结对第二次作业——某次疫情统计可视化的实现
| 这个作业属于哪个课程 | 2020春|S班 (福州大学) |
|---|---|
| 这个作业要求在哪里 | 结对第二次作业——某次疫情统计可视化的实现 |
| 结对学号 | 221701106 221701129 |
| 这个作业的目标 | 1.采用web技术来实现原型中的功能 2.结对完成一项任务 |
| 作业正文 | 结对第二次作业——某次疫情统计可视化的实现 |
| 其他参考文献 | 百度、CSDN、博客园、《构建之法》 |
相关链接
- Github仓库地址:https://github.com/129JP/InfectStatisticWeb
- 代码规范链接:https://github.com/129JP/InfectStatisticWeb/blob/master/InfectStatisticWeb/codestyle.md
成品展示
gif使用了简单便捷的GifCam软件制作,由于软件的限制,gif图片无法捕捉到鼠标。
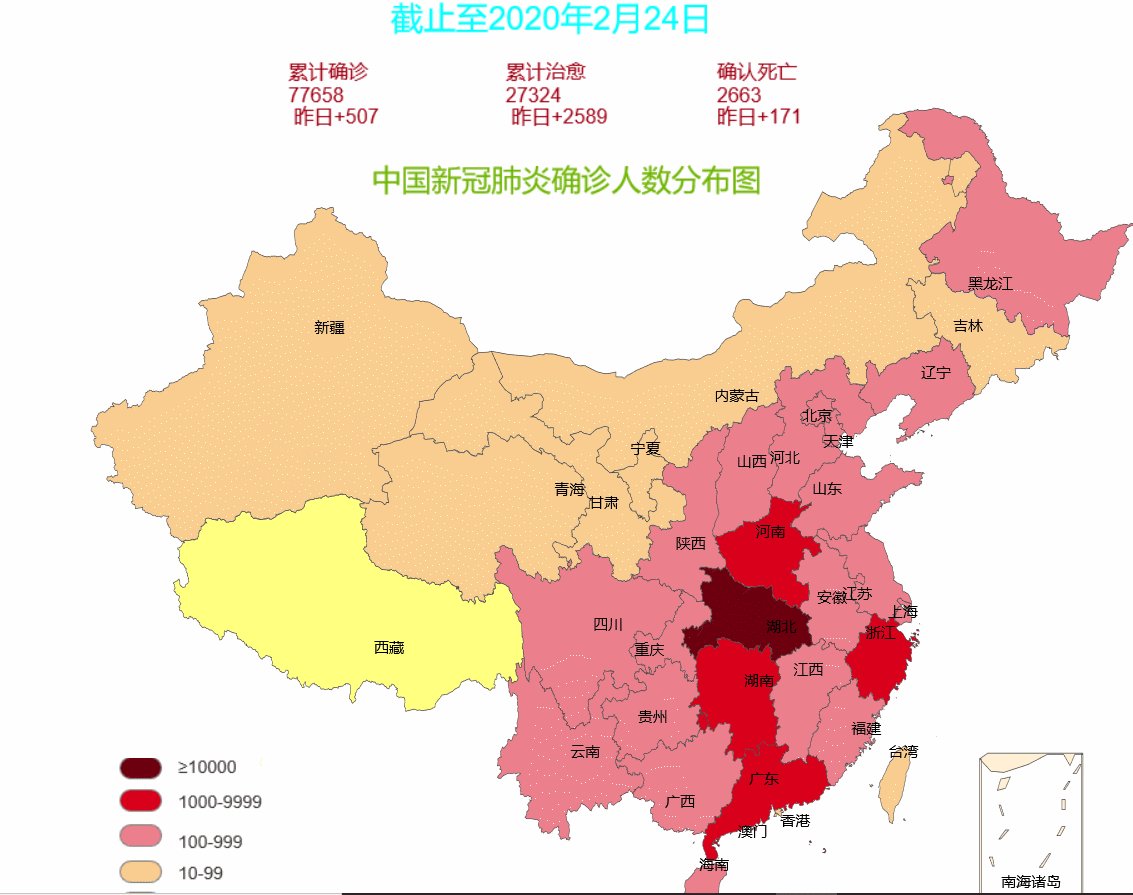
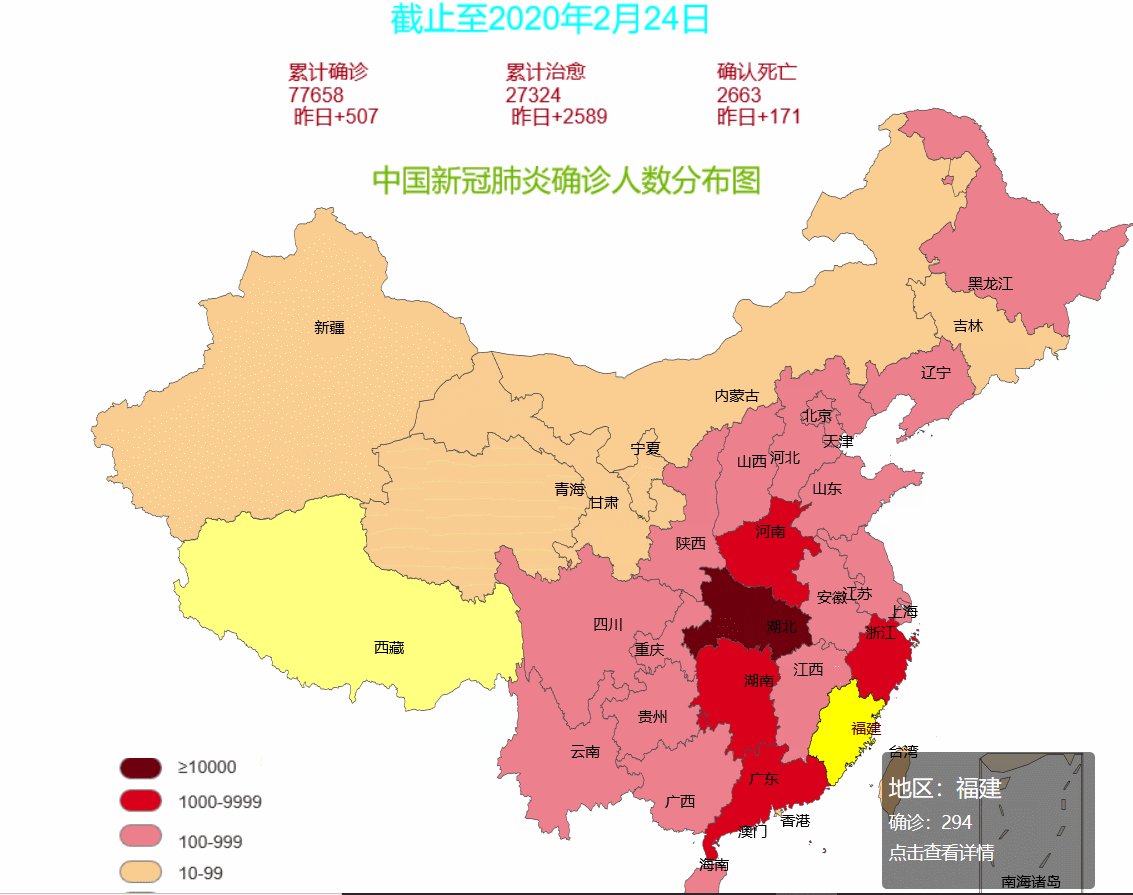
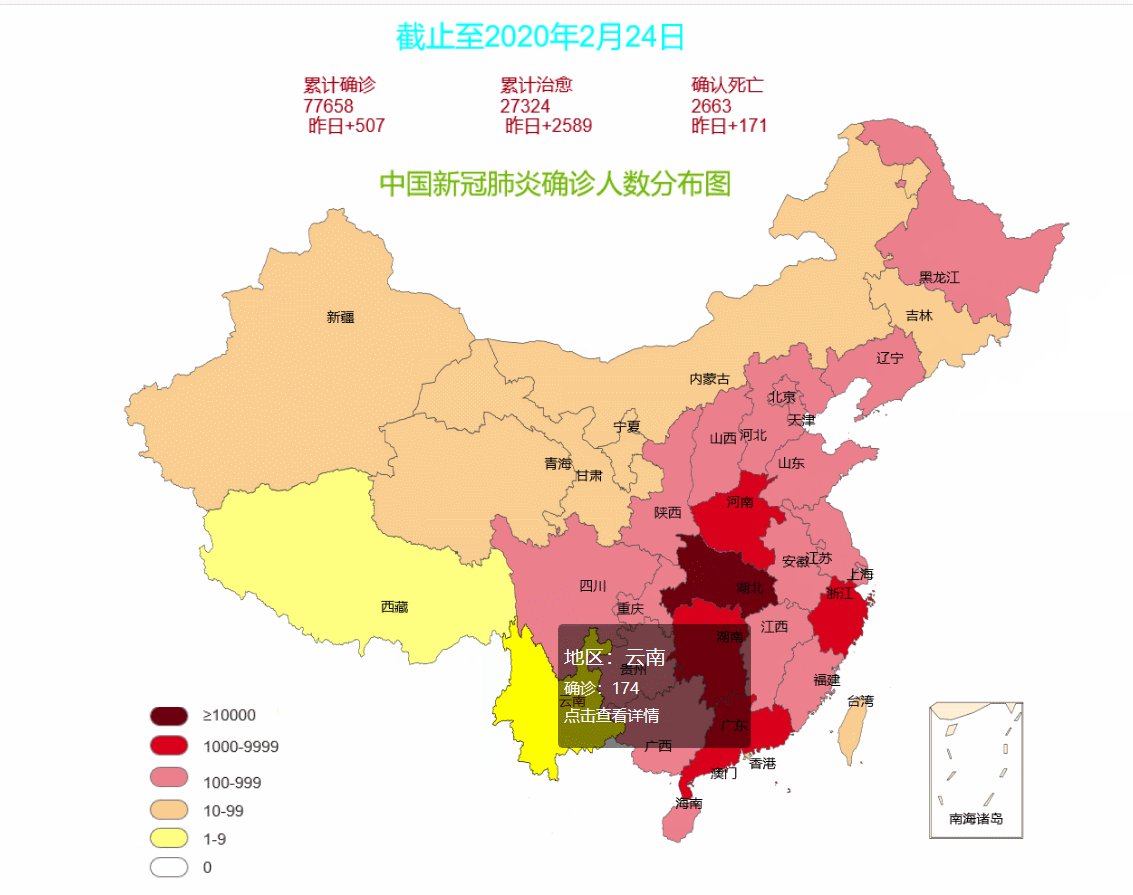
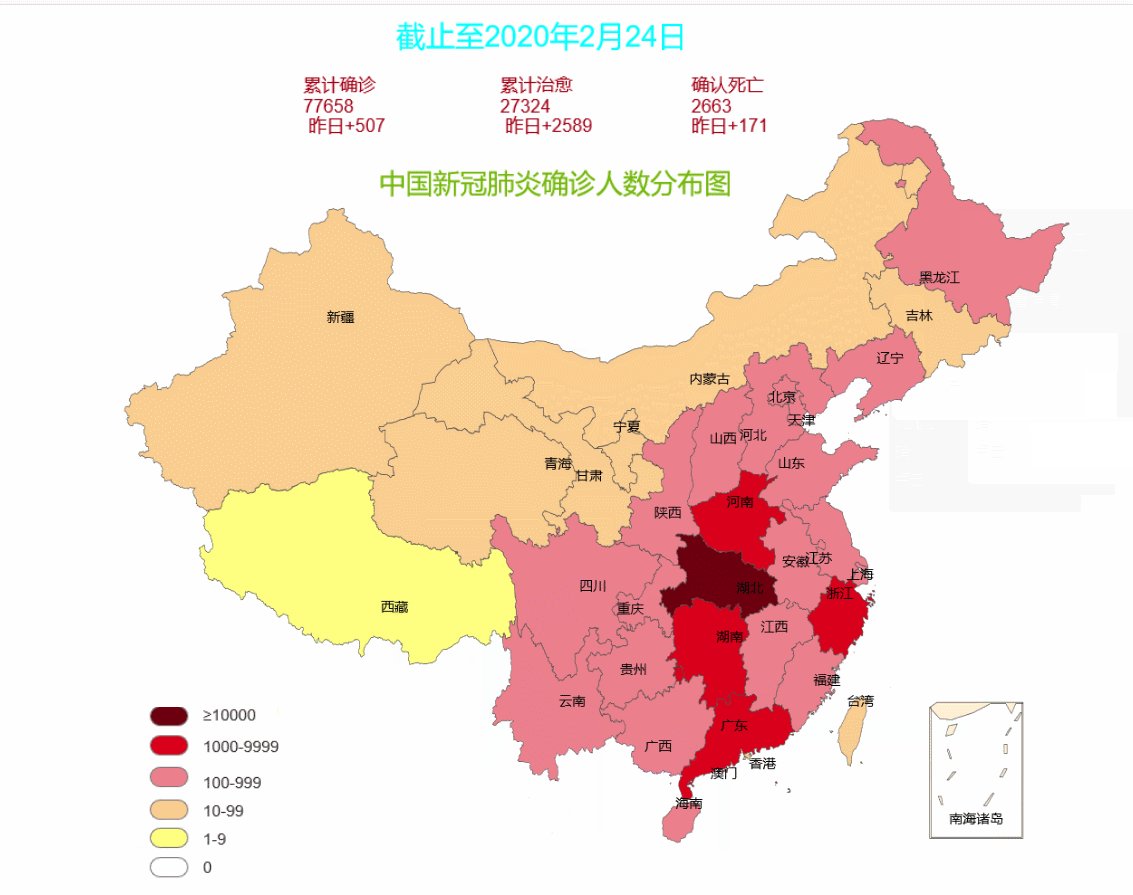
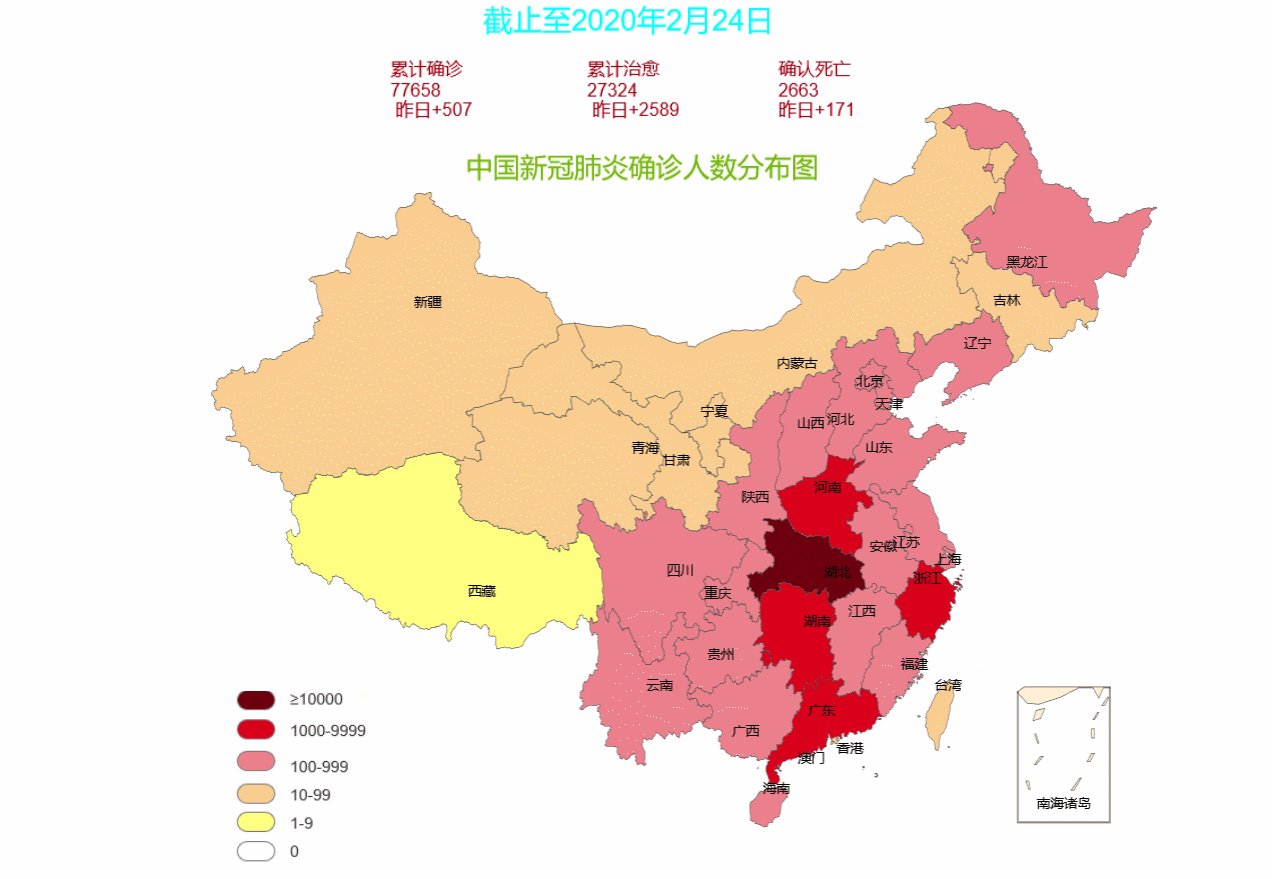
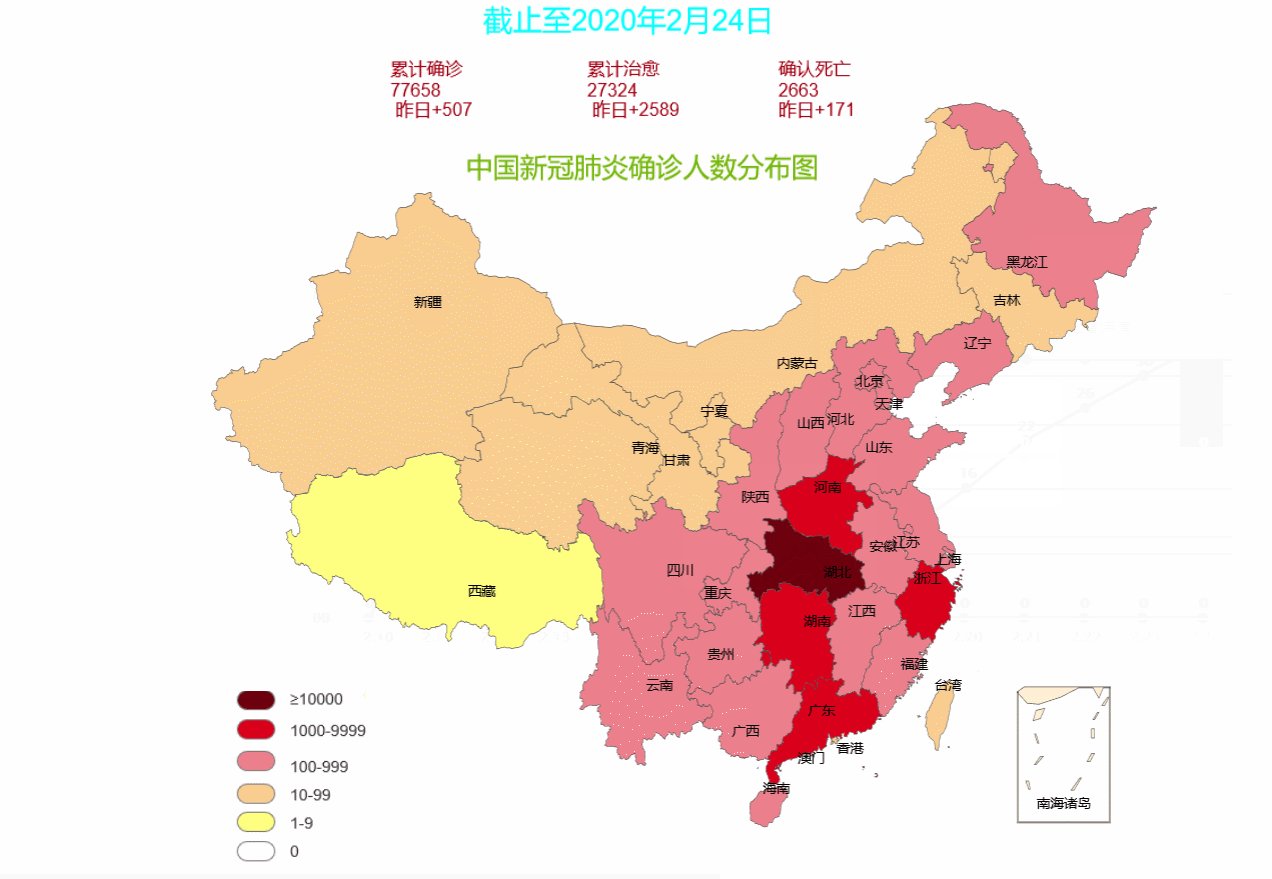
功能1:实现通过地图的形式来直观显示疫情的大致分布情况,还可以查看具体省份的疫情统计情况。
- 在全国地图上使用不同的颜色代表大概确诊人数区间
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域;
- 鼠标移到每个省份会高亮显示;
- 鼠标移动到相应省份会显示该省具体疫情情况;

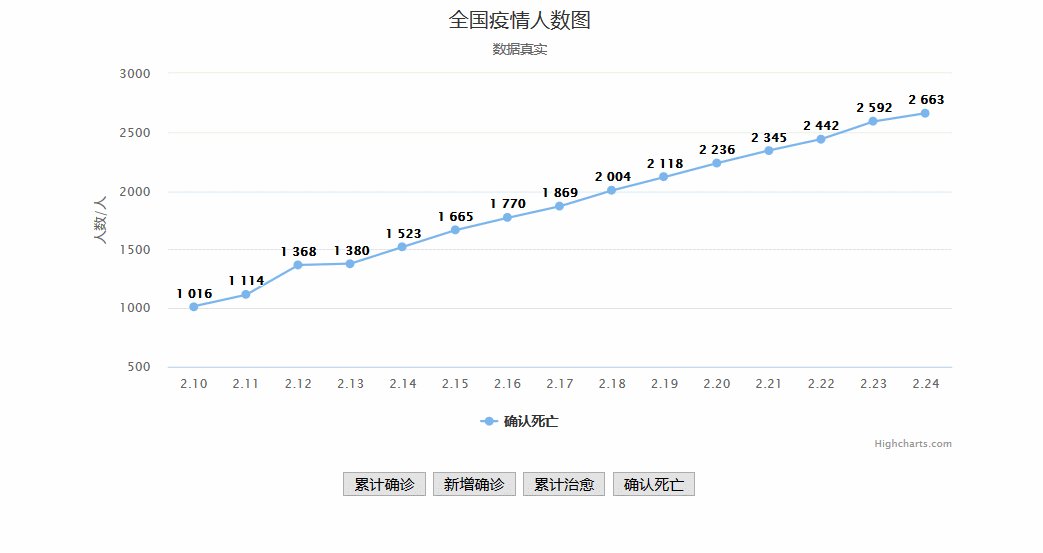
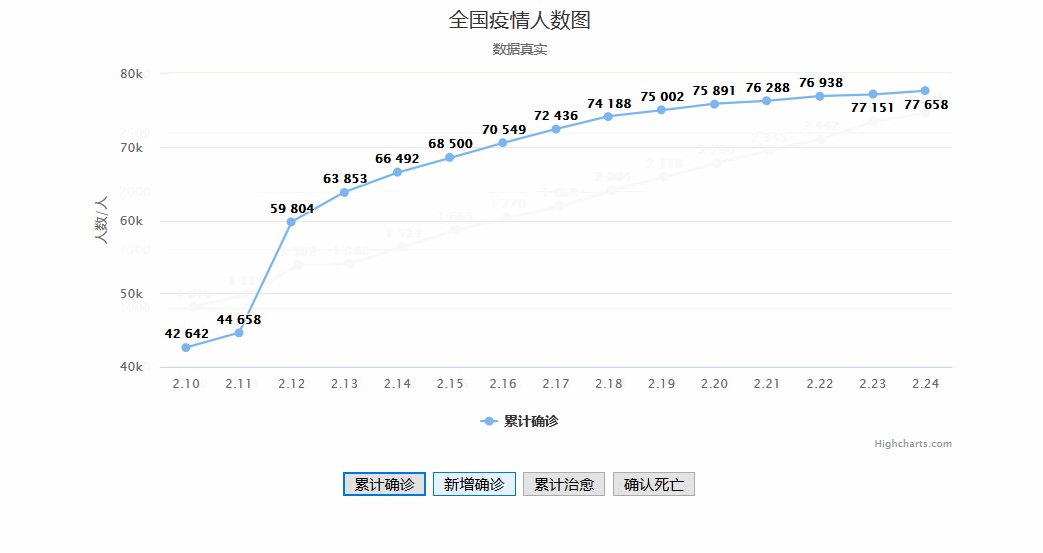
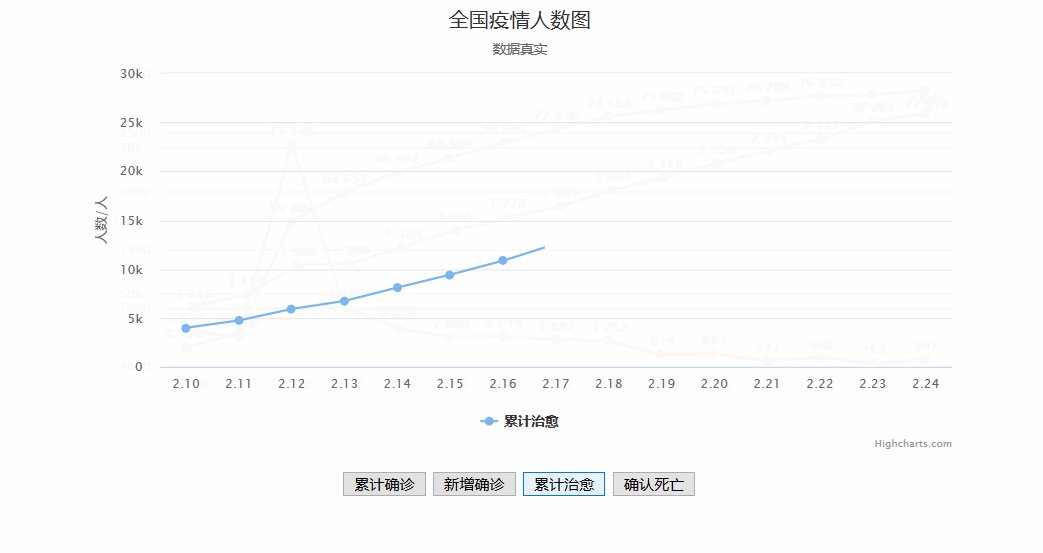
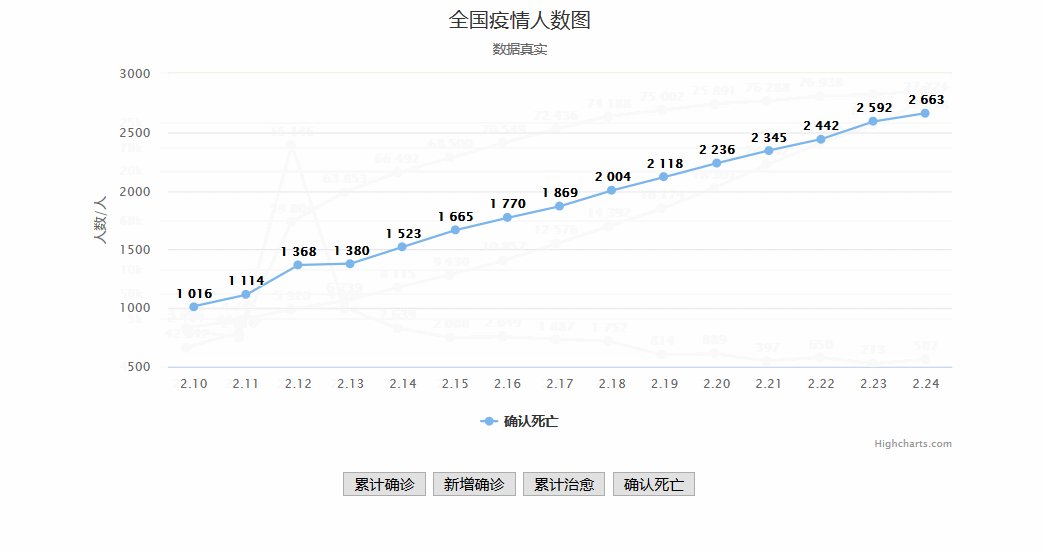
功能2:可以显示全国的累计确诊人数、新增确诊人数、累计治愈人数、确认死亡人数。

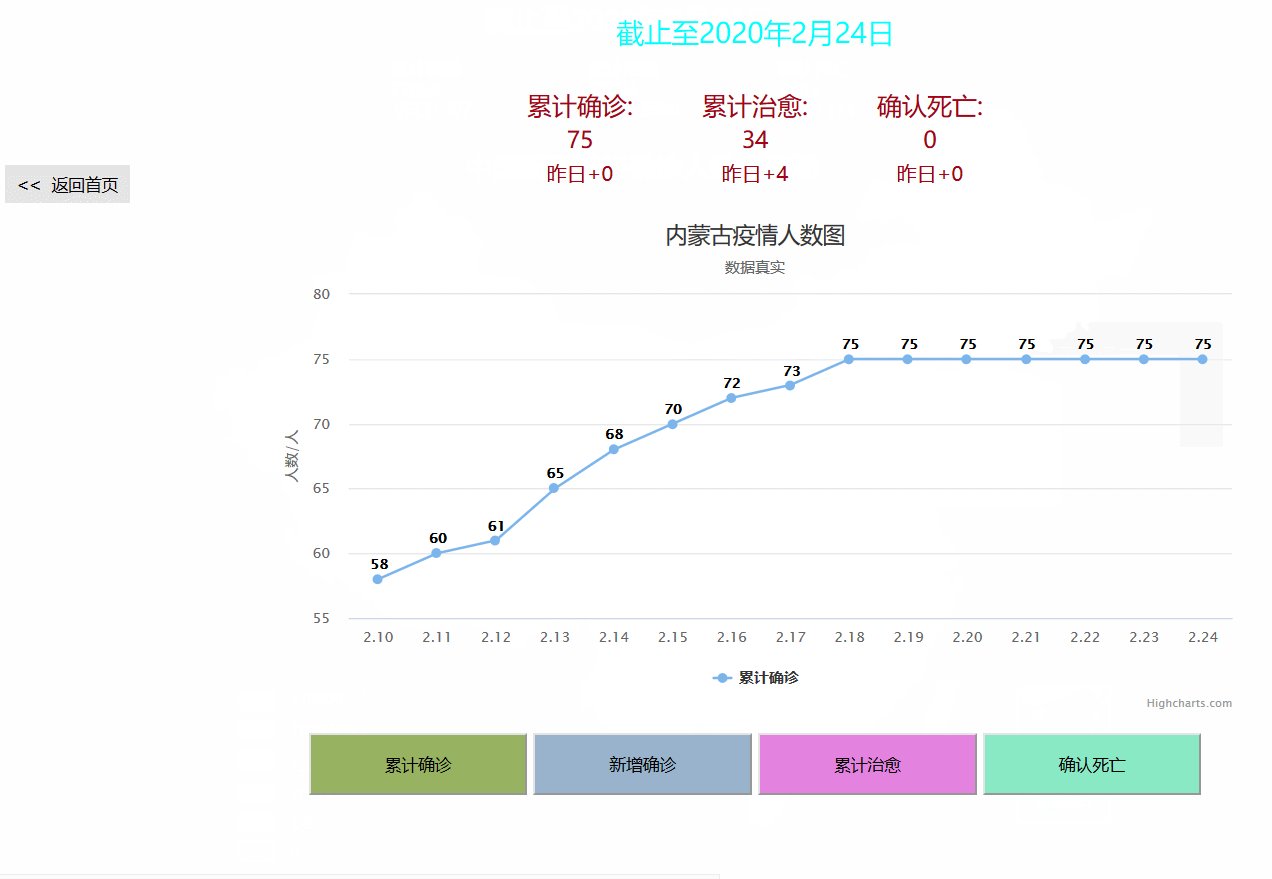
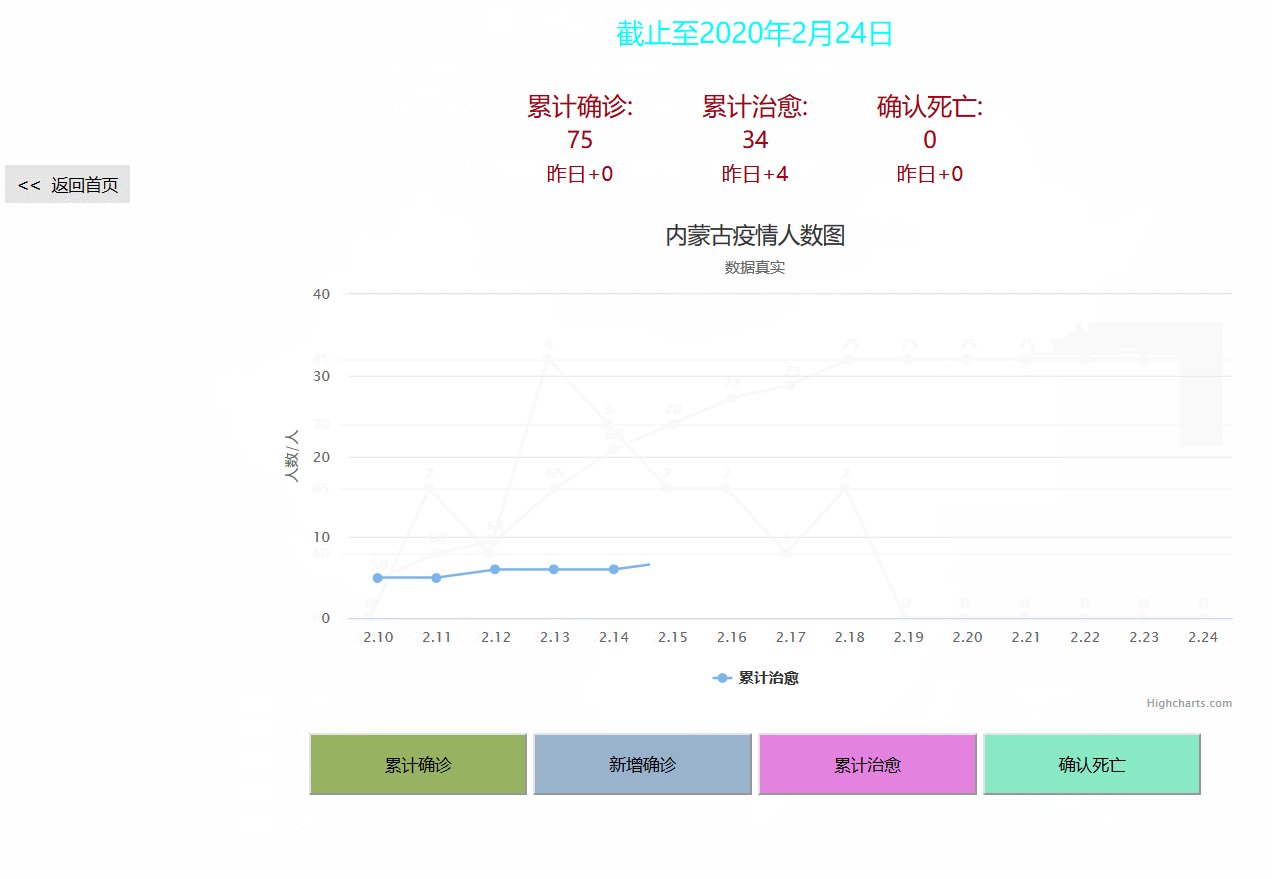
功能3:点击某个省份显示该省疫情的具体情况:
- 可以根据表格查看具体的日期;
- 显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势;
- 绘制该省份的趋势变化曲线图;

结对讨论过程
1. 我们首先讨论了开始结对作业的时间,但由于其他科目的作业需要完成推迟了两天。


2. 开始完成结对作业后,我们首先对作业的需求进行了分析,为了方便讨论我们开启了QQ语音。

3. 我们对功能进行了分解,并通过百度找到了一些关键代码的使用,最终大致解决了技术上的问题。

4. 经过两个多小时的语音通话,我们对本次作业有了大致的分工和实现方法,技术上的难关攻破了大部分。

5. 最终我们根据分工完成了任务,并再次测试我们的产品有没有符合需求,并再次进行补充和修改。

设计实现过程
首先我们明确了需要实现的功能主要为三个:
1.实现中国地图,即:
- 在全国地图上使用不同的颜色代表大概确诊人数区间;
- 颜色的深浅表示疫情的严重程度,可以直观了解高危区域。
2.实现中国地图的交互功能,即:
- 鼠标移到每个省份会高亮显示;
- 鼠标移动到相应省份会显示该省具体疫情情况;
- 点击某一省份跳转到新的页面显示该省份的具体疫情情况。
3.利用echart绘制表格。
4.其余功能。
