浅谈用户体验-小细节换来大体验[原创]
本文写于2013年珍藏于我有道笔记本未发布。
不知道从什么时候开始,到处都在谈论用户体验。查了下百科上面是这样定义的:
用户体验(User Experience,简称UE)是一种纯主观在用户使用产品过程中建立起来的感受。
这样专业术语讲出来的概念我总是似懂非懂,我认为“用户体验”是无处不在的,今天就说下两个我观察到的”用户体验“。
生活观察篇:
我坐在公交车上,见怪不怪的座椅后面会贴有商家广告,见的最多的就是那种 魔术扑克,透视麻将,神马的,无意间看到上面有二维码,二维码火起来后现在也是无处不在啊。让我们先下这个广告设计平面稿模拟图:
我坐在公交车上,见怪不怪的座椅后面会贴有商家广告,见的最多的就是那种 魔术扑克,透视麻将,神马的,无意间看到上面有二维码,二维码火起来后现在也是无处不在啊。让我们先下这个广告设计平面稿模拟图:

单纯从平面广告角度来看,没有bug。
再看一张公交坐椅模拟图:

现在,很明显的看到了这个广告的致命bug了吧。
二维码处在最下面,可能是设计师考虑到美观或者其它因素吧,本身是没有问题的这个。
但现在实际应用的时候,这个考虑让二维的用途大打折扣了,你如果坐过公交,你就懂要用手机扫描这个二维码要摆出一幅多么苦逼的姿势了吧。
所以广告设计师们动起来吧,改变你的二维码位置吧。
本行观察篇:
手机QQ空间登陆-输入 QQ帐号 界面

