Django配置静态文件(CSS\js)及Django调用JS、CSS、图片等静态文件
1 新建一项目:
root@python:django-admin.py startproject csstest
root@python:cd csstest
root@python:ls
csstest(__init__.py settings.py urls.py wsgi.py) manage.py
注:使用命令新建一项目文件,进入该项目,显示一个与项目同名的文件夹(此文件夹包含4个文件,如上所示)和一个管理python格式的文件。
2 新建一应用:
root@python:adjango-admin.py startapp myapp
root@python:ls
myapp(__init__.py models.py tests.py views.py) csstest(__init__.py settings.py urls.py wsgi.py) manage.py
注:1,此命令及下面的所有命令,都是在1步骤后的当前目录,即项目目录;
2,此步使用命令新建一应用,显示后,比1多出一个应用文件夹(此文件夹内包含4个文件,如上所示)。
3 新建模块文件夹
root@python:mkdir static templates
注:新建一模板文件夹,用来存放模板文件,如html格式的文件。
4 新建静态文件文件夹
root@python:mkdir myapp/static
注:在应用下新建一文件夹(最好命名为static),用来存放含有css,js或图片的文件。
5 添加测试代码
(1)root@python:vim csstest/urls.py
只添加:url(r'^$',include('myapp.urls')),
(2)root@python:vim myapp/urls.py
from django.ocnf.urls import *
from django.conf import settings
ulrpatterns = patterns('',
url('^','myapp.views.index'),
url('^static/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_ROOT},name='static'),
)
(3)root@python:vim myapp/views.py
from django.shortcuts import render_to_response
def index(req):
return render_to_response('indexl.html')
(4)root@python:vim templates/index.py
<html>
<link href="/static/style.css" ref="stylesheet" type="text/css" />
<head>
<title> my index </title>
</head>
<body>
<h1> my first Django web </h1>
<div>
<div> my first div </div>
<div> my second div </div>
</div>
</body>
</html>
(5)root@python:vim myapp/static/style.css
body {background-color:red;}
注:1,此过程是安装Django的运行过程添加的代码,即当我们在浏览器中输入:127.0.0.1:8000后,系统首先运行csstest/urls.py,找到匹配的url后,接着进入myapp/urls.py,找到最终的视图文件,响应myapp/views.py,在该视图文件中,去返回templates/index.html的文件,由于该文件用到了静态文件css,所以在myapp/static/下添加文件style.css。
2,逆过来说,首先要配置,在csstest/settings.py下配置STATIC_ROOT、STATIC_URL、TEMPLATE_DIRS、INSTALLED_APPS;
其次, url('^static/(?P<path>.*)$','django.views.static.serve',{'document_root':settings.STATIC_ROOT},name='static'),
再次,<link href="/static/style.css" ref="stylesheet" type="text/css" />,这里的红包static最好相对应,如可以命名为site_static等。
6 配置
root@python:vim csstest/settings.py
STATIC_ROOT= os.path.join(os.path.dirname(os.path.dirname(__file__)),'static').replace('\\','/')
STATIC_URL = '/static/'
TEMPLATE_DIRS(
'/home/django/csstest/templates',
)
INSTALLED_APPS(
.......
'myapp',
)
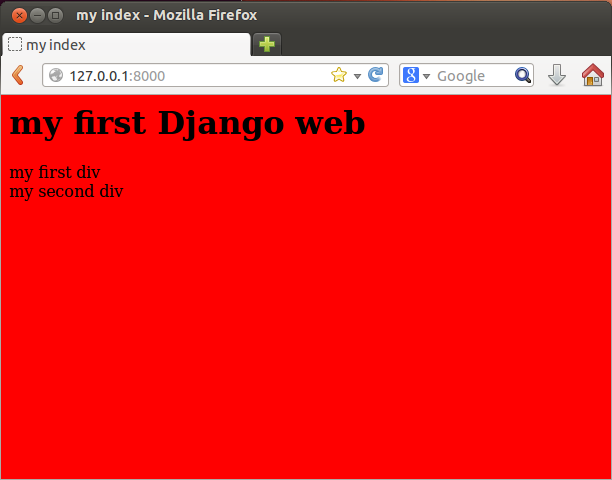
7 显示效果:
即添加红色的背景(第5步的(5))