ArcIMS学习笔记
一、ArcIMS的体系结构
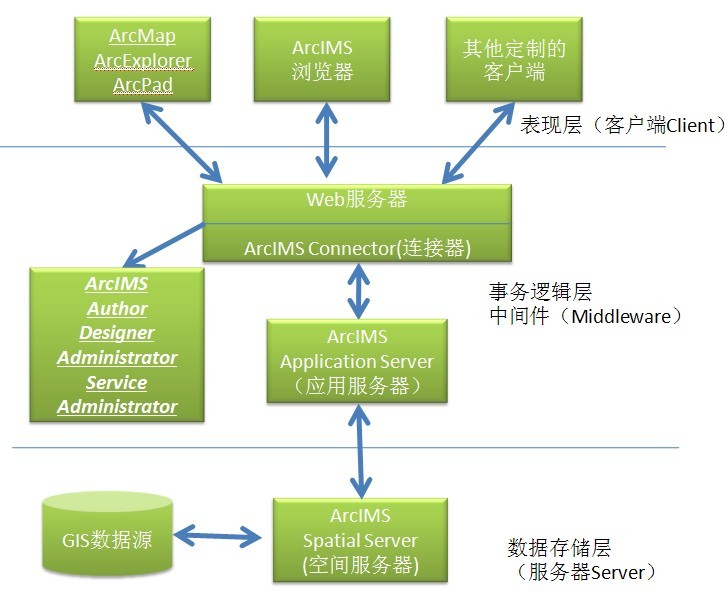
ArcIMS是一个多层的体系结构,它是运行在一个分布式的环境中,由许多软硬件组合而成的复杂体系。各个不同层之间通过ArcXML进行通信。ESRI公司把它按照MVC模型划分为3层:
1. 表现层(Presentation Tier),对应于View层;
2. 事务逻辑层(Business Logic Tier),对应于Controller层;
3. 数据存储层(Data Storage Tier),对应于Model层。

ArcIMS运行在JAVA环境下,必须配有Web服务器、Java虚拟机以及Servlet Engine。当一个ArcIMS请求生成后,首先是由Web服务器处理,通过连接器提交给ArcIMS应用服务器,ArcIMS应用服务器再把请求传给相应的ArcIMS空间服务器。应用服务器是所有服务的“大脑”,将请求送到相应的空间服务器,并且处理负载平衡和进行流量控制。而空间服务器是处理相应的实际工作,如创建地图、图层处理以及一些空间分析等。ArcIMS连接器通过TCP协议和应用服务器通信。
上面说了这个体系的一个整体的运行过程。ArcIMS结构体系中主要由Web服务器、Servlet Engine、Servlet Connectors和Java Runtime Environment等组件构成。我们搭建的ArcIMS主要是Microsoft IIS5.0服务器、Servlet Engine作为ArcIMS应用服务器的连接器、ArcIMS空间服务器。
二、使用ArcIMS发布地图
1.使用Author工具创建地图配置文件
配置地图文件的时候,在Author工具中加载自己要用的地图图层,修改地图图层显示的次序,设置图层属性。修改好自己需要的地图,达到自己满意的效果后,保存为.AXL文件。
2.使用Administrator工具创建图像服务
注意在创建服务的时候要选择ImageServer,我们这里主要是创建一个图像服务。
3.使用Designer工具设计地图Web站点
在弹出的Create a Web Site面板中输入网站名,注意在Java or HTML Viewer窗口中,选择HTML,因为我们后面的工作主要是基于HTML Viewer的定制。
这样,通过三步,我们就创建了一个HTML的Web GIS网站。
三、ArcIMS的站点管理以及新服务的创建
这里主要通过学习对ArcIMS的站点管理有一个很透彻的认识。从以下三个方面进行学习:
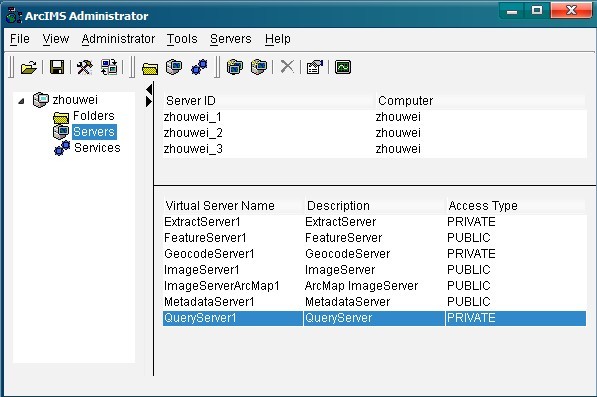
空间服务器与虚拟服务器

记事本文件夹及EditNotes工具
记事本(MapNotes)和EditNotes是一种为客户在虚拟公告牌上交流意见和进行空间编辑建议的协作工具。具体怎么使用,由于我们只是了解了它的作用,而并没有使用它,这里只是简单的介绍。
ArcIMS服务
当客户端浏览器向服务器发送一个请求时,ArcIMS服务器处理并响应这个请求。最普通的ArcIMS服务就是一个地图服务(Map Service)。
1) 图像服务(Image Service)通过ArcIMS生成一个地图图像的快照,然后发送到请求的客户端。这个快照是以压缩的图像格式发送的,如JPG、PNG、GIF等还可以发送压缩的栅格数据。
2) 要素流服务(Feature Service),又称为矢量服务。把矢量要素以流的方式发送给客户端。
四、HTML Viewer定制