亚马逊手机注册-输入 电子邮件地址 界面


亚马逊手机注册-输入 密码 界面

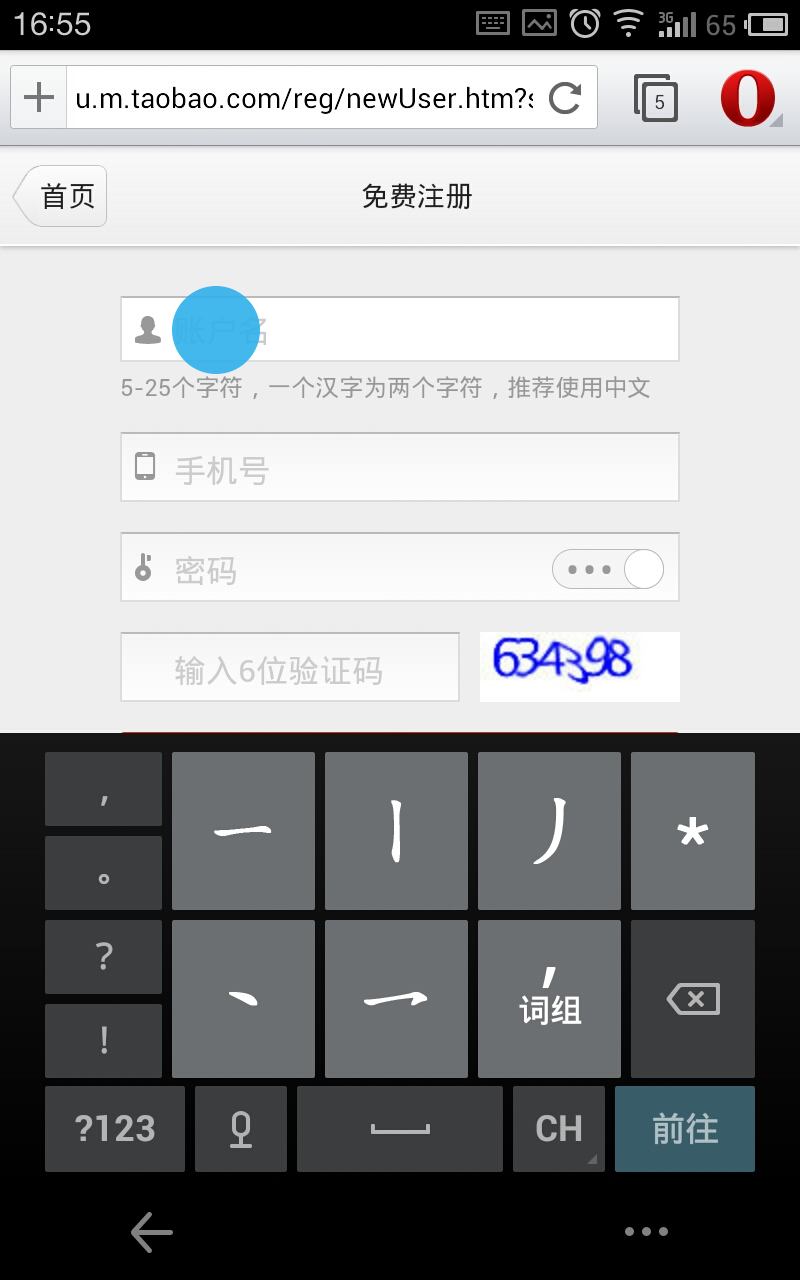
淘宝手机注册-输入 帐户名 界面

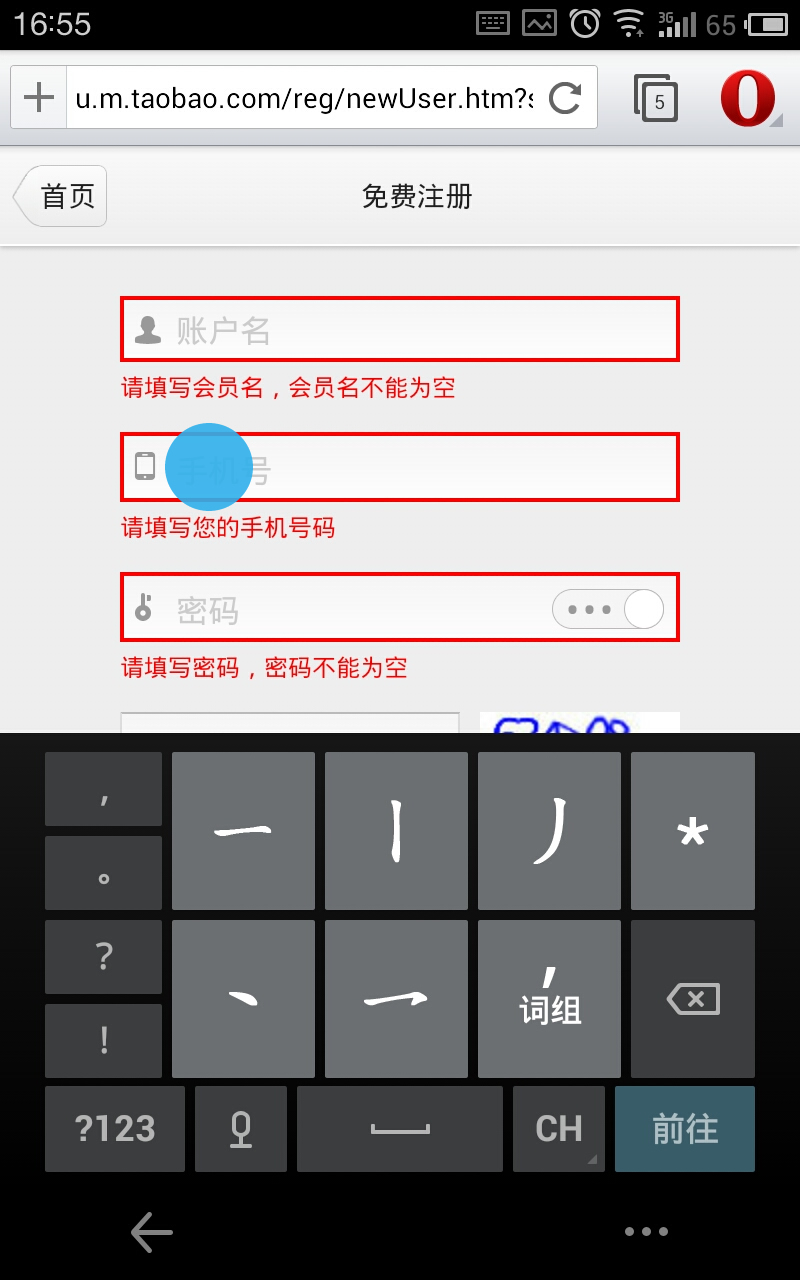
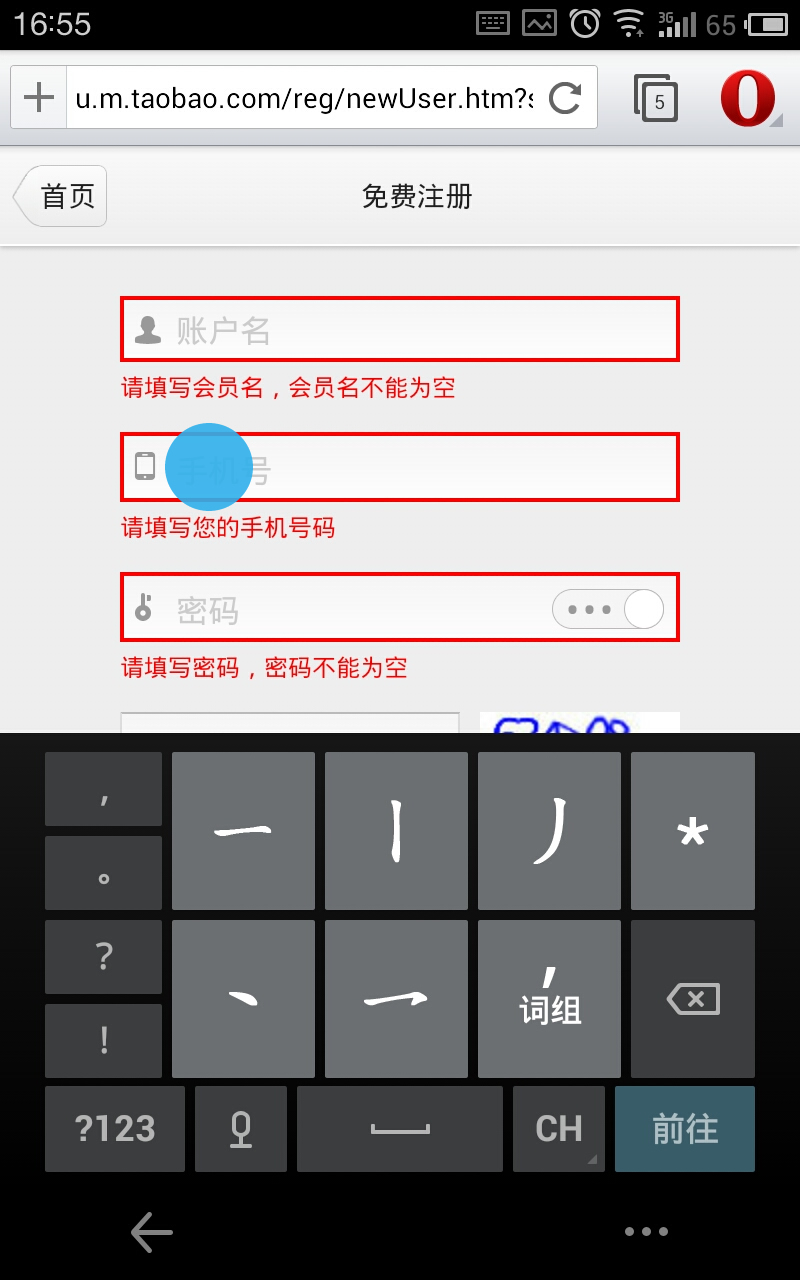
淘宝手机注册-输入 手机号 界面


