JS第1天(鼠标事件,找节点,定义方法,弹出框Bom和Dom对象,定时器,获取值(value和innerHTML))
JavaScript
是一门脚本语言,语法跟java基本一样
写在script标签中(可以存在head标签中,也可以存在body标签中)
js的作用:
- js主要是通过代码找到body中指定的标签,然后利用事件实现页面的内容/样式的动态变化
- 实现前后端的交互(交互指的就是将前端页面的内容传入到后台,后台经过一些处理,例如:查数据库等,然后再将相关的结果返回给前端页面,前端页面再进行数据的处理或者页面的跳转)
静态网页和动态网页
- 静态网页:没有前后端交互的网页
- 动态网页:有前后端交互的网页
内联js和外联js
外联css
href属性:表示要外联的css文件路径
.
JavaScript中的事件
onclick():点击事件
onblur():失去焦点事件
onfocus():获取焦点事件
onmouseover():鼠标移入事件
onmouseout():鼠标移出事件
找节点(标签)
通过js代码找到body中的指定标签
(找单个标签)
document.getElementById("id的名字"):通过id找到当前文档中的元素
(找多个标签,会返回数组)
document.getElementsByTagName("标签名"):通过标签名找到当前文档中的元素
document.getElementsByName("name的属性值"):通过name找到当前文档中的元素
document.getElementsByClassName("Class属性值"):通过Class属性找到当前文档中的元素
js中定义方法和变量
- function:定义方法
function 方法名(){
方法体
}
- var:定义变量
var 变量名=值;
例:
<script>
function cf(){
//根据标签名找到所有的标签,需注意,返回值是一个数组
var div=document.getElementsByName("d1");
//需要使用数组
div[0].style.background="red";
div[0].style.transition="all 2s";
div[0].style.color="black";
}
</script>
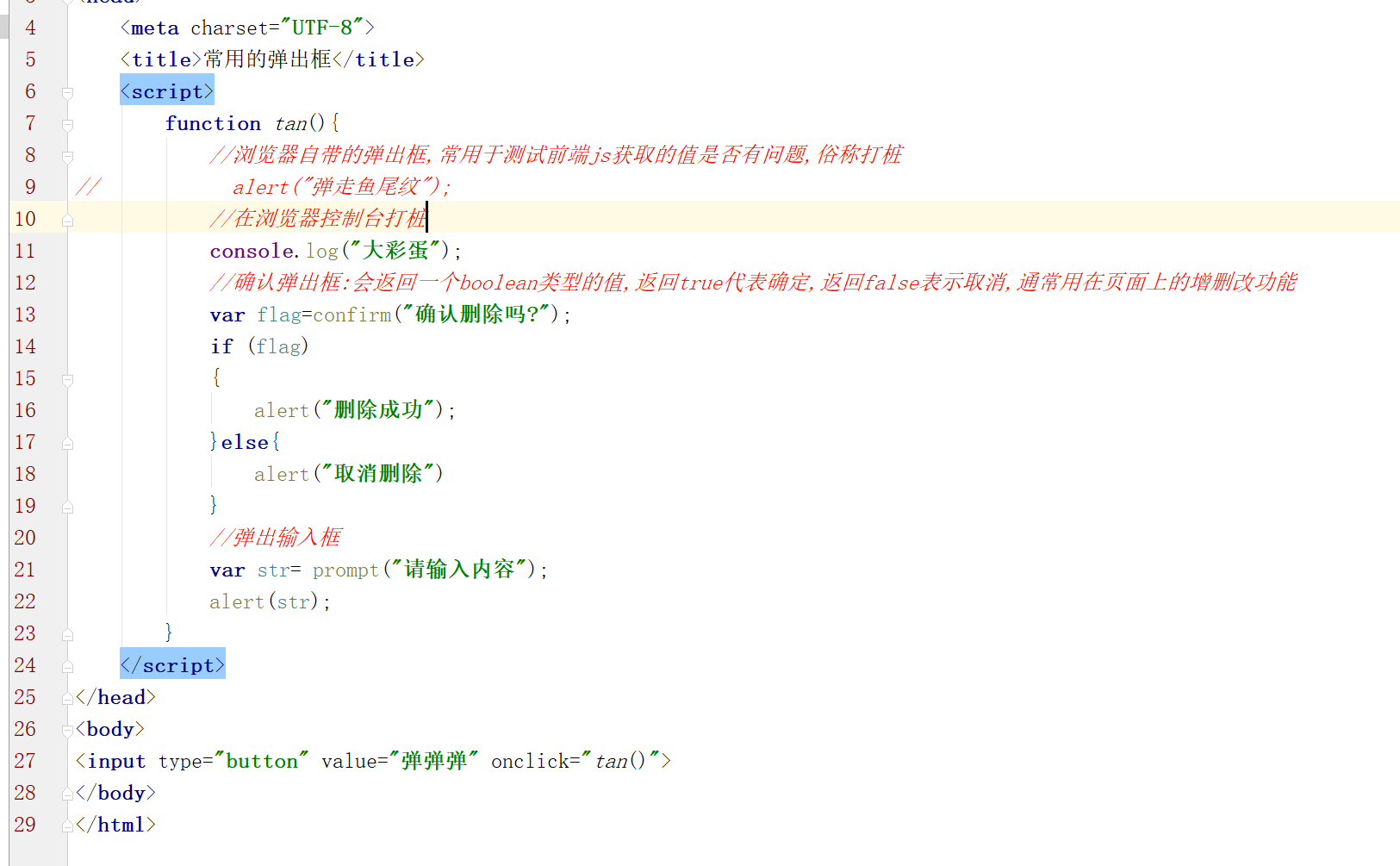
弹出框
弹出一个框,例如定义按钮,然后给一个点击事件,然后在script写方法