HTML Viewer是一个HTML页面和JavaScript脚本文件的集合,可以由ArcIMS的Designer创建。它比Java Viewer更轻巧,但它的功能具有一定的可扩展性。
HTML Viewer的文件组织为:站点目录(Javascript目录和图片目录)
JavaScript子目录中包含了构成HTML Viewer JavaScript函数库的文件,这些JavaScript文件包含了执行许多HTML Viewer通用操作的函数。Images子目录主要包含浏览器页面中的按钮、图标和LOGO等的图像文件。我们创建一个站点的时候就可以用相关自己的图片替代默认的文件。Meta-inf文件目录是在Designer创建标准浏览器是生成的,我们在定制浏览器的时候,根本不需要改目录,可以删除。ArcIMSparam.js参数文件存储了在Designer中选择的参数以及其他许多影响网站外观和功能的参数的JavaScript文件。HTML文件中则包含了30个HTML文件,其中,部分文件用于初始化浏览器,部分用于定制浏览器的框架内容,其他则载入表单和显示数据。
下面简单介绍一下初始化时的文件载入次序以及我们对HTML Viewer框架的定制改变。
Default.htm是网站的进入点,最开始加载的是这个网页文件,它检查客户端浏览器的类型和版本是否符合要求。如果是,则读取Run.htm,并载入Authorize.htm和jsForm.htm。如果不是,则载入CannotRun.htm并提示用户浏览器不符合要求等问题。Authorize.htm检查服务是否设置了访问权限。并且调用了两个JavaScript文件:ArcIMSparam.js和AimsResource.js,主要是发送GET_SERVICE_INFO请求主地图服务。然后开始载入Viewer.htm,将Viewer.htm框架中的一些其他的网页载入到相应的框架中。其中MapFrame.htm和PostFrame.htm是必须保留的,其他的可以删除。
上面讲述了文件载入的次序,我们对文件载入的次序有了一定的认识后才能更好的定制HTML Viewer的框架和相应网页的风格。
HTML Viewer框架布局如下,每个区域都标上框架名称以及它对应的HTML文件。
|
TopFrame(Top.htm) |
||
|
ToolFrame (Toolbar.htm) |
MapFrame (MapFrame.htm) |
TOCFrame (TOCFrame.htm) |
|
TextFrame(Text.htm) |
||
|
ModeFrame (ModeFrame.htm) |
BottomFrame (Bottom.htm) |
|
|
PostFrame(jsFrom.htm) |
||
上图是默认的HTML Viewer的窗口布局,我们通过修改View.htm中的Frame代码,在原有的基础上进行了一些定制:修改后的框架如下:
|
TopFrame(Top.htm) |
|
|
ToolFrame(Toolbar.htm) |
|
|
MapFrame (MapFrame.htm) |
OverviewFrame (Overview.htm) |
|
TOCFrame (TOCFrame.htm) |
|
|
BottomFrame(Bottom.htm) |
|
|
PostFrame(jsFrom.htm) |
|

对于这个框架的修改,首先要对FRAMESET这个标签有所了解,然后就是各个框架之间的相对比例。大家如果不知道具体设置多少值,可以用QQ截图的功能看框架的长宽。
