if(data=="false"){
s1.innerHTML="用户可用";
}else{
s1.innerHTML="该用户名已存在";
}
}/* else{
alert("系统正忙,请稍后再试!");
} */
}
}
}
//根据浏览器的不同,来创建XMLHttpRequest对象
function createXmlHttpRequest() {
if (window.XMLHttpRequest) {//返回值为true时说明是新版本IE或其他浏览器
return new XMLHttpRequest();
} else {//返回值为false时说明是老版本IE浏览器(IE5和IE6)
return new ActiveXObject("Microsoft.XMLHTTP");
}
}
</script>
jquery版的AJAX
<script>
$(function(){
$("#u").blur(function(){
//获取用户名
var name=$(this).val();
//alert(name);
$.ajax({
"url" : "userServlet",//提交请求的路径
"data" : "name="+name, //请求携带的数据
"dataType": "text", //预计后台返回的数据类型
"type" : "GET", // 提交请求的方式
"success" : callback, //成功之后的回调函数
"error" : function(){
alert("系统繁忙,请稍后再试");
}
});
function callback(data){
if(data=="false"){
$("#s1").html("用户可用");
}else{
$("#s1").html("用户名已存在!");
}
}
});
});
</script>
最简化版的AJAX
jquery版
<script>
$(function(){
$.ajax({
"url" : "/web12/indexServlet",
"type" : "GET",
"datetype" : "text",
"data" : "name=123",
"success" : callback,
"error":function(){
alert("系统繁忙");
}
})
function callback(data){
if(data=="true"){
$("ul").html("有数据")
}else{
$("ul").html("没数据");
}
}
})
</script>
简化版(相当于将请求封装)
<script>
$(function(){
$.get("/web12/indexServlet","name=123,callback");//get请求
$.post("/web12/indexServlet","name=123,callback");//post请求
function callback(data){
if(data=="true"){
$("ul").html("有数据")
}else{
$("ul").html("没数据");
}
}
})
</script>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?