生命周期
钩子函数
1. beforeCreate
创建Vue实例之前调用
会在实例初始化完成、props 解析之后、data() 和 computed 等选项处理之前立即调用。
2. created
创建Vue实例成功后调用(可以在此处发送异步请求后端数据)
当这个钩子被调用时,以下内容已经设置完成:响应式数据、计算属性、方法和侦听器。然而,此时挂载阶段还未开始,因此 $el 属性仍不可用。
3. beforeMount
渲染DOM之前调用
当这个钩子被调用时,组件已经完成了其响应式状态的设置,但还没有创建 DOM 节点。它即将首次执行 DOM 渲染过程。
4. mounted
渲染DOM之后调用
这个钩子通常用于执行需要访问组件所渲染的 DOM 树相关的副作用,或是在服务端渲染应用中用于确保 DOM 相关代码仅在客户端被调用。
5. beforeUpdate
重新渲染之前调用(数据更新等操作时,控制DOM重新渲染)
这个钩子可以用来在 Vue 更新 DOM 之前访问 DOM 状态。在这个钩子中更改状态也是安全的。
6. updated
重新渲染完成之后调用
这个钩子会在组件的任意 DOM 更新后被调用,这些更新可能是由不同的状态变更导致的。如果你需要在某个特定的状态更改后访问更新后的 DOM,请使用 nextTick() 作为替代。
7. beforeDestroy
销毁之前调用
8. destroyed
销毁之后调用
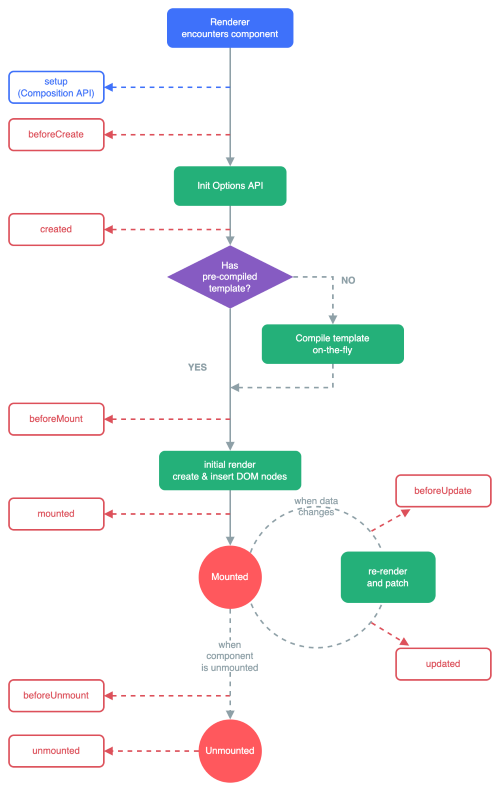
图解




 浙公网安备 33010602011771号
浙公网安备 33010602011771号