Vue.js + Nuxt.js 项目中使用 Vee-validate 表单校验

vee-validate 是为 Vue.js 量身打造的表单校验框架,允许您校验输入的内容并显示对应的错误提示信息。它内置了很多常见的校验规则,可以组合使用多种校验规则,大部分场景只需要配置就能实现开箱即用,还支持自定义正则表达式。而且支持 40 多种语言,对本地化、多语言支持非常友好。
国内饿了么团队开源项目 Element UI 就用到了 vee-validate。
vee-validate官网:https://baianat.github.io/vee-validate/
1. 安装
安装
vee-validate到项目中
npm install vee-validate --save
2. 创建 vee-validate 插件
a. 创建插件
在 Nuxt.js 项目 plugins 目录下创建 veevalidate.js 。
b. 引入、配置 vee-validate
import Vue from 'vue'
import zhCN from 'vee-validate/dist/locale/zh_CN' // 引入本地化语言
import VeeValidate, { Validator } from 'vee-validate' // 引入 vee-validate
// 覆盖默认错误信息提示
zhCN.messages.email = () => '请输入正确的邮箱地址'
Vue.use(VeeValidate)
// 本地化
Validator.localize('zh_CN', zhCN)
3. 引入 vee-validate 到项目中
在 nuxt.config.js 中引入刚才配置好的插件 veevalidate.js
/*
** Plugins to load before mounting the App
*/
plugins: [
'@/plugins/veevalidate'
],
4. 表单页实现自定义错误提示、自定义检验规则
HTML 表单
<form action="">
<van-cell-group>
<van-field placeholder="请输入有效邮箱" type="email" v-model="email" name="email"
v-validate="'required|email'" :error-message="errors.first('email')" />
<van-field placeholder="请输入密码" v-model="password" type="password" name="password"
v-validate="{ min: 3, max: 16, regex: regexps.password }" :error-message="errors.first('password')">
</van-field>
</van-cell-group>
</form>
JS
a. 自定义错误提示信息
// 自定义错误信息提示
const validateDict = {
custom: {
email: {
required: '请输入电子邮箱', // 覆盖 email 字段的 required 规则默认信息提示
email: '请输入有效的电子邮箱地址' // 覆盖 email 字段的 email 规则默认信息提示
},
password: {
min: '密码长度在7-26个字符', // 覆盖 password 字段的 min 规则默认信息提示
max: '密码长度在7-26个字符', // 覆盖 password 字段的 max 规则默认信息提示
regex: '需包含大写字母、小写字母、数字、特殊字符中任意三项' // 覆盖 email 字段的 regex 规则默认信息提示
}
}
}
b. Vue 中覆盖默认配置,使用自定义提示信息
data () {
regexps: {
password: new RegExp('') // 密码检验自定义正则表达式
},
},
created() {
this.$validator.localize('zh_CN', validateDict)
},
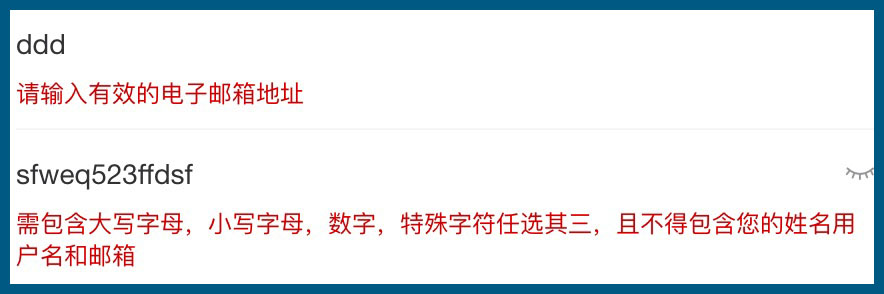
5. 效果截图

转载请注明出处: https://blog.givebest.cn/javascript/2019/04/20/vue.js-nuxt.js-use-vee-validate.html
感谢亲的光临,如果亲感觉这篇文章还不错或对亲有帮助,欢迎在下面“推荐”点个赞或者随意金额打赏,亲的支持是我最大的动力。
-
支付宝扫一扫

-
微信扫一扫

欢迎打赏
-
支付宝扫一扫

-
微信扫一扫


