markdown生成的a标签如何在新页面打开
原始的超链接语法这样写:[超链接的名字](url)
在新窗口中打开:[超链接的名字](url?_blank)
在本窗口中打开:[超链接的名字](url?_self)默认是在本窗口中打开
但上面的说法貌似不行,再往下看
MarkDown 超链接页面内和通过新窗口打开 - jingbin_的博客 - CSDN博客

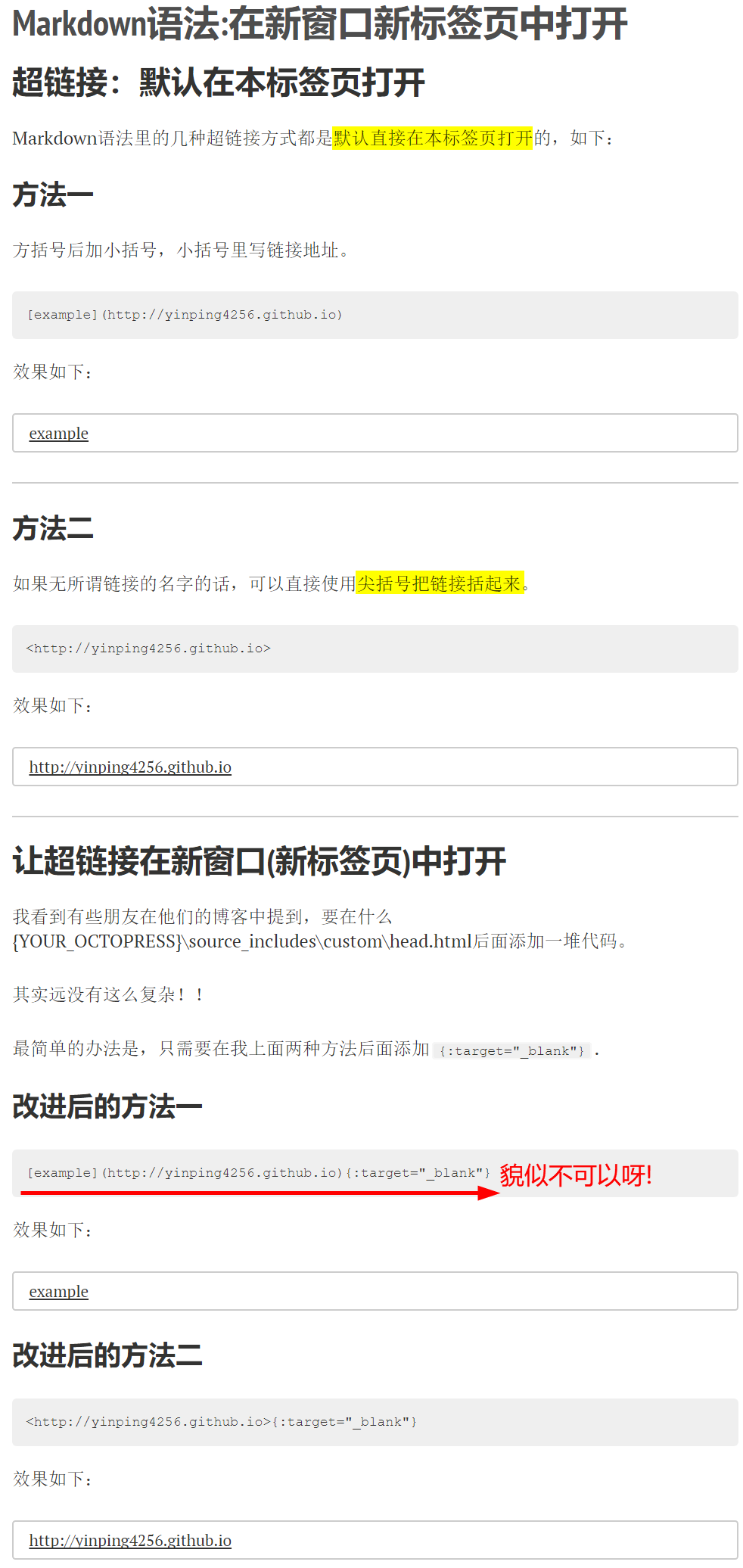
Markdown语法:在新窗口新标签页中打开 – 小独裁者的国度

markdown生成的a标签如何在新页面打开 - Feng_Yu的回答 - SegmentFault 思否
html - Can I create links with 'target="_blank"' in Markdown? - Stack Overflow

上述代码摘录:
//代码1
var links = document.links;
for (var i = 0, linksLength = links.length; i < linksLength; i++) {
if (links[i].hostname != window.location.hostname) {
links[i].target = '_blank';
}
}
//代码2
$(document.links).filter(function() {
return this.hostname != window.location.hostname;
}).attr('target', '_blank');
//代码3
var pattern = /a href=/g;
var sanitizedMarkDownText = rawMarkDownText.replace(pattern,"a target='_blank' href=");
//代码4
var links = document.querySelectorAll( '.post-content a' );
for (var i = 0, length = links.length; i < length; i++) {
if (links[i].hostname != window.location.hostname) {
links[i].target = '_blank';
}
}
//代码5
<script type="text/javascript" charset="utf-8">
// Creating custom :external selector
$.expr[':'].external = function(obj){
return !obj.href.match(/^mailto\:/)
&& (obj.hostname != location.hostname);
};
$(function(){
// Add 'external' CSS class to all external links
$('a:external').addClass('external');
// turn target into target=_blank for elements w external class
$(".external").attr('target','_blank');
})
</script>
//代码6
/*
* For all links in the current page...
*/
$(document.links).filter(function() {
/*
* ...keep them without `target` already setted...
*/
return !this.target;
}).filter(function() {
/*
* ...and keep them are not on current domain...
*/
return this.hostname !== window.location.hostname ||
/*
* ...or are not a web file (.pdf, .jpg, .png, .js, .mp4, etc.).
*/
/\.(?!html?|php3?|aspx?)([a-z]{0,3}|[a-zt]{0,4})$/.test(this.pathname);
/*
* For all link kept, add the `target="_blank"` attribute.
*/
}).attr('target', '_blank');
//代码7
var links = document.links;
for (var i = 0; i < links.length; i++) {
if (!links[i].target) {
if (
links[i].hostname !== window.location.hostname ||
/\.(?!html?)([a-z]{0,3}|[a-zt]{0,4})$/.test(links[i].pathname)
) {
links[i].target = '_blank';
}
}
}
作者:一知半解
自勉:竞技体育,成绩是练出来的,冠军是撞出来的,作为一个拉力车手,冲出赛道没有任何缓冲区域,旁边可能是墙,是树,是水库,是悬崖,就看谁能在逼近极限的同时,犯更少的错误,你过的每一个弯,都没有机会再来一次,你犯的每一个错,都会断送整场比赛,甚至你的职业生涯,我们所爱的事业和别的运动不一样,你需要钱,需要一个好的技师团队,需要一台好车,需要你的专业和冷静,需要你在全世界最危险的地方,开着这台车全速推进,什么尊严,面子,荣誉,廉耻,你都顾不上,怎么战胜对手,那就是找到最晚的刹车点,找到轮胎的摩擦力极限,找到你自我能力的边界,然后把你眼前的每一个弯都过好,这不是驾驶的技术,这是驾驶的艺术,巴音布鲁克,1462道弯,109公里,耍小聪明,赢得了一百米,赢不了100公里,你问我绝招,绝招只要两个字,奉献,就把你的全部奉献给你所热爱的一切。摘自《飞驰人生》


 浙公网安备 33010602011771号
浙公网安备 33010602011771号