- 在html页面显示该省份对应的感染患者人数、疑似患者人数、治愈人数、死亡人数;
- 某具体的省份可以点击按钮返回首页;
结构功能图如下:

代码说明
我们主要通过导入js文件实现了中国地图的绘制以及echart表格绘制的功能
文件导入的代码:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>221701129&221701106结对作业-疫情统计</title>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
中国地图的绘制是也是使用echart绘制的,其中china.js文件的部分代码:
(function (root, factory) {
if (typeof define === 'function' && define.amd) {
// AMD. Register as an anonymous module.
define(['exports', 'echarts'], factory);
} else if (typeof exports === 'object' && typeof exports.nodeName !== 'string') {
// CommonJS
factory(exports, require('echarts'));
} else {
// Browser globals
factory({}, root.echarts);
}
}(this, function (exports, echarts) {
var log = function (msg) {
if (typeof console !== 'undefined') {
console && console.error && console.error(msg);
}
}
if (!echarts) {
log('ECharts is not Loaded');
return;
}
if (!echarts.registerMap) {
log('ECharts Map is not loaded')
return;
}
echarts.registerMap('china', {"type":"FeatureCollection","features":[{"id":"710000","type":"Feature","geometry":{"type":"MultiPolygon","coordinates":[["@@°Ü¯Û"],
全国省份列表
var dataMap = [
{ name: '北京', selected: false, value: 1 },
{ name: '天津', selected: false, value: 2 },
{ name: '上海', selected: false, value: 3 },
{ name: '重庆', selected: false, value: 4 },
{ name: '河北', selected: false, value: 5 },
{ name: '河南', selected: false, value: 6 },
{ name: '云南', selected: false, value: 7 },
{ name: '辽宁', selected: false, value: 8 },
{ name: '黑龙江', selected: false, value: 9 },
{ name: '湖南', selected: false, value: 10 },
{ name: '安徽', selected: false, value: 11 },
{ name: '山东', selected: false, value: 12 },
{ name: '新疆', selected: false, value: 13 },
{ name: '江苏', selected: false, value: 14 },
