html第2天(常用标签,表格,表单,列表)
1. HTML中的常用标签
会独占一块的标签:
-
div:块元素
-
p:段落元素
-
h1-h6:标题标签
行内元素(不换行)
- img:图片标签
src属性:图片存放的路径
alt属性:当图片未找到的时候,会显示alt里面的提示内容 - span:通常用来存放文字或图片(样式贴入的)的标签
- a:超链接
href属性:要跳转的页面的路径
target:是否决定使用新窗口打开
-----_self:在当前窗口跳转
-----_blank:打开新窗口跳转 - input:根据type属性来显示不同的功能
type属性:
type="text":表示输入框(不写是默认)
type="password":表示密码输入框
type="button":表示按钮,通常和value属性连用,value属性设置按钮中的内容
type="hidden":表示隐藏域
type="submit":表示表单中的提交按钮,通常和form表单连用的,作用是将input中的内容(表单中的)提交到后台去
type="resst":表示重置按钮,也是和from表单连用,重置表单中输入框中的内容
type="radio":表示单选框,通常和name属性连用
checked表示默认
<input type="radio" name="sex" checked>男
<input type="radio" name="sex" >女
type="checkbox":表示多选框,通常和name属性连用
单选框和多选框,name属性是会将选项框分为一组(按name相同的分为一组)
表单
form表单:提交数据用的(input输入框中的内容,单选/多选框中的内容,下拉选项框内容,隐藏域内容,文本域内容)
action属性:表单中的数据提交到哪里(接路径->页面(或者servlet))
method属性:提交数据的方法
- get:
(1)直接在浏览器中显示提交的内容,不安全,但是速度快
(2)提交的数据量较小 - post:
(1)将表单中的数据打包发送,安全,但是速度慢
(2)提交的数据量较大(最大4M左右)
列表
ul:无序列表
ol:有序列表
通常这两个标签都是搭配li标签使用的
<ul>
<li>哈</li>
<li>哈</li>
<li>哈</li>
</ul>
<ol>
<li>哒</li>
<li>哒</li>
<li>哒</li>
</ol>

下拉选项框
<select name="" id="">
<option value="0">长沙</option>
<option value="0">株洲</option>
<option value="0">湘潭</option>
</select>

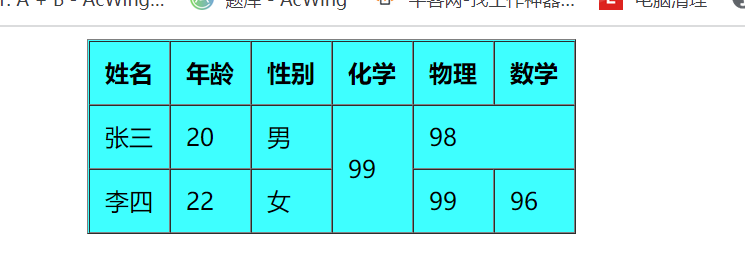
表格:table
bgcolor属性:背景颜色
border属性:边框线
cellpadding属性:表格单元中的内间距
cellspacing属性:表格单元中的空间(线条)
align属性:center 水平居中
rowspan是合并行,对应其他行中相同的数据列要注释掉
colspan是合并列,对应自己行中相同的数据行要注释掉
<table bgcolor="aqua" border="1px" cellpadding="10px" cellspacing="0" align="center">
<!--第一行-->
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>化学</th>
<th>物理</th>
<th>数学</th>
</tr>
<!--第二行-->
<tr>
<td>张三</td>
<td>20</td>
<td>男</td>
<!--
rowspan是合并行,对应的其他行中相同的数据列要注释掉
colspan是合并列,对应自己行中相同的数据列,要注释掉
-->
<td rowspan="2">99</td>
<td colspan="2">98</td>
<!-- <td>98</td>-->
</tr>
<!--第三行-->
<tr>
<td>李四</td>
<td>22</td>
<td>女</td>
<!--<td>99</td>-->
<td>99</td>
<td>96</td>
</tr>
</table>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· 三行代码完成国际化适配,妙~啊~
· .NET Core 中如何实现缓存的预热?