对HTML Viewer框架进行修改后,就要对ArcIMSparam.js文件进行定制了。因为他包含了许多决定网站外观和功能的参数,我们可以直接通过动态HTML技术来改变这些变量。以达到定制的效果。因为每次浏览器刷新的时候,ArcIMSparam.js都会被重新写入,这样就可以使得最新的ArcIMSparam.js修改显示出来。我们以每个帧中载入的网页的修改来说明对ArcIMSparam.js的定制。
工具条的样式修改和定制,因为我们把ToolFrame这个框架移到了上面,所以工具条就应是横向排列的,而不是竖向的。
左边的是原始默认的工具条,然后修改后就是上面那种样式。主要对toolbar.htm文件进行修改。首先看下面的一些代码:
isSecond = !isSecond;
document.writeln('</td>');
if (isSecond) document.write('</tr><tr>');
这段代码就是实现左边工具条每隔两个换行的功能,isSecond是一个布尔类型,用来记录是否换行。没加载一个图标都会对isSecond的值进行更改。If语句判断其真假,然后进行换行。我们只需要将这些语句注释掉,就是在每句前面加入“//”进行注释。就OK了。
鹰眼功能的移动,首先要隐藏在主地图上显示的鹰眼功能,然后再在viewer.htm中给他加入一个新的帧来装载鹰眼功能。这里还要注意的就是要使用HTML中的Samples中的一个数据overview.htm这个网页数据。修改鹰眼功能主要对MapFrame.htm、ArcIMSparam.js、viewer.htm、中的一些变量、参数以及鹰眼地图框的层叠样式进行修改。具体修改过程参考ESRI公司的电子书籍《Customizing_the_HTML_Viewer》第二章“Customizing the HTML Viewer”。
然后就是汉化,这个不用多说,先将网页的文字编码改为gb2312。对所有的网页文件以及JavaScript文件中的国际字体进行修改。修改这些之后就可以在网页中显示汉字。这样还不行,因为里面很多提示以及网页的页面都是英文,我们还要对整个网站的所有文字进行修改,这里所说的文字是指显示出来的。主要修改aimsResource.js中的所有的msgList进行汉化处理,就是将英文翻译过来写成中文。我们只对需要的进行了修改。
然后就是定制acetate层进行了定制。我们主要修改了指北针的类型样式和大小。还有添加了第二个比例尺。这里详细不介绍。
浏览器和服务器之间通信的请求和响应是基于ArcXML格式。上次好像有人说错了,说它们之间的通信是基于JavaScript脚本语言的。
ArcXML语言(简称AXL)是ESRI公司专门为在ArcIMS中不同部件见进行通信而设计的一种协议,是一种特定的XML语言。我们可以看到通过Author创建的AXL文件就是一个很简单的编码,我们还可以对地图内容进行定制,对AXL文件进行编辑。
五、总结
本文主要介绍了我们学习得到的一些经验和ArcIMS发布地图的过程。对它的整个体系结构进行了分析。
参考资料:
ESRI公司资料:《Customizing_the_HTML_Viewer》
WebGIS原理与方法教程
作者:VincentChou
出处:http://giszhou.cnblogs.com/
本文遵循创作共享协议(Creative Commons License)。转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。