{ name: '浙江', selected: false, value: 15 },
{ name: '江西', selected: false, value: 16 },
{ name: '湖北', selected: false, value: 17 },
{ name: '广西', selected: false, value: 18 },
{ name: '甘肃', selected: false, value: 19 },
{ name: '山西', selected: false, value: 20 },
{ name: '内蒙古', selected: false, value: 21 },
{ name: '陕西', selected: false, value: 22 },
{ name: '吉林', selected: false, value: 23 },
{ name: '福建', selected: false, value: 24 },
{ name: '贵州', selected: false, value: 25 },
{ name: '广东', selected: false, value: 26 },
{ name: '青海', selected: false, value: 27 },
{ name: '西藏', selected: false, value: 28 },
{ name: '四川', selected: false, value: 29 },
{ name: '宁夏', selected: false, value: 30 },
{ name: '海南', selected: false, value: 31 },
{ name: '台湾', selected: false, value: 32 },
{ name: '香港', selected: false, value: 33 },
{ name: '澳门', selected: false, value: 34 }
]
在首页中,利用绘制好的中国地图的交互功能实现地图与鼠标的交互以及中国地图颜色深浅、高亮等功能
鼠标移动到某省份会显示该省具体疫情情况功能部分代码:
tooltip: {
formatter: function (params) {
var name=params.name;
if(name==dataMap[0].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:400</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else if(name==dataMap[1].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:135</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else if(name==dataMap[2].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:335</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else if(name==dataMap[3].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:576</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else if(name==dataMap[4].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:311</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else if(name==dataMap[5].name){