- 浏览器自带的弹出框,常用于测试前端js获取的值是否有问题,俗称打桩
alert("弹走鱼尾纹");

2. 在浏览器控制台打桩
console.log("大彩蛋");

3. 确认弹出框:会返回一个boolean类型的值,返回true代表确定,返回false表示取消,通常用在页面上的增删改功能
var flag=confirm("确认删除吗?");
if (flag)
{
alert("删除成功");
}else{
alert("取消删除")
}

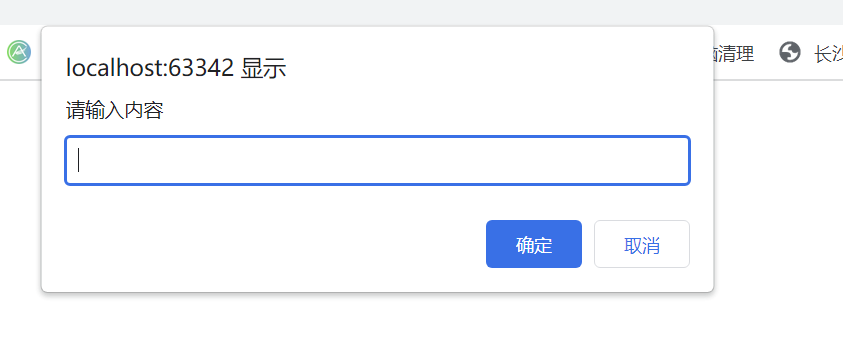
4. 弹出输入框,获取到用户的输入的内容后原样输出

var str= prompt("请输入内容");
alert(str);
Bom和Dom对象
- Bom:浏览器对象-->windows
- onload:页面加载
当页面内容加载完之后,会自动执行 - history:历史页面(有如下四个)
back:返回上一次浏览的页面(回退)
foreword:前进到下一次浏览的页面(前进)
go(-1)
go(1)
前进到下一页的代码:
<a href="javascript:history.forward()">前进到下一页</a>
<a href="javascript:history.go(1)">前进到下一页</a>
返回到上一页的代码:
