TP5.0 php+jquery+ajax 实现批量删除
1.先获取选中的数据 (id)
2.发送ajax请求api接口
3.返回json 页面操作
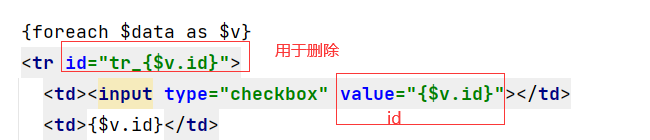
html部分


给按钮设置id 点击事件

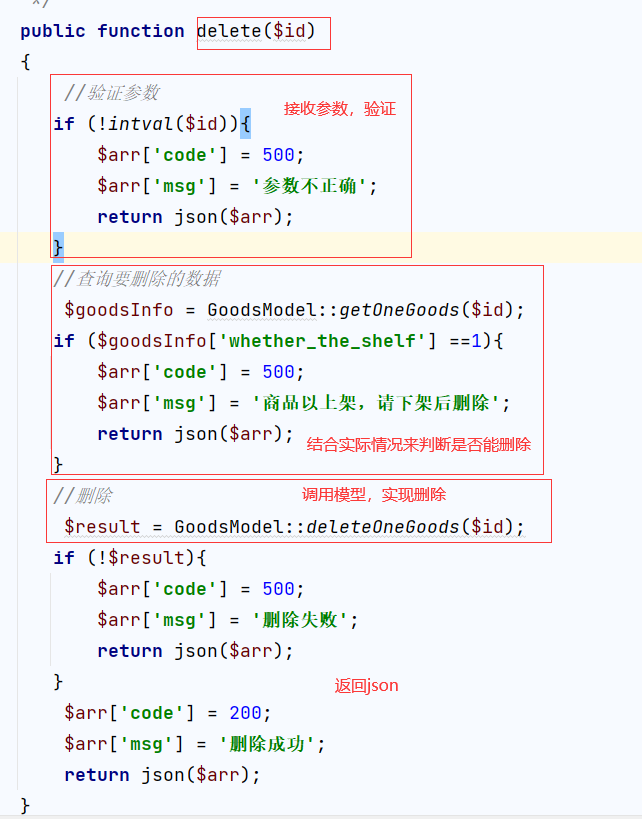
php 部分

模型部分

代码如下:
1 public function delete($id) 2 { 3 //验证参数 4 if (!intval($id)){ 5 $arr['code'] = 500; 6 $arr['msg'] = '参数不正确'; 7 return json($arr); 8 } 9 //查询要删除的数据 10 $goodsInfo = GoodsModel::getOneGoods($id); 11 if ($goodsInfo['whether_the_shelf'] ==1){ 12 $arr['code'] = 500; 13 $arr['msg'] = '商品以上架,请下架后删除'; 14 return json($arr); 15 } 16 //删除 17 $result = GoodsModel::deleteOneGoods($id); 18 if (!$result){ 19 $arr['code'] = 500; 20 $arr['msg'] = '删除失败'; 21 return json($arr); 22 } 23 $arr['code'] = 200; 24 $arr['msg'] = '删除成功'; 25 return json($arr); 26 }
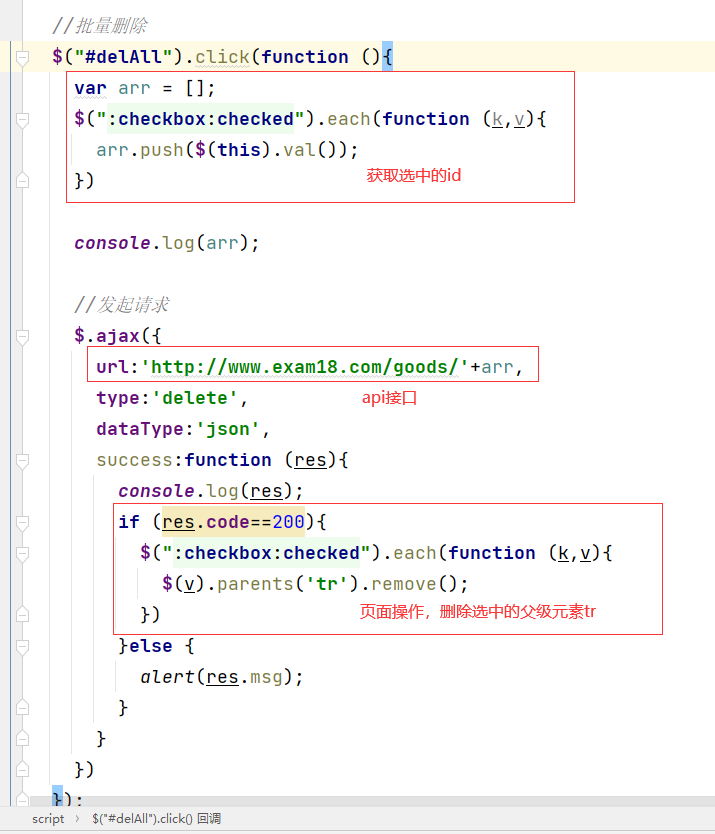
html部分代码
//批量删除
$("#delAll").click(function (){
var arr = [];
$(":checkbox:checked").each(function (k,v){
arr.push($(this).val());
})
console.log(arr);
//发起请求
$.ajax({
url:'http://www.exam18.com/goods/'+arr,
type:'delete',
dataType:'json',
success:function (res){
console.log(res);
if (res.code==200){
$(":checkbox:checked").each(function (k,v){
$(v).parents('tr').remove();
})
}else {
alert(res.msg);
}
}
})
});