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:' + params.name + '</p><p style="font-size:14px">确诊:1271</p><p style="font-size:14px">点击查看详情</p></a>'
return info;
}
else{
var info = '<a style="line-height:10px;"><p style="font-size:18px">地区:南海</p><p style="font-size:14px">确诊:未统计</p></a>'
return info;
}
},
/**
*
* 此处省略了其余省份的代码
*/
extraCssText:'width:160px;height:100px;',
backgroundColor: 'rgba(0,0,0,0.5)',//提示标签背景颜色
textStyle: { color: "#fff" } //提示字体颜色
中国地图的绘制与初始化代码
绘制:
series: [
{
name: '中国',
type: 'map',
mapType: 'china',
selectedMode: 'multiple',
label: {
normal: {
show: true,//显示省份标签
// textStyle:{color:"#c71585"}//省份标签字体颜色
},
emphasis: {
show: true,//对应的鼠标悬浮效果
// textStyle:{color:"#800080"}
}
},
itemStyle: {
normal: {
borderWidth: .5,//区域边框宽度
// borderColor: '#009fe8',//区域边框颜色
areaColor:"#ffefd5",//区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: 'black',
areaColor: "yellow",
}
},
data: dataMap
}
],
dataRange: {
x: '-1000 px', //图例横轴位置
y: '-1000 px', //图例纵轴位置
splitList: [
{ start: 1, end: 1, label: '北京', color: '#EC808D' },
{ start: 2, end: 2, label: '天津', color: '#EC808D' },
{ start: 3, end: 3, label: '上海', color: '#EC808D' },
{ start: 4, end: 4, label: '重庆', color: '#EC808D' },
{ start: 5, end: 5, label: '河北', color: '#EC808D' },
{ start: 6, end: 6, label: '河南', color: '#D9001B' },
{ start: 7, end: 7, label: '云南', color: '#EC808D' },
{ start: 8, end: 8, label: '辽宁', color: '#EC808D' },
{ start: 9, end: 9, label: '黑龙江', color: '#EC808D' },
{ start: 10, end: 10, label: '湖南', color: '#D9001B' },
{ start: 11, end: 11, label: '安徽', color: '#EC808D' },
{ start: 12, end: 12, label: '山东', color: '#EC808D' },
{ start: 13, end: 13, label: '新疆', color: '#FACD91' },
