gulp的安装与使用【附配置代码】
备忘
1.配置 下载安装node.js
node -v //检查nodejs版本
npm(nodejs package manager)nodejs包管理工具
nodejs完毕在命令行输入npm -v检验是否安装成功,并检查npm版本

2.安装淘宝cnpm镜像,以下的npm命令可由淘宝的cnpm代替,前提是你已经安装好了cnpm,理论上淘宝镜像安装各种插件速度更快
npm install -g cnpm --registry=https://registry.npm.taobao.org //安装淘宝镜像使用cnpm
npm config set registry "![]() https://registry.npm.taobao.org" //或者直接把npm镜像的地址换成淘宝镜像地址,直接使用npm享受高速网络,以下默认以您安装淘宝镜像的方式进行演示,而非替换npm镜像地址
https://registry.npm.taobao.org" //或者直接把npm镜像的地址换成淘宝镜像地址,直接使用npm享受高速网络,以下默认以您安装淘宝镜像的方式进行演示,而非替换npm镜像地址
使用cnpm-v检查cnpm是否安装成功

3.全局安装gulp(在没有全局安装过的时候进行这一步):在命令行输入npm install gulp -g 或者 cnpm install gulp -g 进行全局安装
cnpm install gulp -g
gulp -v //查询本地是否安装过了
4.项目文件夹安装项目本地依赖:
此处需要在项目文件夹中打开命令行,输入npm(或cnpm) install gulp@2.3.1 --save-dev .@的写法表示选择具体某一个版本,因为最新的版本一般不够稳定,所以建议使用稳定版本以求实现项目最优化。
关于在项目文件夹快捷打开命令行的方式,此处多提一句:键盘按住shift键,鼠标在项目文件夹空白处右键单击,鼠标菜单中会出现“在此处打开命令窗口”
cnpm install gulp@3.9.1 --save-dev
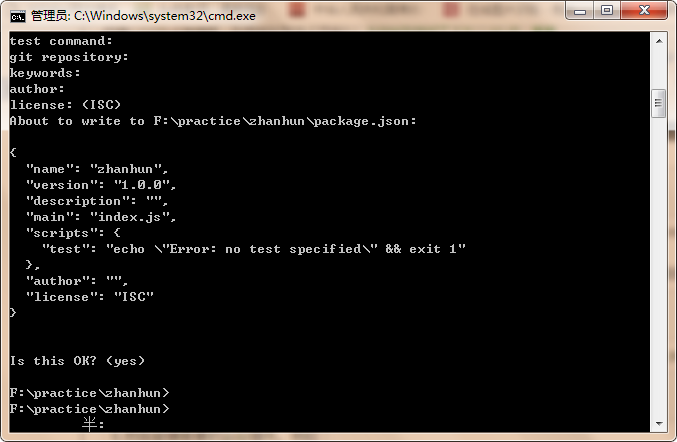
5.创建package.json文件(不建议,后附package.json需求信息,复制粘贴即可):在项目文件夹的命令行中输入npm(或cnpm) init创建package.json文件,命令行窗口会出现大量指令,一直按enter键即可,直到命令完成

