jquery第1天(添加删除属性,找节点,选择器,键盘事件)
addClass():添加class属性值
removeClass():删除class属性值
$("li").click(function(){
//给id为li1的标签添加一个class属性li1
// $("#li1").addClass("li1");
//删除id为li1的标签的class属性li1
// $("#li1").removeClass("li1");
//点哪个li标签,哪个li标签就添加class="li1"
/**
* addClass方法是属于jquery中的,所以我们的对象就必须是jquery对象
* $(this)是将当前节点对象转换成jquery对象
*/
// $(this).addClass("li1");
/**
* 直接需要什么样式,自己添加
* css({"属性1":"值1","属性2":"值2"});
* css("属性1":"值1")
*/
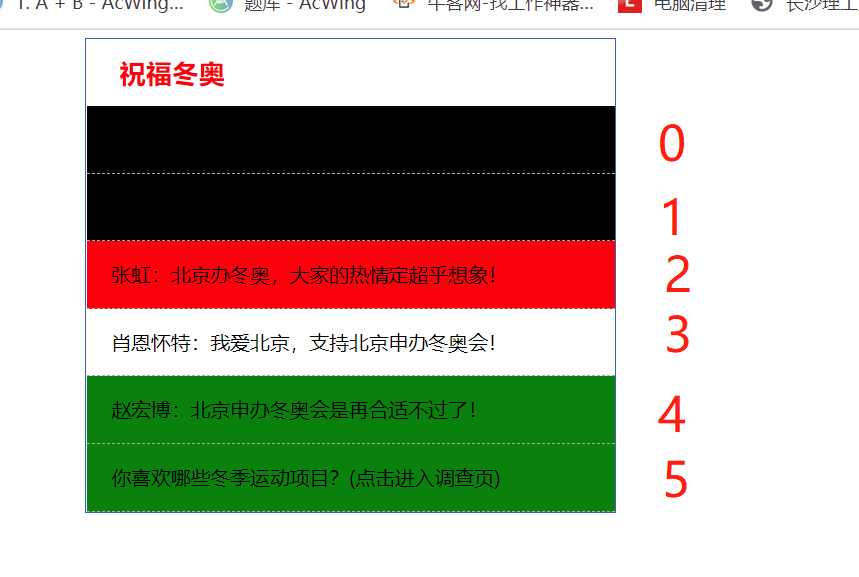
$(this).css({"color":"white","background":"green"});
$(this).css("font-weight","bold");
childNodes:js中找到所有的子节点
children("div"):jquery中找到所有div的子节点
show():jquery中的显示
hide():jquery中的隐藏
<script>
$(function(){
$("li").mouseover(function () {
/**
* childNodes:js中找到所有的子节点
* children("div"):jquery中找到所有div的子节点
*
* show():jquery中的显示
* hide():jquery中的隐藏
*/
// $(this).children("div").css({"display":"block"});
$(this).children("div").show();
}).mouseout(function () {
// $(this).children("div").css({"display":"none"});
$(this).children("div").hide();
})
});
</script>
找节点
next():找到下一个同级的节点相比较于nextSibling,更加强大,会忽略换行标签
prev():找到上一个同级的节点
end():结束当前链条中的筛选操作,回到最初的状态
基本选择器
- 标签选择器
$("h1").css("color","red");
- 类选择器
$(".intro").css("color","green");
- id选择器
$("#author").css("color","yellow");
层次选择器
.textRight h1:有空格,表示找后代h1
.textRight>p:>符号,表示找儿子p
.intro+p:+符号,表示找到class为intro的相邻的下一个元素
h1~p:表示找到h1所有的同辈p标签
$(function(){
$(".textRight h1").css("color","green");
$(".textRight>p").css("color","red");
$(".intro+p").css("color","yellow");
})
属性选择器
通过标签中某些属性来查找
- 查找id为news的后代a标签,而且a标签有class---使用[]
$("#news a[class]").css("color","red");
- 查找id为news的后代a标签,而且a标签的class为hot的使用--->使用[class='']
$("#news a[class='hot']").css("color","green");
- 找到a标签中href属性值是以www开头的--->使用^=
$("#news a[href^='www']").css("color","orange");
- 找到a标签中href属性值是以html结尾的--->使用$=
$("#news a[href$='html']").css("color","pink");
- 找到a标签中href属性值中包含as的---->使用*=
$("#news a[href*='as']").css("color","orangered");
基本过滤选择器
header:找标题标签\
$(".contain :header").css("color","red");
even:找偶数行
找到.contain的li标签中,下标从0开始的偶数行
$(".contain li:even").css("background","pink");
odd:找奇数行
lt():找小于某个下标值的
//修改前两个li标签的样式
$(".contain li:lt(2)").css("background","black");
gt():找大于某个下标值的
//修改后两个li标签的样式
$(".contain li:gt(3)").css("background","green");
eq():找指定某个下标值的
first:找第一个
last:找最后一个

可见性过滤选择器
hidden:判断标签是否是隐藏的
visible:判断标签是否是显示的
$("#show").click(function(){
//找到p标签,将隐藏的p标签显示出来
$("p:hidden").show();
})
$("#hide").click(function(){
//找到p标签,将显示的p标签隐藏出来
$("p:visible").hide();
})
键盘事件
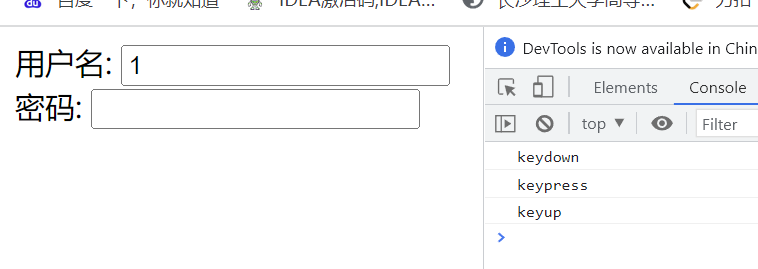
keydown():键盘按钮按下去的瞬间
keypress():键盘按压到底的瞬间
keyup():键盘松开的瞬间
$("input[type='text']").keydown(function(){
console.log("keydown");
}).keypress(function(){
console.log("keypress");
}).keyup(function(){
console.log("keyup");
})

例:监听键盘的回车键
//监听当前网页的键盘事件:a就表示监听到的按钮对象
$(document).keydown(function(a){
/**
* keyCode:指的是当前键盘按键对应的数字
* 13就是回车键对应的数字
*/
if(a.keyCode=="13"){
alert("确认提交吗");
}
})




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?