JavaScript自动生成博文目录导航/TOP按钮
博客园页面添加返回顶部TOP按钮
进入网页管理->设置
- 在"页面定制CSS代码"中添加如下css样式,当然你可以改为自己喜欢的样式

此处可以将背景色background-color改为:
background:url(http://images.cnblogs.com/cnblogs_com/gitwow/1393973/o_o_o_toTop.png) no-repeat -70px top;
- 在"页脚Html代码"中添加如下代码,可以将文字改为图片

- 此处
<a href="#top">改为:#_labelTop,我的博客园好像没有#top - #1文字TOP必须留着,才能跳转到锚点
#_labelTop,而且也不知道怎么将文字改为图片??
- 点击保存按钮
这样就在自己的页面添加了回到顶部的Top按钮
利用jQuery制作带动画版本的跳转
- 首先需要在顶部添加如下html元素:

其中a标签指向锚点top,可以在顶部放置一个<a name="top"></a>的锚点,这样在浏览器不支持js时也可以实现返回顶部的效果了。#1
- css样式
要想让返回顶部的图片显示在右侧,还需要一些css样式,如下(页面定制CSS代码):
01 02 03 04 05 06 07 08 09 10 | #back-to-top { background:transparent url(http://images.cnblogs.com/cnblogs_com/gitwow/1393973/o_o_o_toTop.png) no-repeat -70px top; width:57px; height:57px; overflow:hidden; position:fixed; right:0px; bottom:0px; cursor:pointer;} |
页脚Html代码
1 | //回到页顶的代码(JS)------------------------------------------------------- |
JavaScript自动生成博文目录导航
1.JavaScript实现方式:
实现原理:首先通过调用DOM方法,判断出浏览器滚动条(scroll bar)的当前位置,记为currentPos;然后计算出目标标题(target title)的距页面顶端的距离,记为finalPos;最后通过一定的算法实现平滑过度。
2.源代码
下面是这个JS工具的相关源代码:
2.1 js代码<u>**页首Html代码**</u>
1 | <br> |
修改如下:(#2)

2.2. CSS样式代码<u>**页面定制CSS代码**</u>
float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; float:left; overflow:auto; overflow-x:hidden;!important; width:200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; margin:0; padding:0; margin-top:5px; margin-left:5px; cursor: pointer; color:#A7995A;
#2由于该css与原有的css部分同名冲突,故修改如下:
sideBar
--->uprightsideBar
sideBarTab--->uprightsideBarTab
sideBarContents--->uprightsideBarContents
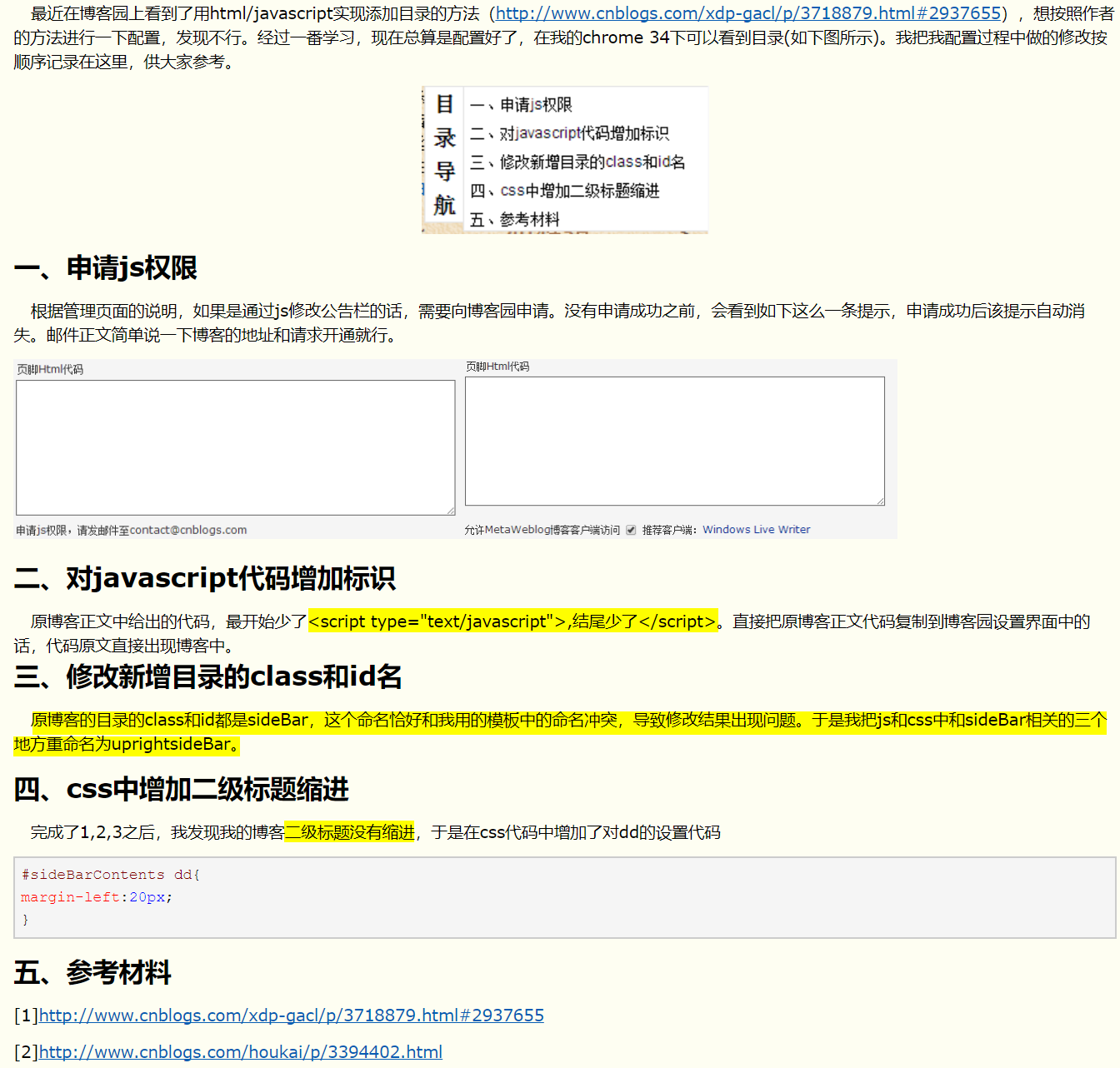
为博客园添加目录的配置总结