cnpm init -y //直接自动创建package.json,无需重复enter
{ "name": "teach", "version": "1.0.0", "main": "index.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "Elias", "license": "ISC", "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-es2015": "^6.24.1", "gulp": "^4.0.2", "gulp-babel": "^7.0.1", "gulp-clean-css": "^4.0.0", "gulp-concat": "^2.6.1", "gulp-connect": "^5.7.0", "gulp-rename": "^1.4.0", "gulp-sass": "^4.0.2", "gulp-sourcemaps": "^2.6.5", "gulp-uglify": "^3.0.1" }, "dependencies": {} }
6.然后安装需要的gulp插件。例如:
cnpm install gulp-sass --save-dev
你所安装的插件都会默认把版本数据写入package文件当中,当然你可以引入已经写好了插件需求的package.json文件,然后直接一键安装package文件中所有的插件,一键安装的指令为:【 cnpm i 】
cnpm i
7.创建gulpfile.js文件,或者复制粘贴需要的gulpfile.js文件;在gulpfile.js中写入你需要的具体命令,如合并js文件,压缩js、css等文件数据以及es6转es5的babel等等。
更新2019-12-01 22:22:44 gulp 4.0用法
//gulp的配置文件 var {watch,src,task,dest,connect} = require("gulp");//加载gulp模块 var connect = require("gulp-connect");//服务器模块 var sass = require("gulp-sass");//将sass文件转换成css文件的模块 var sourcemaps = require('gulp-sourcemaps');//让编译后的文件和源文件的关联的模块 var cleanCss=require("gulp-clean-css");//压缩css var concat = require("gulp-concat");//合并js var uglify = require("gulp-uglify");//压缩js var rename = require("gulp-rename");//重命名 var babel = require("gulp-babel");//es6转es5 //调用gulp的task方法创建任务 //复制根目录下所有的HTML文件到dist文件夹 function copyIndex(){ return src("*.html") .pipe(dest("dist")) .pipe(connect.reload()); } //复制根目录img文件夹下png、jpg、gif、jpeg格式的文件到dist文件夹下的img文件夹 function copyImg(){ return src("img/*.{png,jpg,gif,jpeg}") .pipe(dest("dist/img")); } //复制xml、json到dist/data function copyData(){ return src(["xml/*.xml","json/*.json"]) .pipe(dest("dist/data")); } //复制并压缩css文件到dist/css文件夹 function copyCss(){ return src("css/*.css") .pipe(cleanCss()) .pipe(dest("dist/css")) .pipe(connect.reload()); } //将scss文件转换为css并在压缩后粘贴到dist/css文件夹 function copySass(){ return src("scss/*.scss") .pipe(sourcemaps.init()) .pipe(sass({outputStyle: 'compressed'})) .pipe(sourcemaps.write()) .pipe(dest("dist/css")).pipe(connect.reload()); } //压缩具体文件并重命名后到粘贴到具体目录 function doUglify(){ return src("jquery-1.11.0.js") .pipe(uglify()) .pipe(rename("jquery.min.js")) .pipe(desk("dist")) } //合并js文件并压缩重命名到指定目录 function doConcat(){ return src(["a.js","js/b.js"]) .pipe(concat("mix.js")) .pipe(dest("dist/js")) .pipe(uglify()) .pipe(rename("mix.min.js")) .pipe(dest("dist/js")); } //将js文件从es6转换为es5并压缩 function doBabel(){ return src("js/*.js") .pipe(babel({presets:["es2015"]})) .pipe(uglify()) .pipe(dest("dist/js")) .pipe(connect.reload()) } //开启服务器 function doServer(){ return connect.server({ root:'dist', livereload:true }); } //监听,下面文件夹中的文件稍有异动便执行后面的程序 function doWatch(){ watch("*.html",copyIndex); watch("scss/*.scss",copySass); watch("css/*.css",copyCss); watch("js/*.js",doBabel); watch("img/*.{png,jpg,gif,jpeg}",copyImg); } //运行默认执行程序,此处默认执行服务器和监听两个程序 exports.default=function(){ doServer(); doWatch(); }
8.运行gulp
gulp
注意:在安装好gulp-babel之后运行可能会遇到babel-core的问题,这是因为gulp-babel需要两个前置
cnpm install babel-cli babel-preset-es2015 --save-dev
也可能是最新插件版本不稳定造成的,检查安装插件版本号代码为
cnpm view gulp-babel versions
这样,整个gulp的环境就搭建起来了,是不是很简单呢?快来试试吧!
nondejs
nodemon插件
每次修改nodejs代码都需要重启服务器,可以使用插件nodemon来解决全局安装此插件,每次修改代码之后就不需要手动重启
cheerio插件
cheerio是jquery核心功能的一个快速灵活而又简洁的实现,主要是为了用在服务器端需要对DOM进行操作的地方,项目目录安装
express插件
通过express脚手架可以轻松的搭建一个平台。个人偏好ejs引擎,安装方式为 全局安装express,项目目录express --ejs
json server插件
全局安装json server,通过json-server --watch **.json命令使json文件运行在服务器
欢迎大家在评论区积极讨论,把文中忽略或错误的部分指出,以求写出更加完善的基础指南供大家共同使用,谢谢!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号