{ start: 14, end: 14, label: '江苏', color: '#EC808D' },
{ start: 15, end: 15, label: '浙江', color: '#D9001B' },
{ start: 16, end: 16, label: '江西', color: '#EC808D' },
{ start: 17, end: 17, label: '湖北', color: '#6D000E' },
{ start: 18, end: 18, label: '广西', color: '#EC808D' },
{ start: 19, end: 19, label: '甘肃', color: '#FACD91' },
{ start: 20, end: 20, label: '山西', color: '#EC808D' },
{ start: 21, end: 21, label: '内蒙古', color: '#FACD91' },
{ start: 22, end: 22, label: '陕西', color: '#EC808D' },
{ start: 23, end: 23, label: '吉林', color: '#FACD91' },
{ start: 24, end: 24, label: '福建', color: '#EC808D' },
{ start: 25, end: 25, label: '贵州', color: '#EC808D' },
{ start: 26, end: 26, label: '广东', color: '#D9001B' },
{ start: 27, end: 27, label: '青海', color: '#FACD91' },
{ start: 28, end: 28, label: '西藏', color: '#FFFF80' },
{ start: 29, end: 29, label: '四川', color: '#EC808D' },
{ start: 30, end: 30, label: '宁夏', color: '#FACD91' },
{ start: 31, end: 31, label: '海南', color: '#EC808D' },
{ start: 32, end: 32, label: '台湾', color: '#FACD91' },
{ start: 33, end: 33, label: '香港', color: '#FACD91' },
{ start: 34, end: 34, label: '澳门', color: '#FACD91' }
]
},
};
初始化:
//初始化echarts实例
var myChart = echarts.init(document.getElementById('container'));
点击某个省份跳转到该省份具体的疫情情况显示页面的实现部分代码
//使用制定的配置项和数据显示图表
myChart.setOption(option);
myChart.on('click', function (param){
var name=param.name;
if(name==dataMap[0].name){
window.open("province/北京.html");
}
else if(name==dataMap[1].name){
window.open("province/天津.html");
}
else if(name==dataMap[2].name){
window.open("province/上海.html");
}
else if(name==dataMap[3].name){
window.open("province/重庆.html");
}
else if(name==dataMap[4].name){
window.open("province/河北.html");
}