锚点
一般的Markdown编辑器如果我们想实现页内跳转可以这样做:
定义锚点:<span id="des">destination</span>
定义跳转:[jump] (#des)
现在以下方法也不能使用了。所以简书的小伙伴们,放弃吧
但这套做法在简书的Markdown上就行不通了,锚点定义部分会原样输出。
简书上利用a标签也能实现跳转,但是会打开新的页面,这就难以接受了。
在简书上实现页面内的锚点跳转方法:
定义跳转:<a href="#label">点击跳转</a>
中间是长长的一段,此处省略一万字.....
定义锚点:<a id="label">跳到这里来</a>
【锚点简介】
锚点是网页制作中超级链接的一种,又叫命名锚记。命名锚记像一个迅速定位器一样是一种页面内的超级链接,运用相当普遍。
英文名:anchor
使用命名锚记可以在文档中设置标记,这些标记通常放在文档的特定主题处或顶部。然后可以创建到这些命名锚记的链接,这些链接可快速将访问者带到指定位置。
创建到命名锚记的链接的过程分为两步。首先,创建命名锚记,然后创建到该命名锚记的链接。
【锚点用法】
- 建立一个跳转的连接:
[说明文字](#jump) - 标记要跳转到的位置
<span id = "jump">跳转到这里:</span>
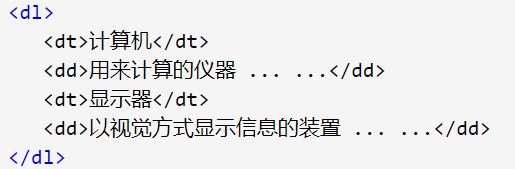
dl,dt,dd标签的使用
定义和用法:
<dl>标签定义了定义列表(definition list)。
<dl>标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)。
dl:定义列表应该是definition list的缩写
dt:定义标题,所以应该是definition title的缩写
dd:描述用的,所以应该是definition description的缩写





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何在 .NET 中 使用 ANTLR4
· 后端思维之高并发处理方案
· 理解Rust引用及其生命周期标识(下)
· 从二进制到误差:逐行拆解C语言浮点运算中的4008175468544之谜
· .NET制作智能桌面机器人:结合BotSharp智能体框架开发语音交互
· 想让你多爱自己一些的开源计时器
· Cursor预测程序员行业倒计时:CTO应做好50%裁员计划
· 大模型 Token 究竟是啥:图解大模型Token
· 用99元买的服务器搭一套CI/CD系统
· 如何在 .NET 中 使用 ANTLR4