数字输入框


图有点多啊,看官们仔细看下区别。
第一张图,手机QQ空间登陆,触摸输入“QQ帐号 ”输入框,默认调用出了中文输入键盘,这个就很难理解了,QQ号码现在有中文的了?这个我就孤陋寡闻了。
第二张图亚马逊手机注册,输入“电子邮件地址” 和第三张图 亚马逊手机注册输入“密码”调出的键盘界面看似没有什么变化,仔细看有一点小小的区别,在输入“电子邮件地址”时,下面多出来 “@”和“.”两个键是不是更加方便输入电子邮件地址?
第四张图淘宝手机注册输入“帐户名”调出的是中文输入键盘,这个无可厚非,因为下面有提示推荐使用汉字。第五张图淘宝手机注册输入“手机号”仍然调出中文输入键盘,这个就很纠结了,因为现在还没有中文手机号。
第六张图是一个简单的demo,在点击输入number字段时调出了数字输入键盘。这个用在手机QQ空间(第一张图)和手机淘宝注册(第五张图)是不是很合适?
可以看出来,在移动设备上输入不同类型输入框时,亚马逊分别调出了最合适输入此类型数据的键盘界面,这不就是好的用户体验么。在这个大谈“用户体验”的时代,腾讯和淘宝这样的大企业细节处理尚如此。或许,只是“用户体验”只是一个口号吧。
下面介绍实现方法,前端攻城狮可以了解下。
这个是HTML5新增了多个新的表单输入类型类型,这些新特性提供了更好的输入控制和验证,这个上面例子可以看到了。
这个是向下兼容的,如果浏览器不支持HTML5,input类型会为普通文件text。
如:email,number等
<input type="email" /> 调出增加 “@”和“.”的英文键盘,如图2.
<input type=" number " /> 调出纯数字键盘,如图6.
写到这刚试了下<input type=" number " />和<input type=" tel " />都是调出纯数字键盘,但有一点点区别,number键盘下有一个“.”方便输入小数点,tel下则变成“C”方便删除号码,这个真心够人性化的吧。
“用户体验”无处不在,小细节换来大体验。
感谢亲的光临,如果亲感觉这篇文章还不错或对亲有帮助,欢迎在下面“推荐”点个赞或者随意金额打赏,亲的支持是我最大的动力。
-
支付宝扫一扫

-
微信扫一扫

欢迎打赏
-
支付宝扫一扫

-
微信扫一扫