else if(name==dataMap[5].name){
window.open("province/河南.html");
}
/**
*
* 此处省略了其余省份的代码
*/
});
myChart.on('click',eConsole);
html页面上显示全国累计确诊、新增确诊、累计治愈、确认死亡的echart表格与按钮
<div style ="position: relative;top: -810px;left: 300px;width:100px;height: 200px;"><image style=" border-radius:20%"src="photo/title.png"></image></div>
<div style ="position: relative;top: -400px;left: 200px;width:100px;height: 200px;"><image src="photo/tag.png"></image></div>
<div style="text-align:center;clear:both;position: relative;top: -450px;">
<iframe name="frame1" id="frame1" src="province/全国1.html" frameBorder="0" width="800px" height="420px"></iframe><br />
<a href="province/全国1.html" target="frame1"><input type="button" value="累计确诊" style="background-color: rgba(115, 153, 43, 0.747);width: 175px;height: 50px;" /></a>
<a href="province/全国2.html" target="frame1"><input type="button" value="新增确诊" style="background-color: rgba(51, 104, 153, 0.5);width: 175px;height: 50px;" /></a>
<a href="province/全国3.html" target="frame1"><input type="button" value="累计治愈" style="background-color: rgba(201, 8, 191, 0.5);width: 175px;height: 50px;" /></a>
<a href="province/全国4.html" target="frame1"><input type="button" value="确认死亡" style="background-color: rgba(21, 212, 139, 0.5);width: 175px;height: 50px;" /></a>
<br /><br /><br />
</div>
跳转到某一省份的页面显示,以内蒙古为例(其余省份代码类似)
html页面显示,即显示该省份到目前为止的新增确诊趋势、新增疑似趋势、治愈趋势和死亡趋势等:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>内蒙古疫情统计情况</title>
<script src="js/jquery-1.11.1.min.js"></script>
<script src="js/echarts.min.js"></script>
<script src="js/china.js"></script>
</head>
<body>
<div id="container" style="height: 500px;width:1200px;background:white;margin:20px 0 0;">
<div style="width:420px;height:100px;clear:both;margin: auto;text-align:center;">
