jquery第2天(绑定和解除bind,hover(),toggle(),hasClass(),html()text(),节点追加,替换,克隆,获取和设置标签属性值)
bind()和unbind()
- bind():用来绑定事件的
语法1:
bind({"事件类型1":"function(){}","事件类型2":"function(){}"})
语法2
bind("事件类型","function(){}")
- unbind():解除绑定事件
语法
unbind("事件类型","事件名称"):解除指定绑定事件
unbind():如果未携带任何参数,则解除所有绑定事件
例:
$(function(){
$("#nav li:eq(0)").bind("click",bg1=function(){//改变背景颜色
$(".taskContent").css("background","#26a6e3");
}).bind("click",content1=function(){//显示和隐藏对应的内容
$("#dayTask").show();
$("#growTask").hide();
});
$("#nav li:eq(1)").bind("click",bg2=function(){//改变背景颜色
$(".taskContent").css("background","#ff9400");
}).bind("click",content2=function(){//显示和隐藏对应的内容
$("#dayTask").hide();
$("#growTask").show();
});
//解除绑定按钮
$("#del").click(function(){
//单独解除日常任务的背景变化
$("#nav li:eq(0)").unbind("click",bg1);
//解除全部的绑定事件
$("#nav li:eq(0)").unbind();
});
});
hover()
相当于mouseover(鼠标移入)和mouseout(鼠标移出)的结合
$(function(){
$(".on").hover(
function(){
//第一个写鼠标移入的事件
},
function(){
//第二个写鼠标移出的事件
}
);
});
toggle
连续点击事件:toggle
- toggle(fn1,fun2,fn3...):连续点击事件,fu表示函数(function)
例:点击按钮,依次改变背景颜色
$(function(){
$("input").toggle(
function(){$("body").css("background","red")},
function(){$("body").css("background","green")},
function(){$("body").css("background","blue")},
function(){$("body").css("background","yellow")},
);
});
- toggle():不接任何参数,相当于show()和hide()的隐藏
$(function(){
$("input").click(function(){
$("p").toggle();
})
});
- toggleClass():相当于是addClass()和removeClass()的结合
没有class的话点击添加class,有class的话点击删除class
$(function(){
$("input").click(function(){
$("p").toggleClass("p1");
})
});
hasClass()
判断是否有class属性值
html()和text()
js中获取标签中的内容:
innerHTML,value
jquery中获取成对标签中的内容:
html():相当于是innerHTML,获取成对标签中的内容(如果该标签中的内容中含有标签,会连带标签一起获取)
text():也相当于是innerHTML(如果该标签中含有标签,只会获取标签中的文本内容,不含标签)
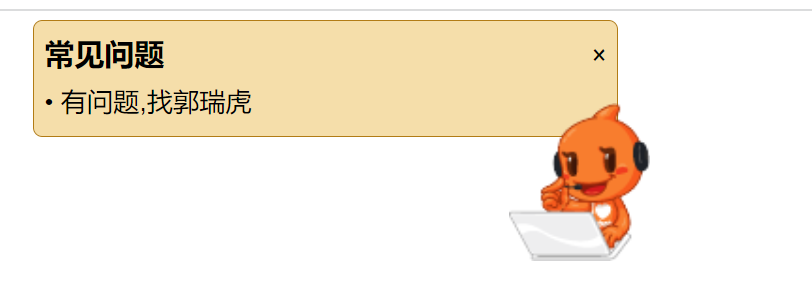
html("内容"):如果内容中包含标签,则在浏览器中显示时,会解释标签
$(function(){
$("h1").click(function(){
var str="<li>有问题,找郭瑞虎</li>";
$(".proList").html(str);
})
})

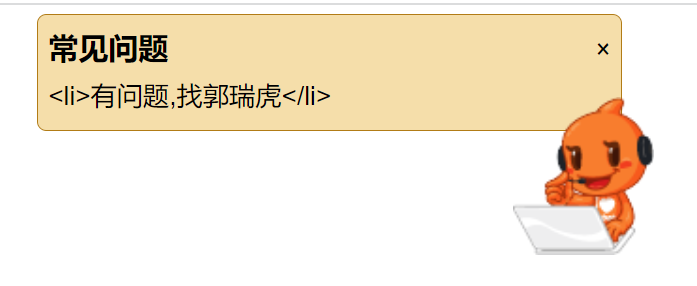
text("内容"):如果内容中包含标签,则在浏览器显示时,不会解释标签,直接把标签当做文本内容解释出来
$(function(){
$("h1").click(function(){
var str="<li>有问题,找郭瑞虎</li>";
$(".proList").text(str);
})
})

jquery中获取输入框中的内容
val():获取输入框,下拉框等中间的内容
$(function(){
$("input").blur(function(){
if ($(this).val()==""){//判断输入框中的内容是否为空
$(this).val("电风扇");//将input中的value值赋值为"电风扇"
}
});
$("input").focus(function(){
if ($(this).val()=="电风扇"){//判断输入框中的内容是否为电风扇
$(this).val("");//将input中的value值赋值为空
}
});
});
节点的追加和插入
$(A).append(B):表示将B追加到A的里面(里面指的是标签的里面)(最后一个子标签)
$(A).appendTo(B):将A追加到B的后面
$(A).prepend(B):将B插入到A的里面的前面(第一个子标签)
$(A).prependTo(B):将A插入到B的里面的前面
$(A).after(B):将B插入到A的外面的后面(下一个兄弟标签)
$(A).insertAfter(B):将A插入到B的外面的后面
$(A).before(B):将B插入到A的外面的前面(上一个兄弟标签)
$(A).insertBefore(B):将A插入到B的外面的前面
append
prepend
after
before
注意:$()可以将对象变成jquery对象,通常jquery对象赋值的变量,我们使用$开头,否则不能使用appendTo等方法
$(function(){
//$()可以将对象变成jquery对象,通常jquery对象赋值的变量,我们使用$开头
var $str=$("<li>你是真的牛逼</li>");
$(".gameList").append($str);//里面的后面
$(".gameList").prepend($str);//里面的前面
$(".gameList").after($str);//外面的后面
$(".gameList").before($str);//外面的前面
});
替换
- replaceWith()
$(A).replaceWith(B):将A替换成B - replaceAll()
$(A).replaceAll(B):将B替换成A
$(function(){
var $str=$("<li>你是真的牛逼</li>");
$("li:eq(3)").replaceWith($str);
$($str).replaceAll($("li:eq(3)"));
});
克隆节点clone
clone(true/false):克隆节点
如果是true,则表示克隆出来的节点具备源节点的所有事件
如果是false,则只是单纯的复制节点
$(function(){
$("li:eq(0)").click(function(){
$(".gameList").append($(this).clone(true));
$(this).clone(true).appendTo($(".gameList"));
});
});
attr():获取/设置标签属性值
attr("属性名"):返回对应属性名的值
attr({"属性名1":"属性值1","属性名2":"属性值2",...}):设置对应属性名的值
$(function(){
$("img").click(function(){
//点击后弹出alt的值
alert($("img").attr("alt"));
//点击后修改img的宽和高
$(this).attr({"width":"220px","height":"98px"});
})
});




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?