<a href="javascript:history.back()">返回到上一页</a>
<a href="javascript:history.go(-1)">返回到上一页</a>
- location.href:页面的跳转
window.onload=function(){
alert("页面加载完毕");
window.location.href="常用的弹出框.html";
}
Dom:节点对象-->document
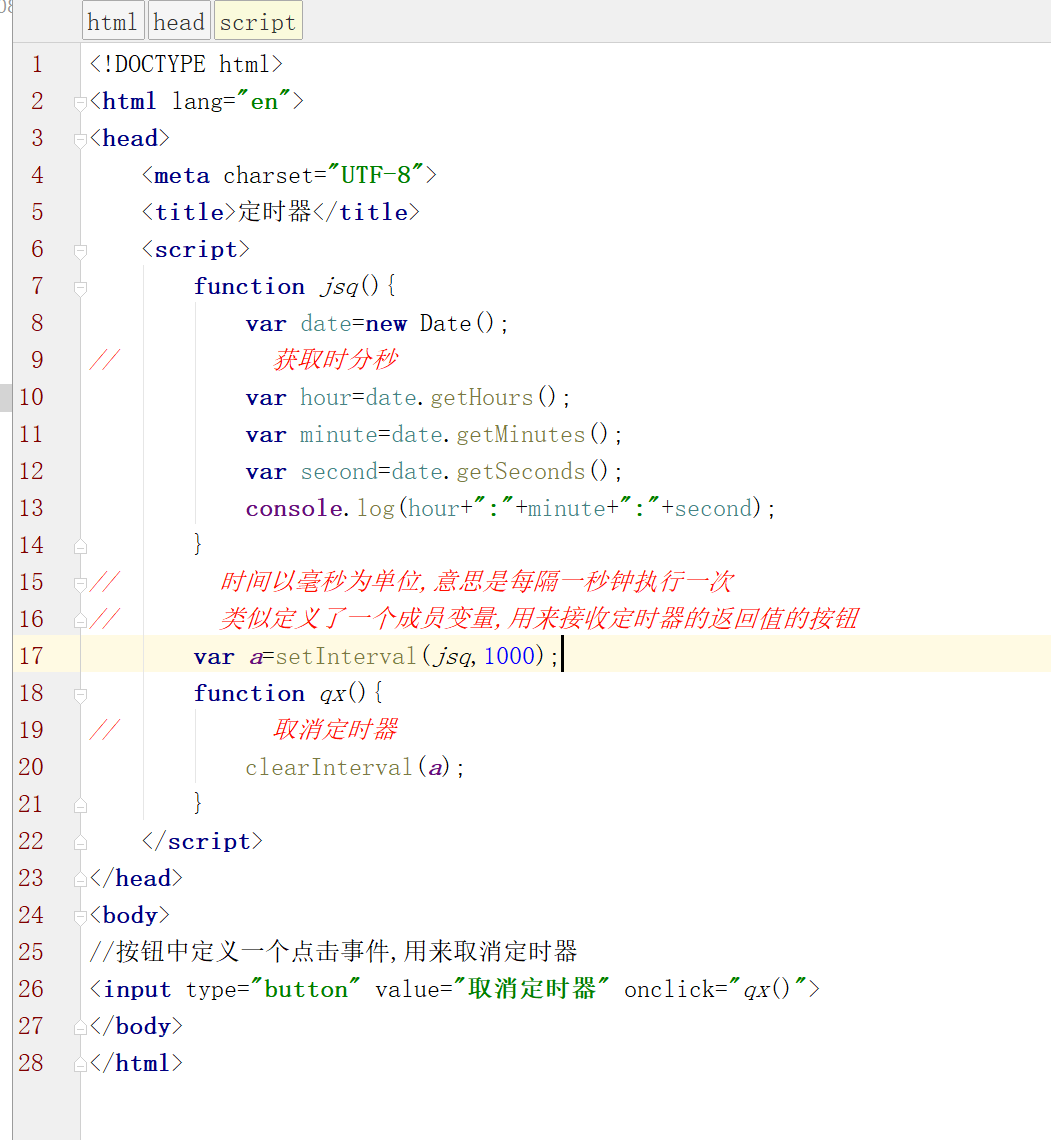
定时器
setInterval(方法名,时间):每隔一段时间,就调用一次方法
setTimeout(方法名,时间):隔一段时间,只调用一次方法
clearInterval():取消定时器
cleanTimeout():取消定时器
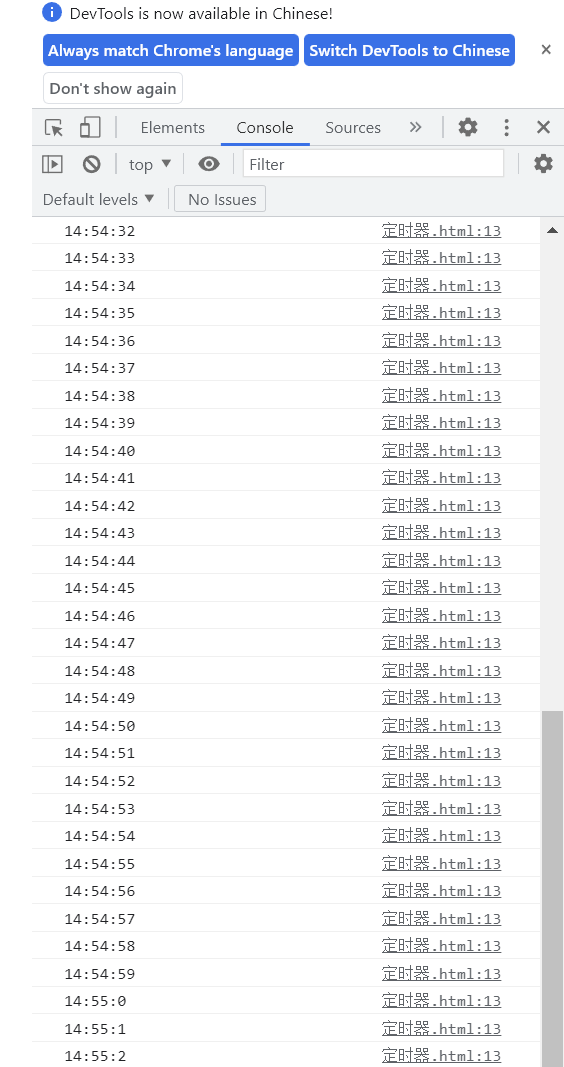
例:设置一个定时器,在控制台每隔一秒打印一次时间


value和innerHTML
- value:用来获取输入框/下拉选项框中的值
- innerHTML:用来获取成对的标签中间的内容
特例:textarea 文本域标签
分类:
java学习(蓝途)
, JavaScript




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?