<div id="id2" style="width:240px;height:60px;margin: auto;color: aqua;font-size: 22px;">截止至2020年2月24日</div>
<div id="id3" style="width:140px;height:60px;float:left;color: #A30014;font-size: 20px;">累计确诊:<br/><a style="font-size: 18px;">75</a><br/><a style="font-size: 16px;">昨日+0</a></div>
<div id="id3" style="width:140px;height:60px;float:left;color: #A30014;font-size: 20px;">累计治愈:<br/><a style="font-size: 18px;">34</a><br/><a style="font-size: 16px;">昨日+4</a></div>
<div id="id3" style="width:140px;height:60px;float:left;color: #A30014;font-size: 20px;">确认死亡:<br/><a style="font-size: 18px;">0</a><br/><a style="font-size: 16px;">昨日+0</a></div>
</div>
<br/>
<a href="../index.html"><input type="button" value="<< 返回首页" style="background-color: rgba(0, 0, 0, 0.1);width: 100px;height: 30px;border: 0;" /></a>
<div style="text-align:center;clear:both;">
<iframe name="frame1" id="frame1" src="内蒙古1.html" frameBorder="0" width="800px" height="420px"></iframe><br />
<a href="内蒙古1.html" target="frame1"><input type="button" value="累计确诊" style="background-color: rgba(115, 153, 43, 0.747);width: 175px;height: 50px;" /></a>
<a href="内蒙古2.html" target="frame1"><input type="button" value="新增确诊" style="background-color: rgba(51, 104, 153, 0.5);width: 175px;height: 50px;"/></a>
<a href="内蒙古3.html" target="frame1"><input type="button" value="累计治愈" style="background-color: rgba(201, 8, 191, 0.5);width: 175px;height: 50px;"/></a>
<a href="内蒙古4.html" target="frame1"><input type="button" value="确认死亡" style="background-color: rgba(21, 212, 139, 0.5);width: 175px;height: 50px;"/></a>
<br /><br /><br />
</div>
</div>
</body>
</html>
某一省份的echart表格绘制(以累计感染人数为例,其余三种类似):
<html lang="en">
<head>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
<script>
$(function () {
$('#container').highcharts({
chart: {
type: 'line'
},
title: {
text: '内蒙古疫情人数图'
},
subtitle: {
text: '数据真实'
},
xAxis: {
categories: ['2.10', '2.11', '2.12', '2.13', '2.14', '2.15', '2.16', '2.17', '2.18', '2.19', '2.20', '2.21', '2.22', '2.23', '2.24']
},
yAxis: {
title: {
text: '人数/人'
}
},
tooltip: {
enabled: false,
formatter: function() {
return '<b>'+ this.series.name +'</b>'+this.x +': '+ this.y +'人';
}
},
plotOptions: {
line: {
dataLabels: {
enabled: true
},
enableMouseTracking: false
}
},
series: [{
name: '累计确诊',
data: [58,60,61,65,68,70,72,73,75,75,75,75,75,75,75]
}, ]
});
});
</script>
</head>
<body>
<div id="container" style="min-width:700px;height:400px"></div>
</body>
</html>
心路历程与收获
刘星雨:
- 心路历程:最开始看到作业题目的时候感觉难度很大,一脸懵。但是冷静下来分析过后发现只要将功能以及我们需要做的事情分解过后,按着分解过后的任务一步一步功课难关,最终就能完成任务。web技术经过一个寒假,我和队友对它都有点陌生了起来,好在对一些标签和代码还有一定的印象,通过百度最终都能解决技术上的困难。
- 收获:通过此次结对作业,我对web技术再次熟悉了起来,同时更加熟练的学会了使用echart技术。通过阅读《构建之法》,理论上更加理解了如何进行两人合作,明白了需要通过代码规范、代码风格规范、代码设计规范等手段来提高查看对方代码的效率。同时也了解了一些两人合作的不同阶段和技巧。
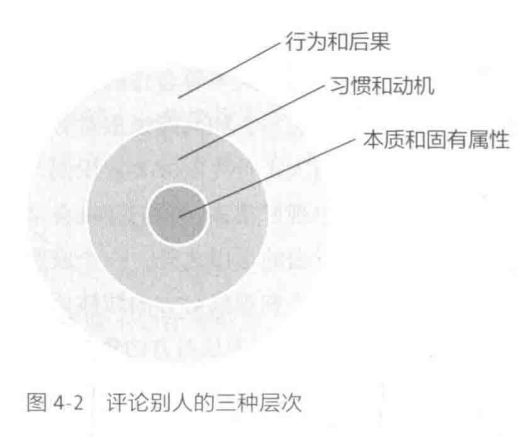
- 评价结对队友:
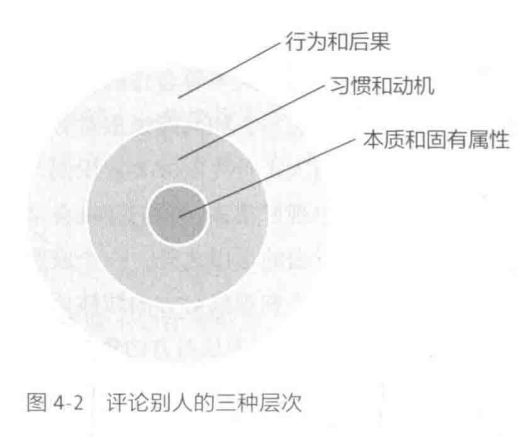
- 行为和后果:每次遇到技术困难,我百度都看得一知半解,发给他过后总能解决。
- 习惯和动机:能够钻研,并且能较快的理解新的技术。
- 本质和固有属性:学习能力较强,很靠谱!

龚俊鹏:
- 心路历程:其实刚开始对这个题目有些误解,理解了一段时间之后才开始动手做起来,这次作业感觉会用到很多的echarts的用法,所以我对echarts重点学习了一番,看了很多网上的优秀代码,特别是对地图染色那段,借鉴了网上的用法,总体来说完成度是很不错的(个人觉得),百度博客能解决绝大多数的问题。做出来的成品多多少少会有点瑕疵,但是还是看起来不错了。
- 收获:通过这次作业,我对echarts重新学习了一番,对于里面的各种插件的用法都有了解,这样才知道在实际使用中要引用那个,这次作业对我web水平的提高是有一定帮助的,以前只做过小的项目作业,web忘了很多,所以这次提高了很多。通过阅读《构建之法》,对代码规范、代码风格规范、代码设计规范等有了更加清晰地认识。同时也了解了一些两人合作的不同阶段和技巧。
- 评价结对队友:
- 行为和后果:对于技术有专研精神,完成度很好。
- 习惯和动机:发消息能够很快得到回复,能及时沟通,技术方面的交流可以很顺利。
- 本质和固有属性:学习能力很好,认真,靠谱。